UNE diagramme de Gantt est un type de graphique à barres couramment utilisé qui illustre la répartition du calendrier d’un projet en tâches ou événements affichés en fonction du temps. Google Sheets dispose d’une fonctionnalité pratique pour vous aider à créer un diagramme de Gantt pour votre projet.
Allumer Google Sheets et ouvrez une nouvelle feuille de calcul.
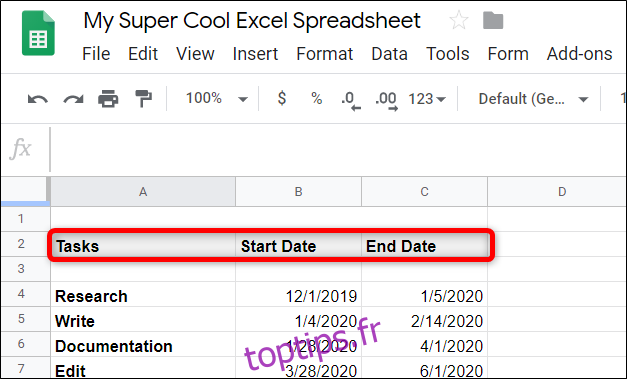
Commencez par créer un petit tableau et insérez quelques en-têtes dans les cellules pour commencer. Vous en aurez besoin pour les tâches, la date de début et la date de fin. Remplissez chaque cellule avec les détails du projet. Ça devrait ressembler à ça:
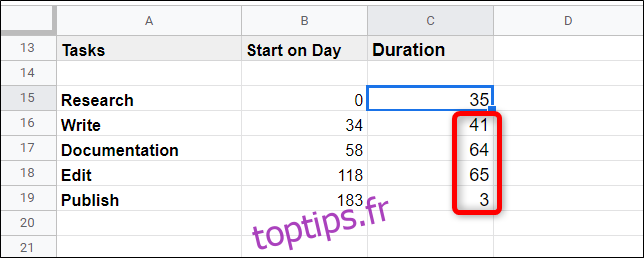
Ensuite, créez un tableau similaire sur le côté ou sous le précédent qui servira de moyen de calculer les graphiques dans chaque partie du diagramme de Gantt. Le tableau aura trois en-têtes pour générer le diagramme de Gantt: tâches, jour de début et durée (en jours) de la tâche. Ça devrait ressembler à ça:

Une fois les en-têtes en place, vous devez calculer le jour de début et la durée. L’en-tête «Tâches» sera le même que ci-dessus. Vous pouvez simplement copier les cellules en dessous, les référencer directement ou les réécrire si vous le souhaitez.
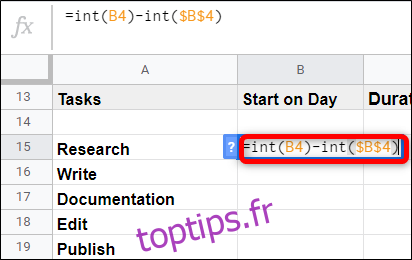
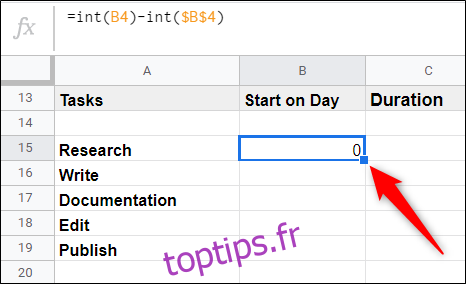
Pour calculer «Début le jour», vous devez trouver la différence entre la date de début de chaque tâche et la date de début de la première tâche. Pour ce faire, vous devez d’abord convertir chaque date en un entier, puis la soustraire de la date de début de la première tâche: (
=INT(B4)-INT($B$4)

