Google Chrome est livré avec Chrome DevTools, qui est une collection d’outils de développement Web. Parmi tous les outils accessibles, le sélecteur de couleurs disponible dans Chrome est très pratique.
Mais, comment y accède-t-on ? Comment l’utilisez-vous? Quelles sont les fonctionnalités offertes avec l’outil ?
Dans cet article, nous allons explorer cet outil et ses fonctionnalités.
Table des matières
Comment lancer le sélecteur de couleurs Chrome ?
Vous pouvez accéder à l’outil chrome du sélecteur de couleurs à l’aide d’un raccourci clavier ou d’une interface graphique (interface utilisateur graphique).
Appuyez sur Ctrl + Maj + I lorsque vous utilisez le clavier pour obtenir les DevTools, puis dirigez-vous vers le sélecteur de couleurs. Si vous utilisez un Mac, vous devez appuyer sur Commande + Option + I.
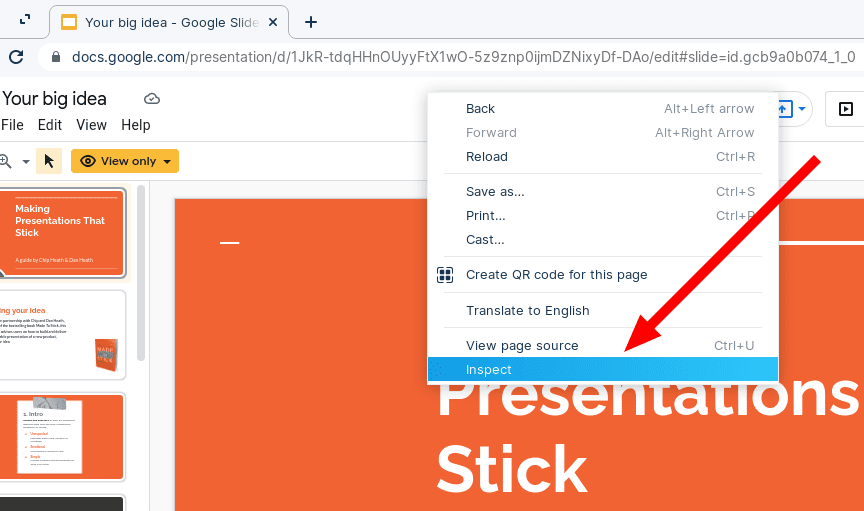
A l’aide de la souris, il faut effectuer un clic droit puis cliquer sur « Inspecter » pour naviguer dans les DevTools.
Vous pouvez également configurer Chrome DevTools pour qu’il s’ouvre automatiquement à chaque nouvel onglet. Ainsi, vous pouvez accéder rapidement au sélecteur de couleurs pour chaque onglet de votre navigateur.
Pour ce faire, vous devez lancer une nouvelle instance de Chrome à l’aide de la ligne de commande en passant le drapeau suivant :
--auto-open-devtools-for-tabs
Voici à quoi cela ressemble lors du lancement de chrome avec DevTools à ouverture automatique via le terminal sous Linux :
google-chrome-stable --auto-open-devtools-for-tabs
Comment utiliser le sélecteur de couleurs sur Chrome ?

