Lorsque j’étais nouveau dans le développement front-end, JavaScript, React, HTML et CSS étaient quelques-uns des termes que je rencontrais souvent. HTML et CSS sont faciles à comprendre. Cependant, JavaScript et React peuvent être difficiles à maîtriser.
Le débat React vs JavaScript est sans fin dans le monde de l’interface utilisateur. Quelle est la différence entre React et JavaScript ? Quand devons-nous utiliser React au lieu de JavaScript et vice versa ? Telles sont peut-être quelques-unes des questions qui vous viennent à l’esprit en ce moment.
Dans cet article, je présenterai React et JavaScript en tant que principaux langages de développement Web, comparerai leurs fonctionnalités et vous indiquerai quand les utiliser dans la création d’applications.
Table des matières
Qu’est-ce que JavaScript ?

JavaScript est un langage de script utilisé pour rendre les pages Web interactives et dynamiques. Vous rencontrerez des personnes utilisant Vanilla JavaScript ou Plain JavaScript pour décrire ce langage. La plupart des développeurs front-end utilisent JavaScript, le langage de balisage hypertexte (HTML) et les feuilles de style en cascade (CSS) pour créer des interfaces utilisateur.
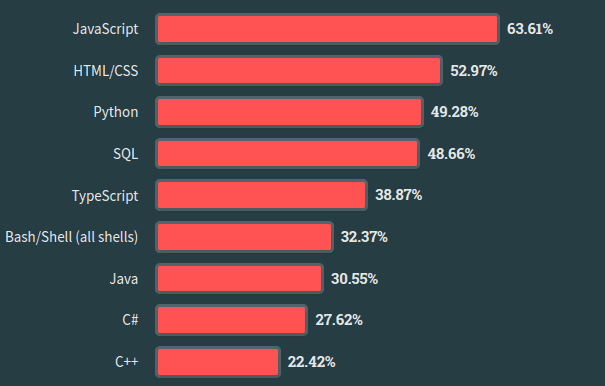
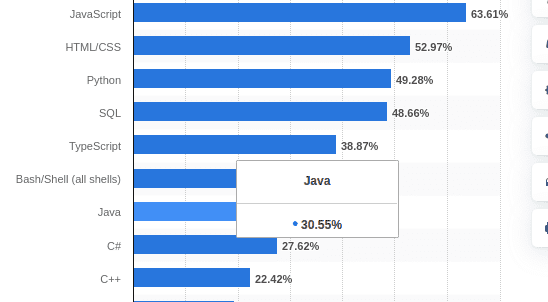
JavaScript est flexible ; vous pouvez créer des applications Web, des jeux et des applications mobiles. Sa facilité d’utilisation et sa flexibilité l’ont classé comme le langage de programmation préféré sur la base de la Enquête StackOverflow 2023.
 Source des images : stackoverflow.co
Source des images : stackoverflow.co
Fonctionnalités JavaScript
JavaScript a consolidé sa place de langage de programmation le plus utilisé depuis de nombreuses années. Ces caractéristiques expliquent sa domination et son utilisation :
Un langage de script qui adopte la programmation asynchrone
Vous pouvez utiliser JavaScript pour écrire des scripts que vous pouvez exécuter dans un environnement d’exécution. Un langage de script tel que JavaScript convient au prototypage rapide, à la création d’applications Web et à l’automatisation de tâches répétitives.
JavaScript n’est pas bloquant et utilise des fonctionnalités telles que les rappels, les promesses et l’asynchrone/l’attente pour prendre en charge la programmation asynchrone. Cette fonctionnalité facilite la récupération des données d’un serveur sans bloquer le thread principal.
Jetez un œil à ce code :
function fetchData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Data fetched successfully!");
}, 2000);
});
}
fetchData().then(data => {
console.log(data); // Outputs: Data fetched successfully!
});
La fonction fetchData renvoie une promesse. Les paramètres « résoudre » et « rejeter » terminent ou échouent l’opération asynchrone.
Manipulation du DOM
La manipulation du modèle objet de document (DOM) facilite la manipulation de la structure d’un document HTML en fonction de la saisie de l’utilisateur.
Prenons ce code comme exemple :
var heading = document.getElementById('myHeading');
document.getElementById('changeTextButton').addEventListener('click', function() {
heading.textContent="Text changed!";
});
document.getElementById('highlightButton').addEventListener('click', function() {
heading.classList.add('highlight');
});Nous avons un écouteur d’événements qui écoute les modifications en fonction de la sortie de l’utilisateur. Une fois le bouton cliqué, la couleur du titre change.
