Les couleurs et les visuels sont des moyens puissants pour une communication efficace.
En fait, les couleurs influencent les humeurs, les comportements et les émotions des gens ; et par conséquent, peut affecter l’image de marque et le marketing.
Par conséquent, il est important que les concepteurs de produits utilisent les couleurs avec soin et de manière ciblée. Mais comment sauriez-vous quelle couleur ou quel ensemble de couleurs utiliser pour votre produit, votre image de marque et votre marketing ?
Quelle(s) couleur(s) décriraient le mieux votre objectif et attireraient l’attention de vos consommateurs ?
Apprendre la théorie des couleurs vous aidera à comprendre cela. Cette théorie englobe les associations culturelles, la perception humaine et la psychologie des couleurs.
Dans cet article, j’expliquerai la théorie des couleurs, comment elle est liée à la psychologie des couleurs, les modèles inclus, et plus encore.
Commençons!
Table des matières
Qu’est-ce que la théorie des couleurs ?
La théorie des couleurs est un vaste domaine de connaissances qui comprend des règles et des directives sur les combinaisons de différentes couleurs et leurs utilisations. Cela vous aidera à créer des conceptions intelligentes et efficaces.
La théorie des couleurs est une partie importante de l’interaction homme-machine. Il est similaire à d’autres éléments, tels que la typographie, où les concepteurs doivent choisir les couleurs avec soin. Dans cette théorie, vous apprendrez à utiliser une combinaison de couleurs pour bien communiquer avec vos clients et utilisateurs à travers différents schémas de couleurs dans les interfaces visuelles.
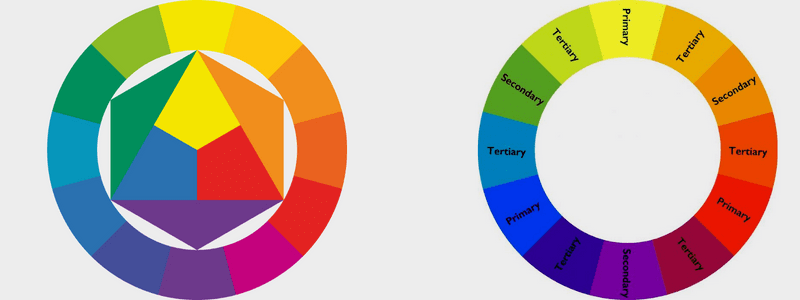
Il existe une roue chromatique qui vous aide à choisir la bonne combinaison de couleurs pour votre application. En 1666, Sir Isaac Newton a établi la théorie des couleurs en inventant le concept de la roue chromatique. Il a classé les couleurs en trois groupes :
- Primaire (rouge, bleu, jaune)
- Secondaire (combinaisons de couleurs primaires)
- Tertiaire (combinaisons de couleurs primaires et secondaires)
Cette catégorisation aide les gens à distinguer les couleurs selon leurs besoins. Il a aussi quelques propriétés :
- Teinte : comment elle apparaît (par exemple, rouge)
- Chroma : quelle est sa pureté (par exemple, si la couleur a des nuances, une couleur noire est ajoutée ; si la couleur a des nuances, une couleur blanche est ajoutée ; si la couleur a des nuances, une couleur grise est ajoutée)
- Éclairage : niveau de saturation ou de pâleur
Comment la psychologie des couleurs est-elle liée à la théorie des couleurs ?
La psychologie des couleurs est une partie importante de l’apprentissage de la théorie des couleurs. Lorsque vous, en tant que designer, sélectionnez une palette de couleurs UX pour le produit, vous pensez généralement aux choses qu’ils visualisent. Mais, il est tout aussi important de penser au sentiment aussi.
La couleur a une forte influence psychologique sur le cerveau humain. Chaque couleur représente différentes émotions et significations pour les utilisateurs. Eh bien, vous ne trouverez aucune signification particulière d’une couleur qui convienne parfaitement à chaque être humain.

