Les feuilles de style en cascade, CSS, restent l’une des pierres angulaires du développement frontal. CSS n’est pas un langage de programmation mais un langage déclaratif qui décrit comment les couleurs, les polices et les mises en page doivent être présentées dans des langages de balisage tels que HTML et XML.
CSS est très large. Une disposition de grille CSS présente un système de disposition basé sur une grille avec des colonnes et des lignes. La disposition en grille facilite la création de dispositions par rapport à l’utilisation de tableaux.
Pour démontrer le fonctionnement de CSS Grid Layout, nous pouvons prendre ce code ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>Lorsque vous affichez le code d’application ci-dessus, vous obtenez ce qui suit ;
Table des matières
Qu’est-ce qu’un CSS Grid Layout Generator et pourquoi l’utiliser ?
Vous pouvez utiliser l’approche ci-dessus pour créer et construire des mises en page visuelles complexes. Cependant, au lieu d’écrire tout le code, vous pouvez utiliser des générateurs de disposition de grille ; ces outils fournissent des blocs de code CSS Grid Layout prêts à l’emploi et facilement personnalisables que vous pouvez utiliser sur votre application Web.
Vous bénéficiez des avantages suivants lorsque vous utilisez des générateurs de disposition de grille CSS ;
- Temps de développement réduit : les générateurs vous permettent de copier-coller des blocs de code que vous pouvez utiliser dans votre application Web.
- Conceptions cohérentes : une bonne application doit avoir une conception cohérente sur toutes ses pages. Vous pouvez y parvenir lorsque vous utilisez un générateur de grille CSS pour les grilles de vos applications.
