La conception d’un site web représente un investissement non négligeable, impliquant des coûts à chaque étape de sa réalisation.
Souhaitez-vous créer un site web sans frais pour votre développement personnel ou professionnel ? Voici une méthode pour élaborer votre prochain site avec un nom de domaine personnalisé, un hébergement perpétuel gratuit, et un cryptage SSL totalement offert. Incroyable, n’est-ce pas ? Que pourrait-on demander de plus ?
Il est indéniable qu’un site web amplifie significativement votre potentiel de croissance. De nos jours, il s’agit davantage d’un investissement essentiel que d’un simple avantage. Ceci est valable non seulement pour les entreprises, mais aussi pour les particuliers qui peuvent largement bénéficier d’un site web personnel.
De l’enregistrement d’un nom de domaine à l’hébergement du contenu de votre site, en passant par sa création et l’activation du cryptage SSL, vous devez vous attendre à dépenser. De plus, certaines de ces charges sont récurrentes et s’étendent sur la durée.
Et si je vous annonçais qu’il est possible de créer un site web gratuit tout en réalisant gratuitement chacune des étapes cruciales mentionnées précédemment ? Aussi improbable que cela puisse paraître, il est tout à fait possible de faire tout cela sans frais si vous êtes étudiant.
Si vous êtes familier avec GitHub, vous connaissez peut-être GitHub Pages. L’usage de ce service, inclus avec chaque compte GitHub, est gratuit. GitHub Pages permet à tout utilisateur de créer et d’héberger un site web sans frais, mais il y a une condition importante. Les noms de domaine de ces sites web gratuits se terminent généralement par github.io, ce qui nuit à l’image professionnelle de votre site.
Qu’est-ce que le GitHub Student Developer Pack ?
Les utilisateurs sont moins susceptibles de prendre au sérieux un site web avec une telle adresse, et un nom de domaine inutilement long n’est jamais judicieux. Mais restons positifs ! Nous ne sommes pas ici pour débattre des avantages ou des inconvénients de GitHub Pages. J’ai promis un moyen de créer un site web gratuit avec un nom de domaine personnalisé, et voici comment vous pouvez y parvenir.
GitHub offre l’opportunité d’accéder à un ensemble d’outils en ligne pratiques pour chaque étudiant inscrit dans un cursus menant à un diplôme, connu sous le nom de GitHub Student Developer Pack. Ce pack comprend des abonnements professionnels et des remises importantes sur des outils courants tels que Canva, Namecheap, Microsoft Azure, Discord, Name.com et StreamYard, parmi de nombreux autres.
Dans cet article, nous utiliserons Namecheap pour enregistrer un domaine personnalisé gratuit et GitHub Pages pour héberger notre site web. Nous explorerons ensuite les méthodes pour concevoir et télécharger vos fichiers HTML, CSS et JavaScript sur GitHub Pages. Enfin, nous activerons également le cryptage SSL pour le site. Mais avant tout, il est nécessaire de s’inscrire au Student Developer Pack.
Comment s’inscrire au GitHub Student Developer Pack ?
L’inscription au Student Developer Pack se résume à posséder une adresse e-mail étudiante fournie par l’université. Une telle adresse se termine généralement par le nom de domaine de votre établissement, par exemple, [email protected] Il existe d’autres façons de s’inscrire, mais elles impliquent des temps de vérification beaucoup plus longs que l’utilisation d’une adresse e-mail étudiante. Si vous disposez de votre adresse e-mail étudiante, voici comment vous inscrire :
Étape 1 : Rendez-vous sur GitHub Education et sélectionnez l’option Connexion.

Vous pouvez vous connecter avec vos identifiants si vous avez déjà accès au pack. Sinon, suivez les étapes ci-dessous.
Cliquez sur l’option Créer un compte dans la fenêtre de connexion.
Étape 2 : Inscrivez-vous en utilisant votre adresse e-mail étudiante et créez un compte.
