Lors de la saisie de commandes dans VS Code, la propreté du code peut sembler être une priorité secondaire. Pourtant, même si le formatage n’affecte pas l’exécution du programme, il est d’une grande aide lors du débogage et de la correction des erreurs.
Dans cet article, nous allons explorer les différentes méthodes pour formater votre code dans VS Code, ainsi que d’autres astuces pour optimiser l’organisation de vos projets.
Techniques de formatage de code
VS Code intègre des outils permettant de structurer le code selon des normes prédéfinies. Ces raccourcis clavier fonctionnent sans extensions supplémentaires et sont accessibles à tout moment. Voici les combinaisons utiles :
Pour les utilisateurs PC
Formatage complet du document :
Ouvrez le fichier à formater.
 Utilisez le raccourci clavier « Maj + Alt + F ».
Utilisez le raccourci clavier « Maj + Alt + F ».
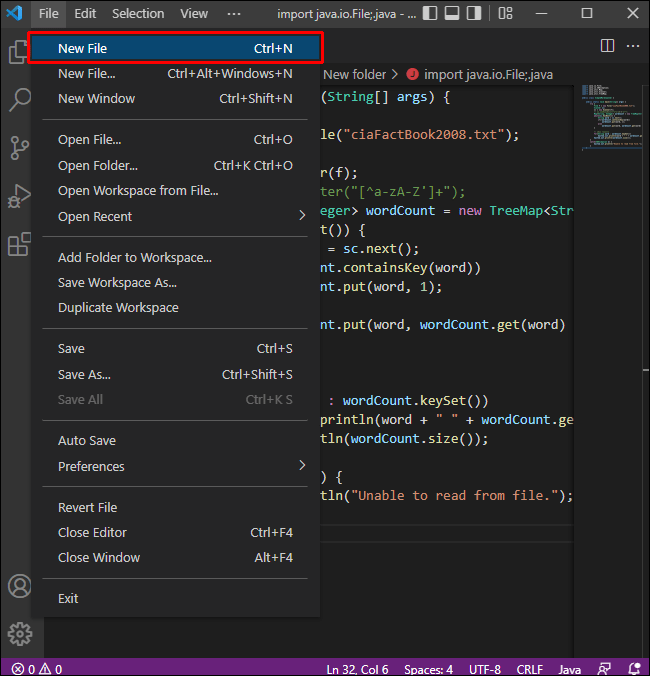
 Sauvegardez vos modifications via le menu « Fichier » en haut à gauche, puis en sélectionnant « Enregistrer » ou utilisez « Ctrl + S ».
Sauvegardez vos modifications via le menu « Fichier » en haut à gauche, puis en sélectionnant « Enregistrer » ou utilisez « Ctrl + S ».

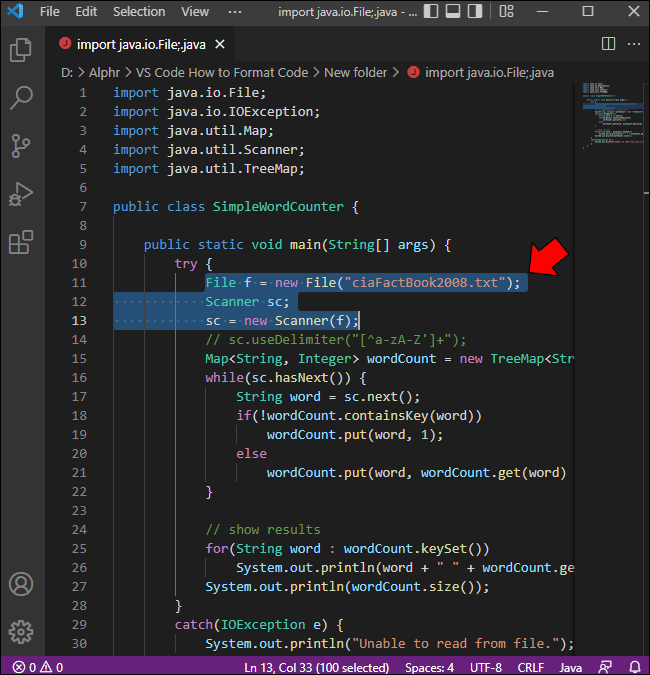
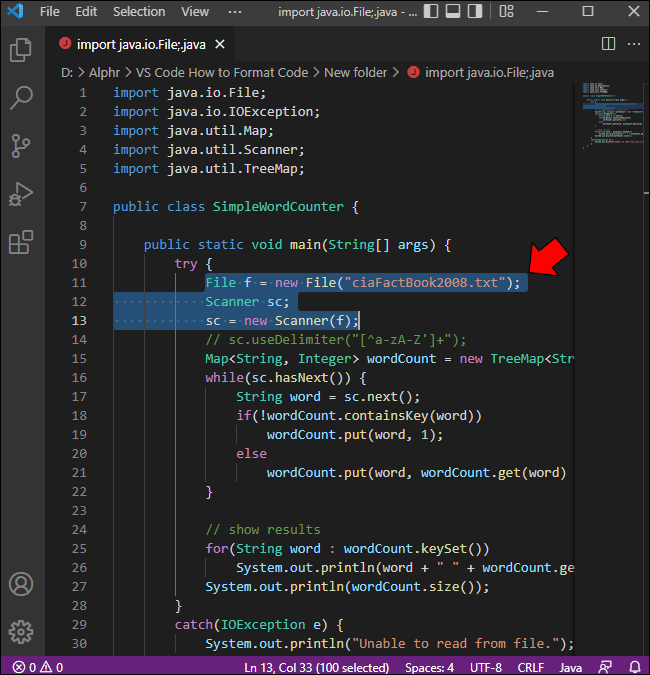
Formatage sélectif de code :
Sélectionnez le bloc de code à formater.
