Sencha est sans aucun doute une excellente plate-forme de développement d’applications avec des composants, des produits et des outils riches.
Qu’il s’agisse de développement, de conception ou de test d’applications, vous disposerez d’outils et de fonctionnalités impressionnants pour faire de l’ensemble du cycle de vie de la production logicielle une balade joyeuse.
Et qui ne veut pas ça ?
Ce n’est pas ça; vous pouvez faire tout cela sans écrire des centaines de lignes de code. Vous pouvez utiliser ses excellentes technologies et composants pour créer des applications étonnantes tout en économisant des efforts, du temps et de l’argent.
Mais en quoi consiste cet outil, vous vous demandez peut-être !
Si vous êtes une entreprise ou un développeur à la recherche d’une plate-forme de haute qualité pour prendre en charge la production de votre application, cet avis Sencha vous aidera à décider si cela vous sera utile ou non.
Table des matières
C’est quoi Sencha ? Un aperçu
Sencha est une plate-forme leader pour le développement d’applications Web qui apporte plus de 20 ans d’expérience à la table afin que vous puissiez créer des applications et des produits logiciels époustouflants.
Il s’accompagne également de plus de 400 ans d’expérience cumulée de ses leaders technologiques et experts des technologies Web modernes telles que HTML5, ES6, CSS et JavaScript. Grâce à cette combinaison saisissante de technologie et de talent, vous pouvez permettre à votre équipe de se concentrer sur la création d’applications utiles et non sur des frameworks.
Sencha est livré avec plus de 140 composants d’interface utilisateur hautement performants, tels que des graphiques, des calendriers, des grilles, etc., ainsi que des outils tels que Sencha Test, Sencha Themer, etc., et de nombreux autres produits et services pour vous aider à développer des applications géniales.
De plus, environ 60 % des entreprises du Fortune 100, comme Apple, Adobe, Samsung, Microsoft et Nvidia, font confiance à Sencha. Il compte 2 millions de développeurs et plus de 10 000 clients dans le monde entier de différentes régions qui s’appuient sur cette plate-forme pour créer des applications innovantes pour piloter leur entreprise. Jusqu’à présent, ils ont recueilli 7,2 millions de téléchargements de produits et 500 000 membres actifs du forum.
La compétence de Sencha vous aidera également à accélérer la mise sur le marché de votre application et à répondre aux demandes de vos utilisateurs. De plus, cette plate-forme permet à la bibliothèque d’interface utilisateur et au framework Ext JS de fonctionner ensemble. par conséquent, vous pouvez éliminer les problèmes de maintenance.
Produits et services par Sencha
Les produits et services de Sencha aident les entreprises et les développeurs à créer, concevoir et tester rapidement leurs applications Web sur des appareils modernes. Ses frameworks JavaScript et Java de niveau entreprise utilisent des normes modernes et progressives pour fournir des applications innovantes pour smartphones, tablettes et ordinateurs de bureau.
Les développeurs et les entreprises auront accès à plus de 140 composants JavaScript conçus par des professionnels pour les aider à améliorer leur conception et leur productivité. De même, leurs outils de test prennent en charge ces solutions pour accélérer votre cycle de vie de développement.
Alors, voici les produits Sencha que vous pouvez connaître :
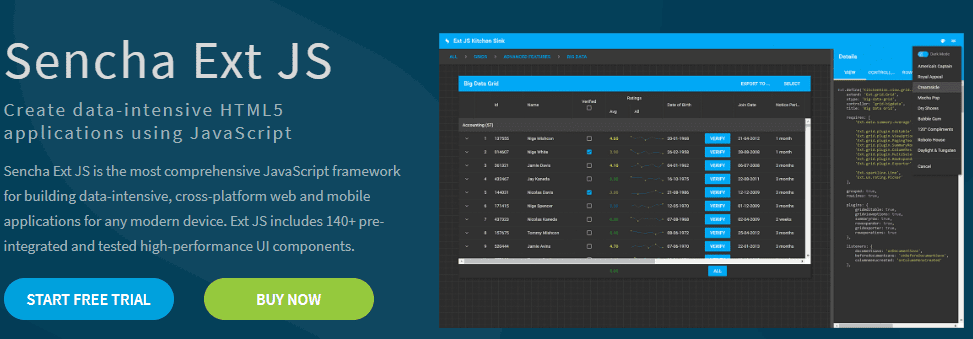
#1. Ext JS
Ext JS by Sencha est un framework JavaScript pour aider les développeurs à créer des applications Web qui peuvent fonctionner sur n’importe quelle plate-forme ou appareil moderne. Il dispose de plus de 140 composants d’interface utilisateur entièrement pris en charge que vous pouvez facilement intégrer à Angular et React.

