WordPress s’est imposé comme le système de gestion de contenu dominant au fil des ans, avec une part de marché impressionnante de environ 64,2 % par rapport aux autres CMS. Son succès réside en grande partie dans sa capacité à permettre à des utilisateurs sans compétences en programmation de créer et de déployer des sites web en quelques manipulations simples.
WordPress propose une vaste bibliothèque de thèmes, offrant aux utilisateurs une multitude d’options de personnalisation pour adapter l’apparence de leur site à leurs besoins spécifiques. De plus, des milliers d’extensions (plugins) sont disponibles, permettant d’enrichir les fonctionnalités des sites web.
L’intégration d’une image mise en avant sur vos pages et articles est un élément essentiel pour conférer à votre site WordPress une identité unique, un caractère attrayant et un impact visuel fort.
Il est cependant crucial de s’assurer que cette image sélectionnée respecte les dimensions appropriées. Une image trop petite risque de passer inaperçue, tandis qu’une image trop grande pourrait ne pas s’afficher correctement sur les écrans de petite taille, tels que ceux des smartphones et tablettes.
Cet article a pour objectif de vous guider à travers le processus de modification de la taille des images mises en avant dans WordPress et d’expliquer l’importance de cette opération.
Qu’est-ce qu’une image mise en avant ?
Une image mise en avant est une représentation visuelle associée à votre page ou article. Cette image, souvent appelée image d’en-tête, apparaît généralement avant le titre de votre contenu, se plaçant ainsi en évidence sur votre site WordPress.
De plus, l’image mise en avant sera également visible lorsque vous partagerez vos articles ou pages sur des plateformes externes, telles que les réseaux sociaux.
Pour illustrer concrètement l’apparence d’une image mise en avant, j’ai effectué une recherche avec le terme « WordPress » sur toptips.fr.com, dans le but de regrouper tous les articles liés à WordPress sur notre site. L’aperçu résultant met en évidence l’image mise en avant précédant directement le titre de l’article :

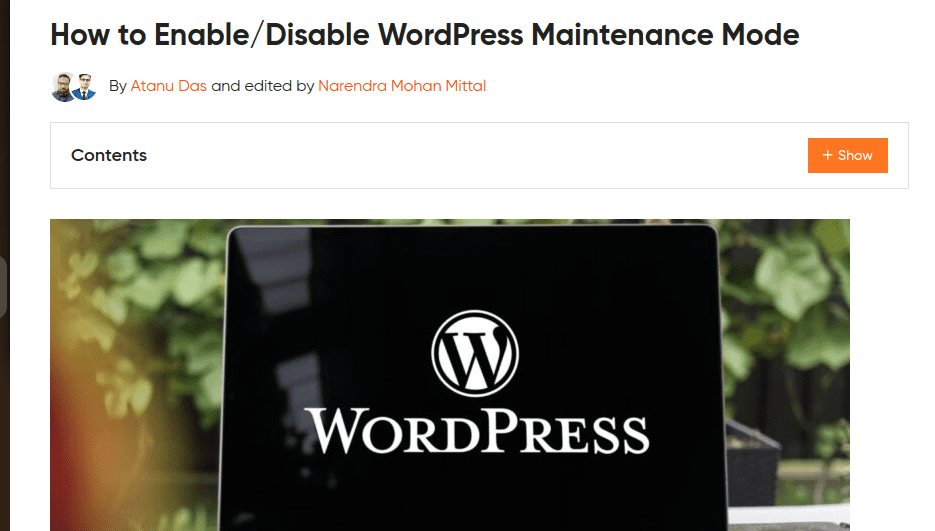
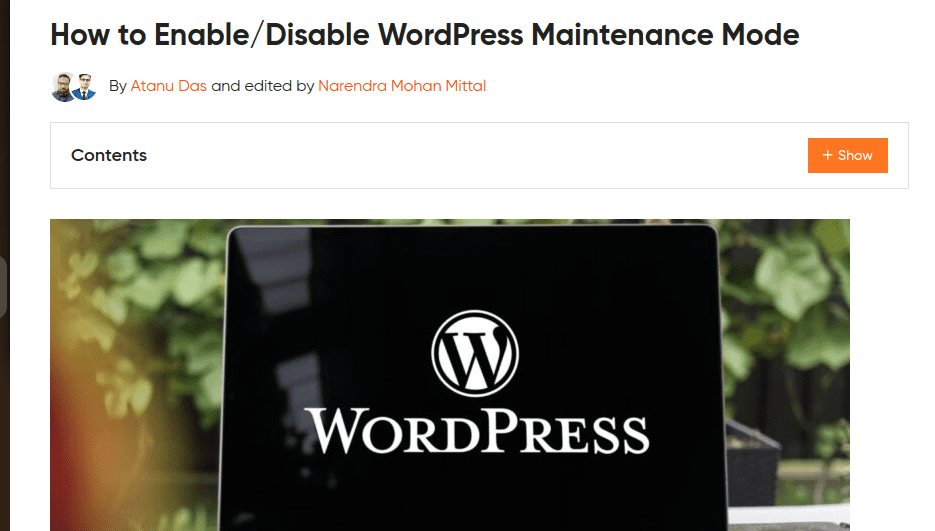
Lorsque l’article est consulté individuellement, l’image mise en avant est alors affichée après le titre, mais avant l’introduction du texte.

