Un nouvel outil de Google consiste à tester et à vous donner des recommandations pour améliorer les performances, le référencement, la sécurité, les meilleures pratiques et l’accessibilité.
Google a récemment lancé Phareun outil open source pour auditer votre site Web manuellement et automatiquement.
Table des matières
Quelles statistiques sont testées par Google Lighthouse ?
Il y a plus de 75 mesures qu’il teste et vous donne une note globale. Vous pourriez être intéressé par certains des plus populaires suivants en tant que propriétaire de site, analyste SEO et webmaster.
- Performances – temps d’interactivité, latence, indice de vitesse, optimisation des ressources, TTFB, livraison des actifs, temps d’exécution des scripts, taille du DOM, etc.
- SEO – Mobile friendly, meta, crawling, canonique, structure, etc.
- Meilleures pratiques – Optimisation des images, bibliothèques JS, journalisation des erreurs du navigateur, accessible via HTTPS, vulnérabilités JS connues, etc.
- Accessibilité – Éléments de page, langue, attributs ARIA, etc.
- PWA (Progressive Web Application) – rediriger HTTP vers HTTPS, code de réponse ok, chargement rapide sur 3G, écran de démarrage, fenêtre d’affichage, etc.
C’est un outil fantastique, et vous pouvez l’utiliser de plusieurs façons.
C’est vrai – tant de façons. Si vous êtes développeur, vous pouvez utiliser Node.js pour exécuter un test par programmation. Il existe déjà sur le marché quelques outils alimentés par Lighthouse qui offrent une surveillance continue des performances du site.
Voyons comment vous exécutez le test phare sur votre site.
Commencez par le plus simple.
Mesurer par web.dev
Google a publié web.dev il y a quelques mois et a gagné en popularité. Tester en ligne est facile.
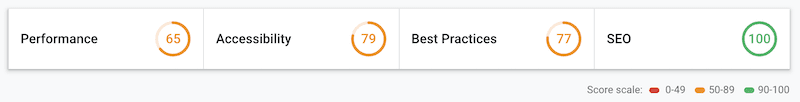
Aller à Mesure page et entrez l’URL pour exécuter l’audit. Cela prendra quelques secondes et vous devriez voir le rapport détaillé avec la note globale.

Les résultats montrent également le test des mesures de réussite pour les audits réussis et les travaux sur ceux qui nécessitent une attention particulière.
Ne passez pas trop de temps à obtenir 100. Même les sites de Google ne marquent pas cela.
Considérez-les comme des lignes directrices et essayez de vous améliorer autant que vous le pouvez.
Remarque : web.dev émule un test à l’aide d’un appareil mobile, et lors de l’écriture, je ne vois pas d’option pour tester à l’aide de Desktop.
Chrome
Savez-vous que Lighthouse est disponible dans votre navigateur Chrome ? Et, la bonne nouvelle est que vous pouvez choisir de tester en utilisant Mobile ou Desktop, et c’est disponible dans les outils de développement.
- Ouvrez le navigateur Chrome
- Accédez à votre site pour tester
- Ouvrez les outils de développement (appuyez sur F12 si vous utilisez Windows) ou cliquez avec le bouton droit sur la page et cliquez sur Inspecter.
