Les technologies de réalité artificielle (AR) et de réalité virtuelle (VR) ne sont pas nouvelles dans le monde de la technologie.
Les applications commerciales pour les deux ont commencé à apparaître vers 2008-2012. Donc, oui, cela fait plus d’une décennie, mais la technologie n’a pas explosé comme prévu.
Cependant, l’impact des technologies a été significatif, en regardant les tendances de la RA. Par exemple, la réalité virtuelle a changé la façon dont nous communiquons et interagissons avec les médias, et elle évolue pour divers autres cas d’utilisation, comme une passerelle vers un monde virtuel.
De même, AR a intégré le monde numérique au monde réel pour des interactions passionnantes comme la vue en direct dans Google Maps, des jeux comme Pokémon GO, et plus encore.
Sans oublier que Microsoft HoloLens est un parfait exemple de ce que la réalité virtuelle et la réalité augmentée peuvent faire.
Compte tenu de tout cela, qu’est-ce que WebAR ? Est-ce un nouveau terme ? Qu’est-ce que ça veut dire? Dans cet article, permettez-moi de le décomposer pour vous.
Table des matières
Qu’est-ce que WebAR ?
WebAR, abréviation de Web-based Augmented Reality, est une technologie qui vous offre des expériences AR via un navigateur Web. Il est plus ciblé sur les mobiles, mais vous pouvez également faire l’expérience de la même chose sur un navigateur de bureau.
Vous n’avez besoin d’aucun matériel ou logiciel spécial pour l’expérience AR avec la technologie WebAR.
Tout ce dont vous avez besoin est un lien vers une page Web conçue pour vous offrir une expérience AR basée sur le Web. Pas besoin de télécharger une application ou d’acheter du matériel spécial. Cela devrait fonctionner sur à peu près n’importe quel smartphone décent, qu’il s’agisse d’un appareil Android ou iOS.
Une connexion Internet rapide et fiable devrait aider à fournir une bonne expérience WebAR sur le type de votre interaction. Et cela en fait la technologie la plus accessible par rapport à la réalité virtuelle et à la réalité augmentée.
Bien que le concept reste le même, certaines entreprises comme Google l’appellent « WebXR », ce qui permet à des navigateurs comme Chrome d’offrir des expériences AR et VR immersives via le navigateur.
Comment fonctionne la technologie WebAR

