Il est assez facile de superposer un logo sur quelque chose dans Photoshop. Mais que faire si votre photo de base n’est pas frontale, donc un logo carré (ou toute autre image) aura l’air biaisé? Voici comment aligner votre image du haut avec la bonne perspective.
Table des matières
Utilisation de l’outil de transformation pour des correspondances parfaites
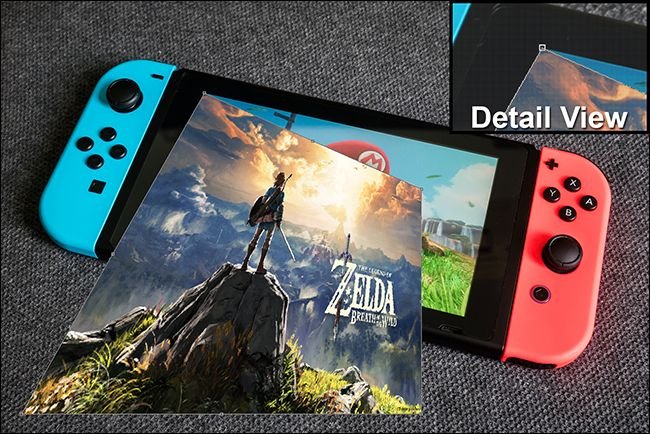
Utilisons une image d’écran de gadget comme base: un besoin commun pour les spécialistes du marketing (ou les rédacteurs Web comme moi). Notre image source ici est une Nintendo Switch avec un écran 16: 9 normal, mais nous devons mettre une capture d’écran de quelque chose d’autre – disons une image de Zelda au lieu de Mario. Voici les images que j’utiliserai pour que vous puissiez les saisir et vous entraîner par vous-même:


Mettez en surbrillance l’image de capture d’écran dans l’outil Calques, puis activez l’outil de transformation avec le raccourci Ctrl + T sous Windows ou Commande + T sous macOS.

Si vous avez utilisé Photoshop pendant un certain temps, vous êtes probablement déjà à l’aise avec l’outil Transformation gratuite: vous devez savoir comment déplacer l’image, la réduire, l’agrandir ou la faire pivoter. Mais vous pouvez également l’incliner considérablement, suffisamment pour vous permettre de le modifier pour modifier la perspective et l’adapter à l’image ci-dessous. C’est un exemple assez simple: nous allons faire correspondre cette capture d’écran rectangulaire de Zelda à l’écran rectangulaire sur le commutateur, un simple mouvement d’un coin à l’autre.
Maintenez le bouton Ctrl sous Windows ou le bouton Commande sur Mac, puis cliquez sur l’un des carrés blancs dans le coin de la capture d’écran qui font partie de l’outil Transformer. En maintenant la touche Ctrl et le bouton gauche de la souris enfoncés, faites glisser l’un des coins de l’image de capture d’écran supérieure vers le coin correspondant sur l’écran du commutateur sur l’image ci-dessous. Zoomez sur la vue en pixels si vous avez besoin de l’adapter parfaitement.

Vous remarquerez qu’au lieu de l’action de redimensionnement normale, le modificateur Ctrl ou Commande vous permet de saisir un coin de l’image et de le déplacer pendant que les quatre autres coins restent en place.

Répétez cette étape pour les quatre coins suivants, en déplaçant l’image de capture d’écran sur l’écran du commutateur en dessous. N’appliquez pas la transformation avant d’avoir terminé ou vous ne pourrez plus saisir les quatre coins, ils seront remplis de transparence. Vous pouvez faire en sorte que la couche supérieure dépasse celle du bas d’un pixel ou deux simplement pour vous assurer qu’elle recouvre complètement l’écran en dessous. Appuyez sur Entrée pour fermer l’outil de transformation.

Parce que l’écran du téléphone et l’image de la capture d’écran ont le même rapport hauteur / largeur, ce petit cache s’adapte parfaitement et ne nécessite aucune modification supplémentaire. Passons à quelque chose d’un peu plus délicat.
Utilisation de l’outil de transformation sur des images de taille étrange
Supposons que vous ayez cette image d’un ordinateur portable Mac et que vous ne souhaitiez pas utiliser le logo Apple dans une publicité. Vous préférez montrer le logo de votre entreprise. J’utiliserai une circulaire Évaluer le logo Geek à titre d’exemple – les deux images source sont ci-dessous.