Étape 3 : Lorsqu’on vous demande « Quelle description convient le mieux à votre statut scolaire ? », assurez-vous de sélectionner Étudiant.
Étape 4 : Remplissez les champs nécessaires avec les informations concernant le nom de votre établissement et votre objectif d’utilisation de GitHub.
Étape 5 : Soumettez votre demande via l’option « Soumettre vos informations ».
Si votre demande est approuvée par GitHub, vous devriez recevoir un e-mail de confirmation concernant le pack développeur. Le processus prend généralement quelques jours, mais le délai peut varier considérablement durant les périodes de forte affluence.
Comment s’inscrire au GitHub Student Developer Pack sans adresse e-mail étudiante ?
GitHub vous permet également de postuler au pack en utilisant une carte étudiante valide ou toute autre preuve de votre statut académique. Les inconvénients sont le temps d’attente plus long et le taux de rejet plus élevé. Néanmoins, voici comment postuler au pack étudiant par cette méthode :
Étape 1 : Suivez les étapes mentionnées précédemment pour créer un compte avec votre adresse e-mail personnelle.
Étape 2 : Téléchargez la preuve de votre statut académique via l’appareil photo ou les photos directement sur GitHub à l’aide du bouton Télécharger.
Étape 3 : Complétez tous les champs nécessaires, tels que le nom de l’établissement et le but de l’utilisation de GitHub.
Étape 4 : Soumettez votre candidature.
Comment enregistrer votre domaine personnalisé avec Namecheap ?
Je suppose que votre compte GitHub Education est fonctionnel. Les étapes suivantes consistent à utiliser Namecheap pour enregistrer votre domaine personnalisé gratuit et l’héberger via GitHub Pages. Suivez ces étapes pour enregistrer le nom de domaine de votre choix :
Étape 1 : Connectez-vous à votre compte GitHub Education et accédez à la section Avantages.
Vous devriez voir un kit de développement web et un kit d’événement virtuel.
Étape 2 : Allez dans le kit d’événements virtuels et faites défiler jusqu’à trouver Namecheap.
GitHub offre l’enregistrement d’un nom de domaine pendant un an sur le TLD .me. Vous pouvez y accéder en cliquant sur l’option Obtenir l’accès.
Étape 3 : La fenêtre suivante vous demandera d’autoriser la demande de connexion de Namecheap à votre compte GitHub. Autorisez Namecheap et passez à l’étape suivante.
Une fois l’autorisation accordée, vous devriez voir un message indiquant « Nous avons vérifié avec succès votre pack étudiant avec GitHub ».
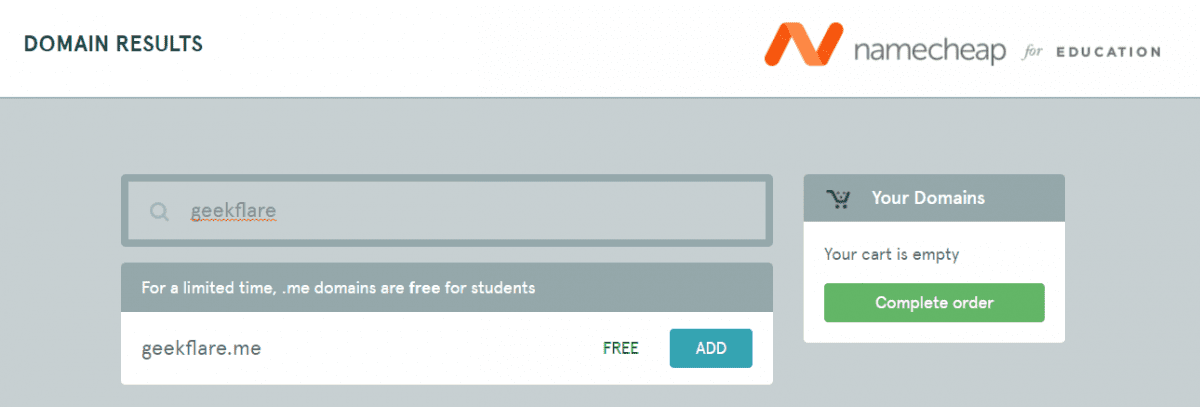
Étape 4 : Recherchez votre domaine préféré via la barre de recherche et cliquez sur Rechercher.