Saisie dynamique
Les types de variables en JavaScript sont déterminés au moment de l’exécution. Cette fonctionnalité permet aux développeurs d’écrire facilement leur code rapidement car ils n’ont pas à spécifier de types de variables.
Considérez ce code comme exemple :
let variable1 = 42; // variable1 is of type number console.log(variable1); // Outputs: 42 variable1 = "Welcome to toptips.fr!"; // Now variable1 is of type string console.log(variable1); // Outputs: Welcome to toptips.fr!
Comme vous pouvez le voir, nous avons attribué à la variable1 une valeur de 42 dans le premier exemple. Cependant, on peut toujours lui attribuer une autre valeur « Bienvenue chez toptips.fr ! dans l’exemple 2.
Extensibilité
Vous pouvez étendre la convivialité de JavaScript avec diverses bibliothèques et frameworks tiers. Angular est un exemple de framework JavaScript, tandis que React est une bibliothèque JavaScript.
Qu’est-ce que React ?

Réagir est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur mobiles et Web. Cette bibliothèque a été développée par Meta (anciennement Facebook) pour un usage interne, mais a ensuite été publiée en tant que bibliothèque open source. React a été conçu pour réduire les bugs rencontrés par les développeurs lors de la création d’interfaces utilisateur. Cette bibliothèque vous permet de créer des composants réutilisables, qui sont de petits morceaux de code.
React est connu pour sa syntaxe, JSX, qui combine HTML et JavaScript. Cette syntaxe permet aux développeurs d’écrire du HTML et du JavaScript dans un seul fichier. Vous pouvez également utiliser React avec des frameworks front-end comme Bootstrap pour styliser votre application.
Fonctionnalités de réaction
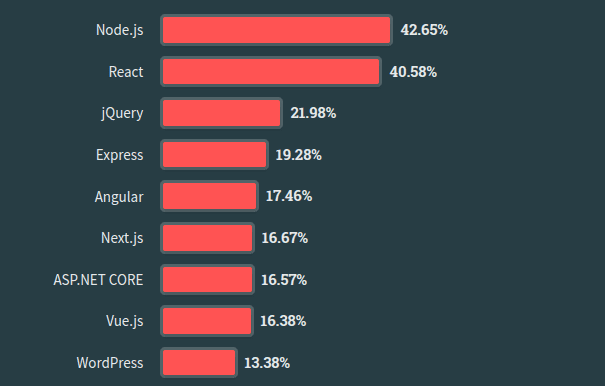
React fait partie des frameworks et technologies Web les plus connus basés sur le Enquête Stackoverflow 2023.
 Source des images : stackoverflow.co
Source des images : stackoverflow.co
Voici quelques-unes des caractéristiques expliquant sa popularité :
Basé sur les composants
React adopte une architecture modulaire qui facilite la création de petits bits de code réutilisables. Vous pouvez ainsi modifier, éditer, ajouter ou supprimer ces composants sans réécrire tout le code.
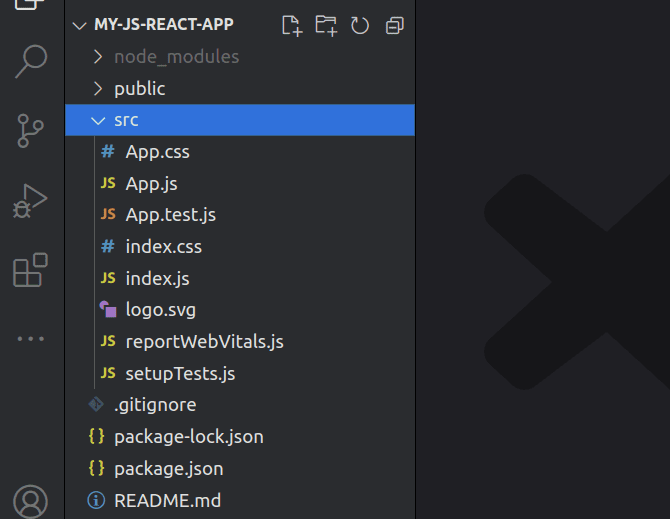
Cette bibliothèque possède un dossier ‘src’, où sont placés tous les composants. Il s’agit de la structure des dossiers d’une application React.

Déclaratif
Cette bibliothèque permet aux développeurs de décrire l’état de l’application et l’interface utilisateur. React gère ensuite les mises à jour sous-jacentes en fonction de ce que décrit le développeur. Essentiellement, le développeur décrit le résultat souhaité et React détermine comment le faire.
