Points Essentiels à Retenir
- Procreate n’est pas conçu pour créer des graphiques vectoriels; il s’agit d’un logiciel raster qui manipule des pixels et non des formules mathématiques.
- Pour transformer vos créations Procreate en vecteurs, l’utilisation d’Adobe Illustrator est nécessaire, en suivant un processus spécifique.
- Grâce à la fonctionnalité de Vectorisation d’Image et à l’outil Crayon d’Illustrator, vous pouvez vectoriser vos illustrations Procreate et y ajouter des couleurs pour obtenir un rendu vectoriel complet.
Bien que Procreate offre des outils exceptionnels pour les artistes numériques, la vectorisation de vos œuvres nécessite un logiciel externe comme Adobe Illustrator. Nous allons vous guider à travers le processus de vectorisation et de mise en couleur de vos créations Procreate à l’aide d’Illustrator.
Est-il possible de créer des vecteurs directement dans Procreate?
La réponse est non, Procreate n’offre pas cette fonctionnalité nativement. C’est un logiciel de type raster, travaillant avec des pixels, contrairement aux graphiques vectoriels qui utilisent des équations mathématiques. Si vous êtes familier avec les différences entre images raster et vectorielles, vous comprendrez pourquoi Procreate ne peut pas créer de vecteurs.
Cependant, bien que Procreate ne propose pas de pinceaux vectoriels, Adobe Fresco, un logiciel pour tablettes, le fait. Notre comparatif des pinceaux raster, pixel et live d’Adobe Fresco vous aidera à découvrir ses différentes options de pinceaux. Fresco vous permet d’utiliser différents types de pinceaux selon vos besoins, sans nécessiter de logiciel supplémentaire.
Si vous préférez utiliser Procreate et que vous souhaitez obtenir des illustrations vectorielles, voici comment transformer vos créations Procreate en vecteurs avec Illustrator.
Comment convertir vos dessins Procreate en vecteurs avec Illustrator?
Si ce n’est déjà fait, commencez par télécharger Procreate (12,99 €) sur votre iPad. Vous aurez également besoin d’un abonnement à Adobe Illustrator, dont le prix varie selon le forfait. Vous pouvez utiliser l’application pour ordinateur ou pour tablette, et une période d’essai gratuite de 7 jours est proposée aux nouveaux utilisateurs.
Étape 1 : Créez votre dessin dans Procreate
À l’aide de votre Apple Pencil, choisissez un pinceau lisse dans la bibliothèque de Procreate. Évitez les pinceaux avec opacité ou texture, car ces éléments pourraient compliquer la vectorisation. Le pinceau Monoline est un excellent choix pour des lignes nettes et simples.
Dessiner en noir facilitera la conversion vers Adobe Illustrator pour la vectorisation. Si vous souhaitez colorer votre dessin Procreate, ajoutez chaque couleur sur un calque séparé en appuyant sur Calques > +. Gardez le tracé noir sur un calque distinct de tous les calques de couleur.
Étape 2 : Exportez votre création Procreate

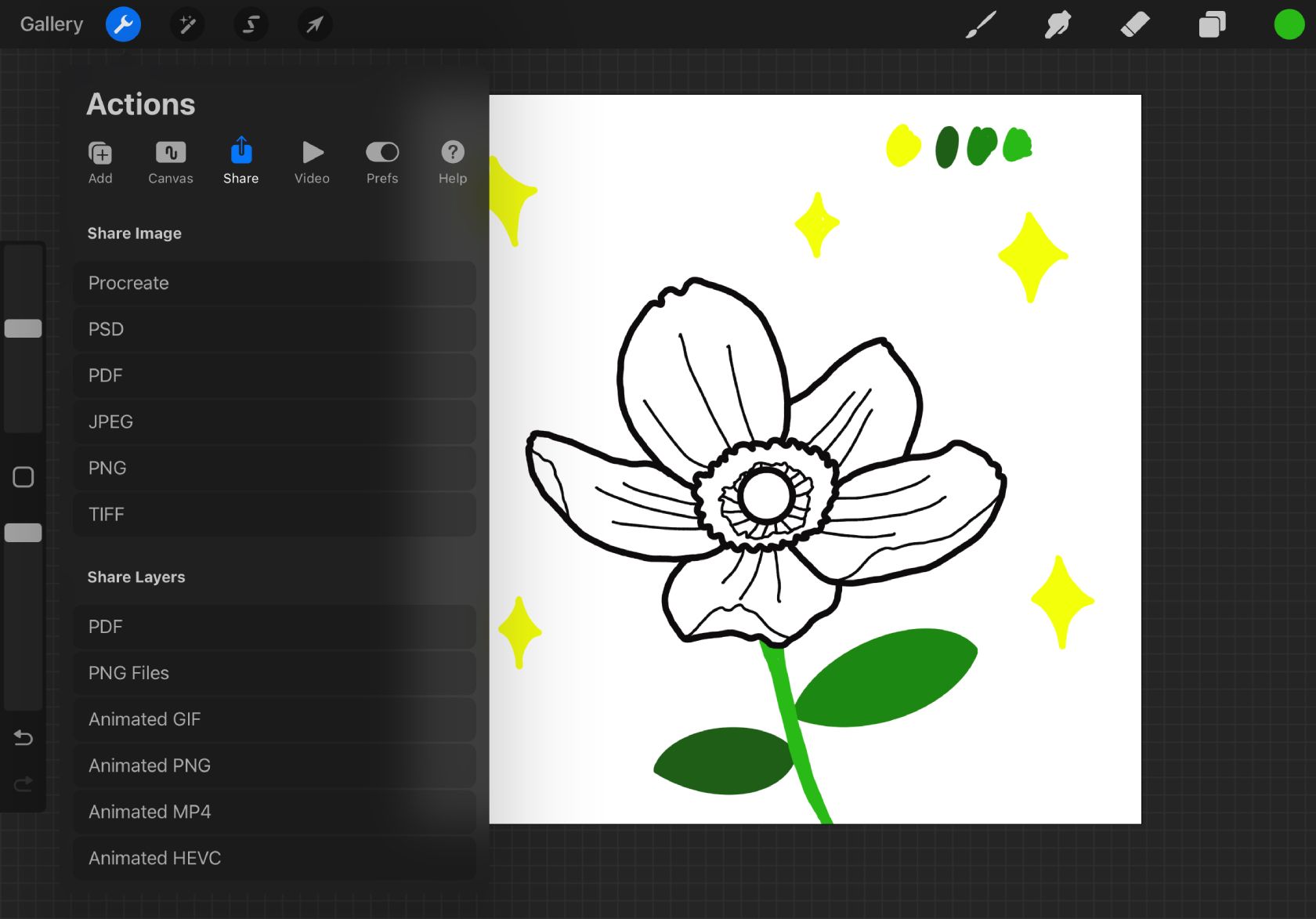
L’exportation de votre dessin Procreate vers Adobe Illustrator est nécessaire. Pour cela, appuyez sur Actions (clé) > Partager > Partager des calques > Fichiers PNG.
Les fichiers PNG sont polyvalents. Bien que ce soient des fichiers raster, le PNG offre la transparence. Vos calques Procreate contiendront ainsi uniquement l’illustration sans arrière-plan, facilitant la vectorisation dans Illustrator.
Si vous utilisez un ordinateur Apple, envoyez votre fichier depuis Procreate sur votre iPad vers votre ordinateur via AirDrop. Pour les autres systèmes d’exploitation, privilégiez l’envoi par e-mail ou Bluetooth pour y accéder sur votre ordinateur.
Étape 3 : Importez votre fichier dans Illustrator
Si vous avez coloré votre dessin Procreate, chaque calque de couleur sera sauvegardé dans un fichier distinct.
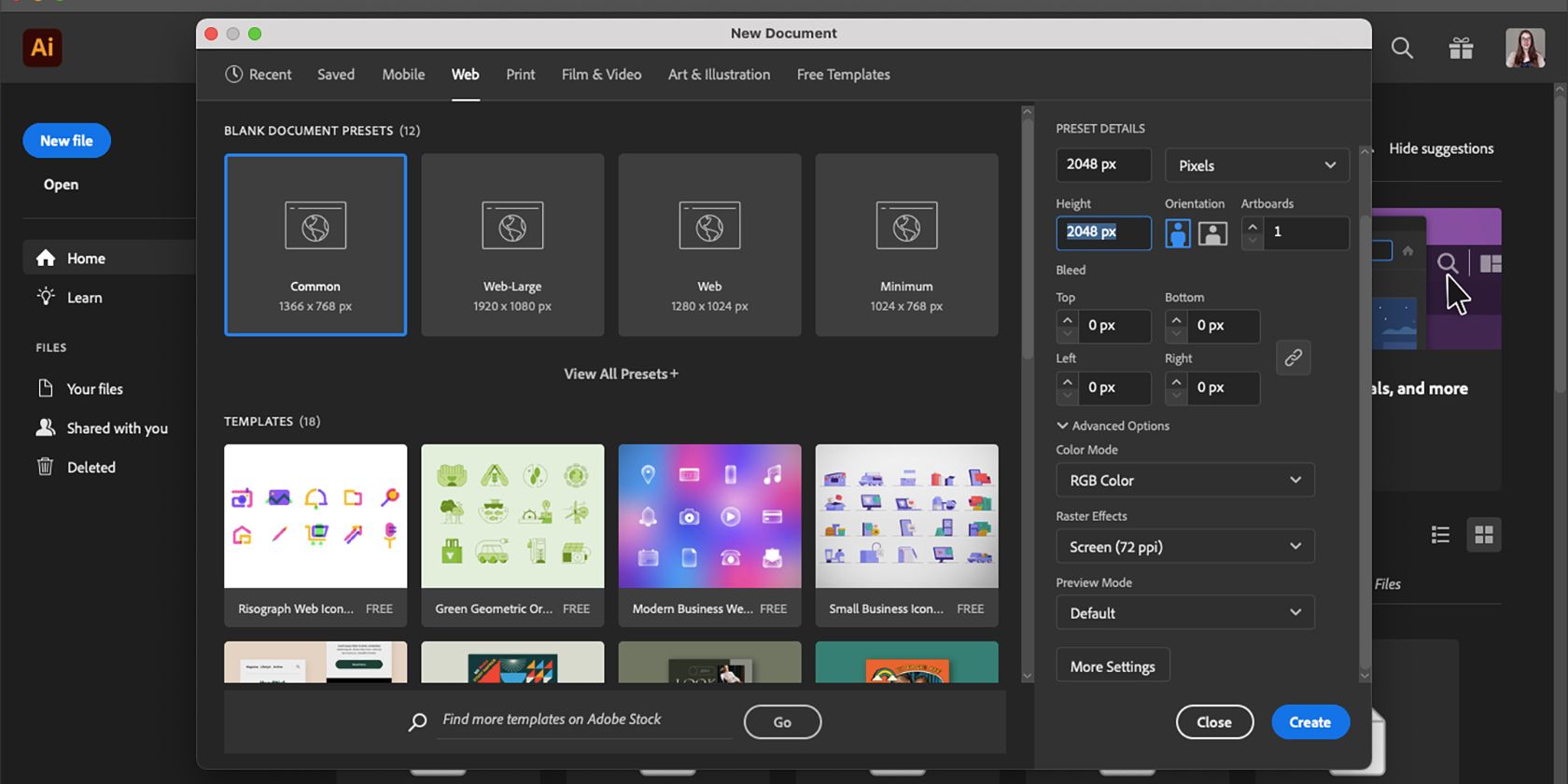
Ouvrez un nouveau fichier dans Adobe Illustrator. Utilisez une taille par défaut ou adaptez votre plan de travail à la taille de votre création Procreate. Choisissez votre espace colorimétrique (en gardant à l’esprit l’usage de CMJN et RVB) et sélectionnez Créer.