Vous devriez voir la disponibilité du nom de domaine à l’écran. Si votre nom de domaine est disponible, vous pouvez procéder à son achat sans frais.
Étape 5 : Finalisez la commande avec votre adresse e-mail GitHub Education et sélectionnez GitHub Pages comme méthode d’hébergement.
Après avoir enregistré votre nom de domaine personnalisé et sélectionné GitHub Pages comme hébergement, Namecheap devrait créer automatiquement un dépôt dans votre compte GitHub. Ce dépôt est complètement vide, avec seulement un fichier README.md.
Vous pouvez accéder à ce dépôt en vous connectant à votre compte GitHub et en allant dans la section « Vos dépôts ». GitHub Pages n’offre pas d’outils visuels ou de thèmes prédéfinis pour votre site web ; vous devez coder l’intégralité du site manuellement et télécharger les fichiers associés dans votre dépôt GitHub nouvellement créé.
Comment créer un site web gratuit et l’héberger sur GitHub Pages ?
Comme mentionné précédemment, vous devrez créer tous les fichiers HTML, CSS et JavaScript associés à votre site web. Si vous êtes familier avec le développement web et que vous savez coder, vous pouvez télécharger vos fichiers dans votre dépôt GitHub et rendre votre site web opérationnel. Vous pouvez vous référer à la section de cet article qui traite du téléchargement du code du site web sur GitHub Pages.
Cependant, si vous êtes novice en matière de développement web, ne vous inquiétez pas. Vous pouvez suivre les étapes ci-dessous et concevoir votre propre site web à l’aide de code HTML de base :
Étape 1 : Rendez-vous sur HTML5 UP et choisissez la conception de site web qui vous convient. Vous pouvez choisir n’importe quel autre thème prédéfini sur n’importe quelle plateforme. Ici, j’ai opté pour « Massively » de HTML5 UP, mais vous êtes libre de télécharger et de personnaliser la conception de site web de votre choix.
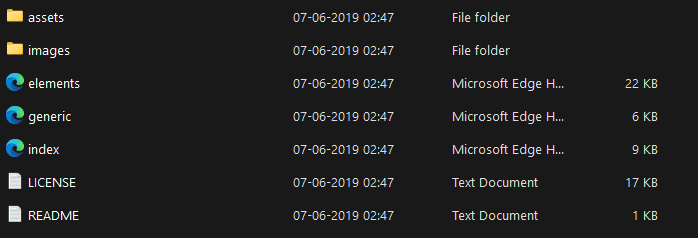
Étape 2 : Décompressez le fichier zip téléchargé contenant la conception de votre site web.
Vous devriez voir des fichiers tels que index.html et generic.html, ainsi que des dossiers comme assets et images dans le dossier décompressé.