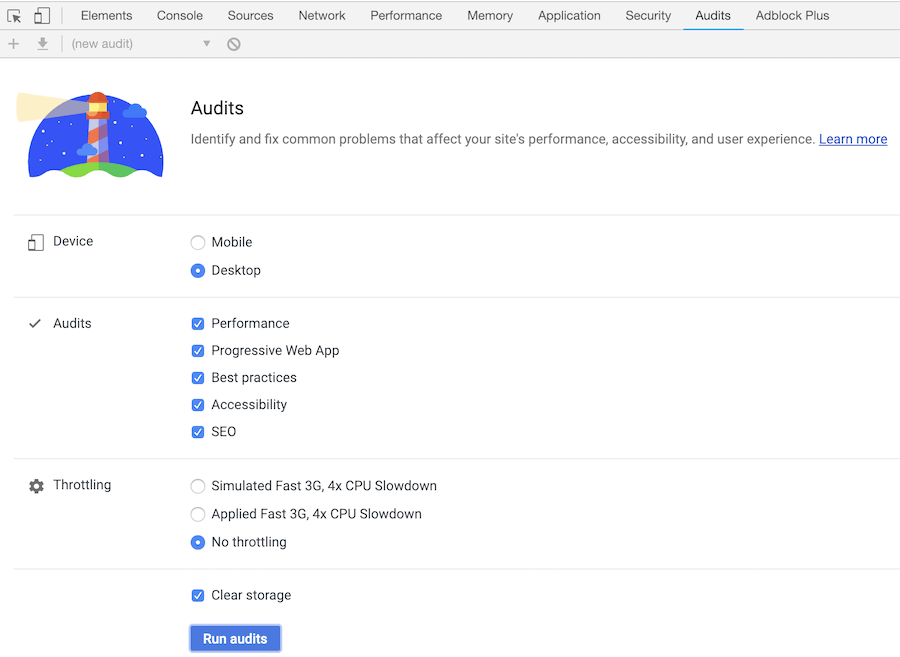
- Accédez à l’onglet audits.

Comme vous pouvez le voir ci-dessus, vous avez la possibilité de choisir ce que vous souhaitez tester. C’est idéal pour vous concentrer sur votre objectif et obtenir les résultats de l’audit plus rapidement.
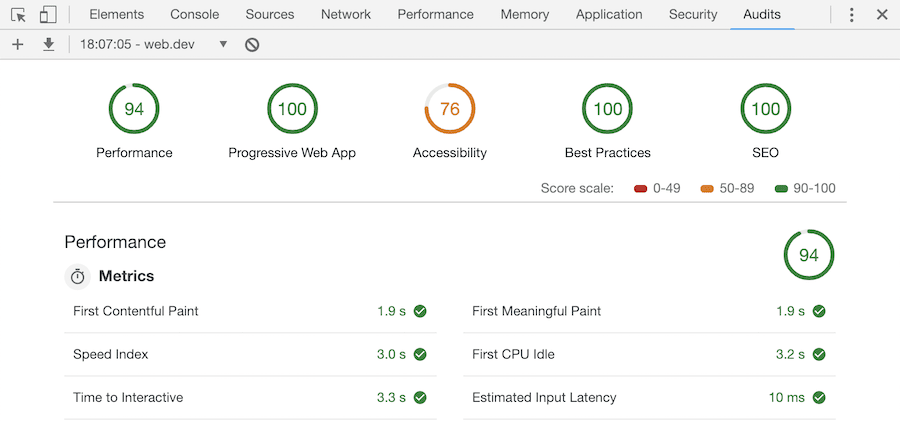
L’aspect et la convivialité des résultats de Chome et de web.dev sont presque similaires.

Mais si vous l’examinez attentivement, il existe un groupe de métriques supplémentaire ici – Progressive Web App. Donc une autre raison d’auditer en utilisant Chrome.
API phare toptips.fr
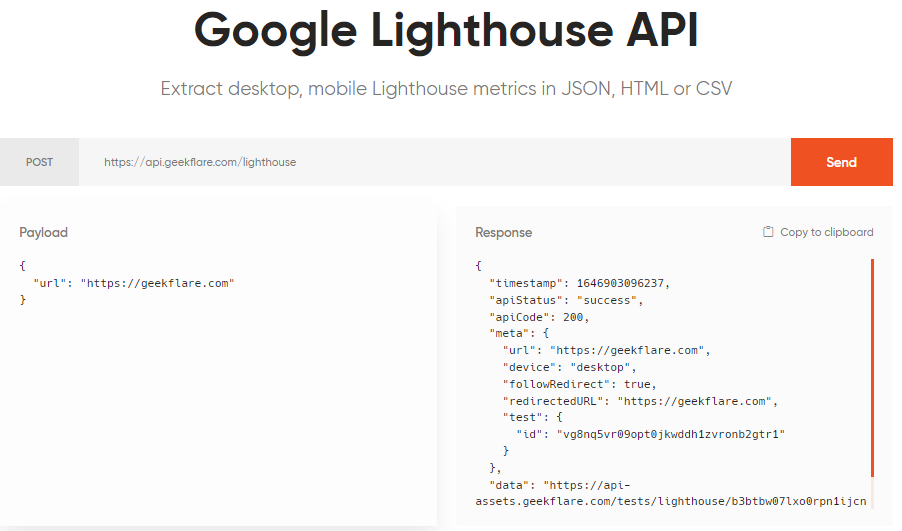
Vous pouvez également obtenir les données de performances Web avec l’API toptips.fr Lighthouse. Cela extrait les métriques Lighthouse pour mobile ou ordinateur en un seul clic au format HTML, JSON ou CSV.

