Que vous soyez un concepteur Web déboguant le code source de votre site ou simplement curieux de savoir à quoi ressemble le code d’un site, vous pouvez afficher la source HTML directement dans Google Chrome. Il existe deux façons d’afficher la source HTML: Afficher la source et inspecter à l’aide des outils de développement.
Afficher la source à l’aide de Afficher la source de la page
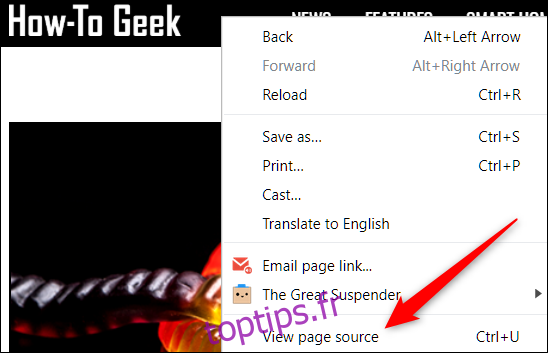
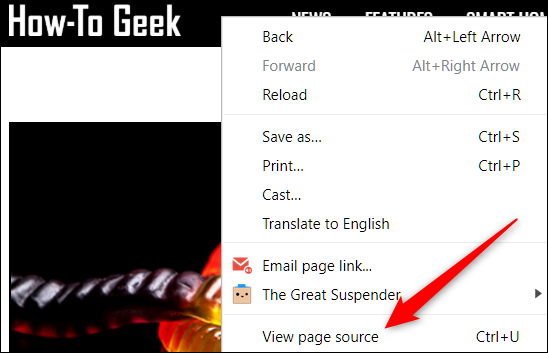
Lancez Chrome et accédez à la page Web sur laquelle vous souhaitez afficher le code source HTML. Cliquez avec le bouton droit sur la page et cliquez sur «Afficher la source de la page», ou appuyez sur Ctrl + U, pour voir la source de la page dans un nouvel onglet.

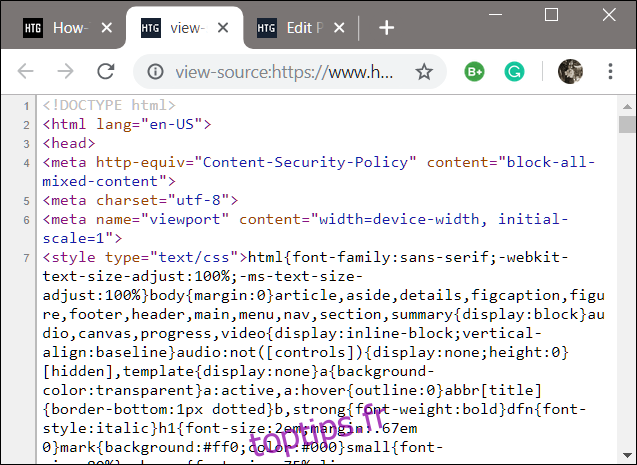
Un nouvel onglet s’ouvre avec tout le HTML de la page Web, complètement développé et non formaté.

Si vous recherchez un élément ou une partie spécifique dans la source HTML, l’utilisation de View Source est fastidieuse et fastidieuse, surtout si la page utilise beaucoup de JavaScript et de CSS.
Inspecter la source à l’aide des outils de développement
Cette méthode utilise le volet Outils de développement dans Chrome et constitue une approche beaucoup plus propre pour afficher le code source. HTML est plus facile à lire ici grâce au formatage supplémentaire et à la possibilité de réduire les éléments que vous ne souhaitez pas voir.
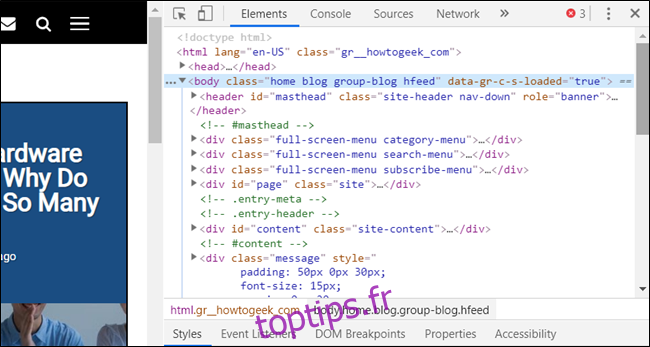
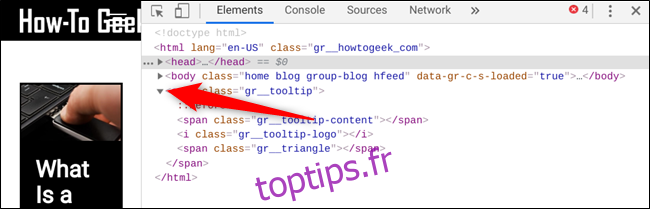
Ouvrez Chrome et dirigez-vous vers la page que vous souhaitez inspecter; puis appuyez sur Ctrl + Maj + i. Un volet ancré s’ouvre à côté de la page Web que vous consultez.

Cliquez sur la petite flèche grise à côté d’un élément pour le développer encore plus.

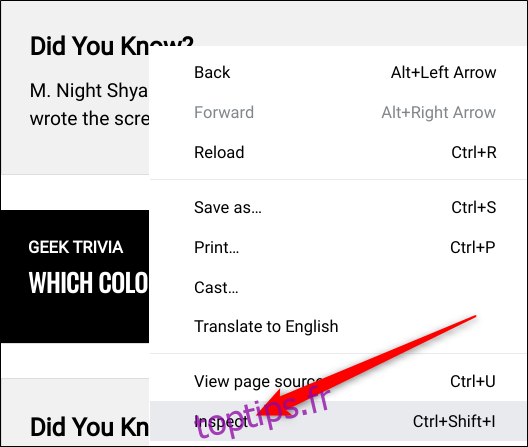
Si vous ne souhaitez pas voir le code de la page entière par défaut, mais plutôt inspecter un élément spécifique dans le HTML, cliquez avec le bouton droit sur cet espace sur la page, puis cliquez sur « Inspecter ».

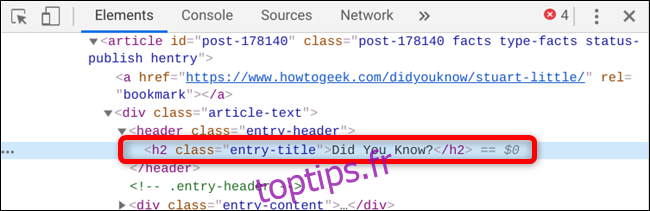
Lorsque le volet s’ouvre cette fois, il va directement à la partie de code qui contient cet élément sur lequel vous avez cliqué.

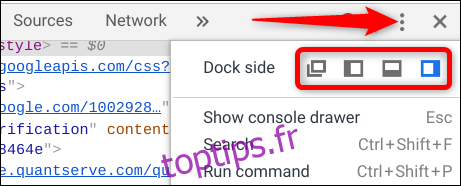
Si vous souhaitez modifier la position d’ancrage, vous pouvez la déplacer vers le bas, la gauche, la droite ou même la détacher dans une fenêtre distincte. Cliquez sur l’icône de menu (trois points), puis choisissez soit de détacher dans une fenêtre séparée, d’ancrer à gauche, d’ancrer en bas ou d’ancrer à droite, respectivement.

C’est tout ce qu’on peut en dire. Lorsque vous avez terminé de consulter le code, fermez l’onglet Afficher la source ou cliquez sur le «X» dans le volet Outils de développement pour revenir à votre page Web.