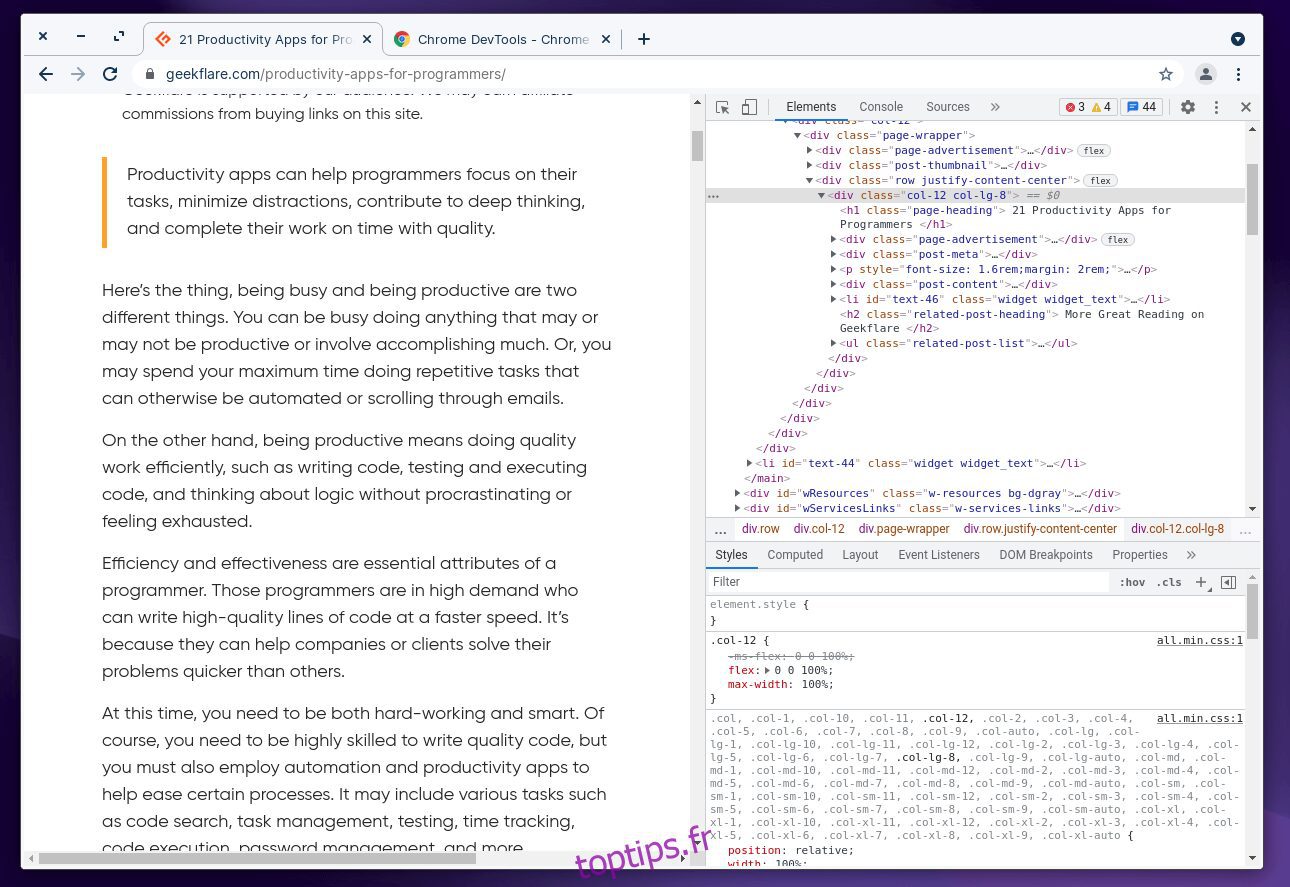
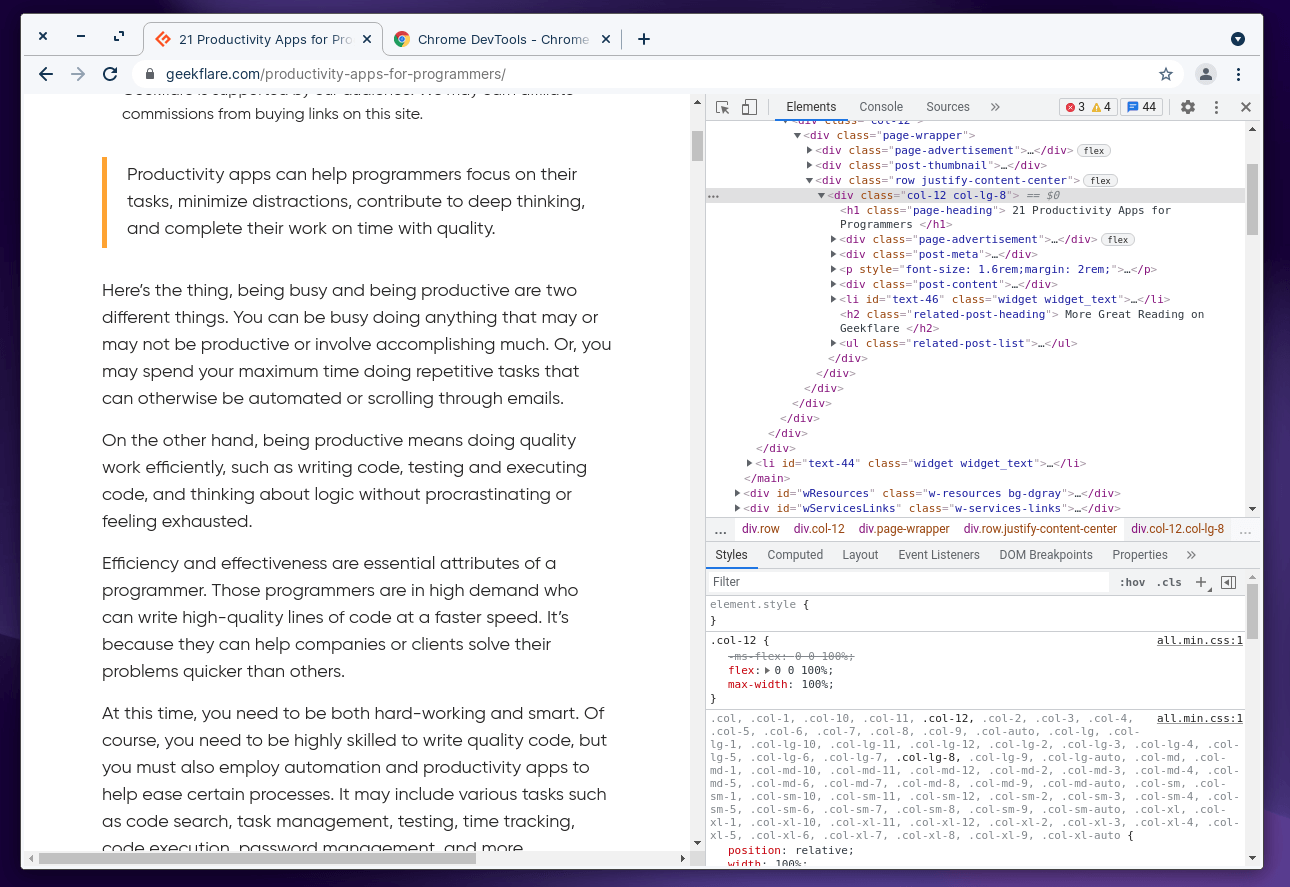
Une fois que vous lancez les DevTools, vous devrez naviguer pour accéder aux outils nécessaires pour identifier la couleur sur une page Web ou un design sur lequel vous souhaitez travailler.
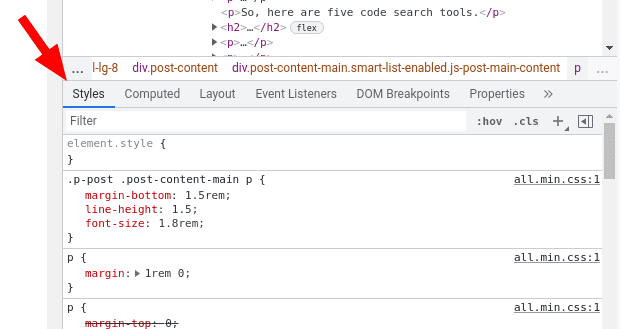
Par défaut, vous devriez pouvoir voir la section « Style » active en bas des DevTools, comme indiqué dans la capture d’écran.