Donc, vous voulez couvrir le logo Apple comme l’écran du téléphone auparavant, mais maintenant le plan de l’image source (le couvercle de l’ordinateur portable) ne correspond pas à la couche que vous souhaitez ajouter (le logo circulaire), et vous devez toujours gardez la bonne perspective. Dans ce cas, nous allons utiliser quelque chose d’autre sur la photo comme guide: le couvercle à peu près rectangulaire de l’ordinateur portable. Nous allons faire correspondre la perspective du logo au couvercle de l’ordinateur portable, puis le réduire à la taille dont nous avons besoin tout en gardant la perspective verrouillée.
Pour commencer, appuyez sur Ctrl + T ou Commande + T avec le calque supérieur sélectionné pour ouvrir à nouveau l’outil de transformation. Appuyez maintenant sur Ctrl + Clic ou Commande + Clic, sélectionnez les carrés de guidage aux coins de la couche de logo et faites-les correspondre avec les coins du couvercle de l’ordinateur portable. Les coins sont arrondis, mais vous pouvez utiliser les bords du couvercle et le guide de transformation pour s’aligner.

Parce que le couvercle de l’ordinateur portable n’est pas carré, votre cercle est un peu trop large. Vous pouvez l’ajuster à une transformation de taille carrée. Vous pouvez observer cela si cela n’a pas besoin d’être parfait ou faire pivoter le calque en dessous et utiliser les guides de règle de Photoshop si vous avez besoin de plus de précision. Appuyez sur Entrée pour appliquer la transformation lorsque vous êtes prêt.

Vous avez maintenant une image carrée sur l’écran de l’ordinateur portable, et elle est dans la bonne perspective pour correspondre au logo Apple en dessous. Vous devez le dimensionner pour qu’il ne soit pas déplacé. Avec l’outil Transformer actif, maintenez Alt + Maj sur Windows ou Option + Maj sur un Mac, puis cliquez sur l’un des coins et faites-le glisser vers l’intérieur pour réduire l’image du logo, donc ce n’est pas beaucoup plus grand que le logo Apple.

Voici le résultat final:

Si votre image du bas est assez régulière, avec une inclinaison de perspective prévisible d’un côté, vous pouvez maintenir Ctrl + Alt + Maj sous Windows ou Commande + Option + Maj sur Mac pour utiliser l’outil Transformer en mode Inclinaison. Cependant, il est assez rare que votre image s’aligne parfaitement pour cela.
Utilisation de la transformation libre sur des surfaces irrégulières
D’accord, vous pouvez maintenant faire correspondre une perspective et redimensionner si nécessaire. Mais que faire si vous essayez d’obtenir quelque chose sur une surface qui n’est pas plate? Essayons un autre exemple: mettre le logo Review Geek sur une balle. Encore une fois, utilisez les images ci-dessous dans votre copie de Photoshop pour vous entraîner.


En utilisant les outils que vous avez appris dans les sections précédentes, il est facile d’obtenir l’image du logo sur le dessus de la balle et même d’ajuster sa perspective pour correspondre à l’orientation de la balle elle-même. Mais le fichier du logo semble étrange car il est plat et la surface de la balle ne l’est pas.

Pour résoudre ce problème, appuyez sur Ctrl + T ou Commande + T pour activer l’outil de transformation et regardez en haut de la fenêtre Photoshop. Vous recherchez le bouton rectangulaire incurvé qui active le mode Warp. Cliquez dessus.

Avec l’outil de transformation en mode Warp, vous pouvez déplacer l’image à tout moment à l’intérieur ou à l’extérieur, pas seulement dans les coins. Cela vous permet de cliquer et de faire glisser différentes parties de l’image dans des positions irrégulières. Vous verrez les neuf directives suivre l’image, vous aidant à voir comment vous avez changé les choses.

L’outil Warp nécessite un peu de pratique pour être utilisé efficacement. Vous devrez peut-être annuler et refaire votre travail plusieurs fois. Mais en quelques minutes, vous devriez être capable de bien faire correspondre la courbe de la balle. Appuyez sur Entrée pour appliquer la transformation.

Pour les surfaces un peu plus prévisibles, mais toujours trop irrégulières pour l’outil de transformation normal, vous pouvez utiliser les outils de déformation prédéfinis sur le côté droit du menu supérieur.

Vous pouvez combiner les techniques ci-dessus avec tous les autres outils de Photoshop, tels que les corrections de couleur, les courbes, les filtres, les flous, etc., pour que votre couche supérieure corresponde à votre couche inférieure. Jouez avec ces outils et vous pourrez bientôt faire correspondre les logos et les captures d’écran avec facilité.
Crédit d’image: Shutterstock / Wachiwit, Shutterstock / Africa Studio, Shutterstock / Ygor, Yiorgos GR / Shutterstock.com, Nintendo

