En tant que développeur, vous consacrez une grande partie de votre temps à la conception de code. Que vous travailliez en équipe ou que vous recherchiez simplement des avis, il est fréquent de partager vos créations avec des collègues ou des pairs.
Bien que votre code puisse être impeccable, il peut parfois manquer d’attrait visuel. Ce n’est pas parce qu’il s’agit de lignes de langage technique qu’il est impossible de le rendre plus esthétique.
C’est là qu’interviennent les générateurs d’images d’extraits de code. Ces outils ingénieux transforment vos portions de code, véritables concentrés de magie informatique, en visuels attrayants. Il ne s’agit pas de simples captures d’écran, mais d’images dotées d’une typographie soignée, de reflets subtils et de fonds personnalisables. Ils transforment le code en une forme d’art.
Pourquoi utiliser un générateur d’images d’extraits de code ?
Les réseaux sociaux sont avant tout une question d’esthétique. Qu’il s’agisse de photos de voyages ou de contenu technique, la présentation visuelle joue un rôle prépondérant. Un générateur d’images d’extraits de code vous permet de créer des visuels de code attrayants et faciles à partager, augmentant ainsi l’engagement et la compréhension.
Voici quelques raisons pour lesquelles vous devriez envisager d’utiliser un tel outil :
- Faciliter l’apprentissage : Les tutoriels techniques et les blogs de programmation peuvent parfois être complexes. Les images d’extraits de code servent de guides visuels, simplifiant les concepts de codage difficiles à saisir.
- Mettre en valeur vos compétences : Les développeurs aiment partager leurs réalisations sur les réseaux sociaux. Les images d’extraits de code améliorent cette présentation, favorisant les collaborations et les opportunités d’apprentissage et de revenus.
- Impressionner lors des présentations : Que ce soit pour un projet scolaire ou un entretien d’embauche, les images d’extraits de code ajoutent une touche unique, vous donnant une image de professionnel du codage.
- Améliorer le travail d’équipe et la résolution de problèmes : Bloqué sur un problème de code ? Partager une image d’extrait, c’est comme montrer un instantané de votre problème à un collègue, ce qui facilite une aide rapide et plus efficace.
- Éviter les problèmes de formatage : Fini les soucis de formatage lors des copier-coller de code. Les images d’extraits de code maintiennent la mise en page de votre code intacte et lisible.
Explorons maintenant quelques-unes des meilleures plateformes de génération d’images d’extraits de code disponibles.
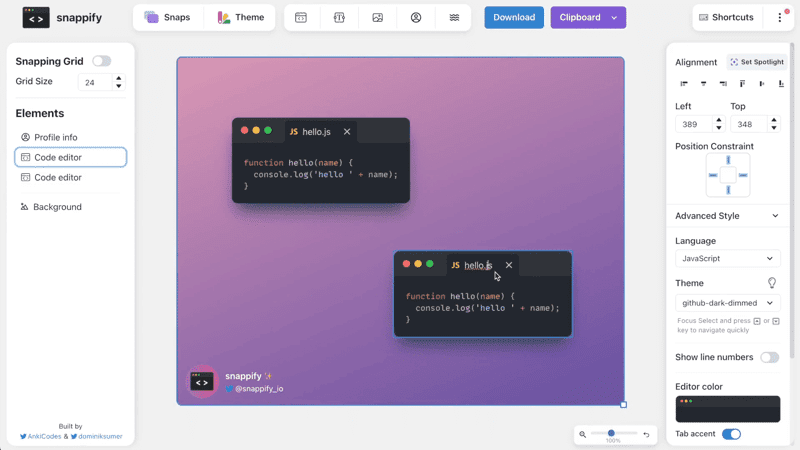
Snappify