Vous pouvez également personnaliser le rapport en modifiant le format de sortie et/ou en vous concentrant sur une métrique particulière comme le référencement.
{
"parameters": [
"--output=html",
"--only-categories=seo",
],
"url": "example.com"
}Et heureusement, nous avons un niveau gratuit sans engagement qui comprend 3 000 appels d’API par mois. Cependant, les payants ajoutent un support multi-sites, un proxy résidentiel et des taux de demande plus élevés, à partir de seulement 5 $ par mois.
Node.js
Lighthouse est disponible en tant que module Node. Vous pouvez l’installer sur votre serveur et l’utiliser par programmation ou en ligne de commande. Voyons rapidement comment installer Lighthouse pour exécuter des tests.
Installation de Lighthouse sur Ubuntu 18.x
Ce qui suit, j’ai testé sur le DigitalOcean serveur. Lighthouse nécessite Node LTS 8.9 ou version ultérieure, et je suppose que vous l’avez déjà installé. Si ce n’est pas le cas, reportez-vous à ce guide d’installation de Node.js.
Vous aurez également besoin d’un navigateur chrome pour être installé sur le serveur. J’ai couvert les instructions d’installation ici.
L’installation de Lighthouse est simple, comme vous le faites pour d’autres modules.
- Connectez-vous à votre serveur
- Exécutez la commande suivante pour installer
npm install -g lighthouse
J’utilise -g ici, donc il est installé en tant que module global.
[email protected]:~# npm install -g lighthouse /usr/bin/lighthouse -> /usr/lib/node_modules/lighthouse/lighthouse-cli/index.js /usr/bin/chrome-debug -> /usr/lib/node_modules/lighthouse/lighthouse-core/scripts/manual-chrome-launcher.js > [email protected] postinstall /usr/lib/node_modules/lighthouse/node_modules/axe-core > node build/utils/postinstall.js + [email protected] added 179 packages from 119 contributors in 10.094s [email protected]:~#
Une fois installé, exécutez la commande lighthouse pour vous assurer qu’il a été installé correctement.
[email protected]:~# lighthouse Please provide a url Specify --help for available options [email protected]:~#
Bon, le phare est prêt à faire l’audit. Essayons quelques options de test.
Pour exécuter un test à l’aide d’un navigateur sans tête
lighthouse URL --chrome-flags="--headless"
Vous devez fournir une URL absolue, y compris HTTP ou HTTPS.