 Pressez « Ctrl + K ».
Pressez « Ctrl + K ».
 Pressez « Ctrl + F ».
Pressez « Ctrl + F ».
 Enregistrez les modifications via le menu « Fichier » ou via « Ctrl + S ».
Enregistrez les modifications via le menu « Fichier » ou via « Ctrl + S ».

Notez qu’appuyer sur « Ctrl + F » sans « Ctrl + K » ouvrira le menu de recherche. Vous pouvez le fermer avec le bouton « x » ou la touche Esc.
Déplacer des lignes :
Placez le curseur en début de ligne.
 Maintenez la touche Alt.
Maintenez la touche Alt.
 Utilisez les flèches haut/bas pour déplacer la ligne.
Utilisez les flèches haut/bas pour déplacer la ligne.
 Sauvegardez les changements.
Sauvegardez les changements.

Modifier l’indentation d’une ligne :
Placez le curseur sur la ligne concernée.
 Augmentez l’indentation avec « Ctrl + ] ».
Augmentez l’indentation avec « Ctrl + ] ».
 Réduisez-la avec « Ctrl + [ ».
Réduisez-la avec « Ctrl + [ ».
 Sauvegardez les modifications.
Sauvegardez les modifications.

Pour les utilisateurs Mac
Formatage complet du document :
Ouvrez le fichier concerné.
Appliquez le raccourci « ⇧ + ⌥ + F ».
 Sauvegardez avec le menu « Fichier » ou avec « ⌘ + S ».
Sauvegardez avec le menu « Fichier » ou avec « ⌘ + S ».
Formatage sélectif de code :
Sélectionnez le code à formater.
Pressez « ⌘ + K ».
 Pressez « ⌘ + F ».
Pressez « ⌘ + F ».
 Enregistrez vos modifications.
Enregistrez vos modifications.

Attention, « ⌘ + F » sans « ⌘ + K » ouvre le menu de recherche. Fermez-le avec « x » ou Esc.
Déplacer des lignes :
Placez le curseur en début de ligne.
Maintenez la touche « ⌥ ».
 Utilisez les flèches pour déplacer la ligne.
Utilisez les flèches pour déplacer la ligne.
 Sauvegardez vos changements.
Sauvegardez vos changements.

Modifier l’indentation d’une ligne :
Positionnez le curseur sur la ligne.
Augmentez l’indentation avec « ⌘ + ] ».
 Diminuez-la avec « ⌘ + [ ».
Diminuez-la avec « ⌘ + [ ».
 Enregistrez le fichier.
Enregistrez le fichier.

Formatage automatique à la sauvegarde
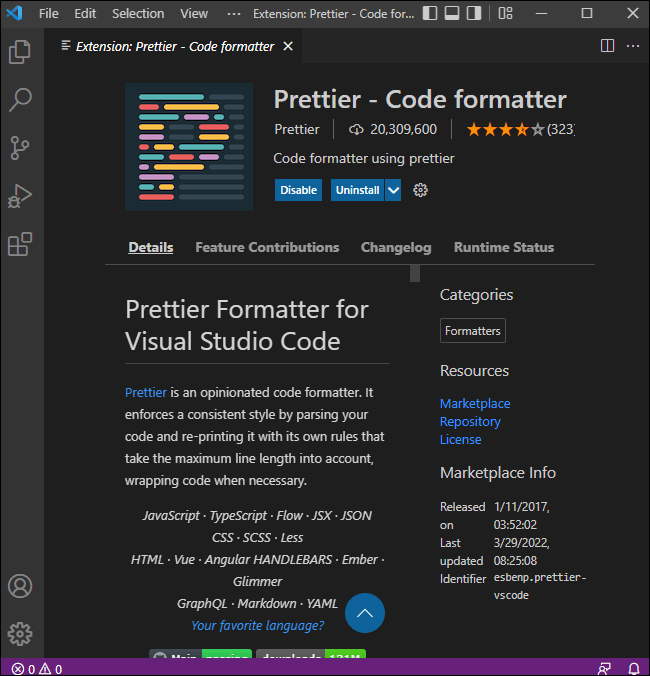
VS Code ne propose pas nativement le formatage à la sauvegarde. Pour cela, une extension comme Prettier est nécessaire. Voici comment installer et configurer Prettier :
Ouvrez VS Code.
 Cliquez sur l’icône Extensions dans la barre latérale (ou « Ctrl + Shit + x » sur PC, « ⌘ + ⇧ + x » sur Mac).
Cliquez sur l’icône Extensions dans la barre latérale (ou « Ctrl + Shit + x » sur PC, « ⌘ + ⇧ + x » sur Mac).