Discutons de la façon dont la couleur évoque des sentiments chez la plupart des gens :
- Rouge : le rouge décrit l’importance, l’amour et le danger. Il est également connu comme la couleur de l’énergie. Si vous regardez simplement cette couleur, elle peut augmenter le pouls, la fréquence cardiaque et le métabolisme. Le rouge est une excellente couleur pour attirer rapidement l’attention des visiteurs. Vous pouvez l’utiliser pour mettre en évidence les éléments importants de votre page Web.
- Vert : Le vert décrit le succès, la nature et la croissance. C’est une couleur fantastique pour les produits écologiques, par exemple. C’est une couleur populaire utilisée par de nombreux professionnels dans leurs interfaces, signalant aux utilisateurs qu’une opération a été effectuée avec succès.
- Orange : Orange décrit le plaisir, l’optimisme et l’énergie. Cela donne une ambiance énergique et positive. De nombreuses entreprises utilisent cette couleur dans leurs produits bon marché pour mettre en avant les meilleurs prix dans les boutiques e-commerce.
- Bleu : le bleu décrit le confort, le calme, la détente et la confiance. Les marques font confiance à cette couleur car les gens ont une bonne impression et une sécurité intérieure à propos du bleu en général.
- Jaune : le jaune décrit la chaleur, l’attention et le bonheur. Vous pouvez voir la couleur même de loin. Par conséquent, il est souvent utilisé dans les taxis et les bannières pour attirer les clients à distance.
- Violet : le violet décrit la sagesse, la créativité et le luxe. Il est généralement lié aux produits de luxe et royaux.
- Blanc : Le blanc décrit la santé, l’innocence et la propreté. Cela nous fait souvent penser à un mode de vie sain et normal. Cette couleur est largement utilisée dans les industries médicales pour suggérer la sécurité des produits. Il est également utilisé dans d’autres industries pour représenter la simplicité.
- Noir : le noir décrit la sophistication, le mystère et la puissance. La plupart des marques limitent le noir aux accents et au texte. Le noir est prédominant sur les sites Web de mode car il transmet une sensation de luxe.
Il est suggéré d’utiliser des couleurs selon le sexe et l’âge. Vous devez vérifier qui est votre client avant d’opter pour les préférences de couleur.

Pour faire correspondre le sexe et la couleur en général, voici quelques points à considérer :
- Le bleu a la préférence la plus élevée pour les hommes et chez certaines femmes également.
- Les filles choisissent le rose comme couleur préférée.
- Le jaune, l’orange et le marron ne sont pas les couleurs que les hommes ou les femmes choisissent généralement.
- Les hommes préfèrent les couleurs douces, contrastées et vives. Les femmes préfèrent les couleurs douces.
De même, la psychologie des couleurs est également associée à l’âge et à la couleur. Les jeunes préfèrent toujours les couleurs avec des longueurs d’onde plus longues, comme les couleurs vives. Mais les personnes âgées choisissent des longueurs d’onde plus courtes.
En comprenant la psychologie des couleurs, vous pouvez mieux utiliser la bonne couleur pour la conception de votre interface utilisateur. Voici quelques conseils qui vous aideront à le faire :
- Utilisez les planches d’humeur pour sélectionner la bonne couleur.
- Créez des points focaux avec les couleurs.
- Décidez comment et quand utiliser des couleurs douces et éclatantes.
- Rappelez-vous toujours l’accessibilité.
- Évitez les textes à faible contraste.
Modèles de couleur
Avant de commencer à combiner les couleurs, vous devez vous renseigner sur les différentes natures des couleurs. D’abord viennent les couleurs tangibles qui sont la surface des objets et la seconde est produite par la lumière, comme les faisceaux de télévision.

Ces natures créent deux modèles à travers lesquels la roue chromatique est formée.