Ex:
[email protected]:~$ lighthouse https://toptips.fr.com --chrome-flags="--headless" ChromeLauncher Waiting for browser. +0ms ChromeLauncher Waiting for browser... +1ms ChromeLauncher Waiting for browser..... +511ms ChromeLauncher Waiting for browser.....✓ +2ms status Connecting to browser +176ms status Resetting state with <a href="https://toptips.fr.com/aboutblank-in-chrome-firefox-safari/">about:blank</a> +24ms status Benchmarking machine +30ms status Initializing… +508ms status Loading page & waiting for onload Scripts, CSSUsage, Viewport, ViewportDimensions, ThemeColor, Manifest, RuntimeExceptions, ChromeConsoleMessages, ImageUsage, Accessibility, LinkElements, AnchorsWithNoRelNoopener, AppCacheManifest, Doctype, DOMStats, JSLibraries, OptimizedImages, PasswordInputsWithPreventedPaste, ResponseCompression, TagsBlockingFirstPaint, MetaDescription, FontSize, CrawlableLinks, MetaRobots, Hreflang, EmbeddedContent, Canonical, RobotsTxt +27ms status Retrieving in-page: Scripts +2s status Retrieving in-page: CSSUsage +0ms status Retrieving in-page: Viewport +0ms status Retrieving in-page: ViewportDimensions +0ms status Retrieving in-page: ThemeColor +0ms status Retrieving in-page: Manifest +0ms status Retrieving in-page: RuntimeExceptions +0ms status Retrieving in-page: ChromeConsoleMessages +0ms status Retrieving in-page: ImageUsage +0ms status Retrieving in-page: Accessibility +0ms status Retrieving in-page: LinkElements +0ms status Retrieving in-page: AnchorsWithNoRelNoopener +1ms status Retrieving in-page: AppCacheManifest +0ms status Retrieving in-page: Doctype +0ms status Retrieving in-page: DOMStats +0ms status Retrieving in-page: JSLibraries +0ms status Retrieving in-page: OptimizedImages +0ms status Retrieving in-page: PasswordInputsWithPreventedPaste +0ms status Retrieving in-page: ResponseCompression +0ms status Retrieving in-page: TagsBlockingFirstPaint +0ms status Retrieving in-page: MetaDescription +0ms status Retrieving in-page: FontSize +0ms status Retrieving in-page: CrawlableLinks +0ms status Retrieving in-page: MetaRobots +0ms status Retrieving in-page: Hreflang +0ms status Retrieving in-page: EmbeddedContent +0ms status Retrieving in-page: Canonical +0ms status Retrieving in-page: RobotsTxt +0ms status Retrieving trace +1ms status Retrieving devtoolsLog & network records +110ms status Retrieving: Scripts +27ms status Retrieving: CSSUsage +53ms status Retrieving: Viewport +192ms status Retrieving: ViewportDimensions +5ms status Retrieving: ThemeColor +13ms status Retrieving: Manifest +2ms status Retrieving: RuntimeExceptions +295ms status Retrieving: ChromeConsoleMessages +1ms status Retrieving: ImageUsage +2ms status Retrieving: Accessibility +22ms status Retrieving: LinkElements +526ms status Retrieving: AnchorsWithNoRelNoopener +10ms status Retrieving: AppCacheManifest +6ms status Retrieving: Doctype +20ms status Retrieving: DOMStats +4ms status Retrieving: JSLibraries +50ms status Retrieving: OptimizedImages +25ms status Retrieving: PasswordInputsWithPreventedPaste +234ms status Retrieving: ResponseCompression +3ms status Retrieving: TagsBlockingFirstPaint +7ms status Retrieving: MetaDescription +6ms status Retrieving: FontSize +7ms status Retrieving: CrawlableLinks +245ms status Retrieving: MetaRobots +6ms status Retrieving: Hreflang +2ms status Retrieving: EmbeddedContent +2ms status Retrieving: Canonical +3ms status Retrieving: RobotsTxt +6ms status Resetting state with about:blank +19ms status Loading page & waiting for onload ServiceWorker, Offline, StartUrl +24ms status Retrieving in-page: ServiceWorker +59ms status Retrieving in-page: Offline +0ms status Retrieving in-page: StartUrl +1ms status Retrieving devtoolsLog & network records +0ms status Retrieving: ServiceWorker +2ms status Retrieving: Offline +1ms status Retrieving: StartUrl +1ms status Resetting state with about:blank +5ms status Loading page & waiting for onload HTTPRedirect, HTMLWithoutJavaScript +48ms status Retrieving in-page: HTTPRedirect +260ms status Retrieving in-page: HTMLWithoutJavaScript +0ms status Retrieving devtoolsLog & network records +0ms status Retrieving: HTTPRedirect +7ms status Retrieving: HTMLWithoutJavaScript +12ms status Disconnecting from browser... +7ms status Analyzing and running audits... +6ms status Evaluating: Uses HTTPS +3ms status Evaluating: Redirects HTTP traffic to HTTPS +24ms status Evaluating: Registers a service