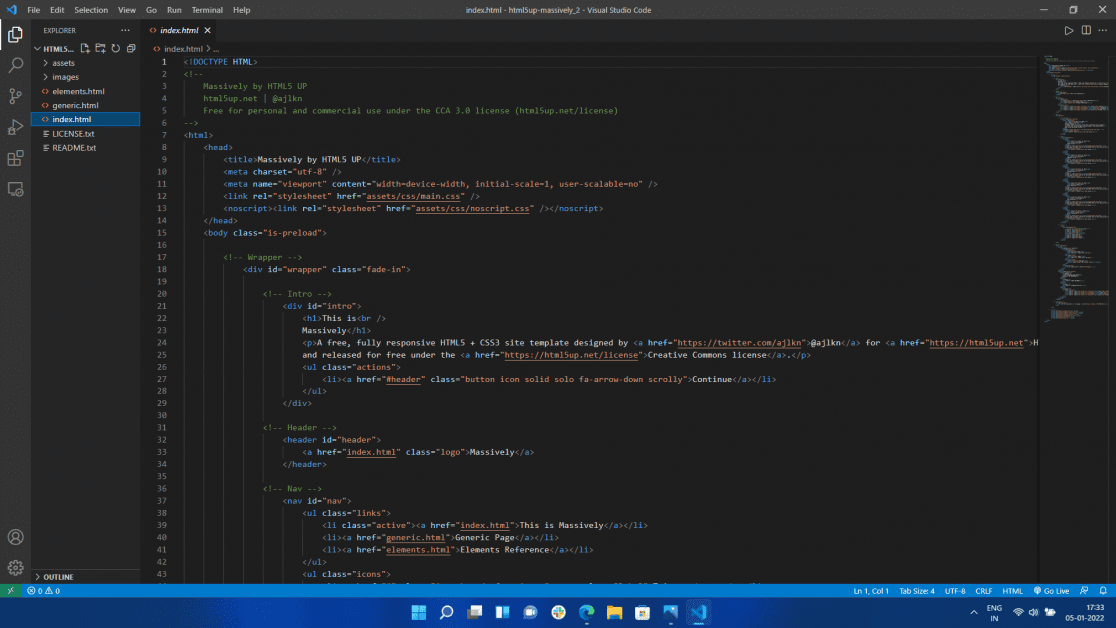
Étape 3 : Ouvrez les fichiers décompressés avec Visual Studio Code et sélectionnez le fichier index.html.
Étape 4 : Téléchargez et installez l’extension « Live Server » dans Visual Studio Code si vous ne l’avez pas déjà.
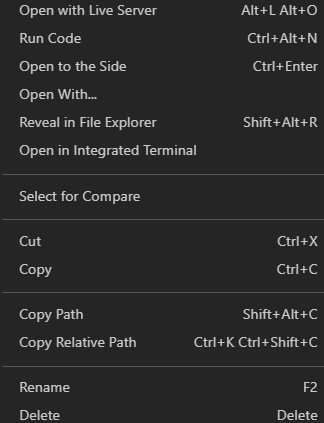
Étape 5 : Sélectionnez le fichier index.html, cliquez avec le bouton droit de la souris et choisissez l’option « Open with Live Server ». Cette option vous permet de visualiser les modifications de votre fichier HTML dans votre navigateur en temps réel.
Comment personnaliser le design de votre site web ?
Je ne décrirai pas le processus qui suit comme des « étapes » pour personnaliser votre site web. La personnalisation des fichiers HTML dépend entièrement de vos préférences, mais voici comment j’ai personnalisé le design « Massively » de HTML5 UP et l’ai transformé en un portfolio. Vous pouvez choisir de vous en inspirer ou de personnaliser votre site web de A à Z. Le choix vous appartient !
Modification des balises Titre et Paragraphe
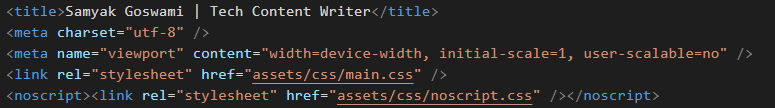
Pour commencer la personnalisation, j’ai modifié la balise de titre « Massively ». La balise de titre de votre fichier HTML déterminera son nom lorsqu’il sera ouvert dans un onglet du navigateur. Le titre par défaut de Massively devrait être « Massively by HTML5 UP », et je vous conseille de le remplacer par un nom pertinent pour votre site web.