- Vous pouvez les utiliser comme outils d’apprentissage : vous pouvez explorer les options et les paramètres fournis par un générateur pour comprendre comment les mises en page de grille CSS fonctionnent sous le capot.
- Peut vous aider à créer des mises en page complexes : la création de mises en page complexes peut prendre du temps. Heureusement, vous pouvez obtenir des générateurs qui peuvent vous aider à créer des mises en page avec seulement quelques personnalisations.
Voici quelques générateurs de grille CSS que vous pouvez utiliser pour créer la mise en page que vous aimez
Mise en page de la grille
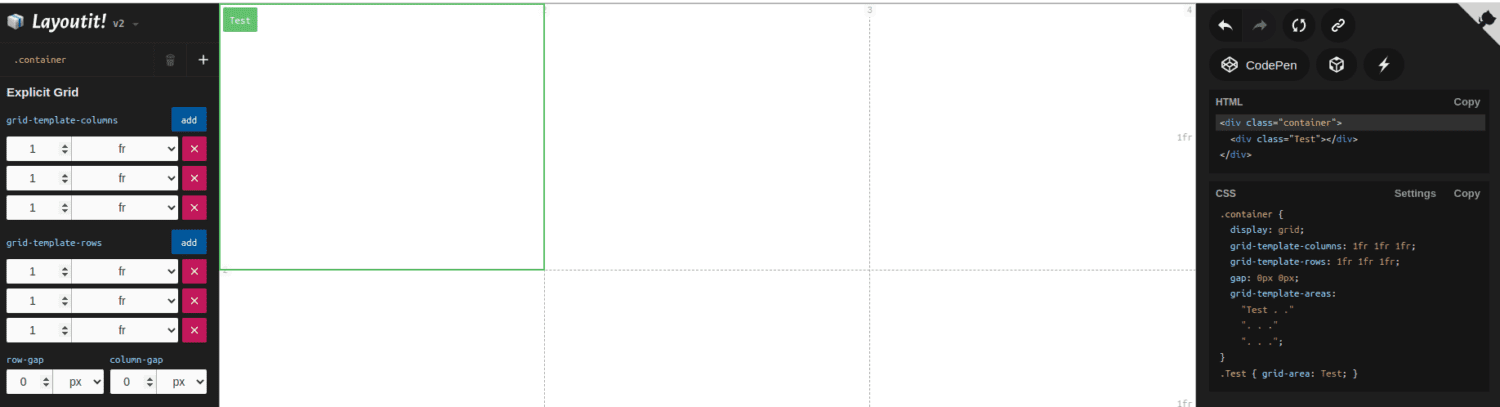
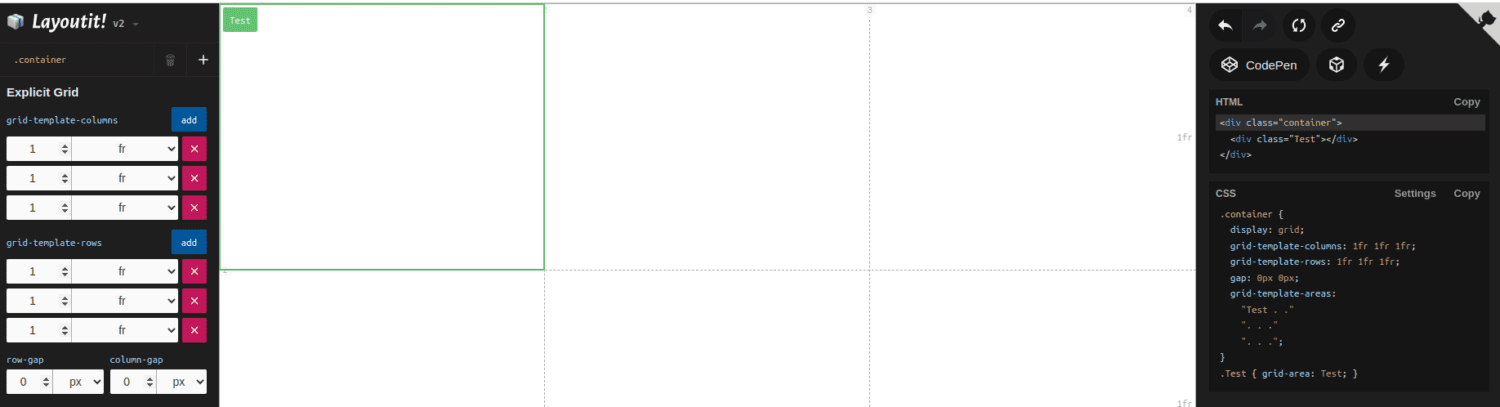
Grid LayoutIt génère du code de mise en page CSS en permettant aux concepteurs de définir des grilles et de sélectionner les zones pour leurs applications.

Principales caractéristiques:
- Variété de mises en page : Grid LayoutIt vous permet de créer une grille explicite ou une grille implicite, en fonction de vos besoins.
- Personnalisable : cet outil vous permet d’écraser le code, de le réécrire et d’ajouter des éléments en fonction de vos besoins.
- Facile à utiliser : Vous pouvez utiliser le générateur Grid LayoutIt même si vous ne comprenez pas comment écrire du code.
- Mode prévisualisation : vous pouvez visualiser comment le code apparaîtra sur votre application au fur et à mesure que vous décrivez les dimensions.
Grid LayoutIt est un outil open-source dont le code est hébergé sur GitHub.