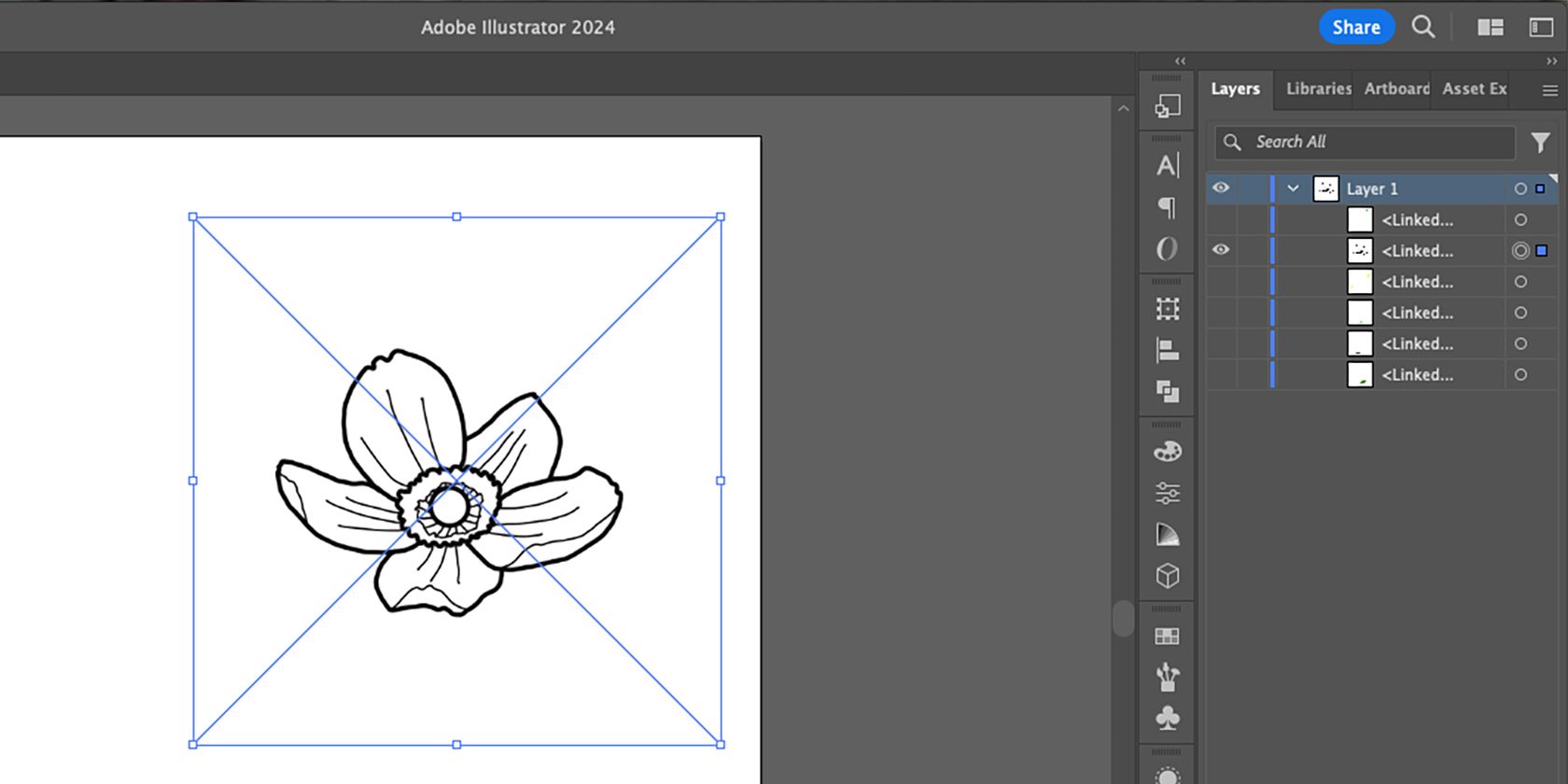
Localisez vos fichiers sur votre système et glissez-les sur votre nouveau document Illustrator. Cela garantit que tous les fichiers s’ouvrent sur le même plan de travail, et non séparément.
Évitez de redimensionner les fichiers, car ce sont des images raster. Un redimensionnement entraînerait une perte de qualité, ce qui pourrait affecter le traçage. Si les images sont trop pixellisées, le traçage suivra la pixellisation au lieu du tracé initial.