Pourquoi les images mises en avant sont-elles importantes ?
L’apparence précise de l’image mise en avant dépendra du thème utilisé et des personnalisations que vous aurez apportées. Mais pourquoi est-il si important d’inclure des images mises en avant dans un article ou une page ? Est-il possible de publier sans ces images ? Voici quelques raisons qui soulignent leur importance :
- Attractivité visuelle : Les images mises en avant ont pour objectif de rendre votre contenu plus attrayant et engageant pour votre audience. Une image de qualité favorise une impression positive et incite les utilisateurs à interagir avec votre contenu.
- Partage sur les réseaux sociaux : Dans un environnement web axé sur le partage, les images mises en avant sont essentielles. Elles s’affichent lorsque vous diffusez votre contenu sur les réseaux sociaux, augmentant ainsi l’engagement des utilisateurs.
- Structure du contenu : Un site web bien conçu se doit d’être structuré. Les visuels, notamment les images, permettent de fractionner le contenu et de le rendre plus accessible à la lecture. Vous pouvez combiner les images mises en avant avec d’autres types d’images dans vos articles de fond.
- Création de vignettes : Une vignette est une image miniature qui offre un aperçu rapide du contenu. Les images mises en avant peuvent être utilisées comme vignettes dans les archives et les listes d’articles.
- Avantages SEO : Les moteurs de recherche considèrent plusieurs facteurs lors du classement des sites web. Vous pouvez intégrer votre mot-clé principal dans le texte alternatif de l’image mise en avant, ce qui améliorera sa visibilité dans les résultats de recherche.
Quelle est la taille par défaut d’une image mise en avant sur WordPress et pourquoi la modifier ?
Les images brutes issues d’appareils photo ou téléchargées depuis des banques d’images ne sont pas toujours optimisées ou correctement dimensionnées pour servir d’images mises en avant. Par défaut, WordPress tend à adopter la taille d’origine de l’image comme dimensions pour l’image mise en avant.
Cependant, cette taille par défaut peut ne pas être appropriée dans tous les cas de figure, et il est souvent recommandé de définir une résolution proche de 1200 x 628 pixels pour les images mises en avant.
Voici quelques raisons pour lesquelles vous pourriez vouloir ajuster la taille de l’image mise en avant :
- Optimisation de la vitesse de chargement : La nature et le poids des éléments graphiques présents sur votre site impactent directement sa vitesse de chargement. L’optimisation de la taille de vos images contribue à réduire la charge sur les serveurs et à améliorer les performances de votre site.
- Avantages pour le référencement : Les moteurs de recherche tiennent compte de la vitesse de chargement et de l’expérience utilisateur dans le classement des sites. Redimensionner les images mises en avant garantit un chargement rapide et une adaptation à différentes tailles d’écran.
- Amélioration de l’attractivité visuelle : Optimiser vos images est la première étape pour soigner l’impression générale que votre site laisse à ses visiteurs. Les images mises en avant étant parmi les premiers éléments que les utilisateurs voient, il est essentiel de les optimiser avec soin.
Certains thèmes ne permettent pas de définir d’image mise en avant par défaut sur chaque article. Il serait dommage de passer à côté des avantages d’une telle image, n’est-ce pas ? Heureusement, il est toujours possible d’afficher les images mises en avant sur chaque article WordPress grâce à quelques ajustements manuels.
Comment modifier la taille de l’image mise en avant sur WordPress
L’apparence visuelle de votre site dépend largement du thème que vous utilisez. Le choix de l’éditeur a également son importance lors du redimensionnement de vos images mises en avant. À titre d’exemple, je vais utiliser un site web utilisant le thème Journalex et l’éditeur WordPress classique. J’utiliserai également une image provenant de Pixabay, d’une dimension de 1280*853 pixels.
Voici les étapes à suivre :
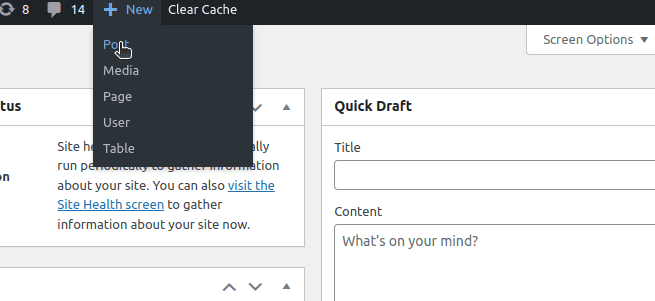
#1. Création d’un nouvel article : En supposant que vous soyez connecté à votre tableau de bord WordPress, recherchez le bouton « +Nouveau » en haut et cliquez sur « Article ».