Jetez un œil à cet exemple :
const numbers = [1, 2, 3, 4];
const DoubledNumbersList = () => {
return (
<ul>
{numbers.map(number => (
<li key={number}>{number * 2}</li>
))}
</ul>
);
};
// Render the component
ReactDOM.render(<DoubledNumbersList />, document.getElementById('root'));
Nous avons un tableau « numéros » et un composant « DoubledNumbersList ». Nous déclarons que chaque nombre doit être doublé et affiché sous forme de liste. Cela signifie que nous avons décrit à quoi devrait ressembler l’interface utilisateur.
Liaison de données unidirectionnelle
React utilise un flux de données unidirectionnel. Cette fonctionnalité décrit la manière dont les données circulent des composants parent vers les composants enfants. Si une modification est apportée au composant parent, les composants enfants reflètent automatiquement les modifications.
Cependant, les modifications apportées à un composant enfant ne se répercuteront pas sur le composant parent. Cette fonctionnalité de liaison de données unidirectionnelle facilite la gestion de l’état de l’application de manière plus prévisible.
import React, { useState } from 'react';
// Child Component
const ChildComponent = ({ data }) => {
return (
<div>
<p>Data received from parent: {data}</p>
</div>
);
};
// Parent Component
const ParentComponent = () => {
const [parentData, setParentData] = useState('Initial Data');
const handleDataChange = () => {
// Modifying the state in the parent component
setParentData('Updated Data');
};
return (
<div>
<button onClick={handleDataChange}>Change Data</button>
{/* Passing data down to the child component as a prop */}
<ChildComponent data={parentData} />
</div>
);
};
// App Component
const App = () => {
return (
<div>
<h1>React One-Way Data Binding Example</h1>
{/* Rendering the parent component */}
<ParentComponent />
</div>
);
};
export default App;
Le ParentComponent utilise useState pour gérer l’état de parentData. La fonction handleDataChange modifie son état.
Nous avons un composant fonctionnel, ChildComponent, qui affiche les données qui lui sont transmises sous forme d’accessoires.
DOM virtuel
React crée un DOM virtuel chaque fois que l’état d’un composant React change. Cette bibliothèque compare ensuite les modifications au sein du DOM virtuel et du DOM réel et met à jour uniquement les parties nécessaires.
Jetez un œil à ce code :
import React, { useState } from 'react';
const App = () => {
// State to keep track of a counter
const [counter, setCounter] = useState(0);
// Event handler to update the counter
const incrementCounter = () => {
setCounter(counter + 1);
};
return (
<div>
<h1>Counter: {counter}</h1>
<button onClick={incrementCounter}>Increment</button>
</div>
);
};
export default App;
Nous avons déclaré une variable avec un bouton qui s’incrémente à chaque fois que l’utilisateur clique sur le bouton. React ne modifie pas l’intégralité du DOM là où un utilisateur clique sur le bouton. Cependant, il vérifie uniquement les modifications, les compare avec le DOM réel, puis le met à jour.
Réagir contre JavaScript
FeatureReactJavaScriptUsage/typeJavaScript est un langage de programmation utilisé dans le développement Web. Il est principalement utilisé dans le développement front-end. Cependant, il a récemment été adopté dans la programmation côté serveur avec des technologies comme Node.js. Vanilla JavaScript est plus facile à apprendre que React. En tant que développeur, vous devez savoir comment fonctionnent HTML et CSS pour utiliser efficacement JavaScript. Courbe d’apprentissage React a une courbe d’apprentissage abrupte car il introduit la syntaxe JSX et l’architecture basée sur les composants. La connaissance du fonctionnement de JavaScript est également nécessaire pour apprendre rapidement les concepts de React. JavaScript a été lancé en 1995. Ce langage de programmation a gagné en popularité et est devenu le langage de programmation le plus préféré au fil des ans. PopularityReact a été publié en 2013. Même si cette bibliothèque est populaire, elle peut Ce langage de programmation n’est pas comparable à JavaScript, qui compte des centaines de bibliothèques et de frameworks. JavaScript a été lancé en 1995. Ce langage de programmation a gagné en popularité et est devenu le langage de programmation le plus préféré au fil des ans. MaintenanceReact permet aux utilisateurs de créer des composants enfichables et réutilisables. La maintenance de ces composants est simple car vous n’avez pas besoin de réécrire l’intégralité du code si vous souhaitez ajouter de nouvelles fonctionnalités ou mettre à jour celles existantes. Les grandes applications peuvent s’avérer coûteuses à maintenir. Avoir beaucoup de JavaScript dans le même fichier doit également affecter la lisibilité de votre code. Performances UI/UX React utilise le DOM virtuel pour faciliter la création et la gestion d’interfaces utilisateur complexes. Cette bibliothèque permet aux utilisateurs d’organiser le code en petits morceaux, ce qui fait que la mise à jour du DOM fastPlain JavaScript nécessite de nombreuses interventions manuelles pour atteindre les niveaux de performances souhaités. SecurityReact est conçu dans un souci d’interopérabilité. Cette fonctionnalité le rend vulnérable aux attaques. Cependant, vous pouvez renforcer la sécurité d’une application React à l’aide d’applications tierces. JavaScript possède diverses fonctionnalités de sécurité intégrées. Les API de ce langage de programmation ne fournissent pas de jetons de sécurité temporaires, ce qui le rend plus sécurisé. EcosystemReact dispose d’une grande collection de bibliothèques et de frameworks tiers. Cependant, son écosystème est plus petit que JavaScript. JavaScript possède des milliers de bibliothèques comme React et des frameworks comme Vue et Angular. Certaines bibliothèques et frameworks peuvent être utilisés dans divers écosystèmes
Limites de React
Malgré ses nombreuses fonctionnalités et avantages, il présente encore des lacunes dans certains domaines. Certaines limitations sont :
- Ne prend pas en charge les anciens navigateurs : React est conçu pour fonctionner avec les navigateurs modernes tels que Google Chrome, Opera, Mozilla Firefox, Apple Safari et Microsoft Edge. Vous pouvez rencontrer des problèmes pour exécuter React si vous travaillez avec un navigateur plus ancien.