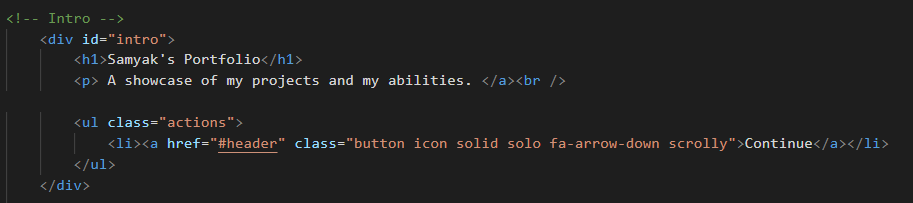
J’ai changé la balise de titre en « Samyak Goswami | Rédacteur de contenu technique » car elle correspondait parfaitement à mon portfolio. Ensuite, j’ai modifié la section Intro du site, qui disait « This is Massively » (contenu dans la balise H1), en « Portfolio de Samyak » pour des raisons évidentes. J’ai également changé le texte sous cette ligne, contenu dans les balises de paragraphe, en « Une vitrine de mes projets et de mes compétences ».
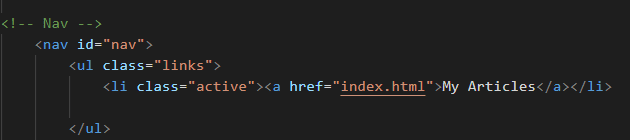
En accédant à la section Navigation (Nav) du fichier index, j’ai supprimé deux des trois boutons de navigation présents dans la balise List. Je souhaitais créer un site web à page unique avec toutes les informations sur une même page, mais vous êtes libre de modifier le nombre de boutons de navigation selon vos préférences.
J’ai ensuite modifié le texte « This is Massively » sur le bouton de navigation en « Mes articles ».
Modification des liens et des icônes de réseaux sociaux
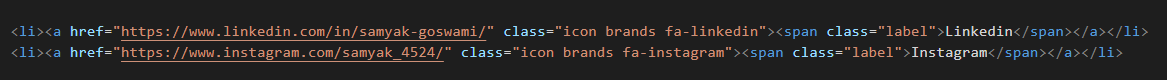
Vous devriez également voir diverses icônes de réseaux sociaux sur le serveur en direct, telles que Twitter, Facebook, Instagram et GitHub. J’ai décidé de supprimer Twitter et Facebook, et de conserver Instagram et LinkedIn pour mon utilisation personnelle.
Vous pouvez modifier les icônes et leurs liens en accédant à la section Navigation (Nav) et en faisant défiler jusqu’à la balise List avec Twitter, Instagram et d’autres écrits à l’intérieur.
Notez qu’il n’y a pas de liens associés à ces icônes de réseaux sociaux car la balise href est laissée vide. Vous pouvez ajouter des liens à la balise href en remplaçant « # » par votre lien.
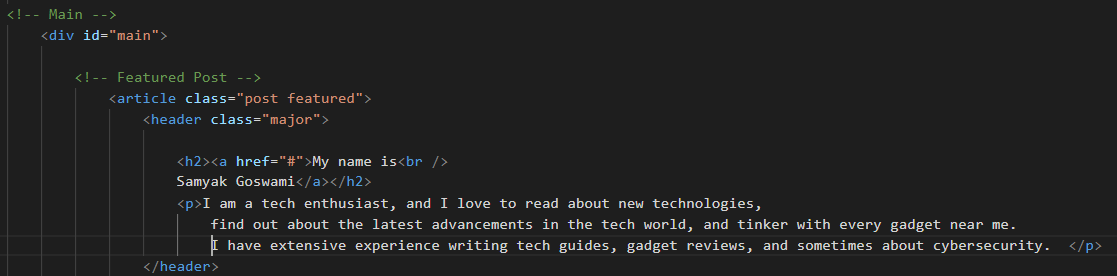
Modification du contenu de la page d’accueil
J’ai d’abord transformé la balise H2 en « Mon nom est Samyak Goswami », puis la balise Paragraphe en « Je suis un passionné de technologie…. ». Je vous suggère de modifier la balise H2 avec un contenu correspondant à votre page d’accueil, et la balise Paragraphe pour la compléter.