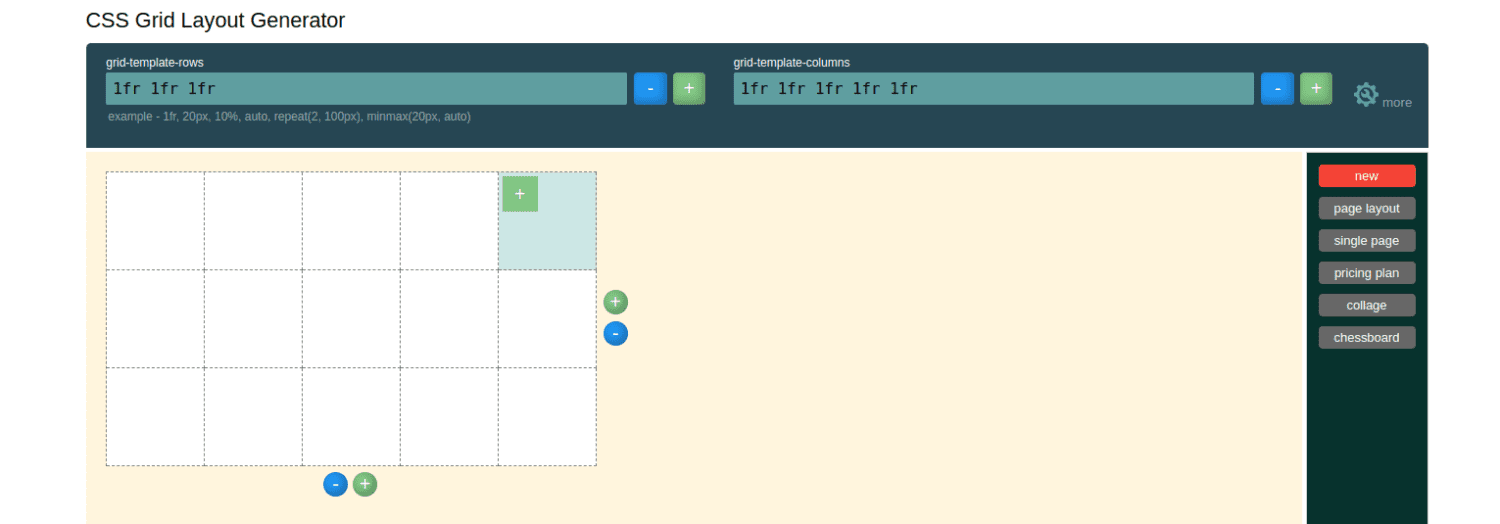
CSS Grid Layout Generator de Angry Tools est un outil qui permet aux concepteurs de créer une mise en page bidimensionnelle sur une page Web. Cet outil amène les utilisateurs aux bases des grilles CSS en expliquant les bases d’une mise en page de grille ; le conteneur de grille et l’élément de grille.

Principales caractéristiques
- Facile à utiliser : CSS Grid Layout Generator dispose d’une interface utilisateur simple que vous pouvez utiliser pour choisir votre mise en page de grille idéale.
- Personnalisable : vous pouvez configurer les colonnes de modèle de grille, les lignes de modèle de grille et la manière dont vous souhaitez que votre grille affiche l’écart et la hauteur de vos grilles.
- Plusieurs mises en page au choix : les mises en page de la grille d’outils pour différentes fonctionnalités telles que les mises en page, les plans tarifaires, les applications à page unique, les échiquiers et les collages.
- Mode aperçu : cet outil dispose d’un compilateur en ligne qui vous permet de prévisualiser la disposition de la grille avant de l’exporter vers votre application.
CSS Grid Layout Generator de Angry Tools est un outil gratuit.
CSS Grid Layout Generator.pw
CSS Grid Layout Generator.pw est un générateur de grille avec des pistes de grille implicites. Cet outil est livré avec un compilateur en ligne qui vous permet de visualiser comment sera votre code avant de l’exporter vers votre application.

Principales caractéristiques
- Personnalisable : cet outil dispose d’un onglet de paramètres qui vous permet de configurer les dispositions de la grille en fonction de vos besoins. Vous pouvez ajouter, ajuster ou supprimer des éléments du code passe-partout présenté.
- Responsive : cet outil vous permet de concevoir des dispositions de grille adaptées à différentes tailles d’écran.
CSS Grid Layout Generator.pw est un projet open-source gratuit.
