L’ajout d’animations à votre application Web est l’une des meilleures approches pour améliorer l’apparence et la convivialité de votre application.
Les animations sont des objets mobiles que les concepteurs/développeurs Web utilisent pour capter l’attention des utilisateurs et les inciter à effectuer certaines actions.
Écrire du code pour ajouter des animations peut représenter beaucoup de travail. Heureusement, vous pouvez utiliser une bibliothèque d’animations.
Une bibliothèque d’animations est une collection de fichiers d’animation prédéfinis que les concepteurs peuvent ajouter à leurs sites Web.
Table des matières
Pourquoi utiliser des bibliothèques d’animation ?
- Gain de temps : la bibliothèque d’animations fournira les bases, vous donnant plus de temps pour vous concentrer sur les fonctionnalités de votre application.
- Personnalisable : les bibliothèques d’animation proposent généralement un code passe-partout que vous pouvez personnaliser en fonction de vos besoins.
- Facile à obtenir une conception cohérente : si vous avez des animations sur différentes pages Web, vous pouvez utiliser une bibliothèque pour vous assurer que le mélange des couleurs et les polices sont cohérents.
- Fournir une large gamme d’effets : certaines bibliothèques d’animations proposent de nombreuses animations.
J’ai passé en revue certaines des meilleures bibliothèques d’animation JavaScript que vous pouvez utiliser comme suit ;
Anime.js
Anime.js est une bibliothèque JavaScript légère avec une API puissante. Vous pouvez utiliser cette bibliothèque avec des objets JavaScript, des attributs DOM, des propriétés SVG et CSS.
Installation
npm installer animejs – enregistrer
Usage
importer l’anime depuis ‘animejs/lib/anime.es.js’ ;
Principales caractéristiques:
- Facile à utiliser : J’ai trouvé Anime.js facile à utiliser, même pour ceux qui ont une connaissance limitée de JavaScript, car il est bien documenté.
- Extensible : vous pouvez personnaliser les blocs de code de cette bibliothèque en fonction de vos besoins. Vous pouvez également créer des rappels, des chronologies et des fonctions d’accélération.
- Flexible : Anime.js n’est pas seulement une bibliothèque d’animation JavaScript ; vous pouvez l’utiliser avec les propriétés SVG et CSS.
- Prise en charge de plusieurs navigateurs : les animations d’Anime.js s’exécutent sur divers navigateurs tels que Chrome, Safari, IE/Edge, Firefox et Opera.
Anime.js est une bibliothèque open-source gratuite.
Mo.js
Mo.js est une bibliothèque d’animations JavaScript. La bibliothèque vous donne un contrôle total sur les animations via son API déclarative.

Installation
npm installer @mojs/core
ou
fil ajouter @mojs/core
Usage;
importer des mojs depuis ‘@mojs/core’ ;
Principales caractéristiques:
- Modulaire : les composants de cette bibliothèque sont divisés en petits blocs de code réutilisables. En testant cette bibliothèque, j’ai pu ajouter ou supprimer divers composants sans réécrire tout le code.
- Simple : La conception déclarative de l’API facilite l’utilisation de cette bibliothèque et la personnalisation de ses composants.
- Réactif : Mo.js est prêt pour la rétine, ce qui le rend réactif à différentes tailles d’écran.
- Robuste : Cette bibliothèque a été largement testée pour s’assurer qu’elle fonctionne comme prévu.
Mo.js est une bibliothèque open-source gratuite.
Pop motion

Popmotion est une bibliothèque d’animation simple pour créer des interfaces utilisateur agréables. J’ai trouvé facile d’utiliser cette bibliothèque avec JavaScript vanille et la plupart des bibliothèques et frameworks JavaScript.
Installation
npm installer popmotion
Usage
importer { animer } de « popmotion »
Principales caractéristiques:
- Puissant : bien que la fonction d’animation ne fasse que 4,5 ko, elle prend en charge les animations de ressort, d’inertie et d’images clés pour les couleurs, les nombres et les chaînes complexes.
- Prise en charge de TypeScript : Popmotion est écrit en TypeScript, un exposant de JavaScript. Ainsi, vous pouvez utiliser des types si vous utilisez TypeScript sur votre projet.
- Personnalisable : les composants de cette bibliothèque peuvent être personnalisés pour répondre à vos besoins d’animation.
- Stable : Tous les composants de Popmotion ont été soumis à des tests approfondis.
Popmotion est gratuit.
Théâtre.js
Theatre.js est une bibliothèque avec un ensemble d’outils professionnels de motion design. Avec lui, vous pouvez concevoir des scènes cinématographiques et de délicieuses interactions d’interface utilisateur.

Pour utiliser Theatre.js avec HTML et JavaScript brut, vous pouvez ajouter son lien CDN à la section d’en-tête de votre document HTML.
Principales caractéristiques:
- Fonctionne avec plusieurs frameworks et bibliothèques JavaScript : Vous pouvez utiliser Theatre.js avec React Three Fiber et THREE.js.
- Personnalisable : cette bibliothèque dispose d’un éditeur de séquences de pointe qui vous aide à bloquer des séquences en quelques secondes. Vous pouvez également affiner chaque image de votre application à l’aide de l’éditeur de graphiques.
- Extensible : Theatre.js a diverses extensions qui ajoutent à sa convivialité. Vous pouvez utiliser vos outils ou ajouter des extensions à cette bibliothèque.
Theatre.js est une bibliothèque open source.
ScrollReveal.js est une bibliothèque JavaScript qui vous permet d’animer des éléments lorsqu’ils défilent dans la fenêtre d’affichage.