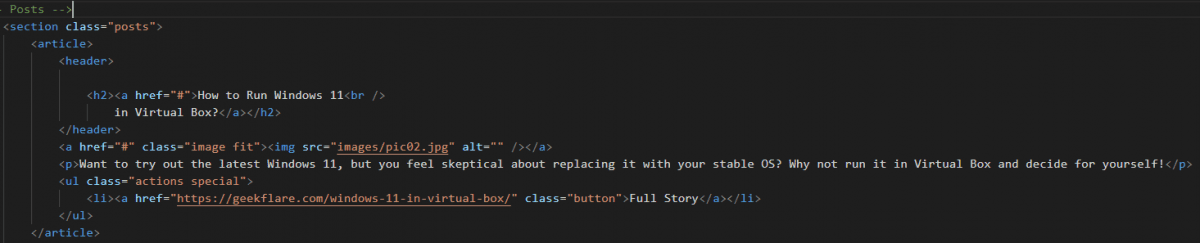
Nous arrivons maintenant à la partie la plus cruciale de cette personnalisation ; la modification du contenu des vignettes d’articles.
Pour cela, accédez à la section Articles du fichier index et vous devriez voir plusieurs extraits de code dans les balises d’article. Vous pouvez ajouter des liens vers vos articles en modifiant la section href, de la même manière que pour les icônes de réseaux sociaux.
Vous pouvez ensuite modifier le nom des articles en changeant le contenu des balises H2. Vous pouvez également ajouter une description de vos articles à l’aide de la balise Paragraphe.

Répétez le processus pour chaque article, en ajoutant des liens, en modifiant les noms et en ajoutant une description à tous vos articles.
Ajout d’images à vos sites web
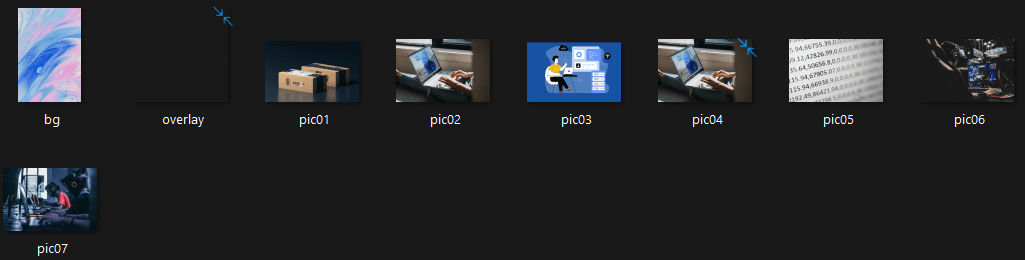
Vous avez dû remarquer que l’aperçu est très différent des images présentes sur le site web HTML5 UP. C’est à cause des photos standard et uniformes du dossier personnalisable. Ajoutons un peu de dynamisme à notre site web en y insérant des images personnalisées.
 Images originales
Images originales
Pour ce faire, allez dans le dossier où vous avez précédemment décompressé le fichier zip « Massively ». Ouvrez le dossier et accédez au dossier Images. Vous devriez voir diverses images nommées bg, pic01, pic02, etc. Ce sont les images liées à nos articles dans la balise Article.
Vous pouvez soit ajouter des images personnalisées et modifier le fichier index avec les noms de ces images, soit ajouter les images et les nommer de la même manière que les images par défaut. Donner les mêmes noms aux images nous évite de modifier le code et nous fait gagner du temps.
 Images modifiées
Images modifiées
Je vous suggère de vérifier et de modifier les autres sections de votre site web qui ne sont pas essentielles. Voici le portfolio que j’ai créé en suivant les étapes que j’ai mentionnées précédemment : samyakgoswami.me.
Comment télécharger le code de votre site web sur GitHub Pages ?
Après avoir enfin codé et conçu votre site web, il est temps de le télécharger sur GitHub Pages et de le mettre en ligne.
Voici comment télécharger votre site web sur GitHub Pages :
Étape 1 : Connectez-vous à votre compte GitHub et accédez à la section Mes dépôts.
Étape 2 : Vous devriez voir un dépôt nommé your_username.github.io. Accédez à ce dépôt.