worker that controls page and start_url +1ms status Evaluating: Current page responds with a 200 when offline +0ms status Evaluating: Has a `<meta name="viewport">` tag with `width` or `initial-scale` +1ms status Evaluating: Contains some content when JavaScript is not available +1ms status Evaluating: First Contentful Paint +6ms status Evaluating: First Meaningful Paint +54ms status Evaluating: Page load is fast enough on mobile networks +10ms status Evaluating: Speed Index +33ms status Evaluating: Screenshot Thumbnails +529ms status Evaluating: Final Screenshot +287ms status Evaluating: Estimated Input Latency +2ms status Evaluating: No browser errors logged to the console +16ms status Evaluating: Server response times are low (TTFB) +1ms status Evaluating: First CPU Idle +1ms status Evaluating: Time to Interactive +30ms status Evaluating: User Timing marks and measures +0ms status Evaluating: Minimize Critical Requests Depth +2ms status Evaluating: Avoid multiple page redirects +3ms status Evaluating: Web app manifest meets the installability requirements +2ms status Evaluating: Configured for a custom splash screen +1ms status Evaluating: Sets an address-bar theme color +0ms status Evaluating: Content is sized correctly for the viewport +1ms status Evaluating: Displays images with correct aspect ratio +0ms status Evaluating: Avoids deprecated APIs +1ms status Evaluating: Minimizes main-thread work +0ms status Evaluating: JavaScript execution time +11ms status Evaluating: Preload key requests +3ms status Evaluating: Preconnect to required origins +2ms status Evaluating: All text remains visible during webfont loads +2ms status Evaluating: Network Requests +1ms status Evaluating: Metrics +2ms status Evaluating: start_url responds with a 200 when offline +1ms status Evaluating: Site works cross-browser +1ms status Evaluating: Page transitions don't feel like they block on the network +0ms status Evaluating: Each page has a URL +0ms status Evaluating: `[aria-*]` attributes match their roles +1ms status Evaluating: `[role]`s have all required `[aria-*]` attributes +1ms status Evaluating: Elements with `[role]` that require specific children `[role]`s, are present +0ms status Evaluating: `[role]`s are contained by their required parent element +1ms status Evaluating: `[role]` values are valid +1ms status Evaluating: `[aria-*]` attributes have valid values +0ms status Evaluating: `[aria-*]` attributes are valid and not misspelled +1ms status Evaluating: `<audio>` elements contain a `<track>` element with `[kind="captions"]` +1ms status Evaluating: Buttons have an accessible name +1ms status Evaluating: The page contains a heading, skip link, or landmark region +1ms status Evaluating: Background and foreground colors have a sufficient contrast ratio +1ms status Evaluating: `<dl>`'s contain only properly-ordered `<dt>` and `<dd>` groups, `<script>` or `<template>` elements. +1ms status Evaluating: Definition list items are wrapped in `<dl>` elements +0ms status Evaluating: Document has a `<title>` element +1ms status Evaluating: `[id]` attributes on the page are unique +1ms status Evaluating: `<frame>` or `<iframe>` elements have a title +1ms status Evaluating: `<html>` element has a `[lang]` attribute +0ms status Evaluating: `<html>` element has a valid value for its `[lang]` attribute +1ms status Evaluating: Image elements have `[alt]` attributes +1ms status Evaluating: `<input type="image">` elements have `[alt]` text +1ms status Evaluating: Form elements have associated labels +0ms status Evaluating: Presentational `<table>` elements avoid using `<th>`, `<caption>` or the `[summary]` attribute. +1ms status Evaluating: Links have a discernible name +1ms status Evaluating: Lists contain only `<li>` elements and script supporting elements (`<script>` and `<template>`). +1ms status Evaluating: List items (`<li>`) are contained within `<ul>` or `<ol>` parent elements +1ms status Evaluating: The document does not use `<meta http-equiv="refresh">` +0ms status Evaluating: `[user-scalable="no"]` is not used in the `<meta name="viewport">` element and the `[maximum-scale]` attribute is not less than 5. +1ms status Evaluating: `<object>` elements have `[alt]` text +1ms status Evaluating: No element has a `[tabindex]` value greater than 0 +1ms status Evaluating: Cells in a `<table>` element that use the `[headers]` attribute only refer to other cells