Snappifier offre une variété de visualisations, notamment des infographies, des diapositives axées sur le code, des présentations interactives et des supports pédagogiques. Il prend en charge des extraits de code dans divers langages, comme Python, TypeScript et JavaScript.
Fonctionnalités :
- Exportez des vidéos grâce à la nouvelle fonctionnalité expérimentale pour créer un contenu technique captivant.
- Partagez des diapositives interactives avec des extraits de code pour une copie et une exploration faciles.
- Simplifiez la production de supports pédagogiques pour les concepts complexes.
- Améliorez les blogs sur Hashnode, Notion et Medium avec des visuels intégrés.
- Comparez, mettez en évidence et expliquez le code grâce à des annotations.
- Renforcez la présence de votre marque en ajoutant des logos et des avatars pour Twitter, GitHub et LinkedIn.
- Organisez et gérez votre bibliothèque de code dans Snappify.
Les tarifs sont les suivants : Gratuit (0 $ par mois), Starter (5 $ par mois, facturé annuellement à 60 $), Professionnel (9 $ par mois, facturé annuellement à 108 $) et Team (32 $ par mois, facturé annuellement à 384 $).
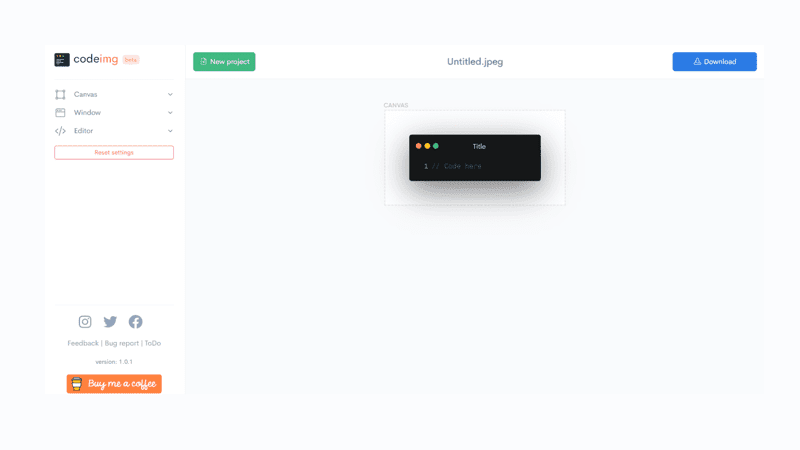
Codeimg

Outil simple d’utilisation, Codeimg est parfait pour créer des modèles destinés aux plateformes de réseaux sociaux comme Instagram, Facebook et Twitter. Il comble le fossé entre l’expertise en codage et l’expression artistique en transformant facilement les extraits de code en images saisissantes.
Codeimg a le potentiel de devenir un outil essentiel pour tout programmeur souhaitant interagir avec sa communauté en ligne, à mesure que ses fonctionnalités s’améliorent au cours de sa phase bêta.
Fonctionnalités :
- Modèles spécifiques pour les photos de profil, les images d’événements, les miniatures et les stories pour Instagram, Facebook et Twitter.
- Modification de la taille de l’image résultante pour la compatibilité et la visibilité sur les plateformes.
- Personnalisation des modèles en fonction de votre style de codage et de votre créativité.
- Intégration fluide d’extraits de code dans différents langages.
- Processus simple de soumission de code et de génération de contenu visuel.
- Choix parmi divers thèmes et polices pour s’aligner sur votre marque ou votre style.
Codeimg est un outil simple qui vous permet de saisir des extraits de code et de les transformer en images. Collez votre code dans l’éditeur, configurez vos préférences et cliquez sur « Générer » pour créer votre image.
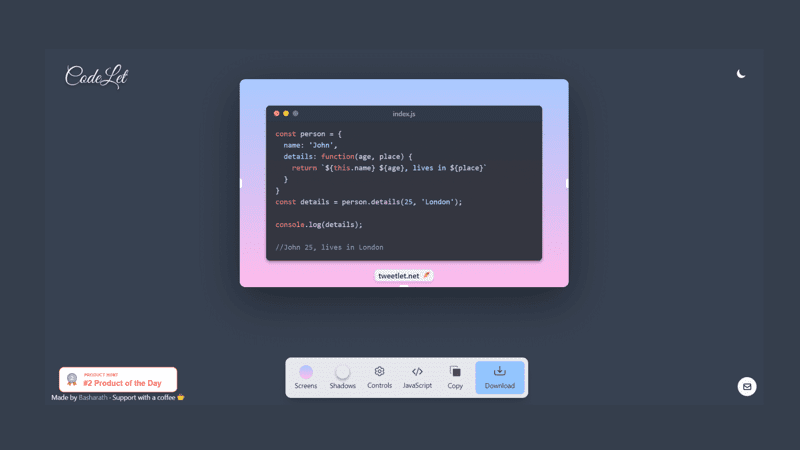
CodeLet