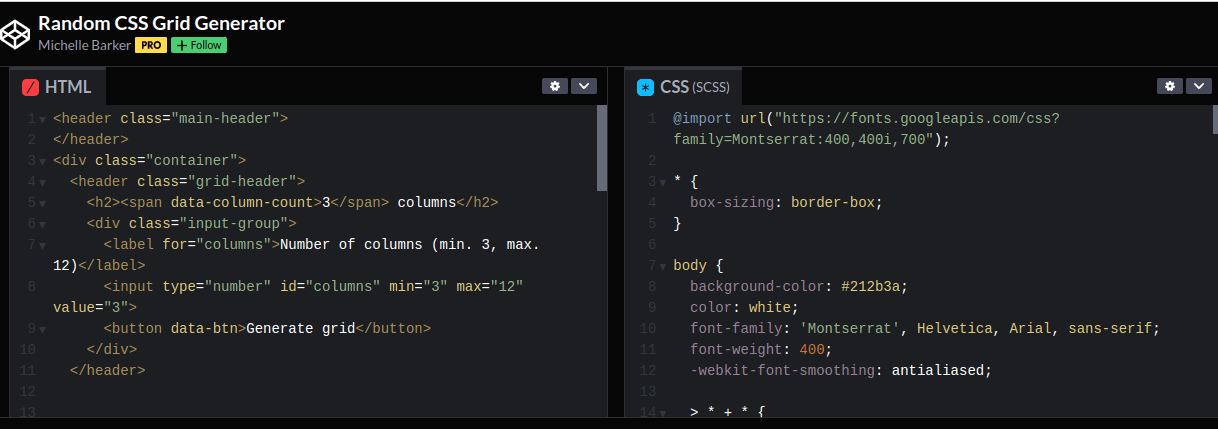
Générateur de grille CSS aléatoire
Random CSS Grid Generator est un générateur de grille hébergé sur Codepen.

Principales caractéristiques:
- Facile à utiliser : Vous pouvez simplement copier-coller le code de cet outil vers votre application.
- Personnalisable : Random CSS Grid Generator vous permet d’ajouter ou de supprimer des éléments en fonction de vos besoins. Vous pouvez également définir le nombre de colonnes dans votre grille, trois étant le minimum et 12 le maximum.
- Intégrable : au lieu de copier-coller le code, vous pouvez l’intégrer à votre application pour un référencement facile.
Random CSS Grid Generator est un outil gratuit.
Générateur de grille CSS
Ce générateur de grille CSS permet aux concepteurs Web de définir les nombres et les unités de colonnes et de lignes pour générer des grilles CSS. Même si l’outil est simple, vous pouvez créer des mises en page complexes qui s’adaptent à différentes tailles d’écran.

Principales caractéristiques:
- Facile à utiliser : vous n’avez pas besoin d’être un développeur ou un concepteur Web pour utiliser cet outil. L’outil est simple; il vous suffit de saisir des chiffres et de générer du code.
- Personnalisable : CSS Grid Generator est livré avec un code par défaut. Cependant, vous pouvez le personnaliser pour déterminer le nombre de lignes et de colonnes à avoir sur votre grille.
- Mode aperçu : vous pouvez visualiser comment les grilles apparaîtront sur l’application Web avant d’exporter votre code.
CSS Grid Generator est un projet open-source gratuit.