of that same table. +1ms status Evaluating: `<th>` elements and elements with `[role="columnheader"/"rowheader"]` have data cells they describe. +0ms status Evaluating: `[lang]` attributes have a valid value +1ms status Evaluating: `<video>` elements contain a `<track>` element with `[kind="captions"]` +1ms status Evaluating: `<video>` elements contain a `<track>` element with `[kind="description"]` +1ms status Evaluating: `[accesskey]` values are unique +1ms status Evaluating: Custom controls have associated labels +0ms status Evaluating: Custom controls have ARIA roles +1ms status Evaluating: User focus is not accidentally trapped in a region +0ms status Evaluating: Interactive controls are keyboard focusable +0ms status Evaluating: Headings don't skip levels +0ms status Evaluating: Interactive elements indicate their purpose and state +1ms status Evaluating: The page has a logical tab order +0ms status Evaluating: The user's focus is directed to new content added to the page +1ms status Evaluating: Offscreen content is hidden from assistive technology +0ms status Evaluating: HTML5 landmark elements are used to improve navigation +0ms status Evaluating: Visual order on the page follows DOM order +0ms status Evaluating: Uses efficient cache policy on static assets +1ms status Evaluating: Avoids enormous network payloads +3ms status Evaluating: Defer offscreen images +1ms status Evaluating: Eliminate render-blocking resources +12ms status Evaluating: Minify CSS +28ms status Evaluating: Minify JavaScript +64ms status Evaluating: Defer unused CSS +69ms status Evaluating: Serve images in next-gen formats +12ms status Evaluating: Efficiently encode images +11ms status Evaluating: Enable text compression +6ms status Evaluating: Properly size images +6ms status Evaluating: Use video formats for animated content +7ms status Evaluating: Avoids Application Cache +11ms status Evaluating: Page has the HTML doctype +0ms status Evaluating: Avoids an excessive DOM size +1ms status Evaluating: Links to cross-origin destinations are safe +2ms status Evaluating: Avoids requesting the geolocation permission on page load +1ms status Evaluating: Avoids `document.write()` +0ms status Evaluating: Avoids front-end JavaScript libraries with known security vulnerabilities +0ms status Evaluating: Detected JavaScript libraries +9ms status Evaluating: Avoids requesting the notification permission on page load +1ms status Evaluating: Allows users to paste into password fields +0ms status Evaluating: Uses HTTP/2 for its own resources +0ms status Evaluating: Uses passive listeners to improve scrolling performance +1ms status Evaluating: Document has a meta description +0ms status Evaluating: Page has successful HTTP status code +1ms status Evaluating: Document uses legible font sizes +5ms status Evaluating: Links have descriptive text +1ms status Evaluating: Page isn’t blocked from indexing +1ms status Evaluating: robots.txt is valid +2ms status Evaluating: Document has a valid `hreflang` +1ms status Evaluating: Document avoids plugins +1ms status Evaluating: Document has a valid `rel=canonical` +0ms status Evaluating: Page is mobile friendly +1ms status Evaluating: Structured data is valid +0ms status Generating results... +0ms ChromeLauncher Killing Chrome instance 7098 +59ms Printer html output written to /home/chandan/toptips.fr.com_2019-01-20_19-29-35.report.html +46ms CLI Protip: Run lighthouse with `--view` to immediately open the HTML report in your browser +1ms
Dans l’avant-dernière ligne, vous pouvez voir qu’il a imprimé le chemin pour trouver le rapport. Par défaut, il générera un rapport au format HTML, que vous pourrez visualiser soit en le téléchargeant sur votre PC, soit en le diffusant via un serveur Web.
Mais que se passe-t-il si vous devez générer un rapport au format JSON ?
C’est faisable comme suit.
lighthouse URL --chrome-flags="--headless" --output json --output-path URL.json
En utilisant Lighthouse CLI, vous avez le contrôle total pour l’utiliser comme vous le souhaitez. Je recommande vivement de consulter le Référentiel GitHub pour en savoir plus sur l’utilisation de CLI ou par programmation.
Conclusion
Google Lighthouse ressemble à un outil prometteur pour effectuer un test de continuité afin d’améliorer les performances et la convivialité du site. Si vous utilisez WordPress et cherchez à accélérer le chargement de votre site, consultez Fusée.