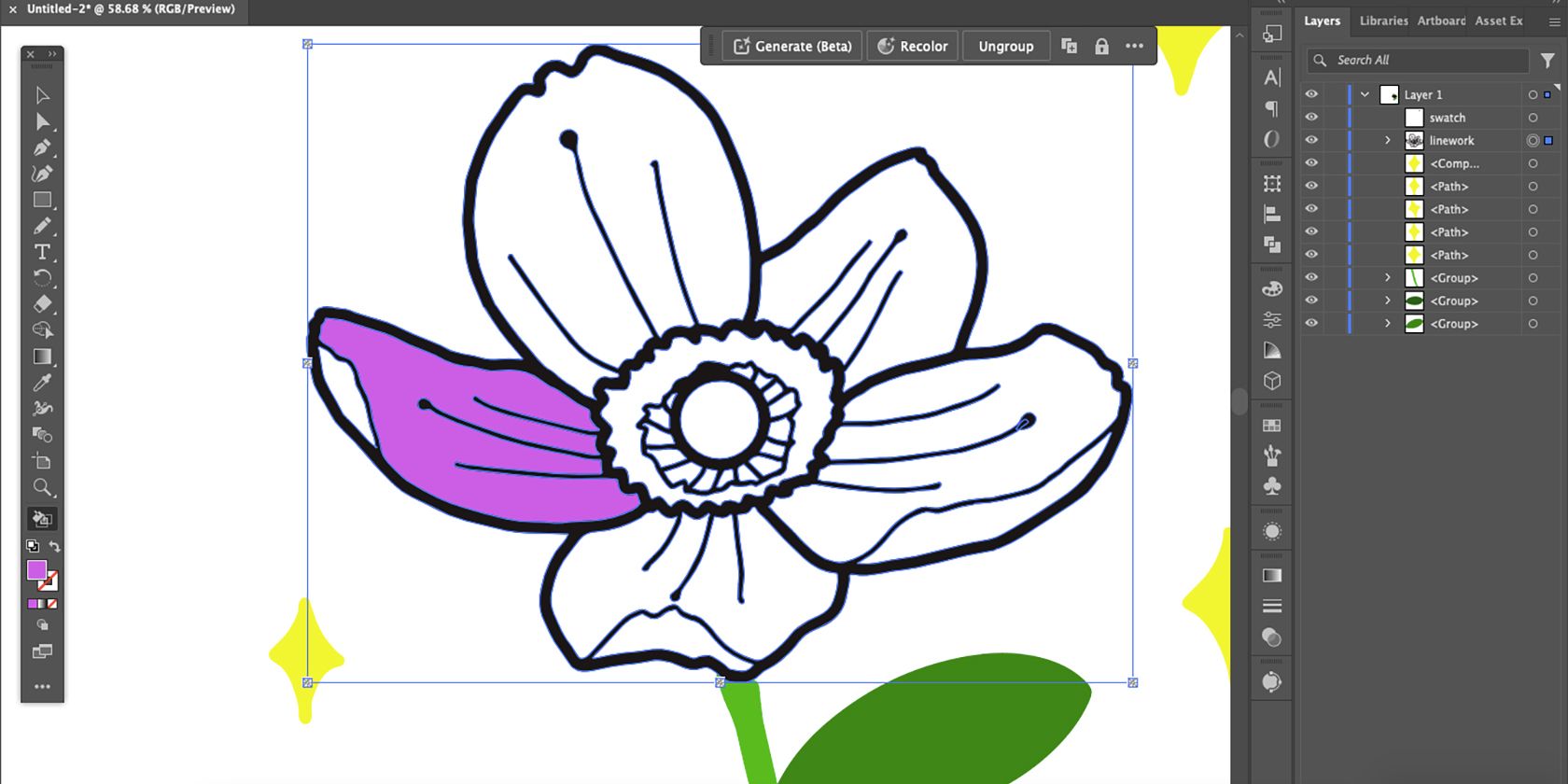
Bien que tous vos calques semblent fusionnés, la sélection de la flèche à côté du calque 1 dans le panneau Calques révélera vos calques Procreate. Ils sont simplement empilés les uns sur les autres, parfaitement alignés.
Étape 4 : Utilisez la fonction de vectorisation d’image
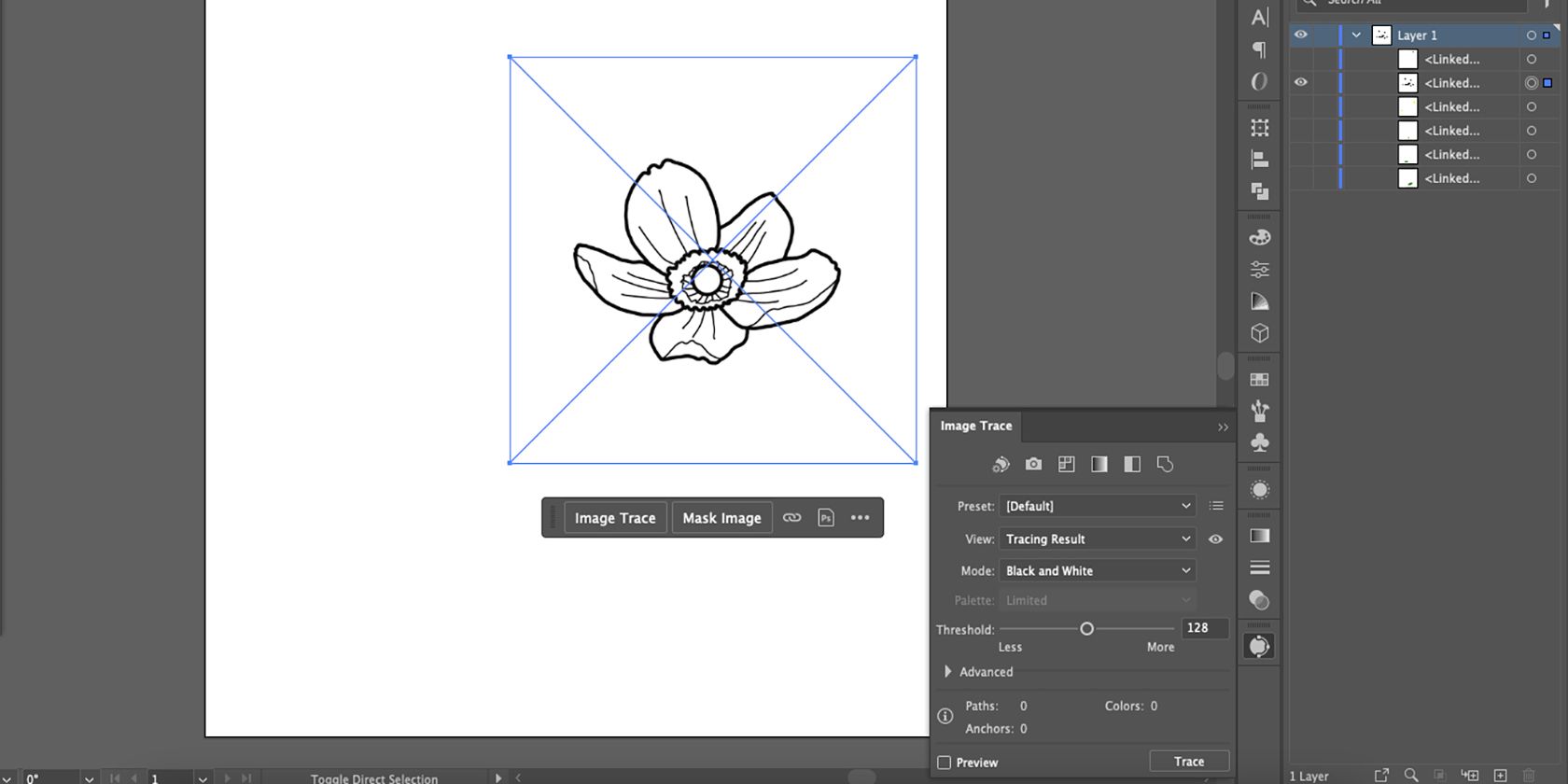
Commencez par sélectionner le calque à vectoriser et masquez tous les autres en cliquant sur l’icône Œil. Avec l’outil de sélection (V), choisissez votre image active. Vous pouvez ensuite utiliser la fonction Vectorisation d’Image pour vectoriser ce calque.

Sélectionnez Vectorisation d’Image dans la fenêtre contextuelle. Pour plus de détails, ouvrez Vectorisation d’Image depuis le panneau Propriétés en sélectionnant Fenêtre > Vectorisation d’Image.