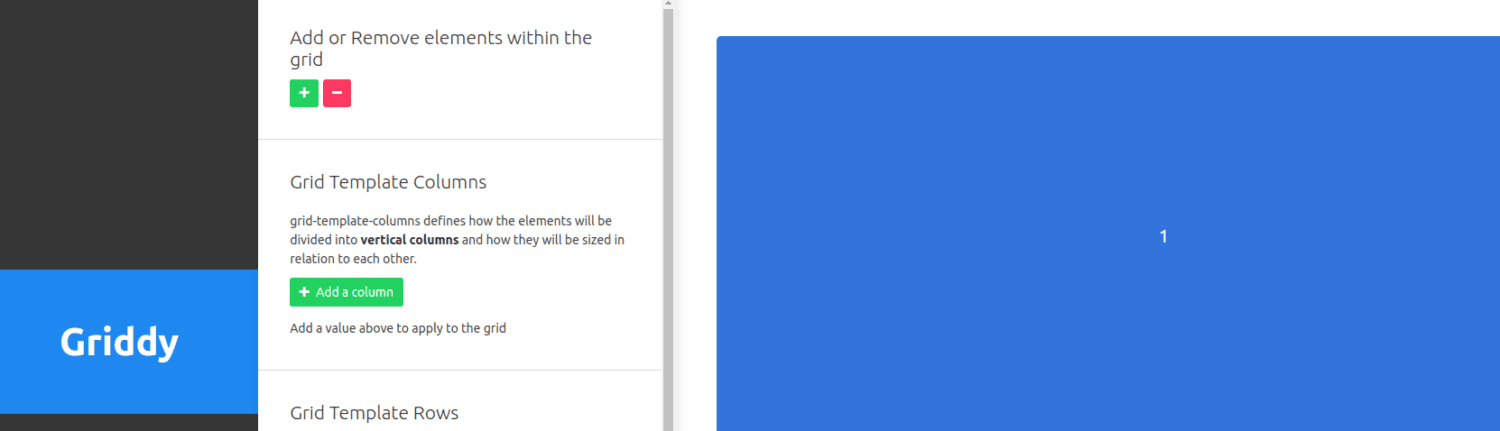
Grillé
Griddy est un outil simple pour apprendre la grille CSS et ajouter des dispositions de grille à votre application. Les grilles CSS de cet outil peuvent être utilisées sur tous les principaux navigateurs comme Chrome, Safari et Firefox.

Principales caractéristiques:
- Facile à utiliser : Vous pouvez utiliser Griddy même si vous n’êtes pas familiarisé avec CSS.
- Compilateur en ligne : Vous pouvez visualiser les grilles via le compilateur en ligne de cet outil avant de copier le code dans votre application.
- Personnalisable : cet outil vous permet d’ajouter des colonnes et des lignes et d’ajuster l’espace entre les lignes de la grille et l’espace entre les colonnes.
Griddy est un outil gratuit.
Assistant de grille
Grid Wiz est un outil que vous pouvez utiliser pour créer des frameworks CSS Grid.

Grid Wiz est un package npm ; que vous pouvez installer à l’aide de cette commande ;
npm installer grid-wiz
Pour commencer à utiliser cet outil, vous devez l’importer en tant que ;
importer gridWiz depuis « grid-wiz » ;
Principales caractéristiques:
- Personnalisable : vous pouvez personnaliser différents aspects de vos grilles, tels que la taille, le nombre de colonnes, la gouttière et la marge.
- Adaptatif : vous pouvez utiliser les dispositions de grille générées à l’aide de cet outil sur des appareils avec différentes tailles d’écran.
- Livré avec un compilateur en ligne : Grid Wiz génère du code et démarre un serveur de développement pour vous aider à visualiser votre code.
Grid Wiz est un projet open source gratuit.