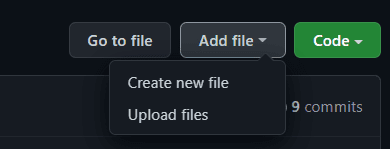
Étape 3 : Vous devriez voir une option pour créer votre propre fichier ou télécharger des fichiers dans le dépôt GitHub.
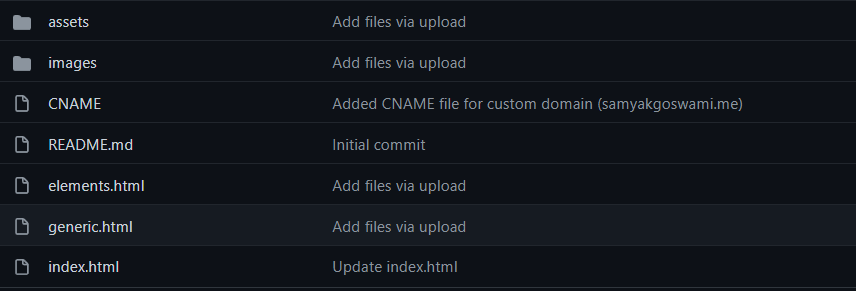
Étape 4 : Sélectionnez les cinq fichiers et dossiers ; assets, images, elements, generic, index, et glissez-les et déposez-les dans le dépôt.
Une fois les fichiers téléchargés, validez le code et attendez que GitHub traite vos fichiers.
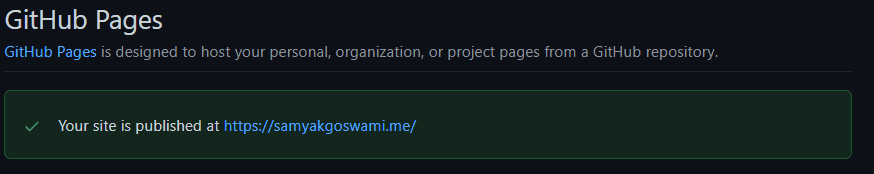
Étape 5 : Accédez à Paramètres > GitHub Pages pour consulter l’état de votre site web. Vous devriez voir le message « Votre site web est publié sur your_domaine_personnalisé ».
Vous pouvez désormais accéder à votre adresse web et vérifier le site vous-même. Gardez à l’esprit que le site web peut prendre un certain temps avant d’être mis en ligne initialement.
Comment activer le cryptage SSL dans GitHub Pages ?
HTTP est une méthode peu sûre de gérer les requêtes des utilisateurs sur votre site web. Une personne malintentionnée avec des connaissances techniques solides peut intercepter les interactions entre l’utilisateur et votre site web. En revanche, HTTPS offre à tous vos visiteurs une session de navigation plus sécurisée. GitHub Pages offre un cryptage HTTPS gratuit, et voici comment en bénéficier :
Faites défiler jusqu’à la section Pages dans le dépôt.
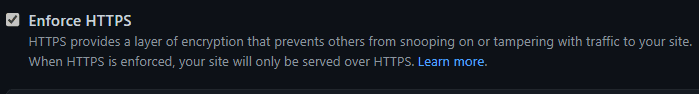
Vous devriez voir l’option « Enforce HTTPS » à la fin de la fenêtre. Le cryptage SSL devrait s’activer dès que vous cochez la case Appliquer HTTPS.
Si l’option Appliquer HTTPS n’est pas disponible pour votre domaine, vous pouvez activer le cryptage SSL en suivant les étapes ci-dessous :
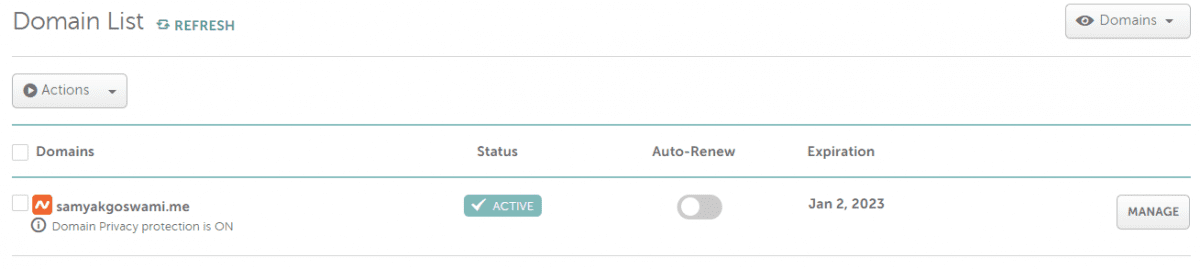
Étape 1 : Connectez-vous à votre compte Namecheap et accédez à la section « Liste de domaines ».