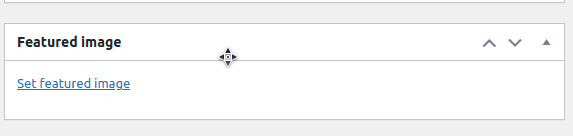
#2. Définition de l’image mise en avant : Je vais modifier un brouillon d’article existant, en omettant les étapes d’ajout de titre et de contenu. Faites défiler vers le bas et cliquez sur « Définir l’image mise en avant ».

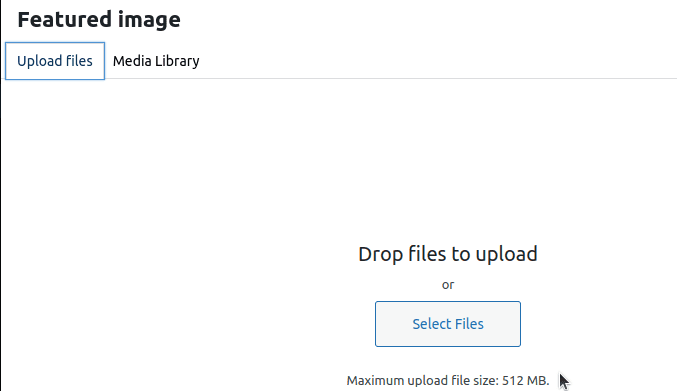
Cliquez sur l’icône « Téléverser des fichiers » étant donné que j’ai déjà téléchargé l’image sur mon ordinateur.

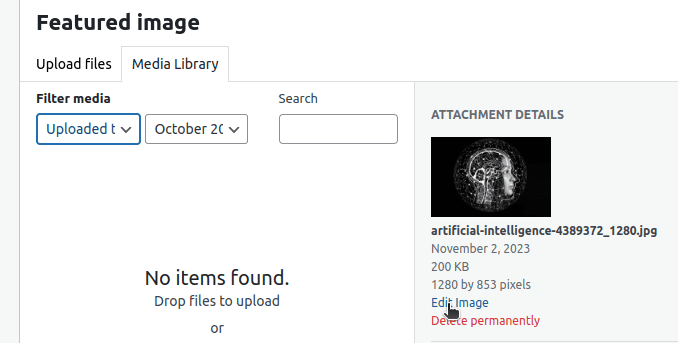
#3. Redimensionnement de l’image : Après le téléchargement, WordPress a automatiquement défini les dimensions à 1280*853 pixels. Cependant, je souhaite définir l’image à 1200*628 pixels. Je peux maintenant cliquer sur « Modifier l’image ».