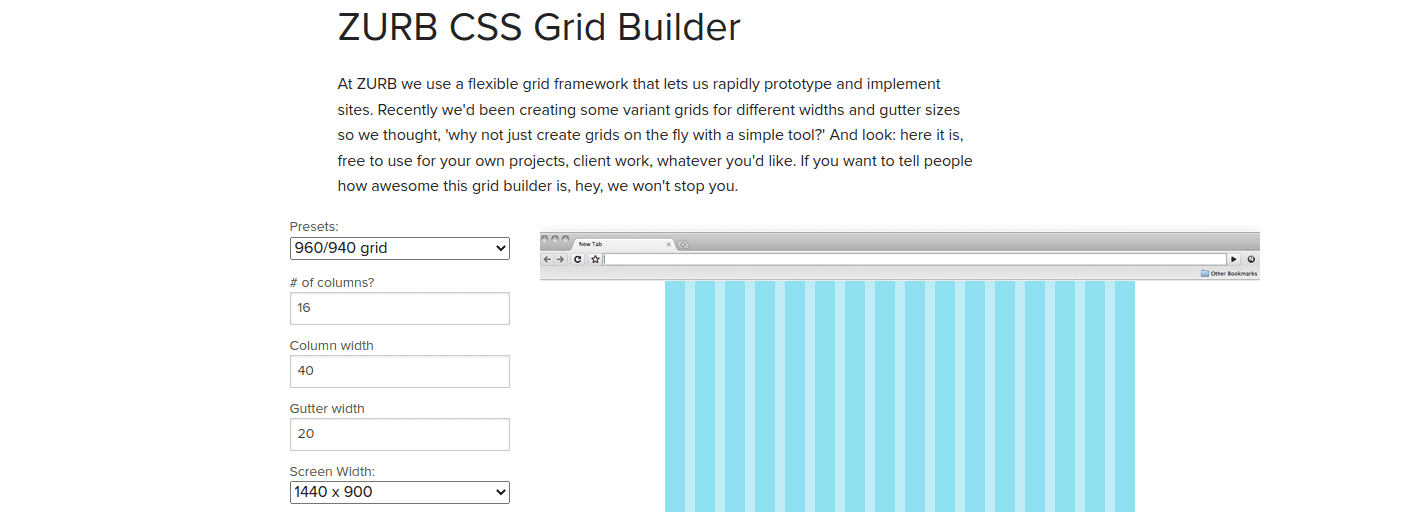
Générateur de grille CSS ZURB
ZURB CSS Grid Builder est un cadre de grille flexible qui aide les utilisateurs à concevoir et à prototyper des grilles sur des applications Web.

Principales caractéristiques:
- Simple à utiliser : vous n’avez rien besoin d’installer sur votre application pour utiliser ZURB CSS Grid Builder. Ajustez les grilles à votre guise et copiez-collez le code dans votre application.
- Personnalisable : vous pouvez modifier différentes choses, telles que le nombre de colonnes, la largeur de la gouttière, la largeur de l’écran et la largeur des colonnes.
- Mode aperçu : vous pouvez prévisualiser l’apparence des grilles sur votre application finale à l’aide de son compilateur en ligne.
ZURB CSS Grid Builder est un outil gratuit.