#1. Modèle de couleur additif
Ce modèle considère le rouge, le bleu et le vert comme les couleurs primaires. Par conséquent, il est connu sous le nom de système de couleurs RVB. Quelles que soient les couleurs que vous voyez à l’écran, elles sont générées à partir de ce modèle. La combinaison de ces couleurs primaires dans des proportions égales produit des couleurs secondaires, telles que le magenta, le jaune et le cyan.
Plus vous ajoutez de couleur claire, plus la couleur devient claire et lumineuse. Plus vous ajouterez de couleur, plus vous vous rapprocherez du blanc. Pour les ordinateurs, il est créé à l’aide d’échelles, de 0 à 255, où le noir serait R=0, G=0 et B=0 et le blanc serait R=255, G=255 et B=255.
#2. Modèle de couleur soustractif
Ce modèle obtient la couleur en soustrayant la lumière. Il comprend deux systèmes de couleurs. Le premier est RYB (Rouge, Jaune et Bleu), également connu comme le système artistique utilisé dans l’éducation artistique. C’est la base de la théorie moderne des couleurs qui dit que le cyan, le magenta et le jaune sont des couleurs efficaces à combiner.
Le second est le modèle de couleur CMJ qui est particulièrement utilisé dans l’impression. Lorsque l’impression photochimique comprend de l’encre noire, le modèle est remplacé par le modèle CMJN, c’est-à-dire cyan, magenta, jaune et noir. La nuance la plus proche de la couleur noire serait le brun boueux.
CMJN fonctionne sur une échelle de 0 à 100. Vous obtiendrez la couleur noire si C=100, M=100, Y=100 et K=100. Si C=M=Y=K=0, vous vous retrouvez avec du blanc.
Principes de base de la roue chromatique
Comprendre la roue des couleurs est aussi excitant que le nouveau paquet de crayons. Si vous êtes capable de comprendre les processus et les termes qui accompagnent les couleurs, vous pouvez facilement communiquer votre besoin et votre vision à l’imprimeur, au designer, etc.
Les professionnels, les artistes et les designers utilisent ce concept pour développer des schémas de couleurs. La roue se compose de couleurs primaires, secondaires et tertiaires. Si vous tracez une ligne au centre de la roue chromatique, vous pourrez séparer les couleurs froides (différents bleus, verts et violets) des couleurs chaudes (différents rouges, oranges et jaunes).

Les couleurs froides sont associées au calme, à la sérénité et à la paix, tandis que les couleurs chaudes sont souvent associées à la luminosité, à l’action et à l’énergie. Le choix d’une combinaison de couleurs sur un ordinateur implique une gamme de couleurs plus large qui est même supérieure à 12 couleurs.
Dans le concept de roue chromatique, vous devrez reconnaître la température des couleurs afin de comprendre l’impact des couleurs froides et chaudes sur la conception de votre logo ou l’impression de votre marque.
La visualisation des couleurs dans la roue est facile et vous aide à choisir les bonnes combinaisons de couleurs. Cela montrera comment une seule couleur se rapporte à une autre couleur qui vient à côté d’elle sur une échelle de couleurs composée de couleurs arc-en-ciel (dans l’ordre du rouge, de l’orange, du jaune, du vert, du bleu, de l’indigo et du violet).
La roue vous permet de créer des couleurs plus lumineuses, plus douces, plus sombres et plus claires en mélangeant le gris, le noir et le blanc avec les couleurs d’origine. Ces mélanges créent des variantes de couleur comme suit :
- Teinte : Toutes les couleurs primaires et secondaires sont des teintes dans la roue chromatique. Tout en combinant des couleurs primaires pour créer une couleur secondaire, la teinte est un terme crucial à retenir. La teinte se compose d’autres couleurs à l’intérieur, donc si vous n’utilisez pas deux teintes primaires pour les mélanger, vous ne générerez pas la teinte de la couleur secondaire.
- Shade : Shade est un terme courant pour les versions sombres et claires de la teinte. Techniquement, c’est la couleur que vous obtenez lorsque vous ajoutez du noir à la teinte donnée. Par exemple, rouge + noir = bordeaux.