Comme son nom l’indique, il s’agit d’une technologie basée sur le Web. Toute la magie se produit derrière la page Web lorsque vous commencez à interagir avec elle.
Cependant, pour que cela fonctionne, il y a certaines exigences. Certains éléments essentiels incluent :
- Accéléromètre gyroscopique
- Capteur de caméra
Couplé à la vision par ordinateur, la RA basée sur le Web est rendue possible.
La plupart des utilisateurs ont des smartphones qui répondent aux exigences. Mais que se passe-t-il derrière la page Web ?
Voici ce qui se passe en termes simples :
1. Un déclencheur est nécessaire pour initier l’interaction avec l’expérience AR sur le Web. Avec WebAR, il s’agit d’un lien Web ou d’un code QR que vous trouvez sur une carte, une affiche ou similaire.
2. L’accès au flux de la caméra entre en action là où le virtuel et le monde réel se rencontrent et se synchronisent. C’est lorsque vous accordez l’accès au flux de votre caméra après avoir chargé une page Web.
3. Une fois que l’utilisateur démarre le flux de la caméra, une scène 3D dans la page Web sera activée, qui devrait se synchroniser avec la position de la caméra.
Cet environnement 3D contient des éléments AR.
4. Le processus suivant implique une orientation qui suit la position/l’angle nécessaire pour se fondre correctement avec l’image réelle de la caméra. Techniquement, cela s’appelle les « Six degrés de liberté (6DoF) » qui permettent au webAR de suivre des objets sur l’image et de placer/rendre des éléments AR sur eux.
5. Enfin, la scène est rendue et dessine des éléments AR sur la vue du monde réel en fonction de vos interactions avec la page Web. Ceux-ci sont gérés/stockés par un système de gestion de contenu basé sur le cloud ou AR Cloud.
Dans l’ensemble, de nombreuses fonctions se produisent derrière une page Web HTML. Encore une fois, en tant qu’utilisateur final, vous n’avez pas à vous soucier de tout.
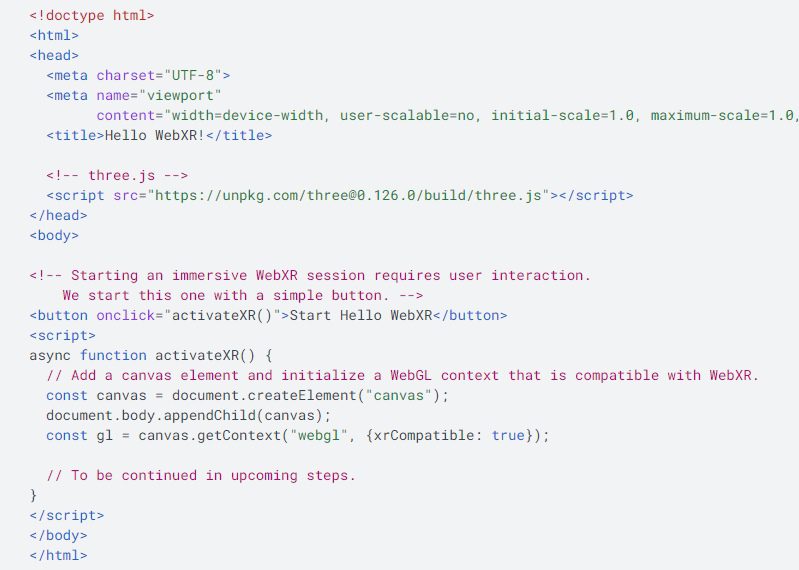
 Crédits image : documentation pour les développeurs Google
Crédits image : documentation pour les développeurs Google
Si vous êtes développeur, vous devez vous référer à la documentation de l’API ou du framework que vous souhaitez utiliser pour créer l’application WebAR accessible sur un navigateur Web.
Par exemple, la documentation ARCore de Google est un excellent point de départ, où vous apprendrez à créer une expérience AR basée sur le Web qui comprend les éléments suivants :
- Débogage
- Utilisation de l’appareil photo de l’appareil
- Essai
- Rendu des éléments AR
- Placement
- Profondeur
- Estimation de la foudre
- Visages/Images/Ancres de Nuage
Si vous êtes nouveau dans ces concepts, vous voudrez peut-être apprendre les différences entre la réalité augmentée et la réalité virtuelle.
WebAR vs AR basé sur une application
La différence apparente entre WebAR et AR basée sur une application (ou AR native) est sa disponibilité ou son accessibilité.
WebAR fonctionne directement depuis le navigateur Web sans nécessiter de logiciel supplémentaire. Cependant, vous devez vous assurer que le navigateur prend en charge l’expérience WebAR, dont je parlerai dans la dernière section de cet article.
En comparaison, la RA basée sur les applications doit être installée à partir de l’App Store ou du Play Store.
Parallèlement à cela, certaines des autres différences incluent:
AR Web AR basé sur une applicationContenu minimal en raison des limitations des fonctionnalitésPlus de fonctionnalités permettent des implémentations de contenu richePlus rapide à déployer ou à apprendreLe déploiement prend beaucoup de temps et nécessite plus de courbe d’apprentissageFacilement accessibleCela dépend de la disponibilité d’une application
Comment les expériences WebAR sont-elles créées ?

Il existe une variété de plates-formes, d’API et de frameworks qui vous aident à créer des expériences WebAR.
Vous trouverez peut-être des plates-formes cloud sans code vous offrant une solution simple, ou vous pouvez explorer la documentation officielle de Google ou d’Apple pour commencer à créer des applications WebAR compatibles avec les navigateurs de smartphones.
Pour vous donner une idée de ce à quoi ressemble le processus de développement de création d’expériences WebAR, voici quelques conseils :
#1. Choix du navigateur cible et du cas d’utilisation
Avant de commencer à créer une expérience WebAR, vous devez évaluer le type de public cible, le navigateur Web potentiel qu’il utiliserait et ce que vous voulez en faire.
Par exemple, si vous souhaitez simplement rediriger les gens vers une campagne marketing, vous devrez envisager toutes sortes de supports de navigateur et quelque chose de facile d’accès pour la plupart.
Au contraire, vous pouvez choisir les éléments AR en conséquence si vous souhaitez offrir une expérience riche à un ensemble particulier d’utilisateurs (avec des types d’appareils spécifiques, comme les utilisateurs de tablettes à grand écran).
#2. Sélection du framework ou de la plateforme
Comme je l’ai mentionné ci-dessus, en fonction de la facilité de développement requise, vous pouvez choisir parmi différentes options pour poursuivre le développement.
Par exemple, vous pouvez utiliser la méthode de construction à partir de zéro pour suivre les frameworks pris en charge par les navigateurs et le faire selon les instructions. Les frameworks WebAR open-source comme AR.js, JSARToolKit devraient être des options conviviales.
Ou, vous pouvez choisir une plateforme sans code comme XR+ pour commencer. Différentes plateformes offrent des fonctionnalités uniques. Donc, vous voudrez peut-être d’abord explorer vos options.
Si vous pouvez tout faire, cela ne coûtera peut-être pas cher. Cependant, si vous optez pour une plate-forme, vous devez opter pour ses plans premium pour répondre à vos besoins.
#3. Rechercher des outils supplémentaires
Selon ce que vous voulez faire, vous pouvez essayer des outils spécialisés pour ajouter des effets et divers autres éléments à votre expérience WebAR.
Par exemple, vous pouvez utiliser le SDK WebAR de Banuba pour une bonne fonctionnalité de suivi du visage afin de fournir une expérience immersive d’essai de produit.
#4. Création d’actifs
Les plates-formes que vous choisissez peuvent déjà proposer cette fonctionnalité intégrée. Mais si vous souhaitez ajouter des ressources 3D uniques à l’expérience WebAR, vous pouvez également le faire.
X3dom est un excellent endroit pour commencer à créer des objets 3D pour les applications AR.
#5. Optimiser
Lorsque vous mettez tout cela ensemble, vous devez vous assurer qu’il est optimisé au maximum de son potentiel pour être accessible à la plupart des utilisateurs, même sans accès Internet haut débit.
Vous pouvez choisir des actifs ou simplifier l’expérience si vous pensez que cela pourrait être trop difficile à optimiser.
#6. Test et distribution
Une fois qu’il est prêt à l’emploi, vous devez toujours le tester et vérifier l’expérience de première main. Utilisation potentielle d’une variété d’appareils et de conditions de réseau.
Ensuite, vous pouvez continuer à le distribuer en utilisant la plateforme que vous utilisez. Ou faites-le vous-même en créant une page Web personnalisée et en hébergeant des éléments sur vos serveurs pour partager l’expérience.
Framework WebAR populaire
Voici quelques frameworks WebAR populaires qui vous aident à créer des expériences de réalité augmentée sur le Web.
#1. ADMIRATION