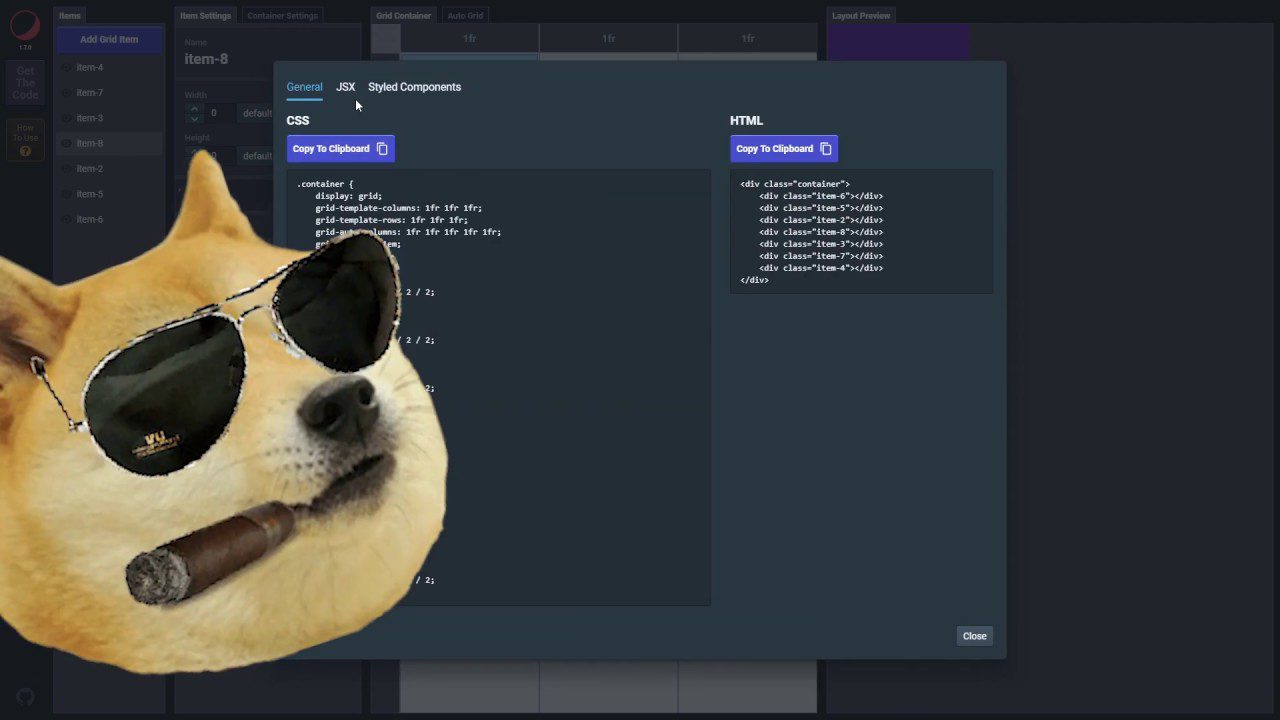
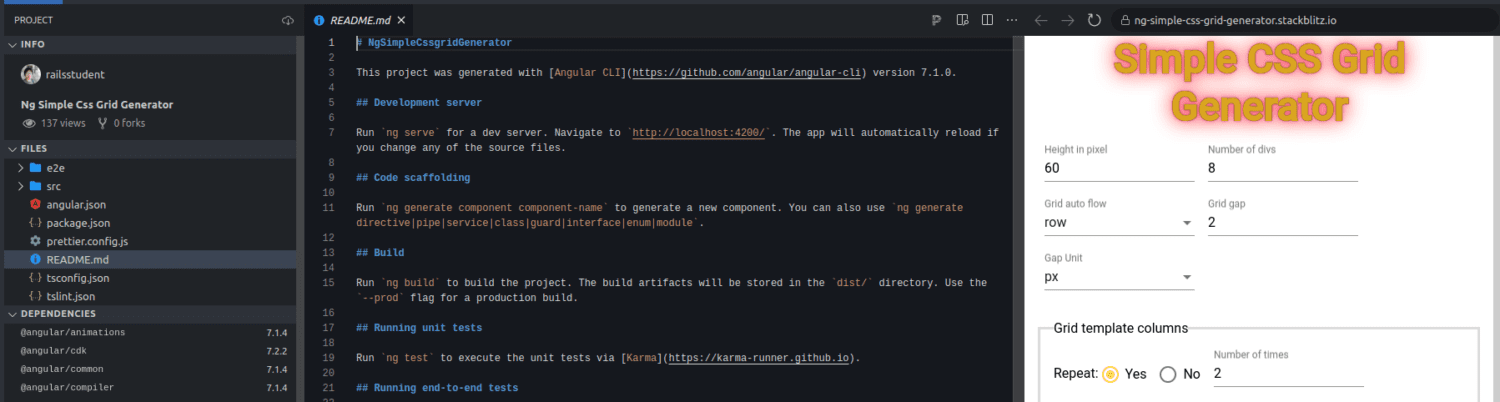
Générateur de grille CSS simple Ng
Ng Simple Css Grid Generator est un générateur de grille CSS basé sur Angular que vous pouvez utiliser sur vos projets Angular.

Principales caractéristiques:
- Facile à utiliser : Vous n’avez pas besoin de connaître Angular ou CSS pour utiliser Ng Simple CSS Grid Generator.
- Personnalisable : vous pouvez ajouter/supprimer des divs, définir des lignes et des colonnes de modèle et définir la hauteur de vos divs à partir de l’éditeur en ligne de cet outil.
- Livré avec un compilateur en ligne : vous pouvez visualiser comment les grilles apparaîtront sur votre application car cet outil exécute un serveur de développement.
Ng Simple CSS Grid Generator est un outil gratuit et open-source.