Dans la formule, le
Ainsi, lorsque nous copions la même formule pour les cellules suivantes – ce que nous faisons à l’étape suivante – l’utilisation du signe dollar comme celui-ci garantit qu’il fait toujours référence à cette valeur dans B4, qui est le début de la première tâche.
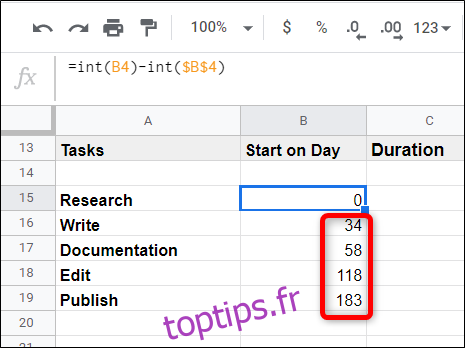
Après avoir appuyé sur la touche «Entrée», cliquez à nouveau sur la cellule, puis double-cliquez sur le petit carré bleu.

Comme par magie, Sheets utilisera la même formule – mais en veillant à référencer la bonne cellule ci-dessus – pour les cellules directement en dessous, complétant la séquence.

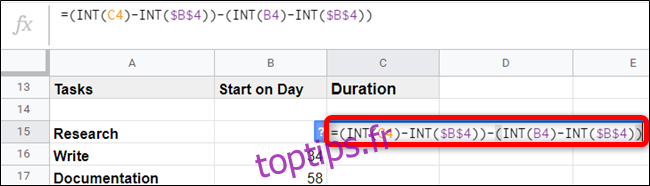
Maintenant, pour calculer la durée, vous devez déterminer la durée de chaque tâche. Ce calcul est un peu plus délicat et trouve la différence entre quelques variables supplémentaires. La formule ressemblera au format (
=(INT(C4)-INT($B$4))-(INT(B4)-INT($B$4))

Comme précédemment, vous devez convertir chaque format de date en un entier tel que vous le référencez dans la formule. En outre, les variables qui resteront les mêmes dans toutes les cellules sont référencées à l’aide des caractères du signe dollar.
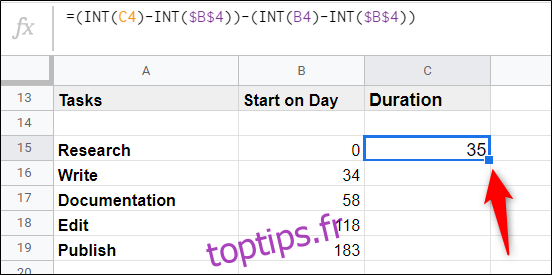
Après avoir appuyé sur la touche «Entrée», cliquez à nouveau sur la cellule, puis double-cliquez sur le petit carré bleu.

Juste comme ça, Sheets remplit les cellules restantes pour vous.

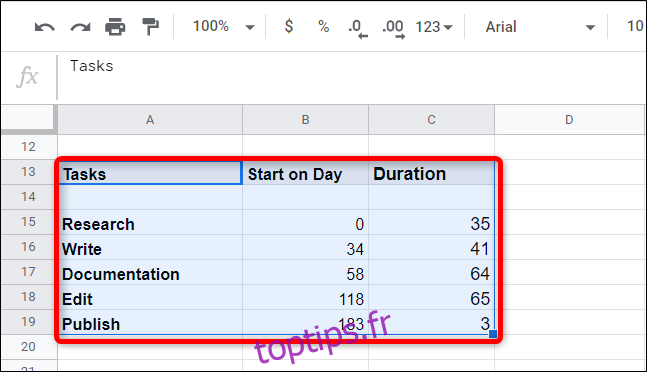
Mettez en surbrillance l’intégralité du tableau.