Ce framework complet basé sur JS est idéal pour créer des applications mobiles multiplateformes et gourmandes en données avec des technologies modernes telles que HTML5. Certains de ces composants d’interface utilisateur incluent des calendriers, des arbres, des grilles, des listes, des menus, des formulaires, des adaptateurs D3, des barres d’outils, des fenêtres, des panneaux, des graphiques, des mises en page, des exportateurs, etc. Il comprend également plus de 100 extensions utilisateur, grâce à sa vaste communauté de développeurs.
De plus, il aide les concepteurs à améliorer leur processus de conception à l’aide d’outils tels que Stencils, Themer et Sencha Architect. Ext JS comprend également un gestionnaire de mise en page pour organiser l’affichage du contenu et des données sur les appareils, les tailles d’écran et les navigateurs. Vous pouvez même contrôler l’affichage des composants pour les interfaces utilisateur complexes et obtenir un système de configuration réactif pour s’adapter à l’orientation de l’appareil ou à la taille de la fenêtre.
#2. Grille de réaction
Grille de réaction est un outil de grille au niveau de l’entreprise pour React UI et possède plus de 100 fonctionnalités. Sencha a recréé sa grille Ext JS en utilisant ce GRUI pour utiliser JS moderne. Cette architecture nouvelle et améliorée peut fournir le même niveau de fonctionnalités et de meilleures performances dans une interface utilisateur React sans effort.
React Grid offre des fonctionnalités telles que :
- Intégration rapide
- Chargement de données personnalisé
- Personnalisation facile
- Gestion d’une quantité massive de données
- Charge utile plus petite par rapport aux autres solutions de réseau
- Aucun plugin supplémentaire n’est nécessaire

Vous obtiendrez des colonnes virtuelles et la possibilité de configurer des colonnes illimitées. La solution permet d’augmenter les performances des applications nécessitant de nombreuses colonnes. Vous pouvez également utiliser un magasin virtuel qui peut vous aider à créer des enregistrements et à les gérer, vous permettant de surveiller le défilement et d’actualiser les lignes si nécessaire. De plus, vous pouvez faire glisser et déposer des colonnes, les modifier et paginer en avant et en arrière dans vos jeux d’enregistrements à l’aide de la barre d’outils de pagination.
Le GRUI de Sencha propose un essai gratuit. La version payante permet un nombre illimité d’utilisateurs finaux et de produits avec 12 mois de support technique et de mises à jour et une maintenance facultative pour une licence perpétuelle.
#3. GXT
GXT est un framework Java permettant de créer des applications Web riches en fonctionnalités pour les appareils modernes à l’aide du compilateur GWT (anciennement appelé Google Web Toolkit) et de Java. Il dispose de composants hautes performances que vous pouvez entièrement personnaliser. Il permet aux développeurs de créer des applications en Java et de compléter le code en code HTML5 multiplateforme hautement optimisé.

