Les mods du populaire subreddit AskReddit jouent une farce plutôt amusante pour le moment. Chaque article et commentaire semble avoir été publié par le même «bot» utilisateur. C’est probablement une farce basée sur des bots Reddit utiles mais souvent confus qui rejoignent un fil de conversation. La farce est assez inoffensive et si vous allez sur un autre sous-programme ou si vous allez sur la page d’accueil, votre nom d’utilisateur et celui des autres utilisateurs apparaîtront tels quels. Si vous avez du mal à suivre les conversations à la suite de cette farce, la solution est assez simple; désactiver le CSS sur le subreddit. Voici comment.

Il existe plusieurs façons de désactiver le CSS d’un sous-reddit. Vous pouvez modifier l’URL ou utiliser une extension. Vous pouvez même bricoler la console Web dans votre navigateur Web. Tout dépend de ce avec quoi vous êtes le plus à l’aise. Nous allons détailler chaque méthode ici.
Table des matières
Extension / module complémentaire
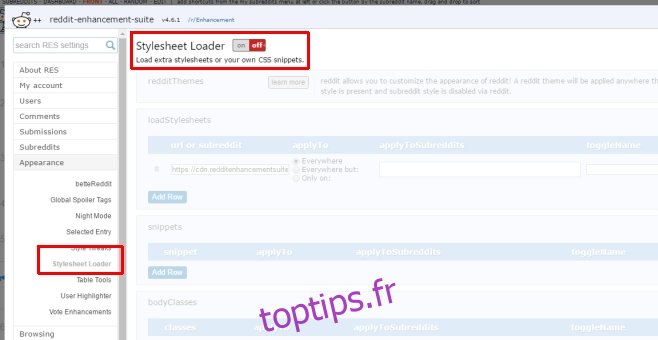
C’est probablement le moyen le plus simple de désactiver le CSS d’un sous-reddit. L’extension / add-on pour faire l’affaire s’appelle Reddit Enhancement Suite, RES, et c’est l’une des extensions Reddit les plus populaires disponibles. Installez-le et visitez Reddit pour accéder à son panneau d’options.
Développez la section « Apparence » et sélectionnez « Chargeur de feuille de style ». Désactivez le chargeur de feuille de style à partir du bouton en haut et rechargez le sous-répertoire. RES est disponible pour Chrome, Firefox, Safari et Opera.

Installez Reddit Enchancement Suite
Modifier l’URL
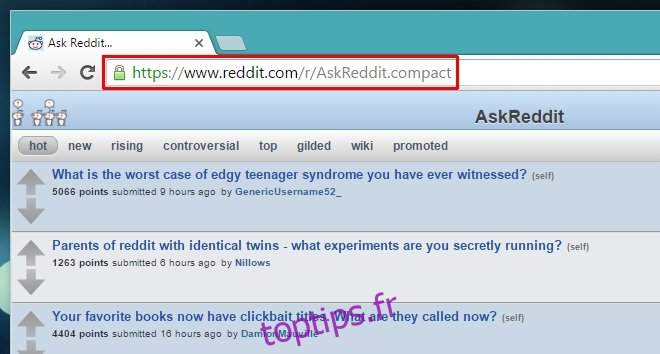
Vous pouvez modifier l’URL d’un sous-reddit pour le dépouiller de son CSS. Pour ce faire, ajoutez simplement ‘.compact’ après l’URL, n’importe quelle URL. L’interface utilisateur qui en résulte n’est pas très agréable à regarder, mais elle fait le travail dans notre cas.

Désactiver CSS via la console du navigateur Web
Cette solution est spécifique au navigateur. Votre navigateur doit prendre en charge la désactivation de CSS dans la console Web pour que cela fonctionne. Pour autant que nous le sachions, Firefox le permet, mais pas Chrome.
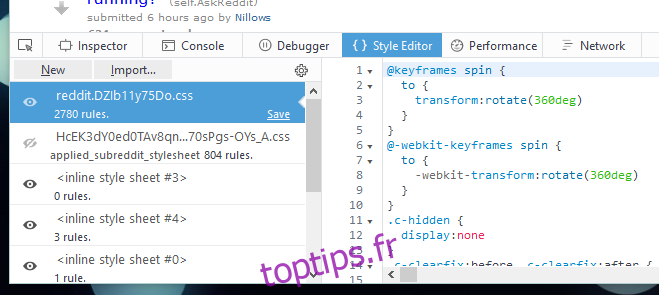
Pour désactiver le CSS d’un sous-répertoire particulier, ou de toute autre page d’ailleurs, visitez-le et ouvrez la console Web (Ctrl + Maj + K). Allez dans l’onglet ‘Editeur de style’ et dans la colonne de gauche où toutes les feuilles de style qui ont été appliquées à la page actuelle seront répertoriées. Cliquez simplement sur le bouton œil à côté d’une feuille de style pour la désactiver / la masquer.

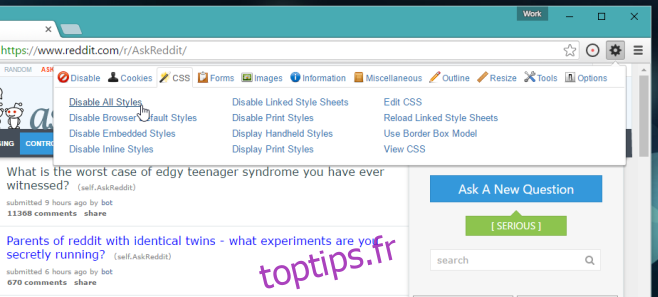
Désactiver CSS dans Chrome via l’extension
Il existe une extension disponible dans le Chrome Web Store qui vous permettra de désactiver toutes les feuilles de style de la page actuelle, mais les résultats ne sont pas très bons. Il s’appelle Web Developer et dispose d’une section dédiée à la désactivation du CSS. Installez-le et cliquez sur l’icône de l’extension. Allez dans l’onglet CSS où vous verrez une option «Désactiver tous les styles».