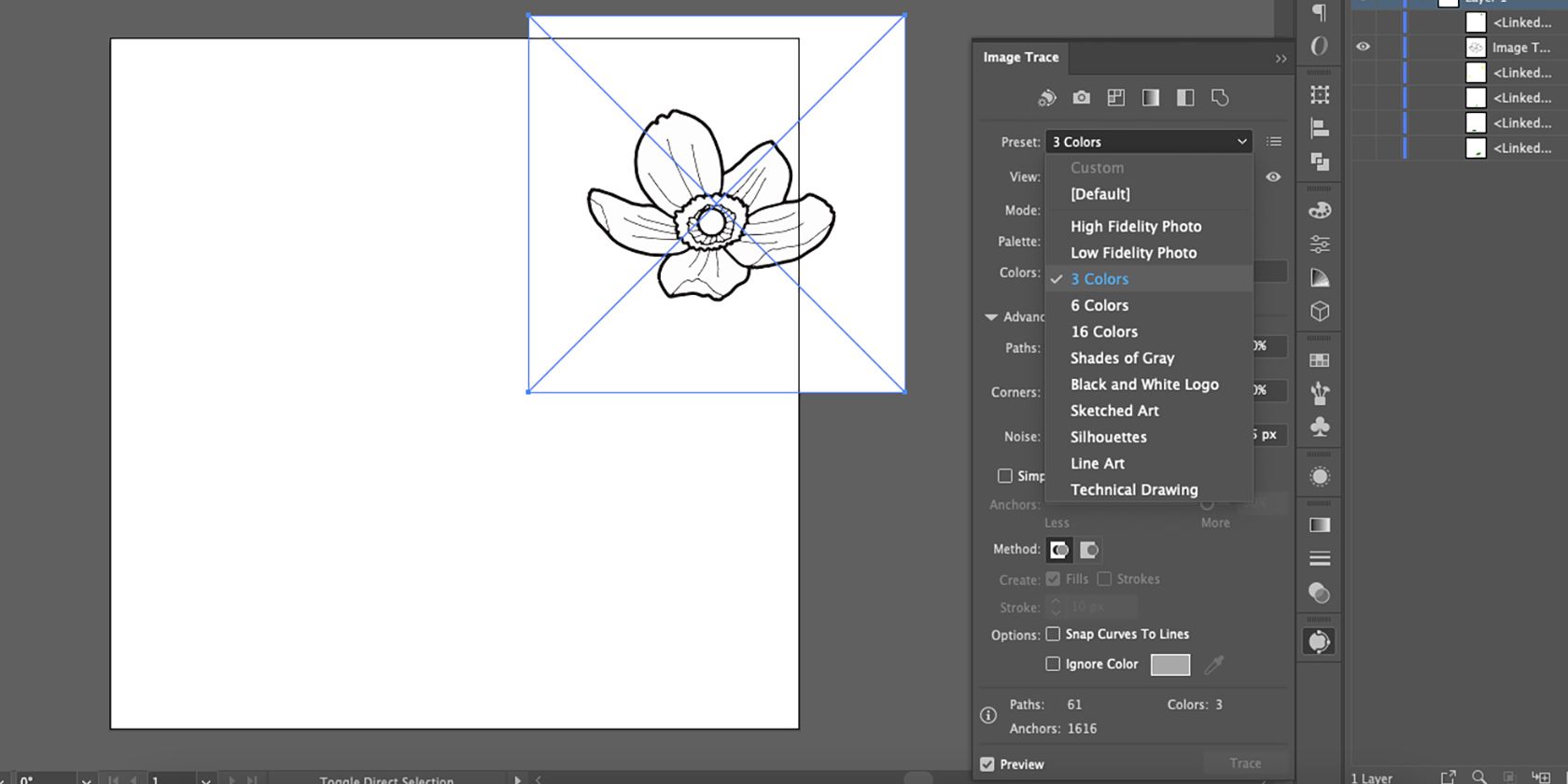
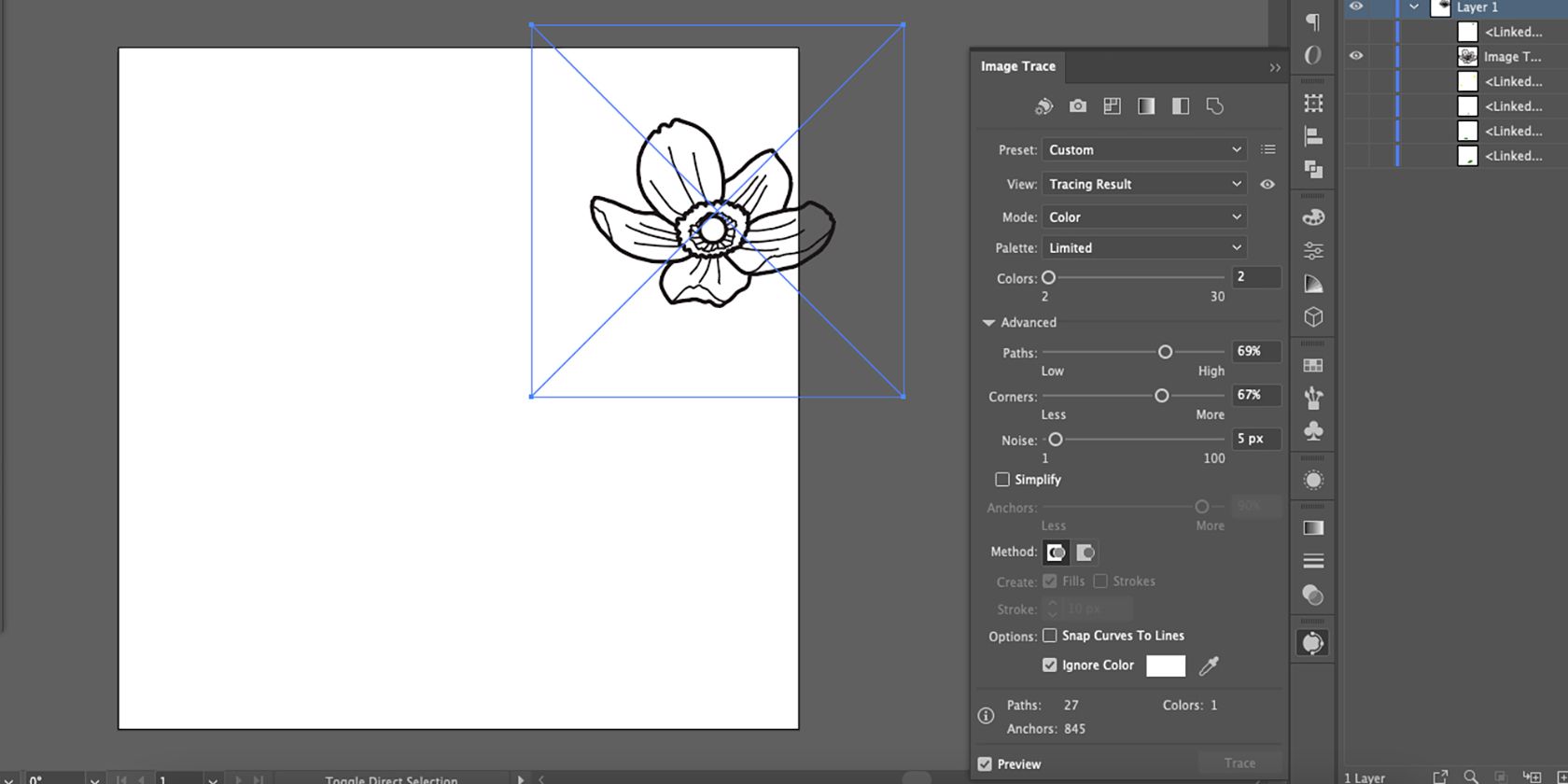
Choisissez le Préréglage et sélectionnez 3 couleurs. Étant donné que chaque calque est d’une seule couleur, ce préréglage offre la meilleure précision de traçage. Ajustez le curseur Couleur vers le bas jusqu’à 2 pour une meilleure précision.

Cochez la case Ignorer la couleur pour ignorer la couleur blanche d’arrière-plan et la rendre transparente dans votre résultat vectoriel. Ouvrez les paramètres avancés de Vectorisation d’Image et ajustez les curseurs Tracés, Angles et Bruit pour affiner vos illustrations.