- Conçu pour le front-end : React est conçu pour aider les développeurs à créer des interfaces utilisateur. Cependant, vous pouvez l’utiliser avec les frameworks Node.js comme ExpressJS si vous souhaitez une application full-stack.
- Courbe d’apprentissage abrupte : apprendre React peut être difficile si vous débutez en programmation.
Limites de JavaScript
JavaScript est très puissant. Selon Statisteplus de 63 % des personnes interrogées utilisent JavaScript.

Cependant, ce langage de programmation présente les inconvénients suivants :
- Cela prend du temps : les développeurs doivent écrire du code à partir de zéro lorsqu’ils utilisent du JavaScript simple/vanille dans votre application.
- Ne convient pas aux applications volumineuses : la maintenance de grandes applications JavaScript peut s’avérer difficile.
- Monothread : JavaScript traite une opération à la fois. Cette fonctionnalité peut être limitante pour les tâches gourmandes en CPU.
React vs JavaScript : lequel choisir ?

Tout ce que je peux dire, c’est que React et JavaScript ne sont pas des concurrents directs. React n’est qu’une partie des nombreuses bibliothèques JavaScript permettant de créer des interfaces utilisateur.
Cependant, il existe certains cas où vous pouvez choisir entre JavaScript et React pour créer vos applications. D’un autre côté, il existe des cas où React sera plus adapté à JavaScript et vice versa. D’après mon analyse, vous pouvez utiliser l’un ou l’autre lorsque :
Quand choisir React plutôt que JavaScript
- Vous souhaitez créer des applications rapidement : React fournit un code passe-partout qui facilite la création d’une application. Vous pouvez également l’utiliser avec divers frameworks et bibliothèques pour faciliter votre travail.
- Création d’applications volumineuses : l’architecture modulaire de React facilite la création et la maintenance d’applications volumineuses. Vous pouvez mettre à jour, supprimer ou ajouter de nouveaux composants pour faire évoluer votre application sans modifier le code source.
- Création d’applications avec du contenu dynamique : vous pouvez utiliser React avec des bibliothèques tierces comme Redux pour gérer l’état de votre application. Cette bibliothèque crée également un DOM virtuel qui met à jour uniquement les parties nécessaires lorsque les utilisateurs mettent à jour l’application.
Quand choisir JavaScript plutôt que React
- Petites applications : JavaScript convient aux petites applications qui ne nécessitent pas beaucoup d’interactions utilisateur.
- Lorsque vous souhaitez apprendre comment fonctionne JavaScript : Vanilla JavaScript vous permet de configurer la plupart des éléments à partir de zéro. Vous pouvez ainsi utiliser du JavaScript simple lorsque vous souhaitez une compréhension plus approfondie de JavaScript.
Conclusion
Nous espérons que vous comprenez maintenant les différences entre React et JavaScript, leurs fonctionnalités et quand les utiliser. D’après notre analyse, JavaScript conviendra parfaitement à un petit projet lorsque vous souhaitez apprendre comment JavaScript fonctionne sous le capot.
D’un autre côté, vous pouvez utiliser React lorsque vous avez un gros projet et que vous souhaitez vous concentrer sur l’interface utilisateur. React et JavaScript vous permettent d’utiliser divers frameworks et bibliothèques JavaScript.
Si vous recherchez une technologie concurrente directe de React, consultez notre article sur React vs Angular.