AWE est une plate-forme sans code qui vous permet de créer sans effort des expériences de réalité augmentée sur le Web. Si vous connaissez quelques éléments techniques, vous pouvez étendre les fonctionnalités avec JavaScript et CSS.
Vous pouvez simplement créer l’application et ouvrir le lien sur votre navigateur Web. C’est aussi simple que ça.
De plus, vous pouvez suivre les analyses pour garder un œil sur les performances de votre application.
#2. ARToolKitX
ARToolKit est un projet open source qui vous aide à créer une réalité augmentée multiplateforme. Il prend en charge iOS, Android, macOS, Windows et Linux.
Si vous souhaitez utiliser son kit de développement logiciel (SDK), rendez-vous sur sa page GitHub pour découvrir ce qu’il propose.
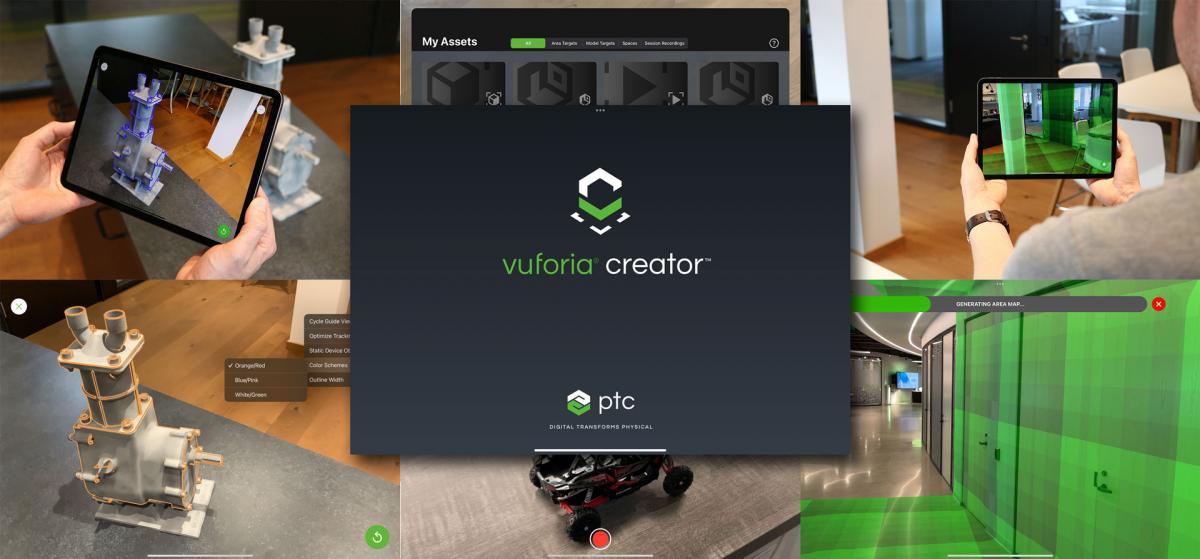
#3. Vuforie