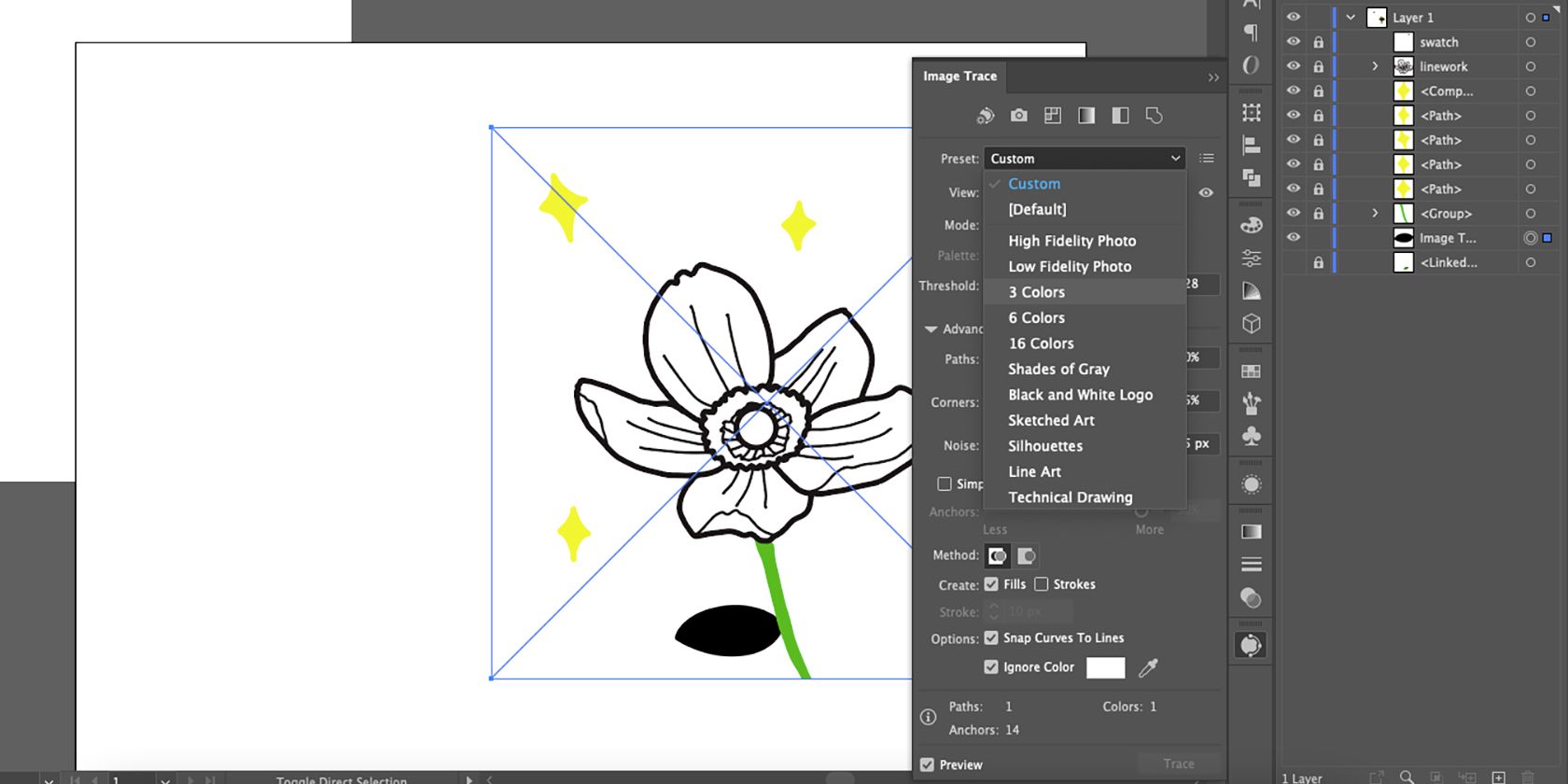
Appliquez la Vectorisation d’Image à tous vos calques de la même manière. Les calques de couleur seront tracés par défaut en noir jusqu’à ce que vous choisissiez le préréglage 3 couleurs.
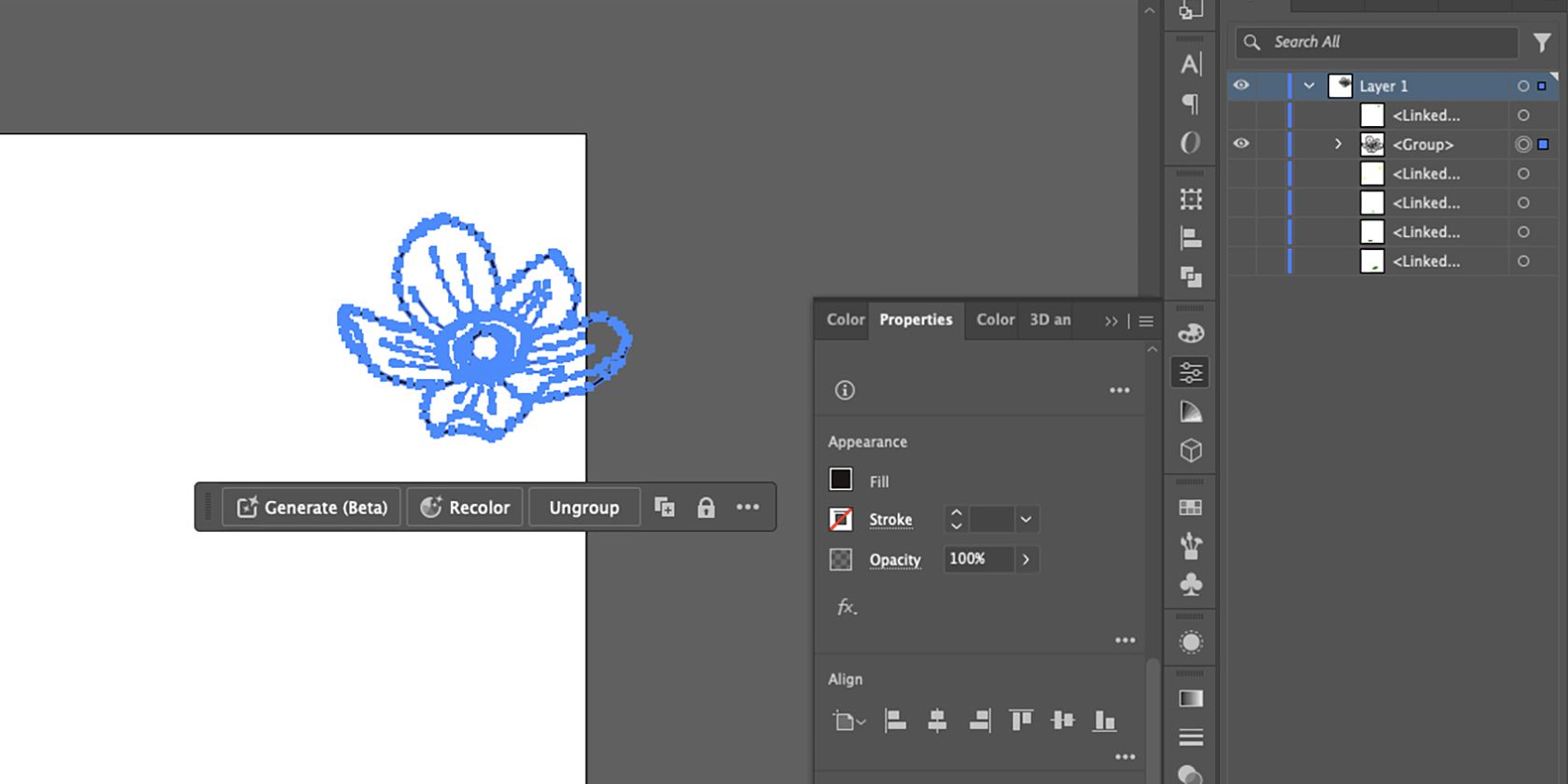
Étape 5 : Développez votre image vectorisée
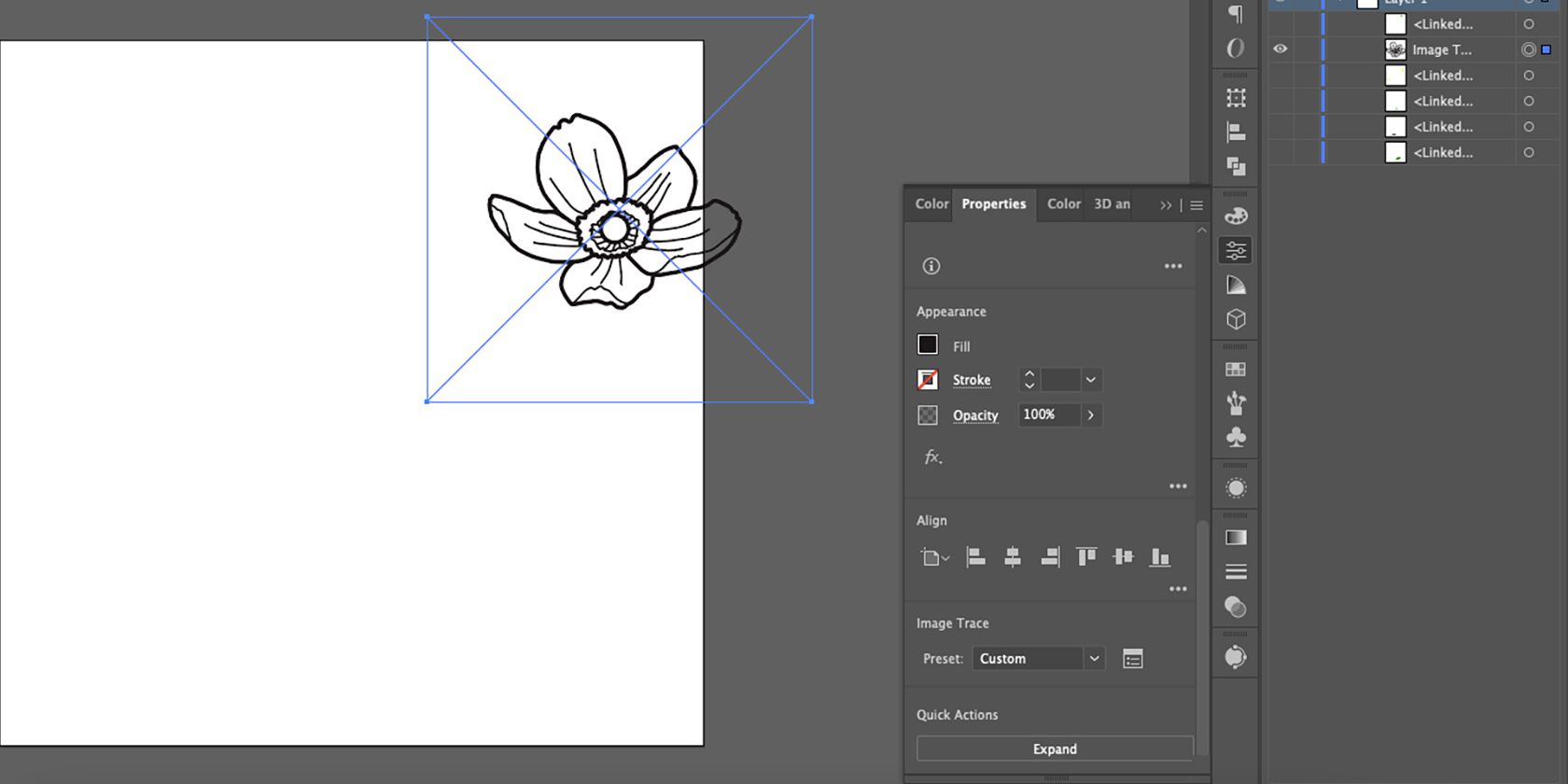
Bien que la Vectorisation d’Image donne un fond transparent à votre tracé noir, elle conserve la bordure de sélection de l’image d’origine. Développer votre image vectorisée supprimera la zone de sélection du tracé.