Installation;
npm installer scrollreveal
Usage;
const ScrollReveal = require(‘scrollreveal’)
Principales caractéristiques:
- Facile à utiliser : ajoutez la classe scrollreveal aux éléments que vous souhaitez animer et vous êtes prêt à commencer à utiliser cette bibliothèque.
- Extensible : vous pouvez ajouter de nouveaux éléments ou les supprimer des composants que vous obtenez de cette bibliothèque.
- Flexible : vous pouvez définir ScrollReveal.js pour révéler des éléments au survol, au clic ou au défilement. La bibliothèque vous permet également de contrôler l’accélération, la direction et la vitesse de la révélation.
ScrollReveal.js est une bibliothèque payante avec des forfaits à partir de 30 $.
GreenSock GSAP
GreenSock GSAP est une bibliothèque JavaScript pour animer des composants SVG, UI, React ou Three.js. La bibliothèque a tout ce dont vous avez besoin pour créer des animations rapides et attrayantes.

Principales caractéristiques:
- Compatibilité élevée : vous pouvez utiliser GSAP avec des bibliothèques et des frameworks Canvas, CSS, HTML, SVG et JavaScript tels que Angular, React, Vue et jQuery.
- Extensible : L’architecture modulaire de GSAP vous permet de personnaliser les composants en fonction de vos besoins d’animation.
- Flexible : GSAP n’a pas de liste prédéfinie de choses que vous pouvez animer. Vous pouvez animer n’importe quelle propriété numérique d’un objet.
- Robuste : avec GSAP, vous pouvez animer des tableaux, des Béziers, des propriétés CSS, des couleurs, etc. Cette bibliothèque vous permet également de créer des séquences, de répéter, de yoyo et de définir des rappels.
GreenSock Animation Platform (GSAP) propose un package gratuit, tandis que celui payant commence à partir de 88 £.
ProgressBar.js

ProgressBar.js est une bibliothèque d’animations permettant de créer des barres de progression réactives et élégantes pour le Web.
Installation
Utiliser la tonnelle
bower installer progressbar.js
Utiliser npm
npm installer progressbar.js
Principales caractéristiques:
- Diverses formes intégrées : ProgressBar.js a trois formes intégrées, un demi-cercle, un cercle et une ligne. Vous pouvez également créer une forme personnalisée à l’aide de cette bibliothèque.
- Responsive : Les barres de progression de cette bibliothèque fonctionnent parfaitement sur différentes tailles d’écran.
- Personnalisable : vous pouvez personnaliser les couleurs, la taille et le style de police de vos composants.
ProgressBar.js est une bibliothèque open source.
AnisJS
AniJS est une bibliothèque d’interaction d’interface utilisateur qui fournit un moyen rapide et facile de développer et de prototyper des interfaces utilisateur. Cette bibliothèque fait 9.0kb après avoir compressé.

