Si l’animation SVG vous est encore peu familière, ce guide concis vous apportera les bases nécessaires pour démarrer votre parcours.
Une difficulté majeure avec l’animation SVG réside dans la complexité des bibliothèques JavaScript, ce qui peut s’avérer décourageant. Cependant, le CSS a simplifié les choses en permettant de créer facilement des effets pour les SVG. Une simple icône peut être transformée en une animation impressionnante grâce à des techniques fondamentales d’animation et d’optimisation SVG.
L’animation SVG ouvre un champ infini de possibilités pour la création d’icônes et de fichiers animés. Avant d’aller plus loin, définissons ce qu’est un SVG.
Les Scalable Vector Graphics (SVG) sont des images basées sur le XML, similaires au HTML, permettant de créer des éléments animés. Plusieurs méthodes sont utilisées pour animer les SVG, notamment le langage d’intégration multimédia synchronisé (SMIL), le stylage CSS et le scripting.
Les designers ont souvent recours à Adobe pour l’animation, ce qui fonctionne également pour l’animation SVG. Toutefois, il existe de nombreuses autres solutions, comme des outils qui ne nécessitent aucune programmation.
Avant de nous pencher sur les outils, voyons comment créer des fichiers SVG en utilisant les animations CSS pour commencer à coder.
Étapes pour créer des fichiers SVG de A à Z
- Commencez par créer votre fichier dans Illustrator, puis exportez-le en tant que code SVG en sélectionnant l’option « Enregistrer sous type » dans la boîte de dialogue des options SVG.
- Supprimez les balises superflues pour optimiser le fichier pour le web. Pour cela, copiez le code dans un éditeur et utilisez l’interface SVGOMG pour effectuer les modifications souhaitées.
- Utilisez un document HTML pour écrire une animation CSS dans un fichier main.css, afin de créer un éditeur de code.
- Définissez une mise en page afin d’obtenir la bonne image SVG, en prévoyant de l’espace pour l’en-tête, les colonnes ou tout autre élément nécessaire.
- Ensuite, optimisez le code SVG pour améliorer la profondeur de la classe img-fluid.
- Ajoutez des classes aux classes SVG pour pouvoir sélectionner des formes individuelles et animer différentes images et formes.
- Sélectionnez les éléments SVG pertinents pour définir l’opacité et ajustez-la selon vos besoins.
- Déclarez les images clés et les noms pour l’animation SVG et décrivez-les pour les étapes suivantes.