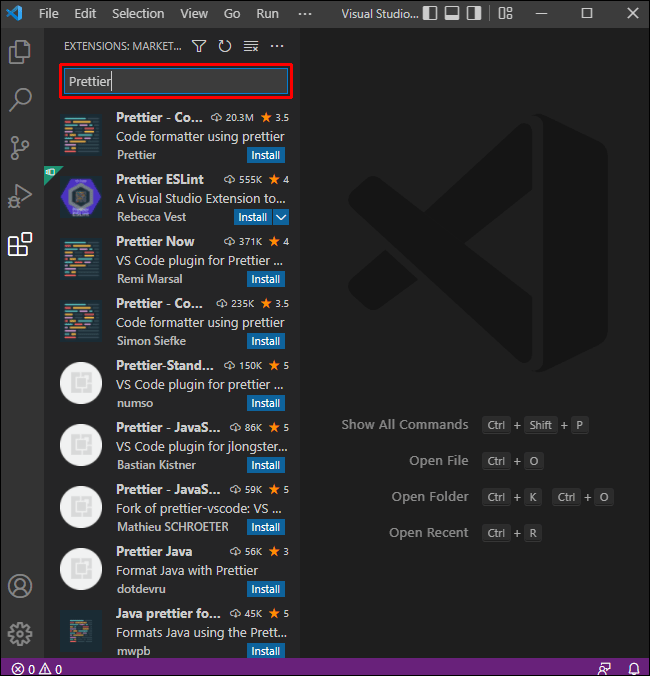
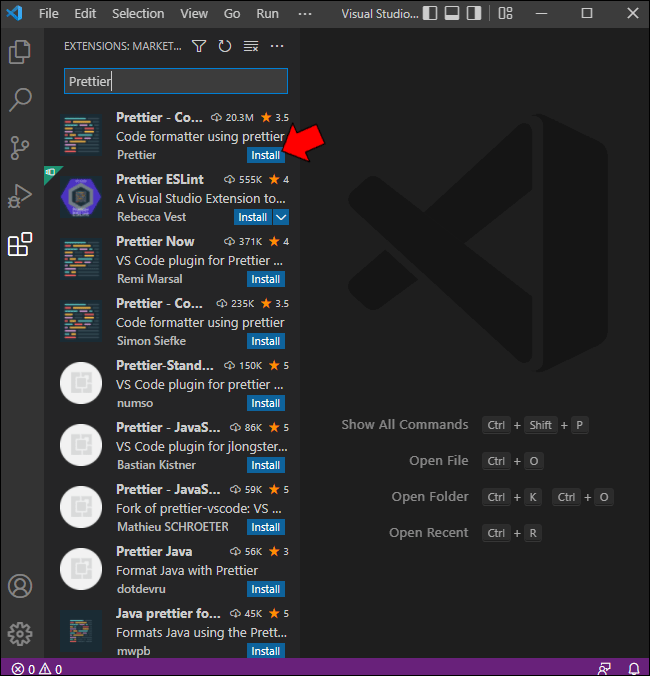
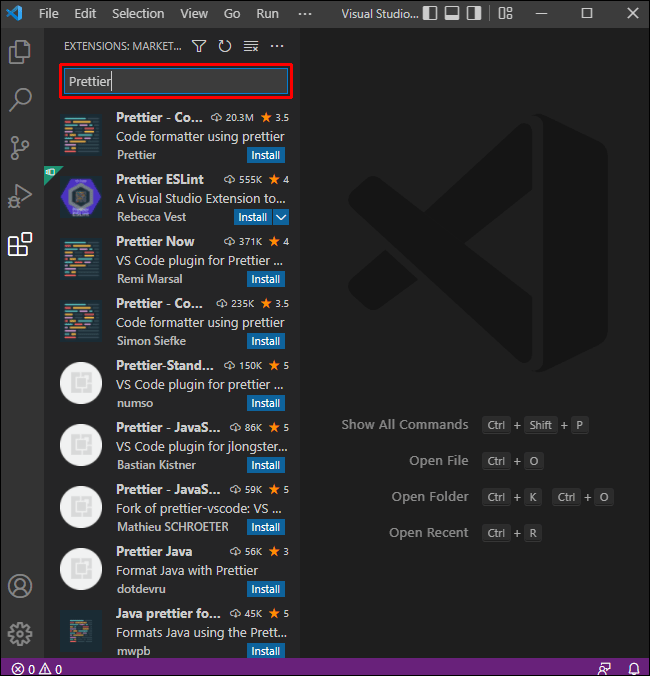
 Recherchez « Prettier ».
Recherchez « Prettier ».
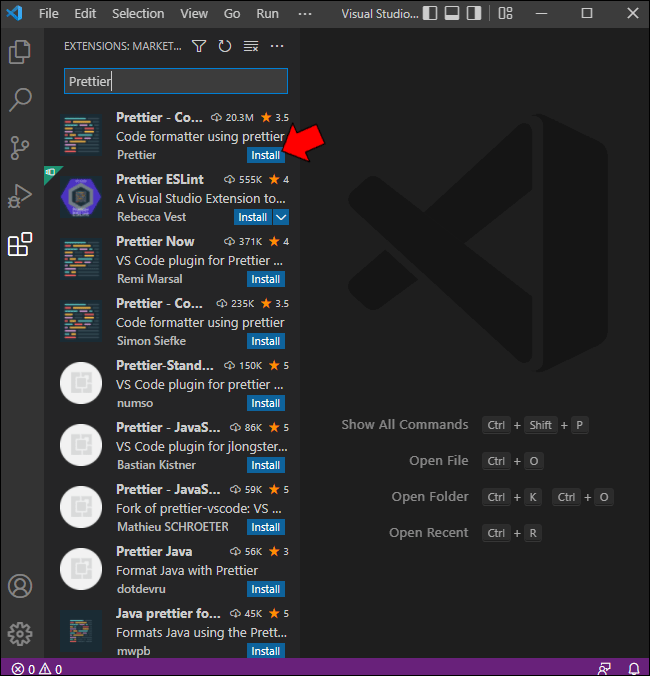
 Installez l’extension.
