Les liens vers une page Wikipédia peuvent être modifiés afin qu’ils renvoient à une section particulière de l’article plutôt qu’à la page elle-même. C’est assez utile, surtout lorsque l’article est particulièrement long et que seule une section de celui-ci est pertinente pour ceux avec qui vous avez besoin de le partager. Ce n’est pas une fonctionnalité spécifique de Wikipedia, c’est une page Web, c’est-à-dire quelque chose à voir avec le HTML de la page. Le lien est modifié avec l’attribut HTML ‘id’ attaché à un élément d’une page Web et c’est quelque chose que vous pouvez faire avec à peu près n’importe quelle page Web qui utilise l’attribut ‘id’ pour définir un style pour un élément. Voici comment ça marche.
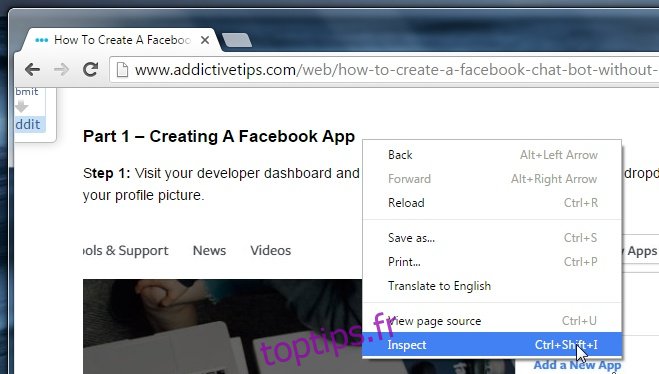
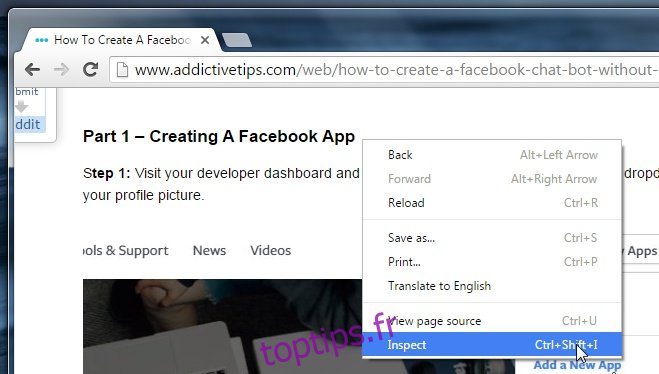
L’astuce pour créer un lien vers une partie spécifique est qu’elle doit être attachée à un attribut «id». Vous ne pouvez pas l’ajouter vous-même. Pour vérifier si l’attribut a été ajouté à une section vers laquelle vous souhaitez créer un lien, cliquez dessus avec le bouton droit de la souris et sélectionnez «Inspecter l’élément» dans le menu contextuel.

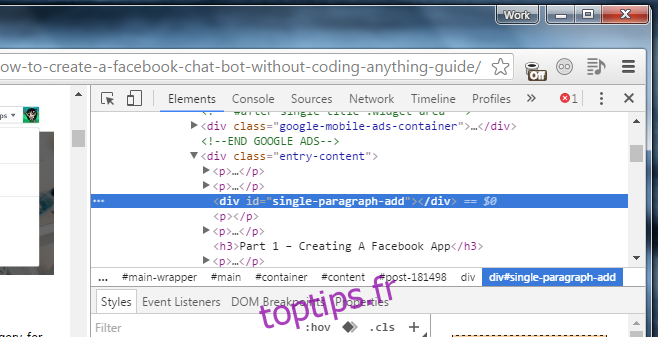
Dans la console du développeur, recherchez l’attribut ‘id’ (s’il y en a) et copiez sa valeur. Ne faites pas défiler vers le haut / bas pour trouver l’attribut ailleurs car, bien qu’il puisse se produire à une autre partie du fichier, il sera lié à une section / un élément différent de celui-ci.

Copiez la valeur, ajoutez le symbole de hachage au début et ajoutez-le à la fin de l’URL de la page Web. Ça devrait ressembler à ça;
https://www.toptips.fr.com/web/how-to-create-a-facebook-chat-bot-without-coding-anything-guide/#single-paragraph-add
Vous pouvez le faire sur n’importe quelle page Web sur laquelle vous trouverez l’attribut « id » et dans les navigateurs modernes tels que Chrome, Edge et Firefox, lorsque le lien aura fini de se charger, il passera à la section spécifique à laquelle vous avez lié. Cela fonctionne mieux avec les en-têtes, bien sûr, donc chaque fois que vous rencontrez un long article avec des en-têtes HTML appropriés, c’est une bonne idée de vérifier l’attribut « id » et de l’utiliser si vous avez besoin de créer un lien vers une section spécifique de la page.