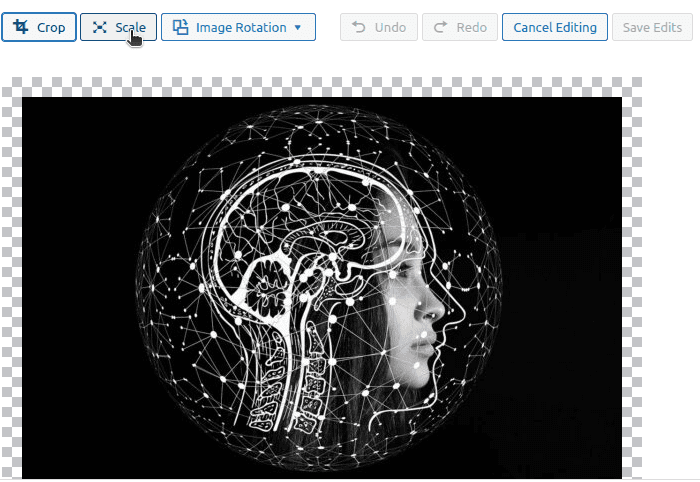
Puis, je clique sur « Mettre à l’échelle ».

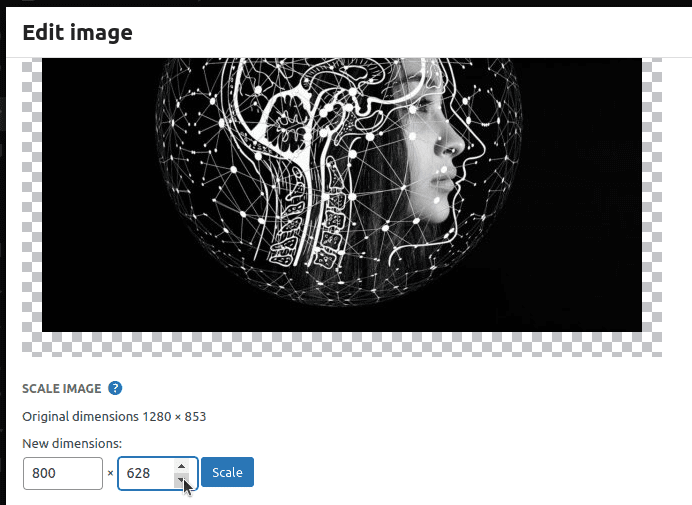
Il est maintenant possible d’ajuster les dimensions à 1200*628 pixels.