Si vous avez sélectionné autre chose, assurez-vous de cliquer sur « Style » pour accéder au code CSS de la page Web.
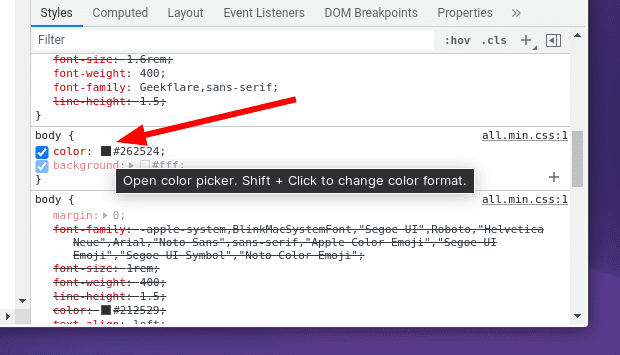
Ici, vous devez faire défiler le code CSS disponible et rechercher une boîte de couleur étiquetée comme arrière-plan ou couleur sous la section du corps. C’est le sélecteur de couleurs que vous recherchiez.

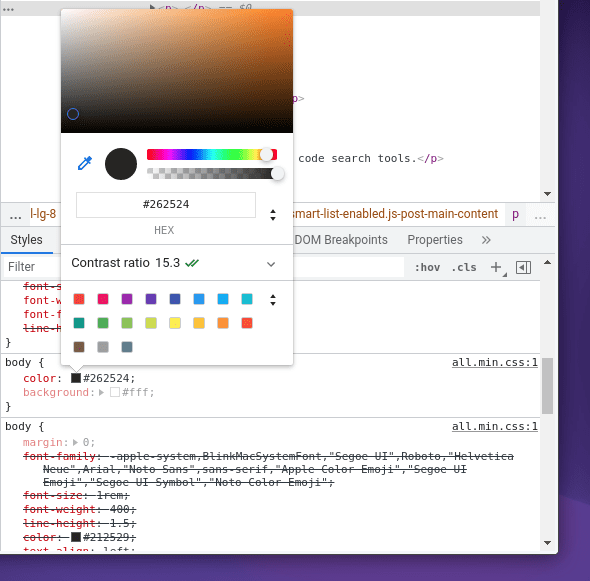
Cliquez simplement sur la case de couleur; cela devrait vous donner plus d’options, comme indiqué dans la capture d’écran ci-dessous.

C’est ça! Voilà, vous avez le sélecteur de couleurs sur votre navigateur prêt à vous aider.
Ici, vous devriez trouver le code hexadécimal ou la valeur RVB de la couleur et avoir la possibilité de sélectionner d’autres éléments CSS pour explorer et inspecter la conception sur la page Web.
Fonctionnalités du sélecteur de couleurs sur Chrome
Le sélecteur de couleurs intégré de Chrome vous donne une variété d’informations en plus du code hexadécimal pour identifier la couleur.
Voici ce que vous pouvez en attendre. Certaines fonctionnalités clés incluent :
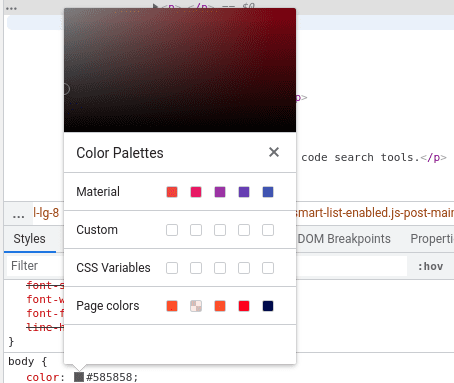
Palettes de couleurs : au lieu de parcourir de nombreuses nuances de couleurs, vous obtenez des palettes de couleurs prédéfinies pour appliquer rapidement certaines sélections.

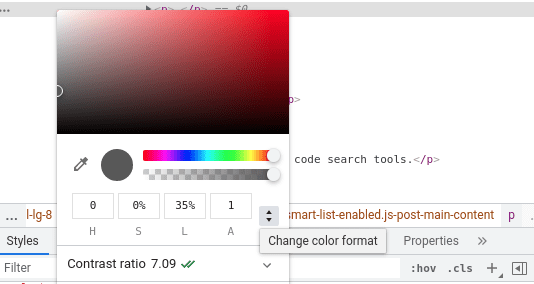
Format de couleur : vous avez la possibilité de passer du code hexadécimal aux valeurs RGBA et aux valeurs de couleur HSLA également.

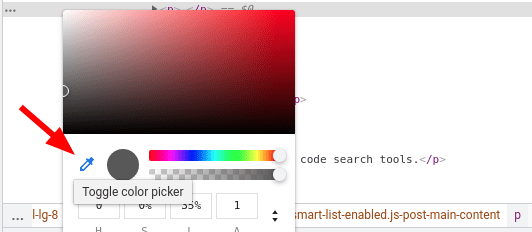
Pipette : lorsque vous accédez au sélecteur de couleurs, vous pouvez parcourir la page Web et sélectionner n’importe quel élément pour obtenir le code hexadécimal de cette couleur. Vous pouvez cliquer sur la bascule du sélecteur de couleur pour l’activer/la désactiver.