Vuforia est une entreprise axée sur les entreprises qui fournit des solutions AR pour divers cas d’utilisation, et cela inclurait également WebAR.
Ce n’est peut-être pas pour tout le monde. Cependant, si vous recherchez une solution évolutive pour votre entreprise, vous voudrez peut-être l’examiner.
#4. Web XR
WebXR est la solution de Google pour fournir un accès à la réalité virtuelle et à la réalité augmentée dans les navigateurs Web compatibles. Il utilise ARCore pour alimenter les expériences AR sur le navigateur Google Chrome par défaut d’Android.
C’est également un élément essentiel de ce que Samsung prévoit d’utiliser pour offrir des expériences immersives sur ses smartphones Galaxy.
#5. Aperçu rapide d’ARKit et de la réalité augmentée
La solution d’Apple, ARKit, aide à intégrer l’appareil photo de l’appareil iOS et sa fonctionnalité pour aider à produire des expériences AR.
Cela pourrait être plus approprié pour une application. Mais vous voudrez peut-être y jeter un coup d’œil avec la documentation AR Quick Look qui vous permet également d’ajouter la réalité augmentée au navigateur.
Navigateurs pris en charge pour exécuter WebAR

La prise en charge de l’expérience WebAR dépend de ce qui a été utilisé pour la créer. Cependant, vous devriez être prêt à partir si vous utilisez les navigateurs Web par défaut, qui incluent Google Chrome (sur Android/iOS) et Safari (pour iOS).
Certaines autres options populaires connues pour fonctionner sont :
- Firefox
- Bord Microsoft
- Internet Samsung
Théoriquement, vous pouvez essayer n’importe quel navigateur Web, qu’il s’agisse d’un navigateur mobile ou d’un navigateur de bureau.
Cependant, vous ne pouvez pas obtenir une expérience cohérente sur tous. Ainsi, si un navigateur échoue, vous voudrez peut-être expérimenter d’autres options.
Avantages de WebAR

WebAR est populaire pour divers cas d’utilisation et catégories d’industries comme la mode, les bijoux, les montres, les meubles, le tourisme et le divertissement. La raison de sa popularité réside dans les avantages qui en découlent.
Les avantages incluent :
- Il est super rapide de déployer une expérience WebAR.
- Il est facile de créer une page WebAR par rapport à une AR basée sur une application.
- WebAR est abordable pour les entreprises axées sur les produits à utiliser à des fins de marketing.
- WebAR est naturellement accessible car la plupart des gens ont un smartphone qui le prend déjà en charge.
- Il est facilement compatible avec une gamme de navigateurs.
- Vous pouvez créer une expérience WebAR sans aucune connaissance en codage.
Défis dans WebAR

Bien que WebAR présente de nombreux avantages, il présente certains inconvénients, qui pourraient empêcher certains d’utiliser la technologie.
Les principaux défis sont :
- Les expériences WebAR n’impliquent pas de contenu riche ; c’est généralement simple.
- Les performances de la technologie WebAR sont inférieures en raison de son fonctionnement par rapport à la RA native/basée sur des applications.
- Les expériences WebAR ne sont pas cohérentes d’un navigateur à l’autre, ce qui la rend difficile à envisager, même si elle est plus rapide et plus facile à déployer.
Même si les défis semblent bizarres, WebAR se débrouille exceptionnellement bien avec le marketing et d’autres domaines de ses applications.
Ressources d’apprentissage
Comme je l’ai mentionné, WebAR est une expérience simple et efficace pour l’utilisateur final. Cependant, si vous créez des choses à partir de zéro, sans l’aide de plates-formes sans code, vous avez besoin des connaissances techniques pour en faire une réalité.
Udemy propose des offres solides sur des cours pertinents. Certains des meilleurs cours pour en savoir plus à ce sujet sont :
#1. Introduction au développement Web AR

Ce cours Udemy très apprécié comprend des informations sur WebXR, mindAR et d’autres technologies nécessaires pour créer une application Web AR.
Vous n’êtes pas seulement limité à l’apprentissage, mais vous obtenez également des expériences pratiques et vous construisez un portefeuille pour vous-même pour commencer.
#2. Introduction à la réalité augmentée sur le Web

Ce cours sur Udemy se concentre sur WebXR et Three.js. Si vous voulez que les bases soient correctes et que vous souhaitiez construire quelque chose de minimal, vous pouvez opter pour ce cours.
Emballer
WebAR est explosif et pourtant limité. Au fur et à mesure que les progrès se poursuivent avec la réalité augmentée, toutes sortes d’expériences de réalité augmentée finiront par évoluer.
WebAR ne va nulle part de si tôt, étant donné que les fabricants de smartphones ont lentement commencé à adopter et à promouvoir plus que jamais.
Vous pouvez également explorer l’intelligence augmentée et l’analyse augmentée.