Enregistrez vos modifications et publiez votre article.
Alternatives pour redimensionner votre image mise en avant
La modification des dimensions d’image dans WordPress n’est qu’une des méthodes pour redimensionner vos images mises en avant. Voici d’autres options :
#1. Outils en ligne
Vous pouvez télécharger des images mises en avant « prêtes à être publiées » après les avoir redimensionnées à l’aide d’outils en ligne. Pour une configuration optimale, définissez vos images à 1200 * 628 pixels via un outil tel que Adobe Express, puis téléchargez-les sur WordPress sans aucune modification supplémentaire.
Le choix de l’outil dépendra de vos préférences en matière d’ergonomie. Certains de ces outils permettent également de compresser les images, réduisant ainsi leur temps de chargement.
#2. Utilisation du CSS
La plupart des utilisateurs de WordPress n’écrivent pas de code CSS pour personnaliser l’apparence de leur site. Toutefois, si vous avez quelques notions de CSS, vous pouvez redimensionner vos images mises en avant avec une relative facilité, en insérant du code CSS personnalisé dans votre fichier styles.css.
La première étape consiste à identifier la classe qui englobe l’image mise en avant. Vous pouvez ensuite spécifier les dimensions de cette image à l’intérieur de cette classe. Par exemple, si nous avons une classe nommée « high-flyers » et que nous souhaitons ajouter notre code CSS personnalisé, voici ce que nous aurons :
high-flyers img {
width: 100%; /* Faire en sorte que l'image remplisse son conteneur */
height: auto; /* Conserver les proportions */
max-width: 1200px; /* Limiter la largeur de l'image à 1200 pixels */
max-height: 628px; /* Limiter la hauteur de l'image à 628 pixels */
}
#3. Utilisation du PHP
WordPress est conçu pour s’adapter aux besoins des développeurs comme des non-développeurs. Si vous êtes à l’aise avec le PHP, vous pouvez ajuster la taille de vos images mises en avant en modifiant directement le code PHP. Pour éviter de perdre vos modifications lors des mises à jour du thème parent, il est conseillé d’utiliser un thème enfant.
Vous devez être familier avec la structure des dossiers et des fichiers de WordPress pour que cette approche fonctionne. Localisez le fichier functions.php de votre thème enfant et ajoutez-y ce code :
<?php set_post_thumbnail_size( 1200, 628, true ); // Définir les dimensions à 1200x628 pixels avec recadrage ?>
Soyez prudent : une simple erreur peut rendre votre site inaccessible.
Comment modifier la taille des autres images dans WordPress
L’image mise en avant n’est pas le seul type d’image présent sur vos pages ou articles. Chaque publication comprend plusieurs images de différentes dimensions. Différents thèmes peuvent utiliser des tailles par défaut différentes. Vous pouvez modifier la manière dont les images s’affichent sur votre site via votre tableau de bord WordPress.
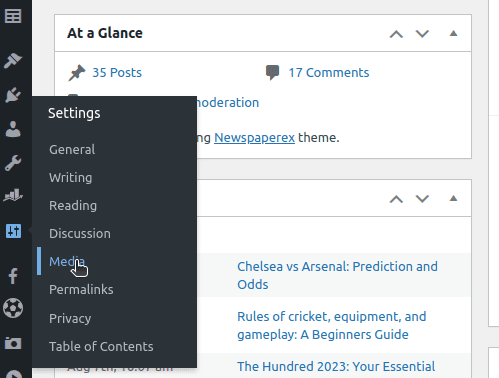
Sur votre tableau de bord WordPress, accédez à « Réglages », puis cliquez sur « Médias ».

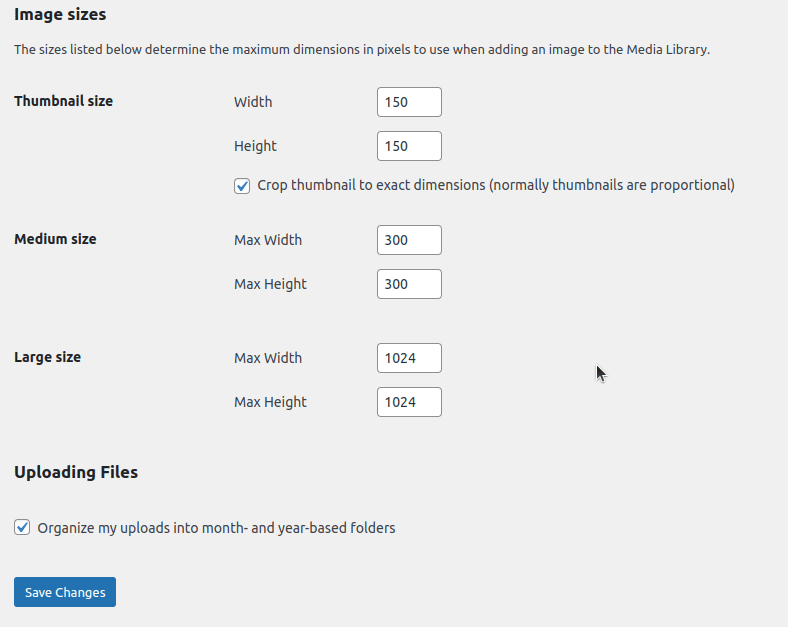
Ici, vous pouvez modifier divers paramètres tels que les vignettes, la largeur et la hauteur maximale des images de tailles moyenne et grande. Après avoir effectué vos modifications, cliquez sur « Enregistrer ».

Conclusion
L’importance des images mises en avant sur vos pages et articles ne saurait être surestimée. Nous espérons que cet article vous a éclairé sur la méthode de redimensionnement de ces images et sur leur importance.
L’approche que vous choisirez dépendra de vos compétences et préférences. Veillez à sélectionner une image appropriée, car son apparence et ses méta-données indiquent aux utilisateurs si votre site est à prendre au sérieux.
N’hésitez pas à explorer également les générateurs d’images mises en avant.