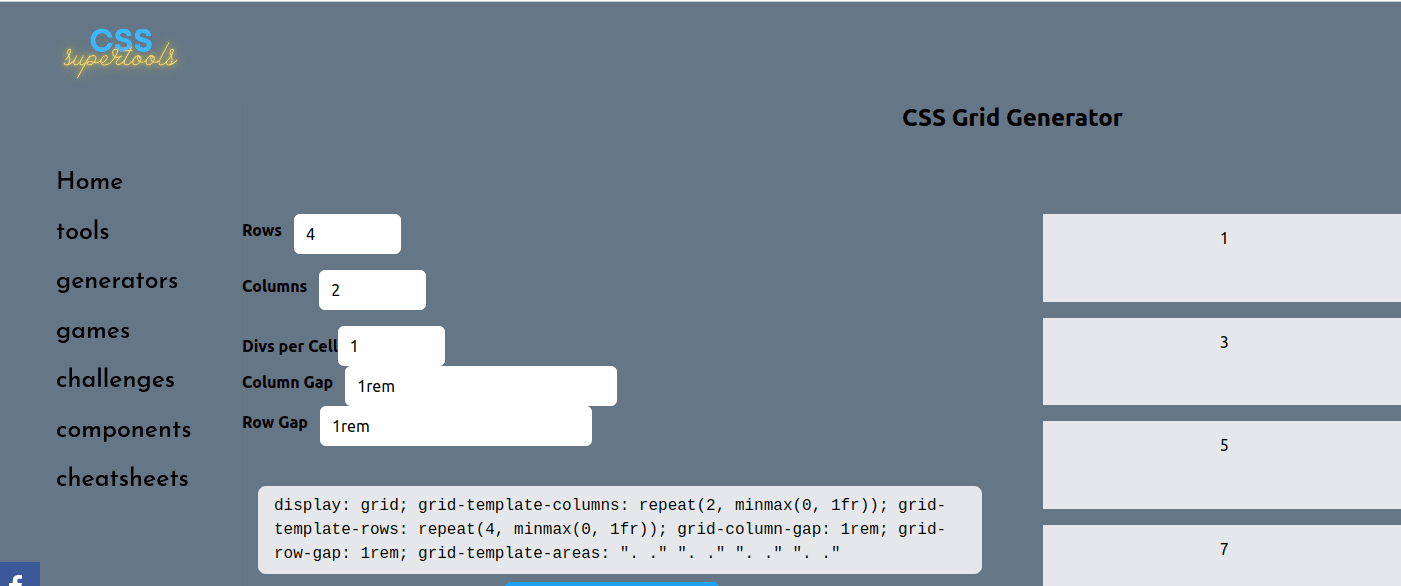
Ce générateur de grille CSS de CSS Supertools vous permet de générer des dispositions de grille complexes après avoir spécifié des lignes et des colonnes.

Principales caractéristiques:
- Facile à utiliser : l’outil dispose d’un code passe-partout par défaut pour une grille à deux lignes et trois colonnes. Vous pouvez copier-coller ce code tel quel et l’utiliser sur votre application.
- Personnalisable : vous pouvez ajuster le nombre de lignes et de colonnes et modifier les divisions par cellule, colonne et espacement des lignes.
- Réactif : les dispositions de grille créées à l’aide de CSS Grid Generator de CSS Supertools sont réactives à différentes tailles d’écran.
CSS Grid Generator de CSS Supertools est un outil gratuit.
Conclusion
Les mises en page de grille CSS peuvent être des outils précieux pour les développeurs/concepteurs à la recherche de mises en page faciles à utiliser, visuellement attrayantes et cohérentes dans leurs applications Web. La présence de CSS Grid Generators vous permet de donner vie à votre imagination.
Le choix d’un générateur dépendra de vos objectifs finaux, de vos goûts et de vos préférences. Il existe des cas où vous pouvez utiliser plus d’un générateur dans la même application.
Vous pouvez également explorer certaines des meilleures bibliothèques d’animation CSS pour les projets de conception Web.