Installez l’extension.
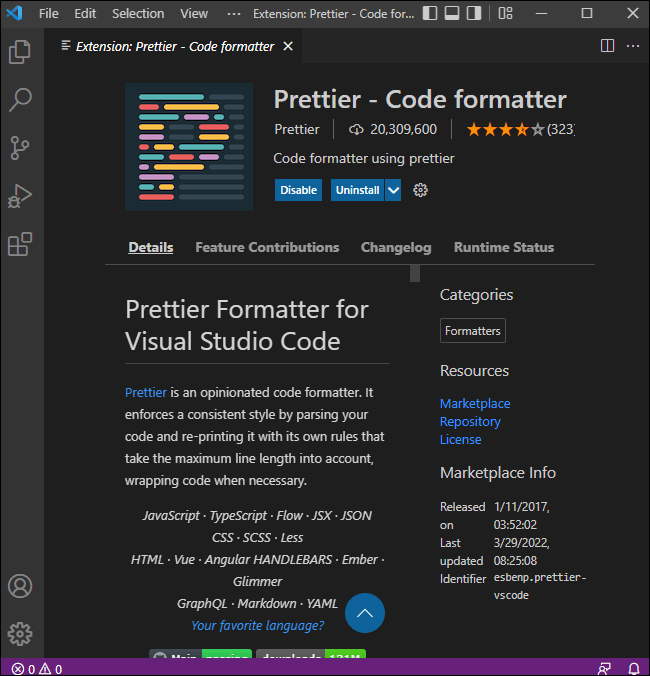
 Patientez durant l’installation.
Patientez durant l’installation.

Pour activer le formatage à la sauvegarde, suivez ces étapes :
Ouvrez les paramètres (Ctrl + , sur PC ou ⌘ + , sur Mac).
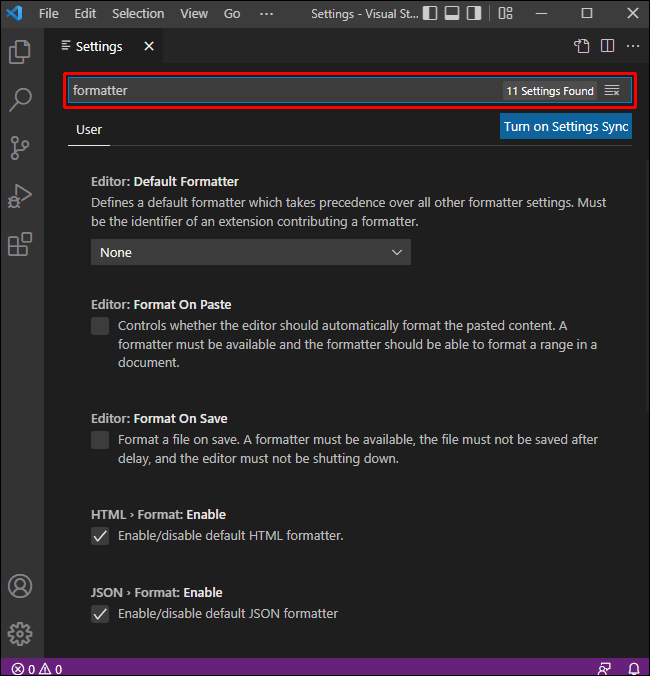
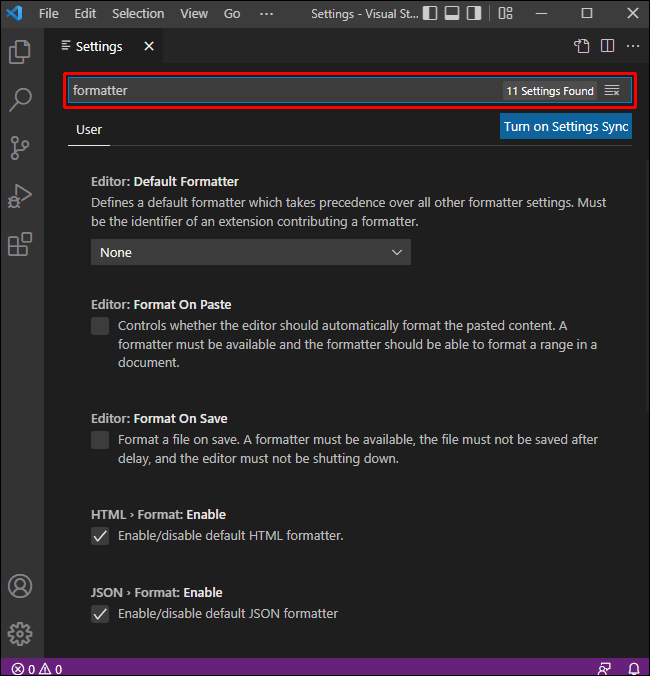
 Tapez « formateur » dans la barre de recherche.
Tapez « formateur » dans la barre de recherche.
