L’animation d’objets dans votre présentation PowerPoint, lorsqu’elle est effectuée correctement, vous permet de contrôler le rythme auquel vous donnez des informations à votre public. Nous vous avons montré comment masquer un objet dans PowerPoint. Voyons maintenant les différentes manières de faire apparaître un objet.
Animez vos objets
Dans un instant, nous allons voir comment définir l’heure de début et la vitesse d’une animation, mais d’abord, nous devons décider quel type d’animation nous voulons donner à nos objets.
Si vous n’avez pas encore inséré d’image dans votre présentation, continuez et faites-le maintenant en vous dirigeant vers l’onglet « Insérer » et en cliquant sur le bouton « Images ».

Allez-y et placez l’image où vous le souhaitez et appliquez le formatage souhaité. Ensuite, avec votre image sélectionnée, passez à l’onglet «Animations».

Vous verrez les animations les plus courantes affichées directement sur le ruban; cliquez dessus pour l’utiliser.

Si vous ne voyez pas celui que vous aimez, cliquez sur la petite flèche vers le bas en bas à droite des animations pour voir la liste complète.

Dans le menu déroulant, vous verrez beaucoup plus d’animations que vous pouvez utiliser, et vous pouvez en trouver encore plus en cliquant sur l’une des options «Plus…» en bas du menu. PowerPoint propose de nombreuses animations.

Nous allons utiliser une simple animation Fade pour notre exemple ici, mais les mêmes techniques s’appliquent peu importe ce que vous choisissez. Une fois que vous avez sélectionné votre animation, un numéro apparaîtra en haut à gauche de l’objet. Ce nombre indique l’ordre dans lequel l’objet apparaîtra sur la diapositive si vous avez plus d’une animation. Dans cet exemple, nous n’avons qu’un seul objet avec une animation, nous ne verrons donc que le chiffre «1».

Maintenant, si nous lisons notre présentation, l’image apparaîtra après avoir cliqué sur votre souris (c’est la méthode par défaut pour lancer une animation, mais plus à ce sujet plus tard).

Si nous ajoutons une autre image au mixage et lui donnons une animation, nous verrons le chiffre «2» apparaître à côté, ce qui signifie que ce sera le deuxième objet à apparaître sur la diapositive. Essayons-le. Sur la deuxième image, nous allons sélectionner l’animation «Float In».

Vous verrez maintenant le numéro 2 apparaître à côté de l’objet.

Et voici à quoi cela ressemblerait dans la présentation réelle.

Assez soigné, non? Comme vous pouvez le voir, vous pouvez contrôler quelle image apparaît en premier et comment elle apparaît dans la présentation.
Vous pouvez également appliquer plusieurs animations à un seul objet. C’est pratique pour toutes sortes de choses. Vous pouvez utiliser plusieurs animations pour une accentuation supplémentaire, ou faire apparaître un objet sur puis disparaître de la diapositive avant de continuer.
Dans cet exemple, nous allons faire apparaître un objet, puis lui donner un peu plus d’importance par la suite.
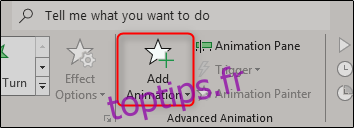
Tout d’abord, sélectionnez l’objet, puis dirigez-vous vers l’onglet «Animations». Cette fois, cliquez sur le bouton «Ajouter une animation». Vous devez sélectionner les animations à partir d’ici si vous souhaitez appliquer plusieurs animations.

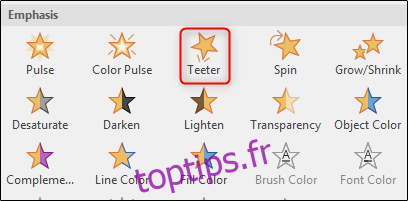
Une fois sélectionné, un menu déroulant apparaîtra qui ressemble à la liste déroulante des animations développées que nous vous avons montrées précédemment. Nous avons déjà appliqué l’animation Fade à notre objet, donc cette fois nous allons sélectionner l’animation «Teeter» dans la section «Emphasis».

Vous verrez maintenant les nombres 1 et 2 à côté de l’objet, indiquant l’ordre dans lequel les animations se dérouleront.

Voici à quoi cela ressemble en action. Tout d’abord, il s’estompe, puis il vacille un peu.

Maintenant que vous comprenez comment utiliser les animations, parlons de la façon de contrôler leur timing.
Définition de l’heure de début et de la vitesse de l’animation
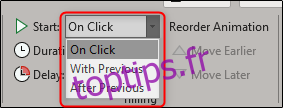
Il existe trois options disponibles pour démarrer votre animation:
Au clic: Cela fait démarrer l’animation lorsque vous cliquez sur votre souris. C’est aussi le déclencheur par défaut.
Avec Précédent: Ceci lance l’animation de l’objet en même temps que l’animation précédente.
Après la précédente: Cela fait démarrer l’animation une fois la dernière animation terminée.
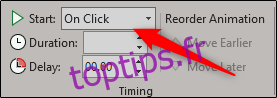
Pour trouver ces paramètres, sélectionnez l’objet que vous animez, accédez à l’onglet « Animations », puis cliquez sur la case à côté de « Démarrer ».

Sélectionnez l’option de démarrage souhaitée dans le menu déroulant.

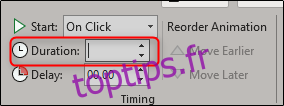
Vous pouvez également définir une durée pour l’animation. La modification de la durée rend l’animation plus lente ou plus rapide. Si, par exemple, vous faites entrer un objet en volant par la gauche, mais qu’il vole un peu trop rapidement, vous pouvez augmenter la durée pour le faire bouger plus lentement.

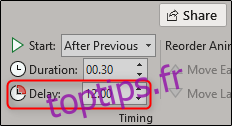
Vous pouvez également ajouter un délai avant le début de l’animation. Ce délai se produit en fonction du paramètre de démarrage que vous utilisez. Par exemple, si votre paramètre de démarrage est «Au clic» et que vous avez un délai de deux secondes, l’animation démarrera deux secondes après le clic. Si votre paramètre de démarrage est «Après la précédente» et que vous avez un délai de cinq secondes, l’animation démarrera cinq secondes après la fin de l’animation précédente.

Les options dont vous disposez pour manipuler comment et quand les objets apparaissent sont presque infinies. Jouez un peu avec ces fonctionnalités et vous ferez une excellente présentation en un rien de temps!