Le GXT de Sencha comprend des composants d’interface utilisateur performants avec une interopérabilité avec les modèles GWT natifs, le gestionnaire de mise en page et les composants, vous offrant un contrôle puissant sur l’affichage.
Pour le développement, vous obtiendrez des composants d’interface utilisateur tels que des barres d’outils, des menus, des arbres, des grilles, des fenêtres, etc., et des centaines d’extensions. GXT comprend des outils pré-intégrés tels que Sencha Architect, Stencils et Sencha Themer pour vous aider à concevoir comme un pro.
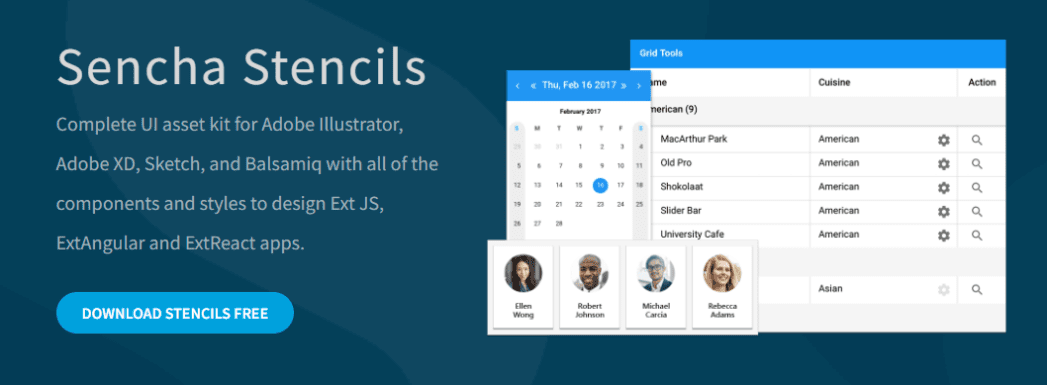
#4. Pochoirs
Pochoirs aidez les développeurs à prototyper, styliser et évaluer rapidement leurs conceptions. Il s’agit d’un kit d’interface utilisateur complet pour Sketch, Adobe XD, Adobe Illustrator et Balsamiq, comprenant tous les styles et composants permettant de concevoir des applications ExtAngular, ExtReact et Ext JS.

Vous pouvez créer des maquettes pour de superbes interfaces utilisateur dans vos applications avec Stencils qui est livré avec d’excellentes fonctionnalités. Au lieu d’écrire du code, vous pouvez utiliser des ressources visuelles correspondant aux composants de l’interface utilisateur de Sencha et les utiliser en tant que symboles et fichiers vectoriels. Stencil est également disponible au format PNG/SVG que vous pouvez utiliser avec d’autres solutions et programmes. Cet outil vous aidera à rationaliser l’ensemble de votre processus de création de maquettes d’applications, et il est téléchargeable gratuitement.
- Wireframe : créez des wireframes pour vos applications et essayez des concepts d’interface utilisateur. Vous pouvez même faire glisser Sencha sur un programme tel que Balsamiq et tester facilement diverses itérations de conception avant d’en finaliser une pour le développement.
- Maquettes haute fidélité : créez des maquettes haute fidélité à l’aide de Stencils avec facilité et rapidité. Si vous travaillez sur Adobe XDE ou Illustrator ou une version Sketch de Stencils, vous pouvez facilement faire glisser et déposer les composants d’interface utilisateur prédéfinis et les modifier pour développer vos conceptions.
- Valeurs CSS : si vous souhaitez planifier les couleurs de votre thème avant le codage, vous pouvez utiliser des pochoirs et expérimenter différentes combinaisons de couleurs. Vous pouvez même importer des données de couleur à partir d’un fichier Stencils sur la dernière version de Themer.
#5. Test Sencha
Créez des tests unitaires et de bout en bout robustes pour vos applications Web à l’aide de Test Sencha et fournir des applications de haute qualité. Il s’agit d’un outil de test complet pour Ext JS et prend en charge les tests de bout en bout des applications Angular, ExtReact, React et ExtAngular. Il vous permet de tester vos applications rapidement et avec une meilleure précision afin que vous puissiez économiser votre temps et vos dépenses.
En conséquence, vous pouvez accélérer votre mise sur le marché, améliorer la qualité des applications et minimiser le temps et les dépenses de test. Sencha Test vous permet d’exécuter des tests simultanément sur plusieurs navigateurs et offre une automatisation afin que vous puissiez respecter vos délais de livraison.