- Attribuez des propriétés et des animations aux éléments pour conserver leurs caractéristiques intactes.
- Enfin, enregistrez le fichier une fois que toutes les modifications sont terminées.
Explorons maintenant quelques outils pour créer des SVG animés.
Adobe Creative Cloud
Adobe est un outil très prisé des designers, qui a révolutionné l’animation. Il simplifie la conception d’animations interactives en permettant d’ajouter de nouveaux éléments et fonctionnalités. Adobe Creative Cloud permet aux designers de créer des contenus visuellement attrayants.
Il couvre un large éventail de domaines, allant des émissions télévisées aux jeux, du web aux bannières publicitaires, des dessins animés aux avatars, des illustrations aux infographies et du contenu eLearning aux conceptions de blogs. Pour captiver l’audience, les designers peuvent créer des animations et des illustrations percutantes, en profitant de fonctionnalités telles que l’intégration audio, la conception d’écrans de démarrage et la création d’environnements de jeu.
SVGator
SVGator est la solution idéale pour se lancer dans l’animation SVG d’icônes, de logos, d’illustrations et d’autres images. L’avantage majeur est qu’il n’est pas nécessaire d’avoir des compétences en programmation pour commencer. Les designers peuvent créer des animations intuitives en utilisant SVGator sans écrire une seule ligne de code.
L’outil permet de contrôler facilement l’animation, offrant une expérience utilisateur de haute qualité, en un seul clic, ce qui le rend très attrayant et intuitif. Les concepteurs bénéficient de possibilités illimitées et de masques d’écrêtage tels que des arrière-plans, des logos, des icônes et des formes bien définies. Les propriétés d’animation disponibles peuvent être mises à profit grâce à des fonctionnalités puissantes telles que l’auto-effacement, l’auto-dessin et l’écriture manuscrite.
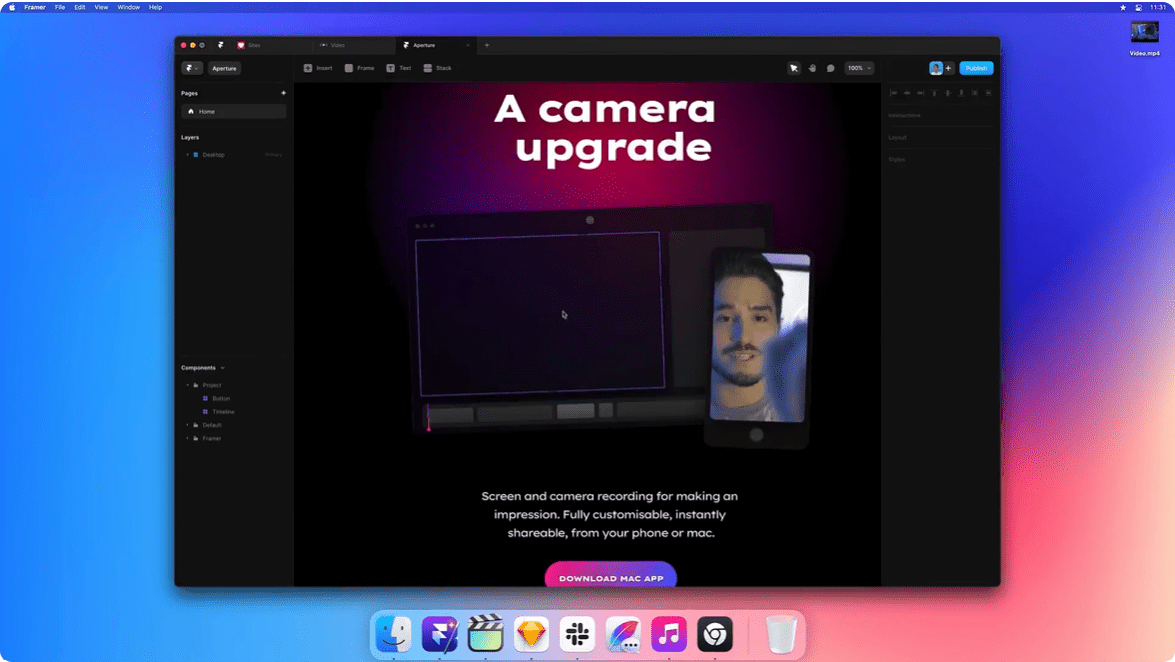
Framer
Si vous souhaitez concevoir et publier votre travail en ligne, Framer est la solution idéale. Il permet de créer, de publier et de gérer du contenu visuel diffusé sur le web. Il est facile de créer des documents riches, tout en intégrant des applications supplémentaires pour une documentation simplifiée. De plus, des modèles prédéfinis sont disponibles pour accélérer le lancement de projets.

