Vous pouvez attribuer plusieurs trajectoires de mouvement à un seul objet dans PowerPoint, mais si vous ne les combinez pas, l’objet sera réinitialisé à sa position d’origine avant d’exécuter l’animation suivante. Combinez les trajectoires de mouvement pour une transition fluide et transparente.
Attribution et combinaison de trajectoires de mouvement
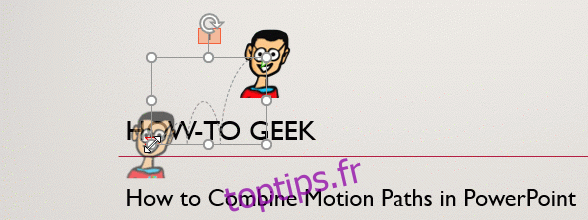
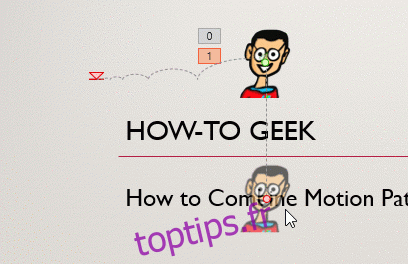
Supposons que vous ayez un objet que vous souhaitez rebondir vers la gauche, puis redescendez un peu dans sa position finale. Vous pouvez attribuer un seul objet avec plusieurs trajectoires de mouvement, mais si vous ne combinez pas les trajectoires de mouvement, vous obtiendrez quelque chose comme ceci:

Comme vous pouvez le voir, la trajectoire du mouvement va de A> B puis A> C au lieu de A> B> C. Ce n’est évidemment pas ce que nous voulions faire. Le correctif est aussi simple que de cliquer et de faire glisser, mais avant de commencer à combiner des chemins de mouvement, vous devez d’abord attribuer les animations à notre objet.
Tout d’abord, sélectionnez l’objet auquel vous attribuerez plusieurs trajectoires de mouvement.

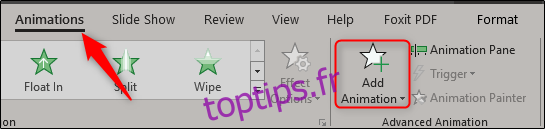
Ensuite, dirigez-vous vers l’onglet « Animations » et cliquez sur le bouton « Ajouter une animation ».

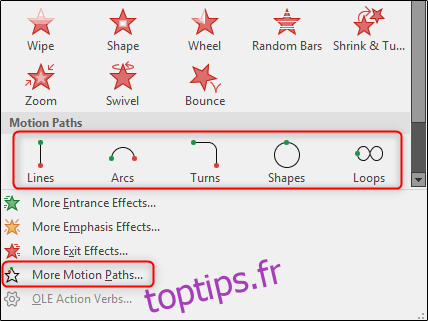
Un menu apparaîtra montrant une grande bibliothèque d’animations. Faites défiler jusqu’en bas pour trouver le groupe «Motion Paths». Si vous trouvez celui que vous souhaitez utiliser ici, tant mieux! Sinon, vous pouvez sélectionner «Plus de trajectoires de mouvement» pour en parcourir de nombreuses autres. Nous allons continuer et cliquer dessus dans cet exemple.

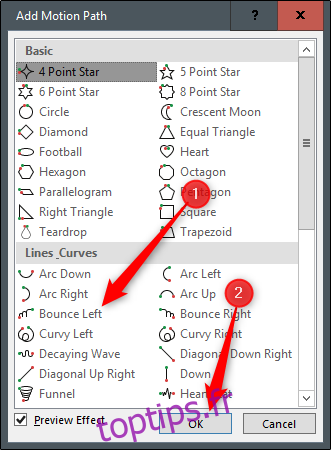
Dans cet exemple, nous allons utiliser l’option « Bounce Left », qui se trouve dans le groupe « Lines_Curves ». Une fois sélectionné, cliquez sur « OK ».

Vous remarquerez peut-être que le chemin ne va pas exactement là où vous voudriez qu’il aille. Pour positionner le chemin, saisissez simplement la boîte et faites-le glisser.

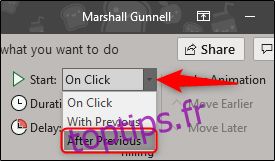
Maintenant, dirigez-vous vers l’onglet « Animations ». Sélectionnez la flèche à côté de « Démarrer » pour afficher le menu, puis sélectionnez « Après le précédent ».

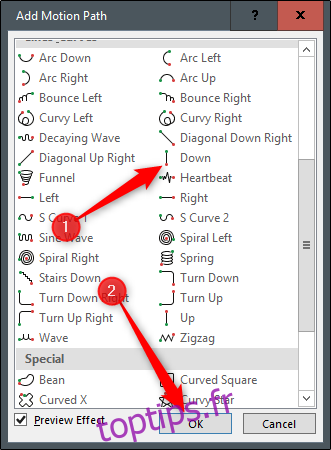
Répétez les étapes précédentes pour ajouter la deuxième trajectoire de mouvement. Cette fois, nous ajouterons « Down » que vous trouverez également dans le groupe « Lines_Curves ».

Maintenant que nos trajectoires de mouvement sont attribuées, nous devons sélectionner la seconde trajectoire de mouvement et faire glisser la flèche verte sur la flèche rouge de la première. Après cela, faites glisser le point rouge de la deuxième trajectoire de mouvement vers la destination finale de l’animation.

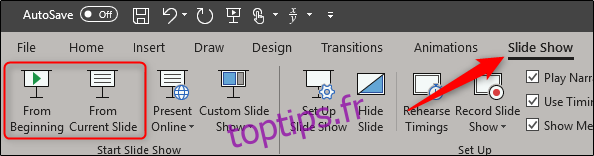
Une fois que vous avez terminé, continuez et prévisualisez le diaporama pour vous assurer qu’il fonctionne correctement. Pour afficher rapidement la présentation à partir de la diapositive actuelle, appuyez sur Maj + F5. Sinon, dirigez-vous vers l’onglet «Diaporama» et sélectionnez «À partir du début» ou «À partir de la diapositive actuelle», selon votre préférence.

Enfin, vous devriez avoir quelque chose qui ressemble à ceci:

Vous avez maintenant combiné avec succès les trajectoires de mouvement pour créer une animation fluide et transparente.