- Ton : le ton est également connu sous le nom de saturation, où vous pouvez ajouter du noir et du blanc (ou du gris) à une couleur pour générer un ton. La saturation est souvent utilisée pour créer des images numériques.
- Teinte : Une teinte est juste le terme opposé de l’ombre. Ici, vous devez ajouter du blanc à la couleur afin que la couleur résultante puisse avoir une gamme de nuances et de teintes. Par exemple, rouge + blanc = rose.
Schémas de couleurs

Vous devez placer stratégiquement les couleurs dans vos images pour optimiser votre expérience utilisateur. Les choix de couleurs utilisés dans vos interfaces attrayantes ont une grande convivialité.
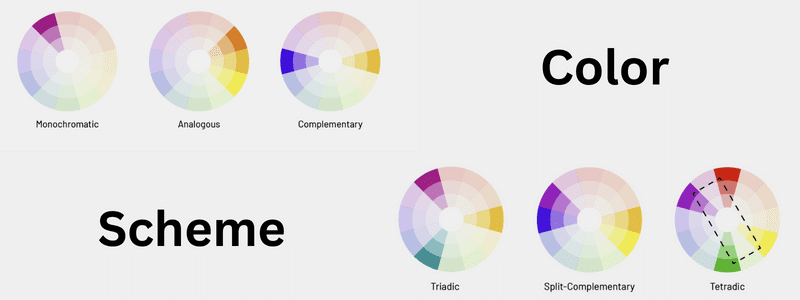
Voici différents schémas de couleurs :
#1. Monochromatique
Dans les schémas de couleurs monochromatiques, une seule couleur est utilisée avec des teintes et des nuances variées pour générer une apparence et une sensation cohérentes. Il manque de contraste de couleur et finit souvent par avoir l’air bien poli et très propre.
Il vous permet de changer facilement la luminosité et l’obscurité de vos couleurs. Ils sont souvent utilisés pour les graphiques et les diagrammes, tandis que la création d’un graphique ne nécessite pas de couleur à contraste élevé.
#2. Analogue
Dans des schémas de couleurs analogues, une couleur principale est associée aux deux couleurs adjacentes sur la roue chromatique. Si vous souhaitez utiliser un jeu de cinq couleurs, vous pouvez ajouter d’autres couleurs adjacentes aux couleurs extérieures.
Il est utilisé pour créer des motifs moins contrastés et plus doux car il ne crée pas de thèmes avec des couleurs très contrastées. Cette palette de couleurs crée des palettes de couleurs plus froides (bleus, verts et violets) ou plus chaudes (jaunes, rouges et oranges). Il est souvent utilisé pour concevoir des images au lieu de graphiques à barres ou d’infographies.
#3. Complémentaire

Une palette de couleurs complémentaires utilise deux couleurs opposées dans la roue chromatique et des teintes pertinentes sur ces couleurs. Il offre un contraste de couleurs élevé. Vous devez être prudent lors de l’utilisation de ce schéma en raison de ce contraste plus important.
De plus, il est idéal pour les graphiques et les tableaux. Un contraste élevé vous permet de mettre en évidence des marques et des points importants.
Outre trois schémas de couleurs principaux, d’autres schémas de couleurs sont utilisés pour générer les meilleures options de couleurs pour vos infographies, graphiques, graphiques et images. Ils sont les suivants :
- Complémentaire divisé : il comprend une couleur dominante et les deux autres couleurs adjacentes directement au complément de la première couleur. Il est difficile à équilibrer, il faut donc plus de temps pour créer.
- Triadique : Il conserve le même ton de la couleur tout en offrant des schémas de couleurs très contrastés. Il est créé en utilisant trois couleurs placées de manière égale dans des lignes sur la roue chromatique.
- Carré : Ce schéma utilise quatre couleurs placées à égale distance les unes des autres dans la roue chromatique. Il est d’une grande utilité pour créer de l’intérêt pour vos conceptions Web.