Framer offre un hébergement ultra-rapide et une infrastructure conçue pour la performance, l’évolutivité et la fiabilité. Il est possible de créer des designs totalement réactifs qui s’intègrent facilement pour toucher de nouvelles audiences.
Sketch
Sketch est un outil parfait pour créer des illustrations précises au pixel près, à partir d’une simple idée, en facilitant le transfert vers les développeurs et la création de prototypes interactifs. Cette boîte à outils complète permet également de collaborer sur de nouveaux concepts. Avec Sketch, il est possible de peaufiner une application et de moderniser un flux en utilisant l’icône idéale pour chaque besoin.

L’outil permet aux designers de tirer parti de fonctionnalités bien pensées pour créer une interface utilisateur intuitive et un rendu natif des polices. Sketch propose une collaboration en temps réel pour éviter les conflits, sans avoir à s’échanger sans cesse des fichiers. Cet outil facile à utiliser permet de donner vie à des designs et de tester des prototypes sans avoir recours à des plugins supplémentaires.
Vivus
Maxwellito Vivus est un excellent moyen de dynamiser les SVG en utilisant une bibliothèque JavaScript qui peut captiver les utilisateurs. Vivus ne dépend d’aucune bibliothèque JavaScript lourde pour créer des scripts personnalisés qui permettent de concevoir des animations et de dessiner des SVG percutants. L’outil propose différents types d’animation, tels que OneByOne pour dessiner chaque chemin d’élément, Sync pour dessiner les lignes de manière synchronisée et Delayed pour retarder des éléments de chemin différemment.
Cet outil permet de créer un SVG entier à l’aide d’une fonction de synchronisation qui peut remplacer l’animation de l’ensemble de la configuration ou d’un chemin. En utilisant une simple fonction JavaScript, une fonction cubique-bézier peut lire les paramètres pour renvoyer un nombre.
SVG Artista
SVG Artista est connu sous le nom de projet Animista.net, qui facilite la création d’animations et répond aux critères essentiels. Il permet d’animer les propriétés de remplissage et de trait à l’aide de code CSS. Il inclut également des éléments ligne, chemin, rectangle, polyligne, ellipse, cercle et polygone pour la classe active.
SVG Artista permet de créer des SVG animés en CSS en utilisant un code compatible avec les navigateurs modernes. L’utilisateur peut importer un graphique SVG, cliquer sur le bouton de lecture de la barre d’outils, copier le code et passer à l’édition pour obtenir l’animation souhaitée dans le fichier.
Animator
Haiku Animator permet de créer des animations intuitives et attrayantes pour les sites web et les applications. De plus, Animator permet aux designers de collaborer avec les développeurs en intégrant la conception d’animations au processus de production en utilisant la base de code et les outils essentiels. La chronologie et le mode code permettent d’améliorer la qualité de la conception visuelle.

Il inclut des fonctionnalités avancées telles qu’une bibliothèque de courbes d’accélération intégrée et un éditeur de courbes personnalisé, apportant de la finesse à la conception. Animator est un outil de script convivial et facile à utiliser, permettant de créer des interactions telles que l’interaction avec des boutons, le mimétisme et Figma. Il est également possible de transmettre des animations à la base de code et d’intégrer des instructions dans celle-ci.
Keyshape
Keyshape est un outil populaire utilisé pour créer des graphiques vectoriels 2D animés. Il regorge de fonctionnalités telles que le dessin vectoriel permettant l’édition de chemins, les dégradés de couleurs, les grilles, les images bitmap, le texte sur un chemin et les symboles.
Voici d’autres fonctionnalités importantes incluses dans Keyshape :
- Courbes d’accélération
- Marqueurs temporels
- Animations basées sur des images clés
- Hyperliens
- Animations SVG
- Images clés automatiques
L’outil de dessin Keyshape permet de concevoir l’image idéale tout en prévisualisant la forme en cours d’élaboration. Il est fourni avec des grilles, des accrochages et des guides pour créer des icônes parfaites.
Spirit
Spirit est une application de pointe qui permet de créer des animations de haute qualité dans un navigateur. Les designers peuvent créer des animations impressionnantes avec Spirit Studio en quelques secondes. C’est un excellent moyen de donner vie à des idées grâce à des animations d’éléments de boîte pour l’ensemble de la page, au-delà des simples transitions.

Sans avoir à coder, les designers peuvent facilement modifier les animations tout en ajoutant des éléments à n’importe quelle page web, en se concentrant sur le timing et l’esthétique. Il est possible de modifier les animations et de se connecter à la page web pour affiner les détails.
SVG Circus
SVG Circus est un outil populaire permettant de concevoir des animations originales, des boucles, des chargeurs et des rotateurs. Il offre plusieurs options telles que des préréglages d’animation, la matière vivante, la piste, la scène vide, la course en cercles, le tunnel, le carré de carrés, les boîtes à pincer, les balles de jonglage, la course en arcs, les double rotateurs et les bandes dessinées flottantes.

Chaque préréglage d’animation est personnalisable à l’aide d’options telles que l’heure de début et de fin, les ticks, la durée, les acteurs et la répétition. Les designers peuvent définir la position, le diamètre, le type, le style, etc. de chaque acteur ou élément pour les définir correctement. Il est également possible d’inclure le chemin principal en spécifiant le point de départ, les boucles, le type de tour, le chemin et l’accélération.
Conclusion
Les animateurs SVG sont devenus indispensables pour les designers qui travaillent sur l’animation de sites web et qui cherchent à offrir une expérience utilisateur de qualité. Il est également possible de faire appel à des professionnels sur Fiverr pour vous aider à créer des animations SVG.
Cependant, il est préférable d’acquérir des connaissances de base en animation afin d’être préparé à tout défi qui pourrait se présenter.