Sélectionnez l’illustration tracée et accédez à Propriétés > Actions rapides > Décomposer. Cela vous donne un art vectorisé avec un fond transparent.

Des chemins bleus délimiteront votre tracé, et la bordure de sélection sera ajustée aux bords extérieurs.
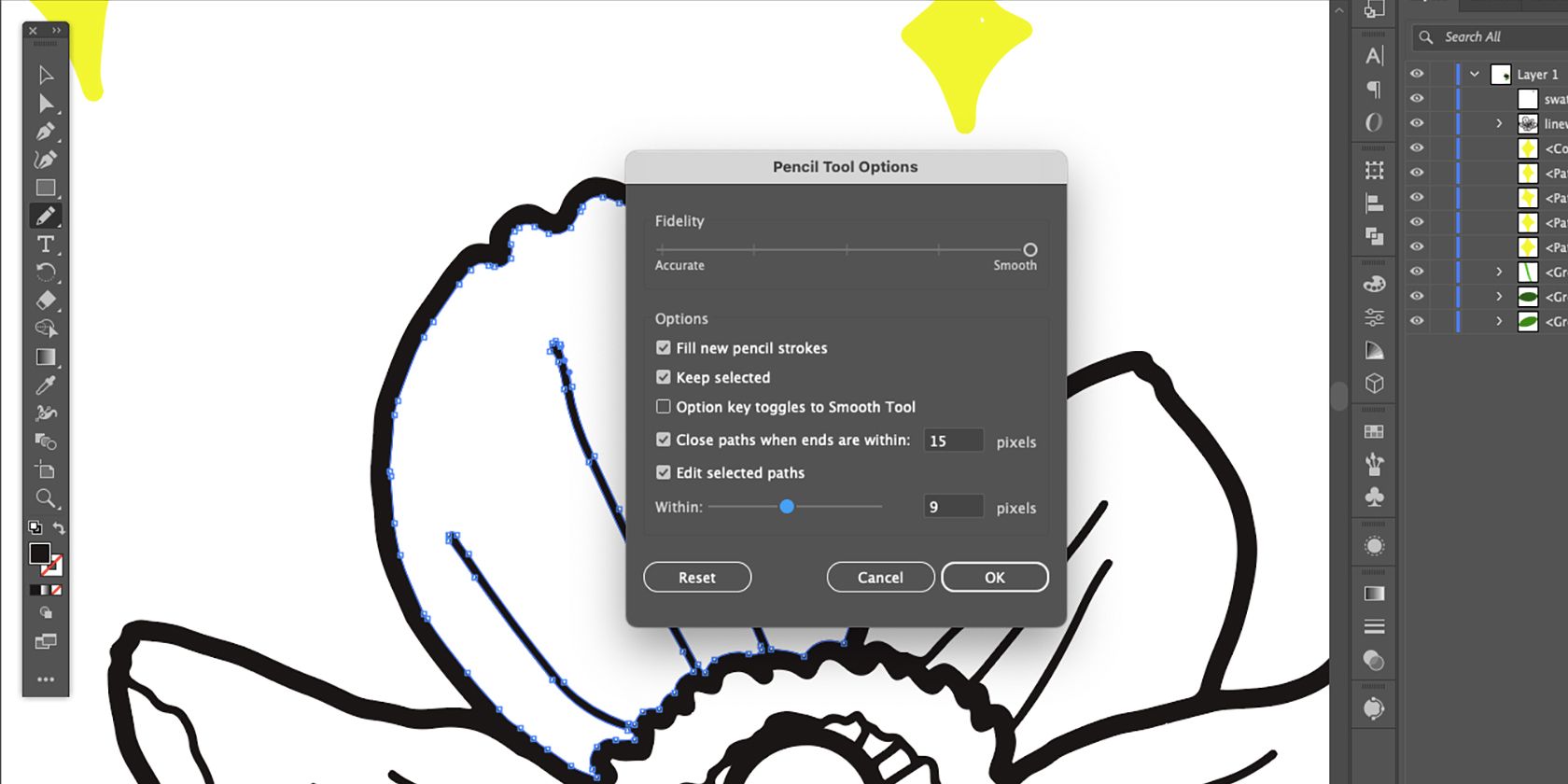
Étape 6 : Peaufinez avec l’outil Crayon
Selon les détails de votre dessin original, la Vectorisation d’Image peut modifier la forme ou l’épaisseur des lignes. Si vous souhaitez ajouter ou retirer des éléments après le traçage, l’outil Crayon vous sera utile.

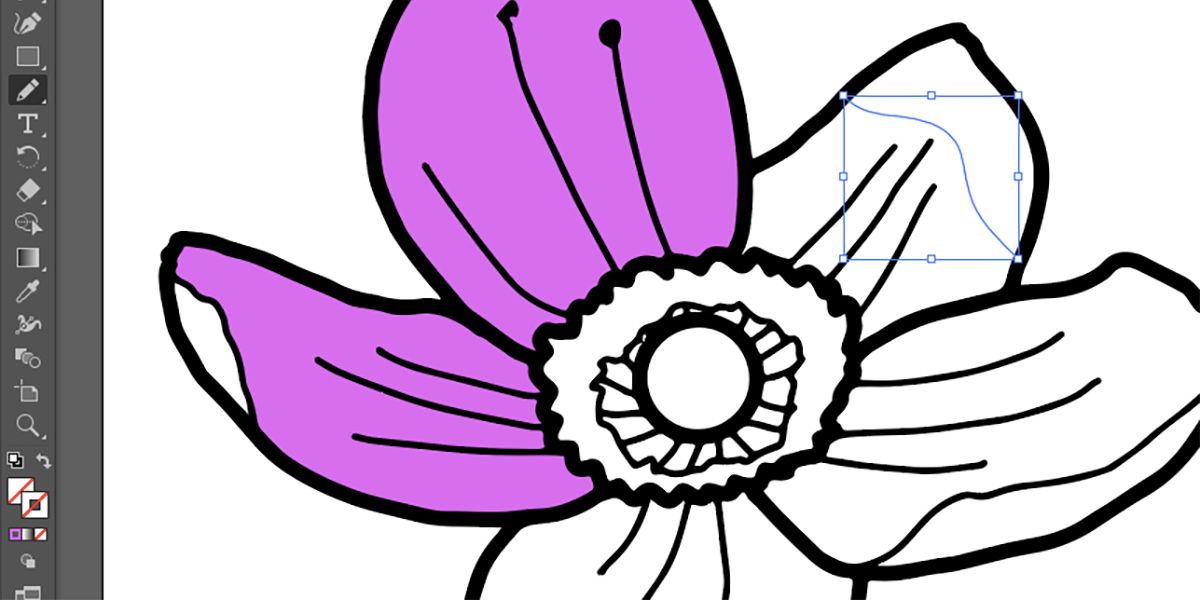
Avec l’outil Sélection Directe (A), choisissez une partie de votre tracé. Passez à l’outil Crayon (N), puis double-cliquez sur son icône dans la barre d’outils. Cochez la case Remplir les nouveaux tracés au crayon, puis validez. Ce paramètre permet d’ajouter des éléments à votre dessin.
Avec l’outil Crayon, dessinez à partir d’un point d’ancrage et connectez-le à un autre point d’ancrage.