Étape 2 : Allez maintenant dans Gérer le domaine, puis dans la section « DNS avancé ».
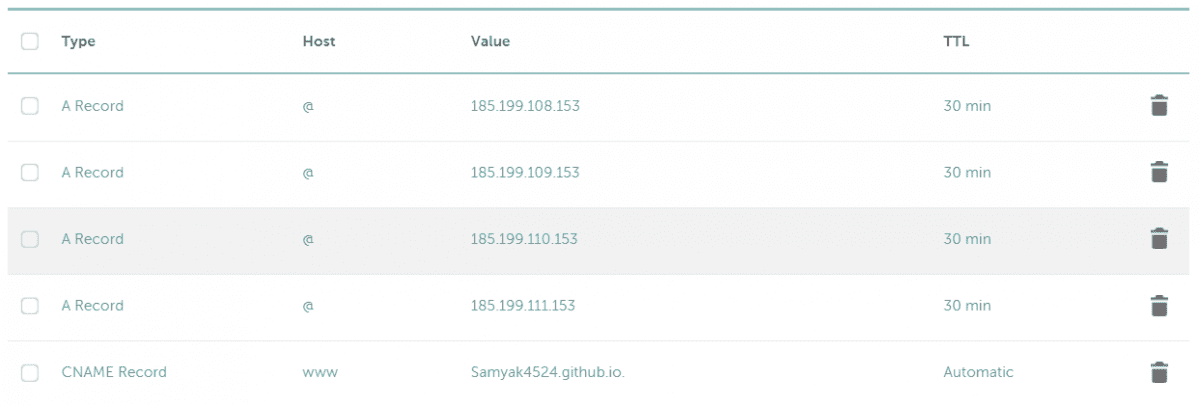
Vous devriez voir des enregistrements CNAME et A existants.
Ajoutez les enregistrements A suivants avec l’hôte comme « @ » et l’adresse IP comme « 185.199.108.153 ». Ajoutez également un enregistrement A avec l’hôte « @ » et l’adresse IP « 185.199.109.153 ».
Continuez de la même manière jusqu’à ce que vous ayez 4 enregistrements A avec les adresses IP allant jusqu’à « 185.199.111.153 ».
Supprimez tous les enregistrements A précédents.
Étape 3 : Ajoutez un enregistrement CNAME avec Host comme « www » et Value comme nom d’utilisateur GitHub (point) github (point) io.
Supprimez tous les enregistrements CNAME précédents. Au final, vos paramètres DNS doivent comprendre 4 enregistrements A et 1 enregistrement CNAME.
Étape 4 : Retournez aux pages GitHub dans la section Paramètres. L’option Appliquer HTTPS devrait désormais être disponible pour votre domaine.
Résumé 👈
GitHub offre aux étudiants une opportunité exceptionnelle de créer et de gérer un site web gratuit. Bien que GitHub Pages ne convienne pas à l’hébergement de gros volumes de trafic, il répond parfaitement aux exigences d’un site web statique de petite envergure. Le nom de domaine personnalisé, l’hébergement et le cryptage SSL gratuits en font un outil d’autant plus précieux.
Vous pouvez maintenant lire « Comment choisir un hébergeur pour votre nouveau site web ».
Voici quelques outils de surveillance de la vitesse des pages pour vous avertir en cas de dysfonctionnement de votre site web.