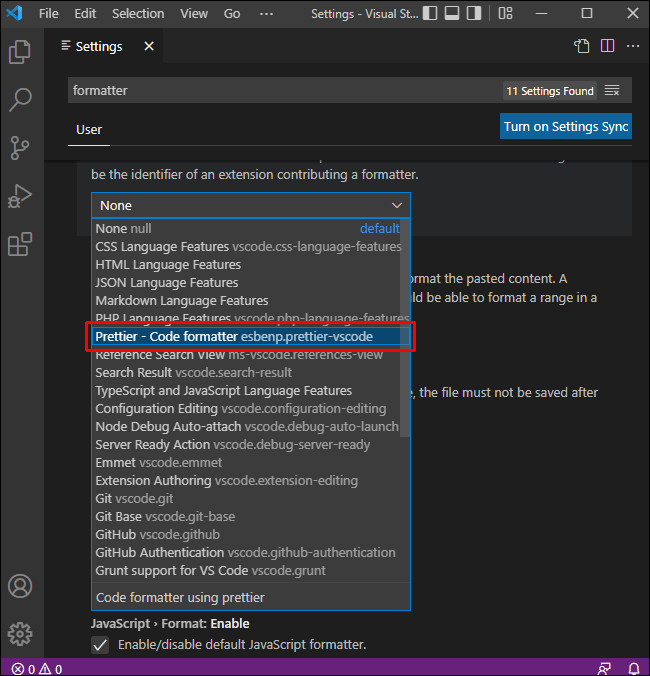
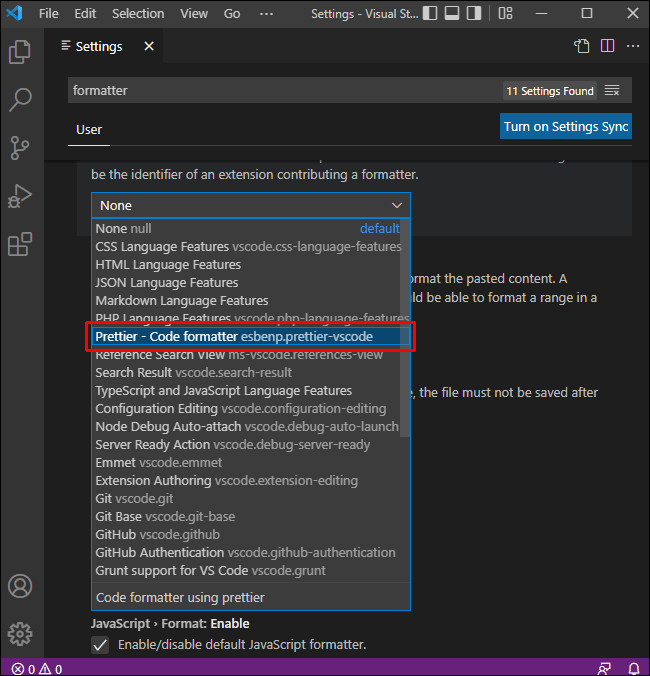
 Assurez-vous que Prettier est sélectionné comme formateur par défaut. Choisissez-le dans la liste si ce n’est pas le cas (il peut apparaître sous le nom « esbenp.prettier-vscode »).
Assurez-vous que Prettier est sélectionné comme formateur par défaut. Choisissez-le dans la liste si ce n’est pas le cas (il peut apparaître sous le nom « esbenp.prettier-vscode »).
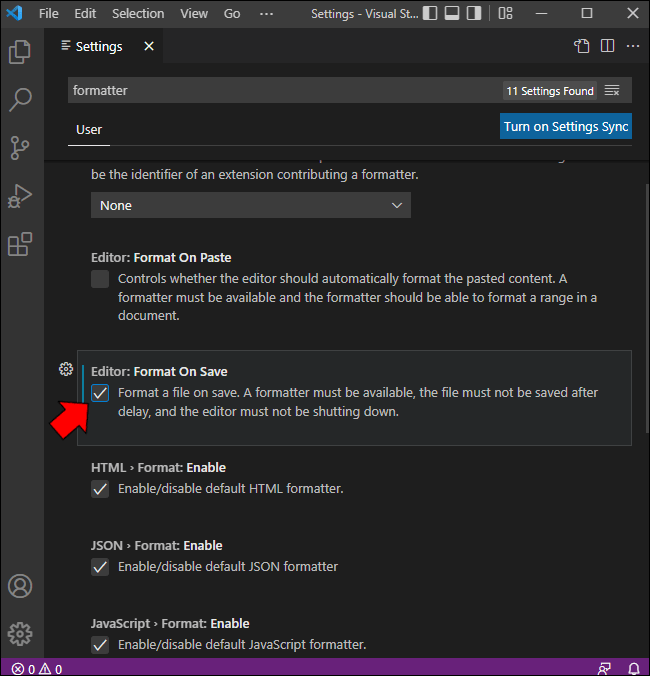
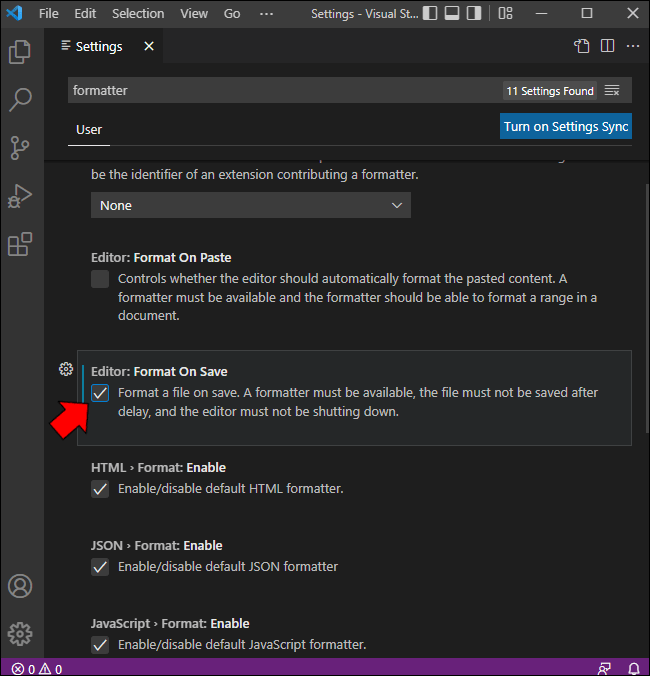
 Activez l’option « Éditeur : formater lors de l’enregistrement ».