Installation;
bower installer anijs – enregistrer
Usage;
Principales caractéristiques:
- Simple à utiliser : pour utiliser cette bibliothèque, ajoutez la classe AnisJS à un élément que vous devez animer.
- Extensible : vous pouvez personnaliser les composants d’AnisJS en fonction de vos besoins.
- Flexible : vous pouvez utiliser AnisJS avec des objets JavaScript, des attributs SVG, des propriétés CSS et des éléments DOM.
- Compatible avec les principaux navigateurs : vous pouvez utiliser AnisJS avec Chrome, Firefox, Safari et Edge.
AnisJS est une bibliothèque open-source dont l’utilisation est gratuite.
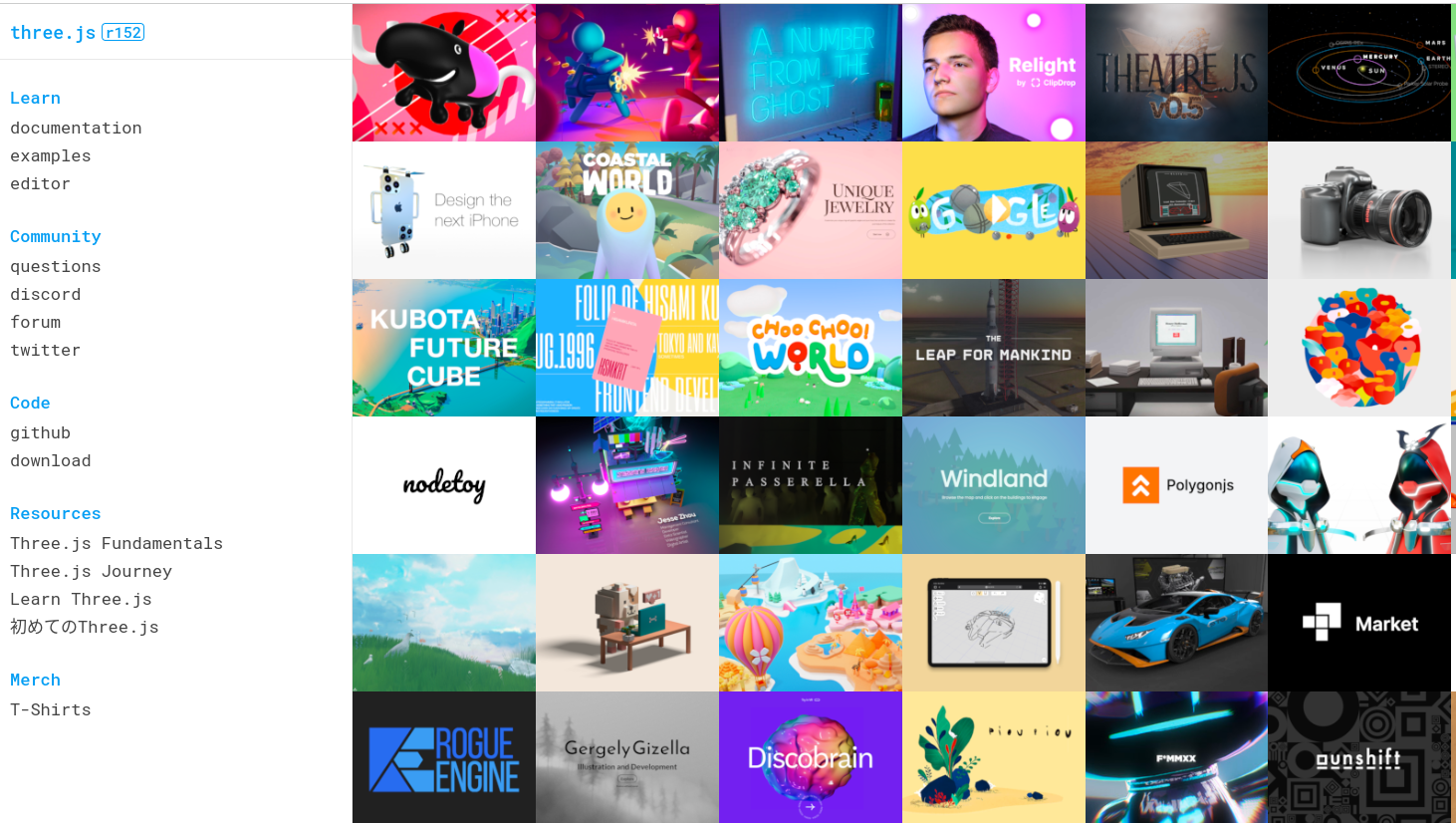
Trois.js
Three.js est une bibliothèque 3D à usage général. La bibliothèque utilise un moteur de rendu WebGL mais prend également en charge les moteurs de rendu SVG et CSS3D en tant que modules complémentaires.

Installation;
npm installer – enregistrer trois
Usage;
importer * comme TROIS à partir de ‘trois’ ;
Principales caractéristiques:
- Facilité d’utilisation : Three.js dispose d’une API bien documentée, ce qui facilite sa configuration et son utilisation.
- Puissant : vous pouvez créer des scènes 3D complexes à l’aide de cette bibliothèque. Three.js prend également en charge diverses fonctionnalités, telles que les animations, les matériaux et l’éclairage.
- Flexible : Vous pouvez créer différentes animations 3D allant des jeux, des visualisations aux simulations.
- Compatible avec divers frameworks et bibliothèques : Vous pouvez utiliser la bibliothèque Three.js avec React Three Fiber, Egret, Aframe, PlayCanvas et Babylon.js.
Three.js est une bibliothèque JavaScript open source.
Vivus.js

vivus.js est une bibliothèque JavaScript légère pour animer des SVG. Lorsque vous animez des SVG à l’aide de cette bibliothèque, ils apparaissent comme s’ils avaient été dessinés.
Installation;
npm installer vivus
ou
bower installer vivus
Principales caractéristiques:
- Différents types d’animations : Vivus.js vous permet de créer des animations retardées, OnebyOne et Sync. Retardé est le type d’animation par défaut dans cette bibliothèque.
- Autorise les scripts personnalisés : au lieu d’utiliser les types d’animation disponibles dans cette bibliothèque, vous pouvez créer des scripts personnalisés pour animer vos fichiers SVG.
- Aucune dépendance : vous pouvez utiliser cette bibliothèque sur la plupart des projets Web car elle est sans dépendance.
Vivus.js est une bibliothèque gratuite.
Tilt.js
Tilt.js est une petite bibliothèque JavaScript qui permet aux développeurs de créer des effets d’inclinaison 3D sur le DOM. Vous pouvez utiliser Tilt.js avec du JavaScript vanille ou des bibliothèques et des frameworks comme React, Preact, Angular et Polymer.

Installation;
npm installer – enregistrer tilt.js
Ou
fil ajouter tilt.js
Usage;
Ajoutez ce script juste avant la balise de fermeture