L’intégration d’une vidéo YouTube est assez simple. Les options de partage au bas d’une vidéo vous donnent le code HTML dont vous avez besoin pour intégrer la vidéo sur votre site Web. YouTube propose de nombreuses options de partage, mais toutes permettent de partager la vidéo. Cela a du sens étant donné que YouTube est après tout un site Web d’hébergement vidéo. Cela dit, une grande partie du contenu sur YouTube est purement audio. De nombreuses vidéos sont toutes audio avec des images sans rapport avec la partie «vidéo». Malheureusement, YouTube ne vous permet pas de partager ou d’intégrer uniquement l’audio d’une vidéo. Vous devez également inclure la vidéo. Si vous êtes prêt à regarder au-delà du partage officiel et aux options d’intégration fournies par YouTube, il existe un moyen simple d’intégrer uniquement l’audio d’une vidéo. La solution vient d’Amit Agarwal sous la forme d’un bout de code que vous pouvez modifier. Il s’appuie sur l’API Javascript YouTube qu’il a mise à disposition sur Github. Voici comment ça fonctionne.
Étape 1: recherchez la vidéo à partir de laquelle vous souhaitez intégrer l’audio. Prenez note de l’ID de la vidéo. L’ID apparaît dans l’URL de la vidéo après la partie ‘v =’ et est mis en évidence dans la capture d’écran ci-dessous.

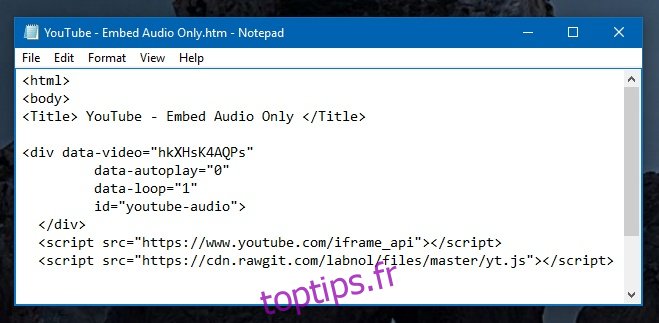
Étape 2: ajoutez l’extrait suivant au code HTML de votre site Web et remplacez la partie « VIDEO_ID » par l’ID vidéo que vous avez copié à l’étape précédente.
div data-video="VIDEO_ID" data-autoplay="0" data-loop="1" id="youtube-audio"> </div> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://cdn.rawgit.com/labnol/files/master/yt.js"></script>
Voilà à quoi cela devrait ressembler.

L’audio ne sera pas lu automatiquement. Vous devrez cliquer sur le bouton de lecture pour commencer à jouer. Vous pouvez le faire jouer automatiquement et faire une boucle en apportant quelques modifications au code. Pour le faire jouer automatiquement, définissez la valeur de «lecture automatique des données» sur 1. Pour que l’audio soit lu en boucle, définissez «boucle de données» sur 1. Si vous prévoyez d’utiliser ce code sur votre propre site Web et que vous attendez-vous à beaucoup de trafic, il est préférable d’héberger le script sur votre propre serveur. Vous pouvez obtenir le script à partir du lien ci-dessous.