Vous obtenez plus d’options pour ajuster les couleurs et obtenir la couleur précise de votre choix. Les voici:
- Copier dans le presse-papiers : Vous pouvez copier le code de la couleur identifiée rapidement dans votre presse-papiers.
- Dégradé de couleur : Vous pouvez ajuster la nuance de la couleur et faire défiler les possibilités d’une combinaison de couleurs à votre goût.
- Contrôle de l’opacité : vous pouvez régler le niveau de transparence pour lui donner un aspect solide ou minimal.
- Sélecteur de couleur d’arrière-plan : pour choisir une couleur d’arrière-plan appropriée pour un contraste parfait.
- Rapport de contraste : Ajustez le contraste ou corrigez-le pour rendre le texte/l’élément visible.
Remarque : L’outil de sélection de couleurs n’est pas limité à Google Chrome mais peut être utilisé sur n’importe quel navigateur Web basé sur Chrome comme Brave.
Comment utiliser le sélecteur de couleurs Chrome avec Google Slides ?
Vous pouvez naviguer pour accéder à l’outil de sélection de couleurs si vous effectuez un clic droit sur la section d’en-tête de la page Web Google Slides. Même si Google Slides n’offre pas d’outil de sélection de couleurs intégré, cela devrait suffire.

Si vous n’êtes pas à l’aise avec DevTools avec Google Slides, vous pouvez également essayer certaines extensions Chrome pour le travail.
Extensions Chrome comme alternative au sélecteur de couleurs
Bien que les extensions puissent être utiles, il convient de noter qu’elles ne sont pas activement mises à jour ou maintenues. Étant donné qu’ils nécessitent un accès aux données de votre navigateur, vous devez être prudent lors de l’installation de toute extension, même celles recommandées ici.
Cependant, il existe deux extensions populaires que vous pourriez être intéressé à essayer :
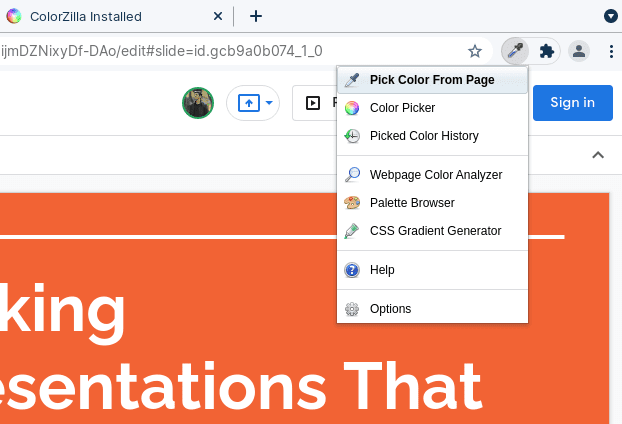
#1. CouleurZilla

CouleurZilla L’extension offre toutes les fonctions essentielles que vous obtenez avec le sélecteur de couleurs intégré de chrome. En prime, vous avez également la possibilité de vérifier l’historique de la dernière couleur choisie.
Cela devrait donc être utile pour tous les cas d’utilisation, pas seulement avec Google Slides.
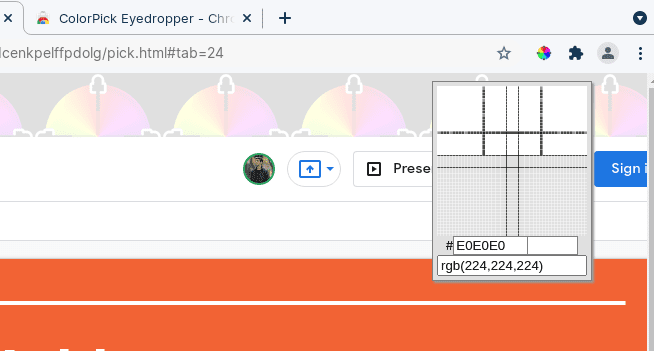
#2. Pipette ColorPick

Si vous rencontrez des problèmes avec l’outil Pipette à l’aide de DevTools, vous pouvez essayer Pipette ColorPick pour obtenir une pipette sans accéder aux outils Web.
Lorsque vous sélectionnez une couleur, elle affiche la valeur RVB et l’option de génération de palettes de couleurs. Semblable à l’extension ci-dessus, vous pouvez également vérifier l’historique des couleurs que vous choisissez.
Derniers mots 🎨
Chrome DevTools Color Picker est un outil utile. Vous n’avez pas besoin d’un outil professionnel pour vous aider à identifier les couleurs et le code ou les valeurs associées. L’outil intégré de Chrome facilite la tâche sans avoir besoin d’une extension tierce.
Des graphistes aux développeurs Web qui créent un modèle de site Web, tout le monde devrait le trouver utile.
Bien sûr, vous pouvez également choisir d’utiliser les extensions tierces disponibles. Mais, à moins que vous n’en ayez besoin, nous vous suggérons d’explorer toutes les fonctionnalités avec DevTools.