Activez l’option « Éditeur : formater lors de l’enregistrement ».
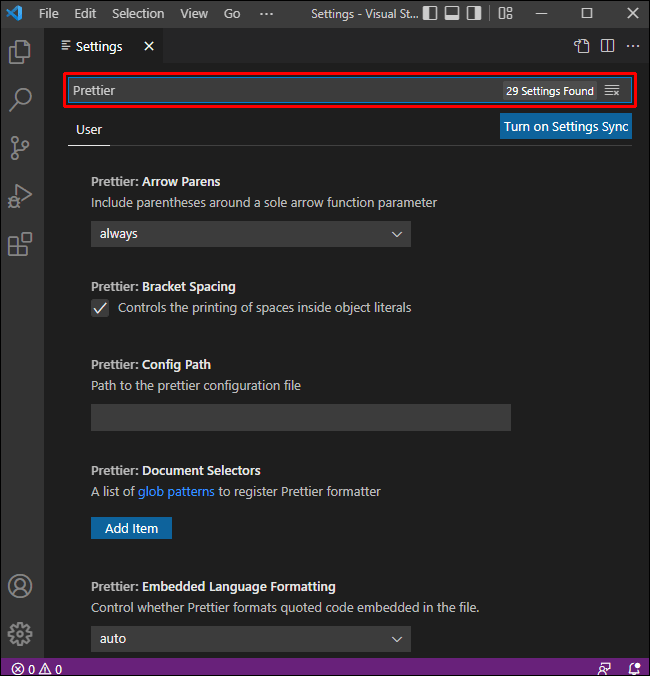
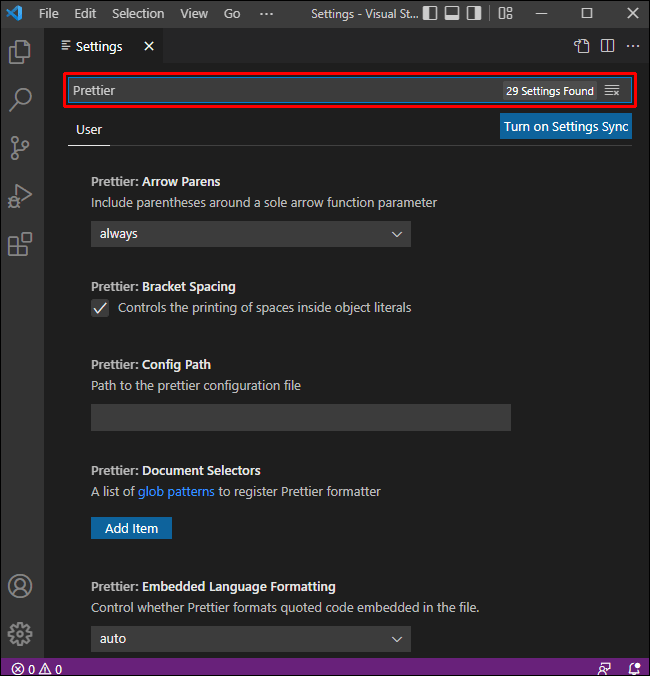
 Recherchez « Prettier » dans les paramètres.
Recherchez « Prettier » dans les paramètres.
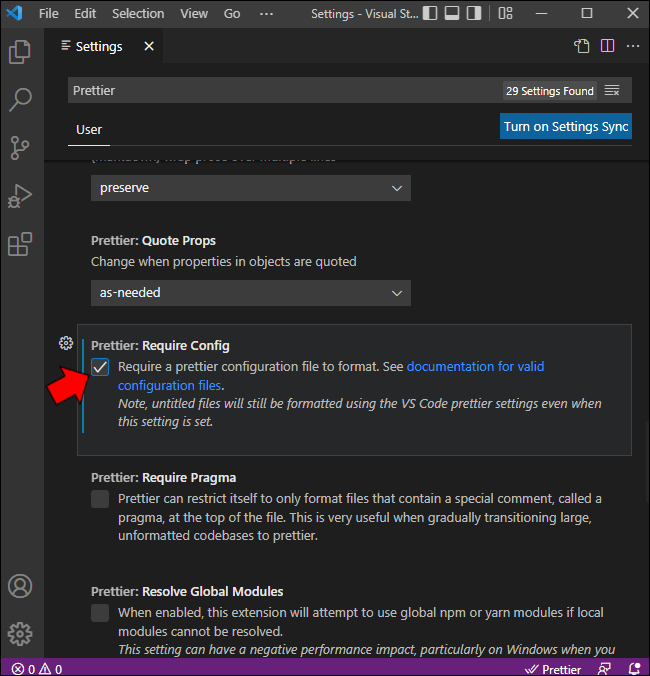
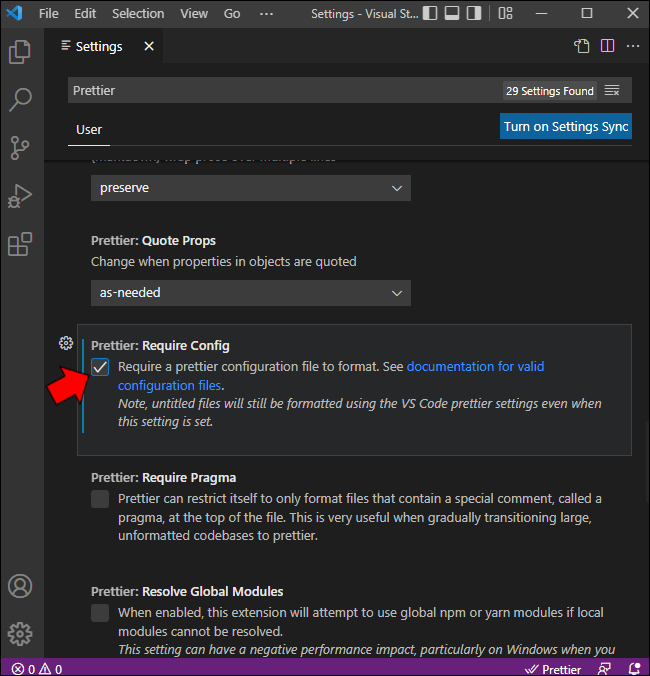
 Cochez « Prettier: Require Config ». Prettier ne formatera alors que les fichiers ayant un fichier de configuration, évitant ainsi d’écraser des styles de formatage externes. Notez que les fichiers non enregistrés seront toujours formatés.