- Sencha Test Studio : Il s’agit de l’interface utilisateur graphique (GUI) que vous pouvez utiliser pour créer des tests Jasmine dans l’éditeur intégré de Sencha Test. Écrivez simplement votre test en JavaScript et stockez-le dans votre solution de contrôle de code source. Avec Test Studio, vous pouvez directement créer des tests dans Sencha Test et les exécuter immédiatement. Ou, vous pouvez coder dans un IDE séparément, puis exécuter le test. Ce processus itératif de tests unitaires vous permet de produire un code plus robuste.
- Test Runner : Il vous permet de choisir un test fonctionnel ou unitaire sur un navigateur sur un smartphone, une machine locale ou une batterie de navigateurs. Il est utilisé pour créer des tests et déboguer du code. La CLI de test Sencha utilise une grille Selenium ou une batterie de navigateurs externes pour vous aider à planifier des tests automatisés quand vous le souhaitez avec peu de configuration.
- Test Archiver : Il vous permet de suivre vos tendances de test historiques et de comparer leurs résultats. Vous pouvez les analyser visuellement et identifier les problèmes et autres problèmes. Il vous aide à comprendre facilement les résultats des tests afin que vous puissiez détecter les problèmes et les résoudre à temps.
Outre les produits ci-dessus, Sencha propose de nombreux autres outils, notamment :
- Sencha Architect : Architect leur permet de créer des applications Ext JS avec une fonctionnalité de glisser-déposer sans perdre de temps à coder manuellement.
- Sencha Themer : Il vous aide à concevoir des thèmes personnalisés pour vos applications à l’aide de solutions graphiques sans vous obliger à coder.
- Cmd : Il s’agit d’une suite de fonctionnalités de gestion du cycle de vie telles que la minification du code, l’échafaudage, le chargement dynamique des packages, etc.
- Inspecteur : Il s’agit d’un outil de débogage pour vous aider à accéder aux composants, objets, classes, etc., pour les applications développées à l’aide des frameworks Sencha.
- Fiddle : Cet outil gratuit vous permet d’essayer votre code Ext JS directement dans votre navigateur sans installation et de le partager.
- Plugins IDE et éditeur de code : ils aident à intégrer le framework Sencha à votre flux de travail pour permettre l’inspection, la génération, la complétion, la refactorisation et la navigation du code
- ExtGen : cet outil CL multiplateforme basé sur des nœuds fournit différents modes de génération d’applications.
- Ext Build : cet outil basé sur des nœuds vous permet de développer des applications Ext JS à l’aide de Google Closure et du compilateur Sencha cmd pour transpiler et créer des applications Ext JS.
Revue Sencha : facilité d’utilisation

Tous les outils et technologies proposés par Sencha sont assez simples à utiliser. Ils sont également conviviaux pour les développeurs et peuvent s’adresser à des développeurs de compétences variées, que vous soyez un nouveau venu ou un codeur chevronné.
Vous pouvez utiliser les plates-formes de Sencha ainsi que ses produits et outils en toute simplicité. Ses plus de 140 composants Ui vous permettent également de concevoir magnifiquement votre application et de rendre le processus de développement plus amusant. Vous n’avez pas à créer vous-même des composants d’interface utilisateur. Vous pouvez simplement choisir parmi les options disponibles et les utiliser selon vos besoins.
Revue Sencha : Assistance
Sencha est célèbre pour fournir un support technique et une formation exceptionnels à tous les utilisateurs et résoudre rapidement leurs problèmes. Que vous ayez besoin d’aide avec votre application, de corrections de bogues ou de toute autre question qui vous tracasse, vous pouvez contacter leur équipe technique avec des experts pour répondre à toutes vos questions.
Les clients Sencha sont automatiquement intégrés au package d’assistance standard afin que vous puissiez bénéficier d’une assistance de base lorsque vous en avez besoin. Vous pouvez également passer au pack d’assistance Premium pour bénéficier d’une assistance de haute qualité et d’avantages supplémentaires.