Pour supprimer des parties de votre tracé, ouvrez à nouveau les paramètres de l’outil Crayon et décochez la case Remplir les nouveaux tracés au crayon. Ensuite, dessinez à partir d’un point d’ancrage de votre tracé et connectez-le à un autre point. La forme que vous dessinez sera supprimée du tracé.

Utilisez cette technique pour affiner les lignes, modifier leur épaisseur, ou ajouter et supprimer des éléments de votre illustration.
Vous pouvez également utiliser l’outil Sélection Directe (A) pour choisir des points d’ancrage individuels pour les déplacer, les supprimer ou ajuster les courbes, et ainsi modifier la forme de votre tracé.
Comment coloriser votre vecteur dans Illustrator
Vous devriez avoir défini le profil de couleur de votre document, mais vous pouvez passer de CMJN à RVB (ou l’inverse) en allant dans Édition > Modifier les couleurs > Convertir en RVB ou Convertir en CMJN.

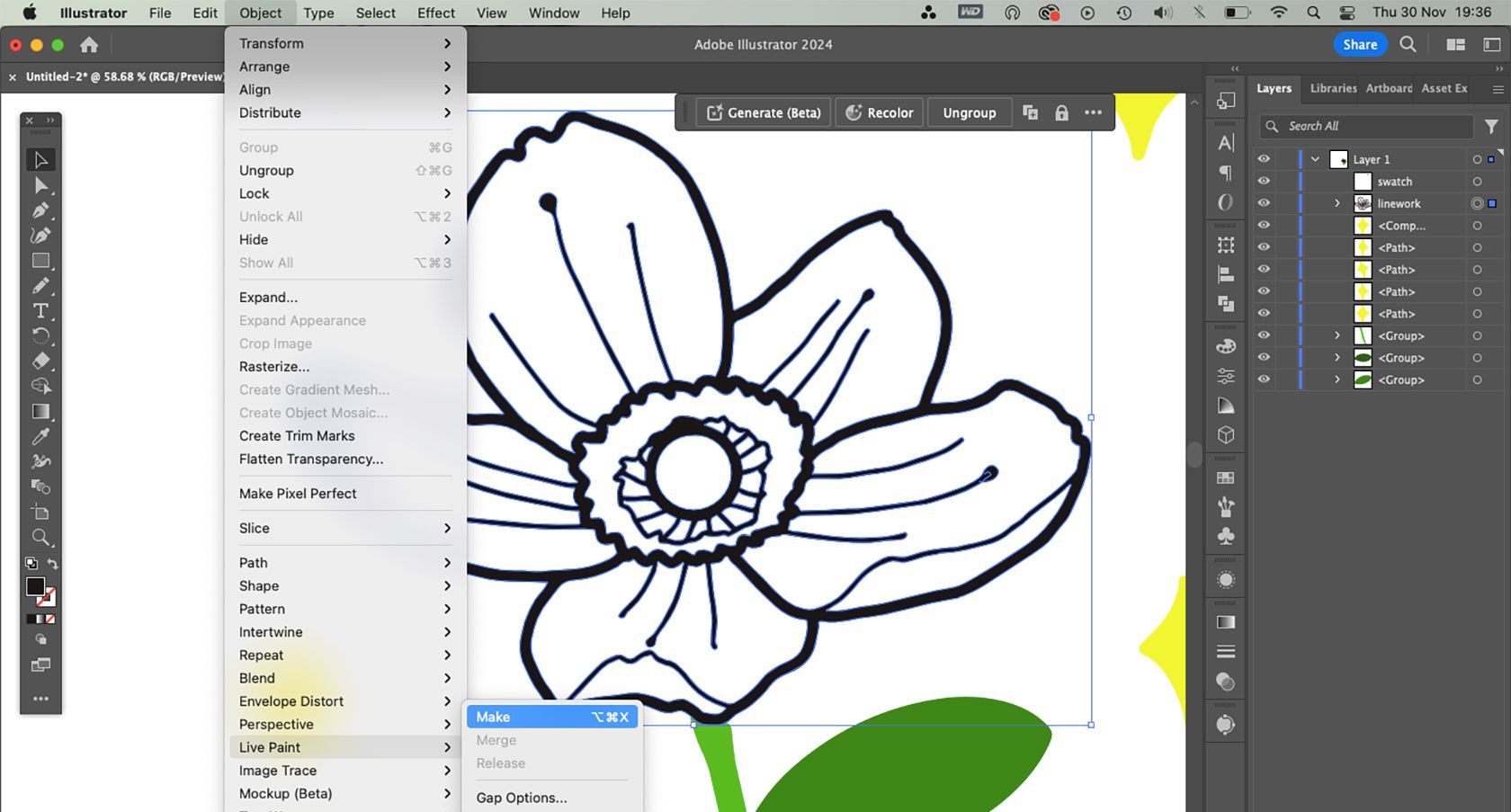
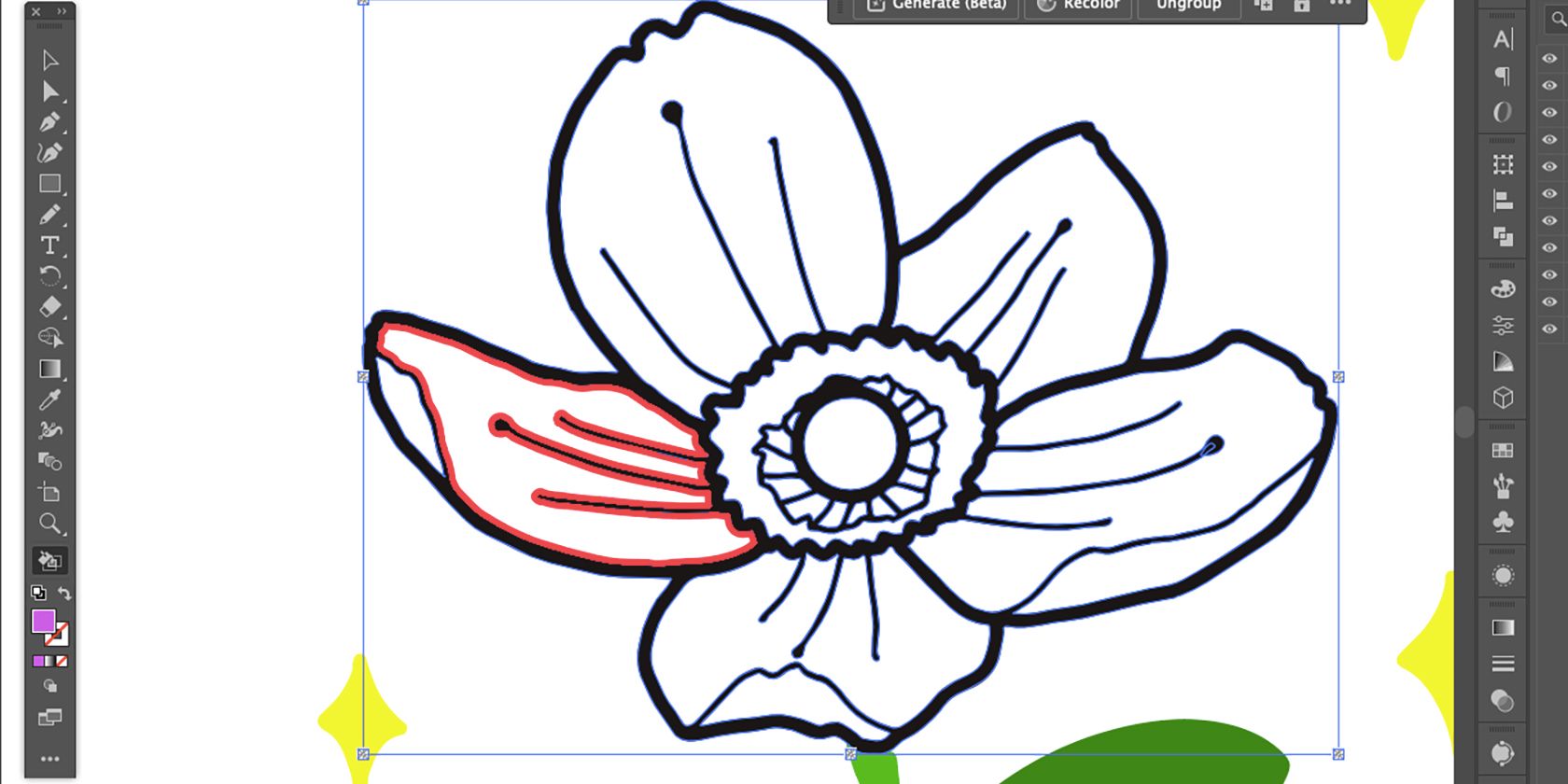
Pour colorer votre vecteur, il faut le transformer en Objet de peinture dynamique. Sélectionnez (V) le tracé, puis allez dans Objet > Peinture dynamique > Créer. Appuyez sur K ou sélectionnez l’icône Pot de peinture dynamique dans la barre d’outils.