Cochez « Prettier: Require Config ». Prettier ne formatera alors que les fichiers ayant un fichier de configuration, évitant ainsi d’écraser des styles de formatage externes. Notez que les fichiers non enregistrés seront toujours formatés.
 Vous pouvez personnaliser davantage Prettier selon vos préférences.
Vous pouvez personnaliser davantage Prettier selon vos préférences.
Prettier étant configuré pour fonctionner avec un fichier de configuration, vous devez en créer un pour chaque projet :
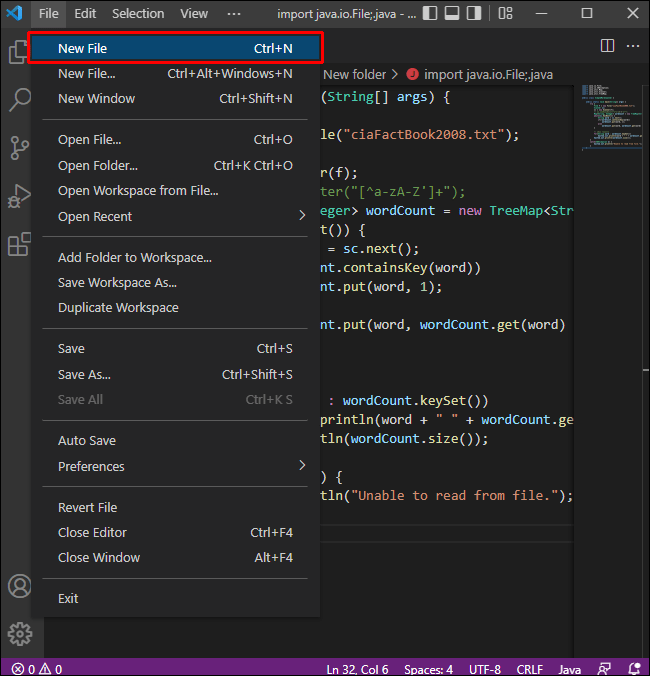
Sélectionnez la racine de votre projet.
 Créez un nouveau fichier.
Créez un nouveau fichier.
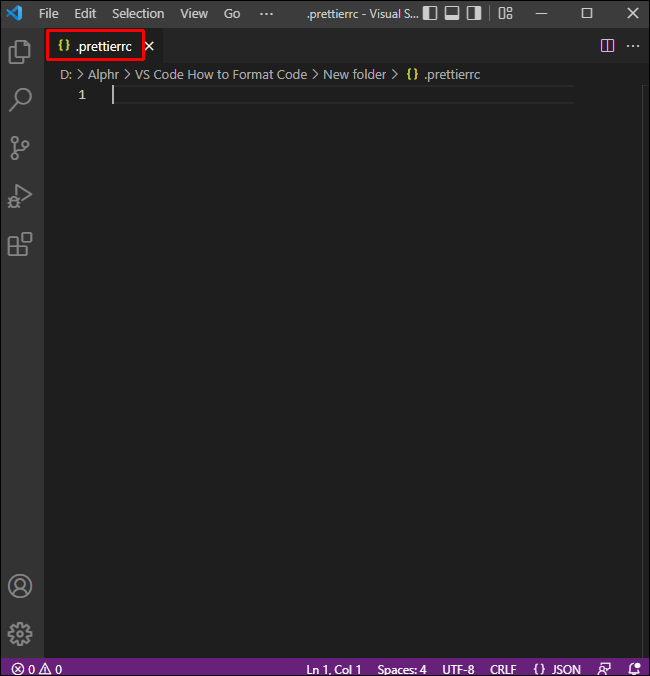
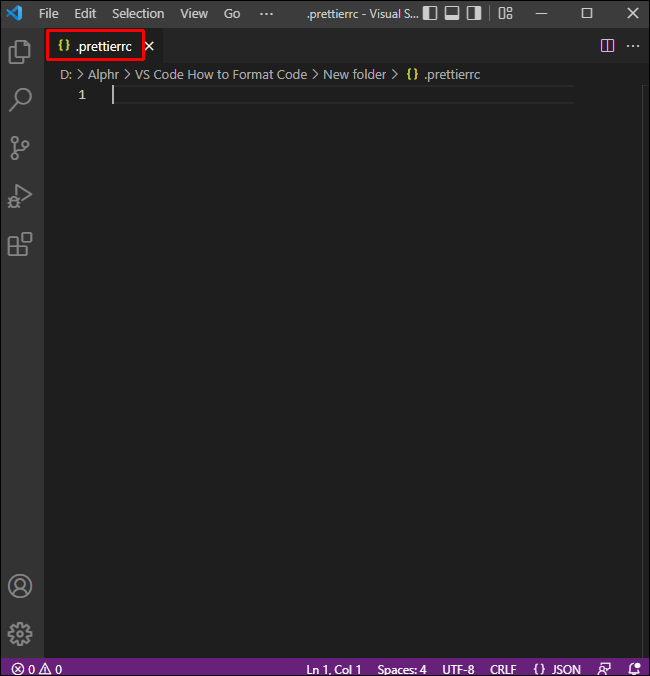
 Nommez-le « .prettierrc ».