- Rectangle : On l’appelle aussi schéma de couleurs tétradique. L’approche rectangle est probablement similaire à l’approche carrée, mais offre une approche subtile de la sélection des couleurs. Cela vous donne plus de flexibilité dans le choix de la bonne couleur pour les graphiques dont vous avez besoin.
Avantages de la théorie des couleurs

La couleur compte davantage et joue un rôle central dans nos expériences visuelles.
Voyons comment.
- Les gens accordent plus d’importance aux facteurs visuels lors de l’achat de produits.
- Les gens portent un jugement subconscient sur un produit quelques secondes après sa première visualisation. Une pièce plus attrayante est susceptible d’être vendue en quelques minutes.
- Les couleurs améliorent la reconnaissance de la marque.
- Une image vaut mille mots, et par conséquent, une image avec des couleurs attrayantes en vaut un million. Les couleurs aident les gens à traiter les images et à les stocker efficacement dans leur mémoire.
Ainsi, les propriétaires de produits et les concepteurs doivent se soucier de la théorie des couleurs lorsqu’ils traitent de l’image de marque, du marketing et des ventes.
Quel est l’impact de la théorie des couleurs sur le choix d’un designer et d’un marketeur ?
Dans la conception UX, les concepteurs doivent bien comprendre cette théorie pour créer des conceptions utilisateur significatives et harmonieuses.
Ainsi, la théorie des couleurs est à la fois l’art et la science de l’utilisation de la couleur. Il décrit comment les humains perçoivent les couleurs, les effets visuels des combinaisons de couleurs et comment les contraster ou les assortir. Une étude indique que les gens ne prennent que 90 secondes pour porter un jugement dans leur subconscient sur un produit.

Ainsi, la bonne combinaison de couleurs peut être utile pour améliorer la conversion et la convivialité de votre produit. La couleur nous incite à nous détendre, à nous passionner pour quelque chose et à passer à l’action. Il raconte une histoire sur le produit.
Avec des visuels en couleur, vous pouvez juger du produit. Prenons l’exemple de Mountain Dew, une boisson énergisante fraîche. Pour justifier son slogan, l’entreprise choisit la couleur très judicieusement, c’est-à-dire une couleur vert lime intense qui ressemble à une teinte néon. La teinte néon vous indique que cette boisson est associée à l’énergie.
Par conséquent, la couleur peut être utilisée pour communiquer et évoquer des émotions ou des sentiments. Qu’il s’agisse d’un logo de marque, d’un slogan accrocheur ou d’un nom de marque attrayant, les gens reconnaissent toujours votre marque aux couleurs que vous avez utilisées dans votre application.
Livres recommandés : Théorie des couleurs
#1. Psychologie des couleurs par Richards G. Lewis
Il vous aidera à découvrir les effets et les significations des couleurs.
#2. Color Me Succès par Judy Haar
Il vous aidera à apprendre comment les couleurs peuvent influencer les entreprises et les clients et comment utiliser les couleurs de la bonne manière et vendre encore plus.
#3. La théorie des couleurs pour les nuls par Eric Hibit
Vous apprendrez à choisir les couleurs et les combinaisons de couleurs les mieux adaptées à vos projets.
#4. Théorie des couleurs par Patti Mollica
Ce livre explique la théorie des couleurs des principes de base aux niveaux avancés dans les applications pratiques.
Conclusion
La couleur est l’un des outils importants avec lesquels les designers aiment jouer. Comprendre la théorie des couleurs peut vous aider à utiliser judicieusement la roue chromatique et les schémas de couleurs. Bien qu’il soit difficile de maîtriser les couleurs, l’utilisation des règles et des directives de la théorie des couleurs peut vous aider à choisir des couleurs qui complètent les graphiques que vous utilisez.
Vous pouvez également explorer les avantages de la psychologie des couleurs dans le marketing.