Définissez la couleur souhaitée dans l’échantillon de couleur d’arrière-plan. Placez le curseur sur la zone à colorer jusqu’à ce que la ligne intérieure devienne rouge.

Cliquez avec l’outil Pot de peinture dynamique pour ajouter la couleur.

Si la zone n’est pas une boucle fermée, la couleur ne pourra pas être ajoutée avec le Pot de peinture dynamique. Une solution consiste à utiliser les outils Crayon, Pinceau ou Plume pour tracer une ligne afin de refermer l’espace. Sélectionnez la ligne et définissez son contour et son remplissage sur transparent.

Avec l’outil Sélection, cliquez et glissez sur le dessin pour tout sélectionner, y compris la ligne transparente, et le transformer de nouveau en Objet de peinture dynamique. Vous pouvez répéter cette action autant de fois que nécessaire.
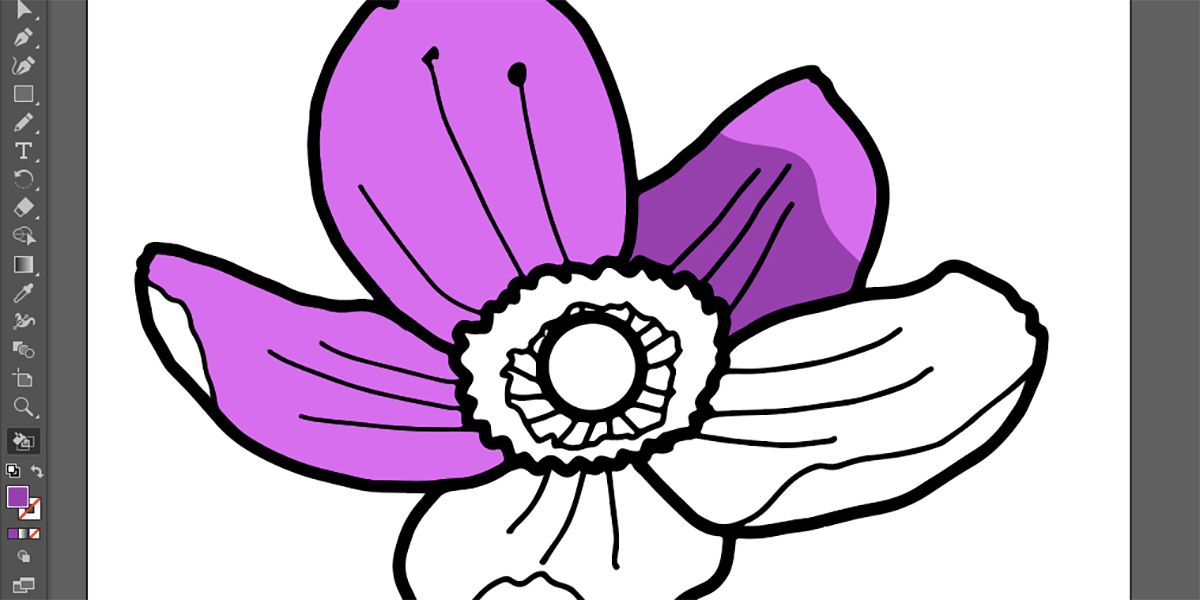
Pour recolorer votre vecteur, vous pouvez aussi utiliser l’outil de recoloration vectorielle d’Adobe Illustrator, optimisé par Adobe Firefly.

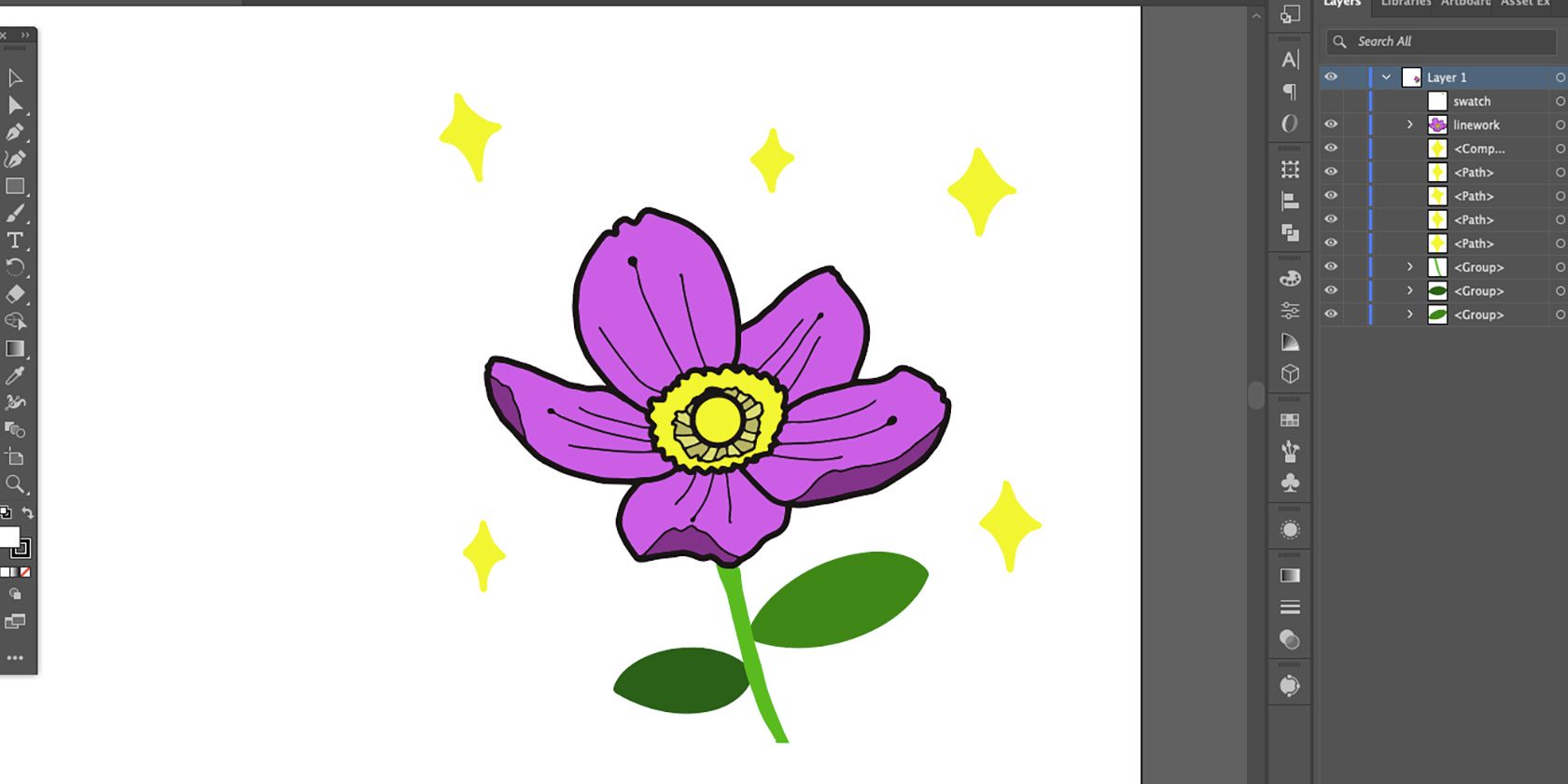
Une fois que vous avez modifié le tracé et ajouté la couleur à votre convenance, votre dessin vectoriel est terminé.
Bien que les fichiers PNG aient un arrière-plan transparent, ils ne sont pas idéaux pour sauvegarder des vecteurs. Enregistrez-le au format SVG pour garantir la transparence, ou au format AI pour le modifier ultérieurement. Si vous avez besoin d’aide, voici comment enregistrer différents types de fichiers dans Illustrator.
Pour un résultat similaire, vous pouvez également vectoriser une image dans CorelDRAW si vous n’avez pas accès à Adobe Illustrator.