Assistance standard : vous bénéficiez des fonctionnalités suivantes :
- Accès 24×7 au forum Sencha
- Documentation complète du produit, exemples de code, utilisation et code source.
- Mises à jour gratuites vers une version majeure à venir
- Accès exclusif au produit en avant-première
- Assistance technique par téléphone, assistance à distance ou portail d’assistance. Vous obtiendrez 40 x-crédits (25 x-crédits pour une consultation de 30 minutes)
- Correction de bogue limitée
Support Platine : Vous obtiendrez :
- Assistance prioritaire via le portail d’assistance Sencha
- Correction de bogues prioritaire
- Formation en ligne gratuite pour booster les compétences techniques
- Saisie prioritaire de la feuille de route
Comment Sencha peut-il vous aider à créer des applications modernes ?
Sencha est une plate-forme complète avec plusieurs outils et technologies pour prendre en charge le développement, la conception, les tests et la livraison de votre application. Cela vous évite d’avoir à écrire du code ; au lieu de cela, vous pouvez utiliser sa solution pour créer des solutions innovantes dans des délais d’exécution rapides.
Comprenons comment Sencha peut vous aider.
#1. Plus de 140 composants d’interface utilisateur
Vous obtiendrez plus de 140 composants d’interface utilisateur tels que des arbres, des grilles, des listes, des calendriers, des menus, des fenêtres, des mises en page, des graphiques et bien d’autres pour créer des applications belles et utiles. Ils sont tous prêts à l’emploi et vous évitent la frustration de créer vous-même chaque composant après avoir réfléchi, écrit et testé le code par vous-même.
D’autres frameworks nécessitent un développement personnalisé avec des dizaines d’outils et de technologies, une optimisation des performances et des besoins de maintenance. Mais Sencha vous évite toutes ces nuisances en proposant des composants d’interface utilisateur riches et pré-construits prêts à l’emploi immédiatement.
#2. Multiplateforme

De nos jours, les utilisateurs souhaitent utiliser une application qui s’exécute sur différents appareils et plates-formes, quelle que soit la taille de l’écran. Par conséquent, vous devez rendre vos applications multiplateformes. Cependant, la plupart des frameworks ont des capacités limitées pour les plates-formes et les appareils. Mais Sencha fonctionne sur n’importe quel appareil que vous utilisez, qu’il s’agisse d’un ordinateur de bureau, d’un smartphone ou d’une tablette.
Les navigateurs pris en charge sont Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge sur Windows 10, Chrome ou le navigateur Stock sur Android 4.4+
#3. Style de codage cohérent
Différents styles de codage peuvent constituer un défi pour les nouveaux utilisateurs pour comprendre, maintenir et utiliser l’application. Et si vous avez une équipe distribuée dans votre organisation, cela devient plus difficile.
Mais Sencha utilise un style de codage commun et un modèle pour tous les composants de vos applications. Par conséquent, la maintenance et l’utilisation de l’application deviennent plus faciles.
#4. Soutien

Sencha offre une assistance, une formation et des services de qualité supérieure tout au long de l’utilisation de votre plateforme. Par conséquent, chaque fois que vous êtes coincé quelque part, vous pouvez revenir pour obtenir de l’aide et leur équipe sera là pour vous aider à résoudre vos problèmes. Ce niveau de support et de services est difficile à trouver avec d’autres frameworks.
#5. Plateforme orientée objet
Si le processus de développement d’applications n’est pas correctement structuré, la collaboration devient difficile. Mais avec Sencha, vos développeurs peuvent utiliser leurs compétences actuelles pour créer plus rapidement des applications de haute qualité.
Sencha vaut-il la peine d’être essayé ?
Oui, Sencha vaut la peine d’être essayé si vous souhaitez créer des applications innovantes et performantes avec facilité et rapidité.
Cette plate-forme est excellente pour les développeurs et les entreprises, que vous soyez une startup, une agence, une PME ou une entreprise. Cela vous fera non seulement gagner du temps et des efforts pour écrire des centaines de lignes de code, mais réduira également vos dépenses. Vous pouvez accélérer le processus de production de votre application et livrer plus rapidement vos produits logiciels sur le marché pour répondre aux demandes de vos clients.
Alors, optez pour Sencha et tirez parti de ses excellents outils, technologies, produits et services et créez les applications de vos rêves.