Nommez-le « .prettierrc ».
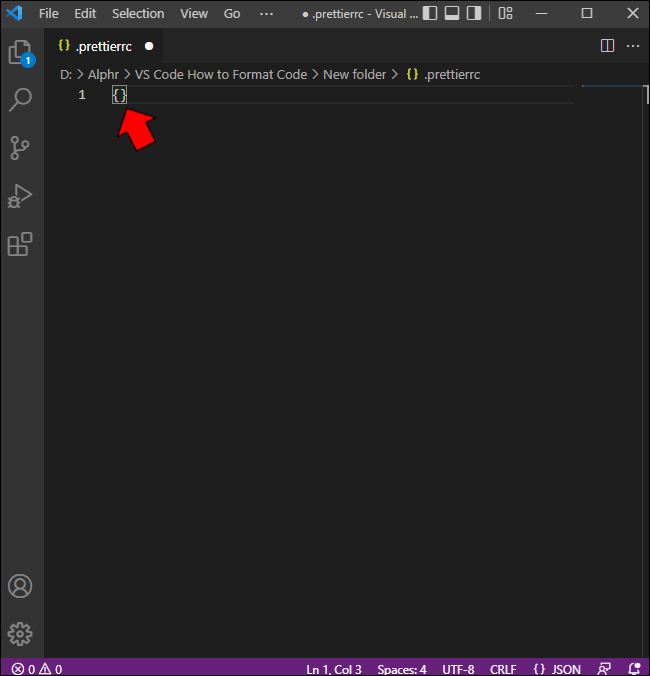
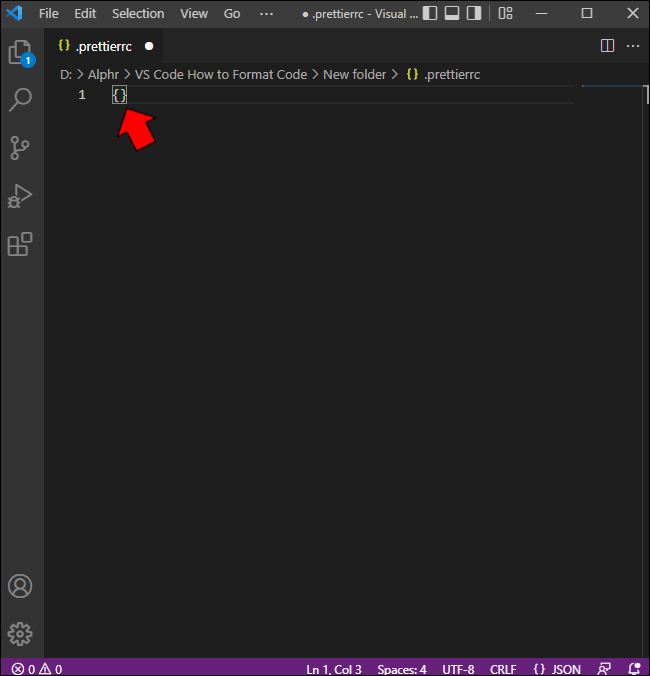
 Ajoutez `{}` dans ce fichier.
Ajoutez `{}` dans ce fichier.
 Prettier formatera automatiquement lors de la sauvegarde.
Prettier formatera automatiquement lors de la sauvegarde.
Astuces pour un code organisé
L’indentation n’est pas nécessaire à l’exécution du code, mais elle facilite la lecture et le débogage en structurant le code. Les blocs `if-then` ou les structures imbriquées en bénéficient particulièrement en rendant visuellement distinctes les alternatives, ce qui est essentiel lors de problèmes logiques.
Choisissez des noms descriptifs pour les modules ou les segments de code. Évitez les « module 1 », « module 2 », privilégiez les noms qui reflètent la fonction du code.
Utilisez les commentaires à bon escient. Que ce soit pour des explications rapides ou des notes personnelles, les commentaires sont très utiles au débogage.
L’importance d’un code organisé
Un code bien formaté est plus facile à lire et à déboguer, ce qui améliore l’organisation générale de vos projets. Bien qu’il ne soit pas indispensable pour l’exécution, le formatage est un atout précieux dans VS Code.
Connaissez-vous d’autres méthodes de formatage dans VS Code ? Partagez vos idées dans les commentaires ci-dessous.