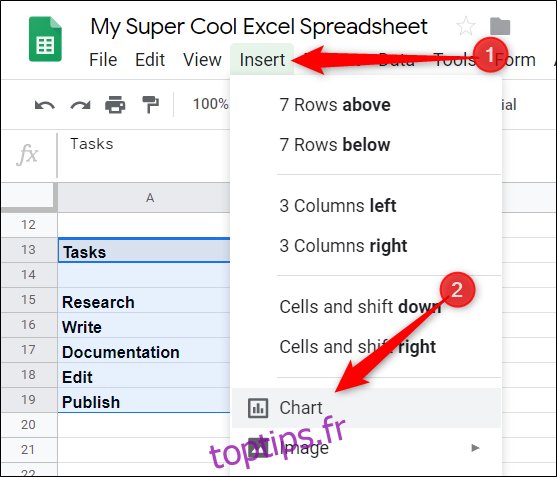
Ensuite, cliquez sur Insérer> Graphique.

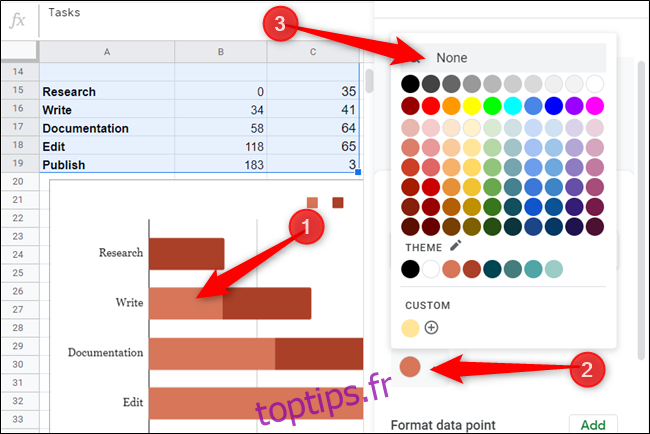
Enfin, cliquez sur l’une des barres rouge clair, cliquez sur le sélecteur de couleur, puis choisissez «Aucun» en haut du sélecteur de couleur.

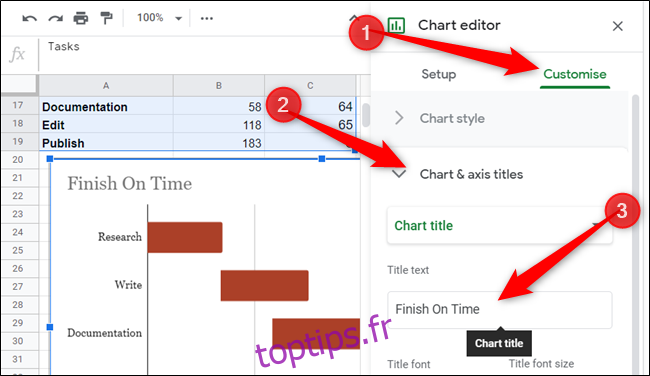
Ensuite, dirigez-vous vers l’onglet «Personnaliser» dans le volet de l’éditeur de graphiques, cliquez sur «Titres des graphiques et des axes» et donnez un nom à votre graphique.

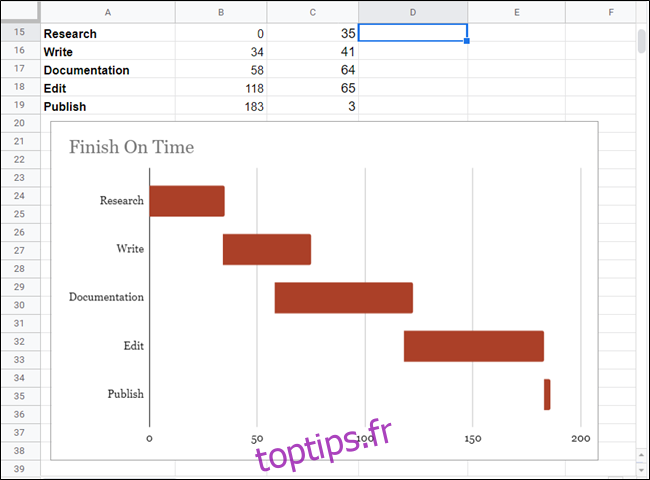
Voilà. Avec cela, vous avez créé un graphique de Gannt entièrement fonctionnel qui se met à jour en temps réel.