Codelet est un outil remarquable qui facilite la transformation de vos extraits de code en visuels attrayants, parfaits pour le partage sur les réseaux sociaux.
Il prend en charge un large éventail de langages de programmation, notamment JavaScript, AngelScript, C, C#, AppleScript, Basic, Awk et Bash. Il permet aux programmeurs et aux développeurs de présenter leur code de manière attrayante et intéressante.
Fonctionnalités :
- Transformation d’extraits de code en images optimisées et captivantes pour les réseaux sociaux.
- Choix de différents fonds correspondant à votre style ou à votre marque.
- Basculer entre les modes clair et sombre pour une meilleure lisibilité.
- Redimensionnement des images pour diverses plateformes sociales.
- Saisie et formatage du code à l’aide d’un éditeur intuitif.
- Personnalisation des polices, de la coloration syntaxique et des éléments visuels.
- Aperçu instantané en temps réel des modifications apportées à l’image.
Grâce à Codelet, le partage de vos connaissances et de vos réalisations en programmation sur les réseaux sociaux devient une expérience enrichissante et visuellement agréable. Cet outil vous permet d’améliorer votre présence en ligne, de captiver l’attention de votre audience et de donner vie à votre code.
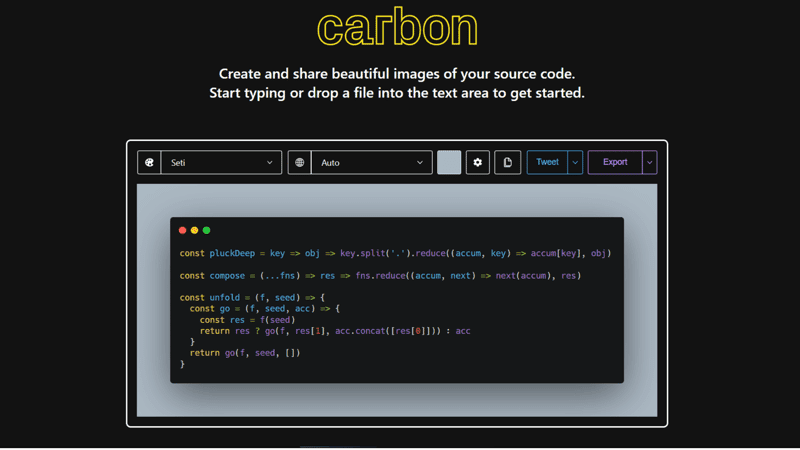
Carbon

Bien que le code puisse être limité en termes de caractères sur des plateformes comme Twitter, Carbon permet aux développeurs de partager des extraits de code plus volumineux en utilisant des images avec une coloration syntaxique pour une meilleure compréhension.
L’utilisation d’images pour le partage de code présente des avantages tels que l’évitement des contraintes de longueur de texte, l’ajout d’une dimension esthétique et l’impossibilité de copier directement le code.
Fonctionnalités :
- Application automatique de la coloration syntaxique, mettant en valeur les éléments du code avec des couleurs.
- Choix parmi différents thèmes et polices pour personnaliser le style de l’image du code.
- Réglage de la hauteur de ligne, de la taille de la police, du remplissage, etc. ; enregistrement des préréglages pour une utilisation ultérieure.
- Détection automatique des langages de programmation et possibilité de sélection manuelle.
- Publication sur Twitter, téléchargement (PNG ou SVG), copie, intégration ou chargement d’images de code.
- La page d’accueil présente des exemples d’extraits de code pour des aperçus du rendu visuel.
Carbon améliore principalement l’attrait visuel des images de code partagées sur Twitter. Cliquer sur le bouton « Tweet » ouvre une fenêtre de composition avec une URL qui se transforme en image une fois le message envoyé. Vous pouvez personnaliser le tweet et enregistrer l’image sous forme de fichier PNG ou SVG.
Pika

Pika offre une méthode simple en trois étapes pour créer des images de code personnalisées. Vous pouvez facilement ajuster l’aspect visuel de l’image en collant simplement votre extrait de code, et exporter l’image dans une variété de formats.
C’est un outil flexible et convivial qui permet de transformer facilement des extraits de code en magnifiques graphiques.
Fonctionnalités :
- Création d’images de la taille souhaitée pour différentes plateformes.
- Mise en évidence précise de la syntaxe du code pour divers langages de programmation.
- Prise en charge d’un grand nombre de langages de programmation, convenant à différents développeurs.
- Tailles prédéfinies pour un partage facile sur des plateformes comme Twitter et Instagram.
- Choix parmi des motifs de fond élégants pour un rendu professionnel.
- Possibilité d’ajouter du texte, des formes et des filigranes personnalisables.
- Gain de temps grâce aux personnalisations mémorisées pour des exportations cohérentes.
Pika accorde une priorité à la confidentialité des utilisateurs en exécutant toutes les opérations localement dans le navigateur. Cela signifie que tous les extraits de code et les images sont entièrement stockés sur l’ordinateur de l’utilisateur, assurant ainsi les plus hautes normes de sécurité des données en empêchant toute transmission ou stockage sur des serveurs externes.
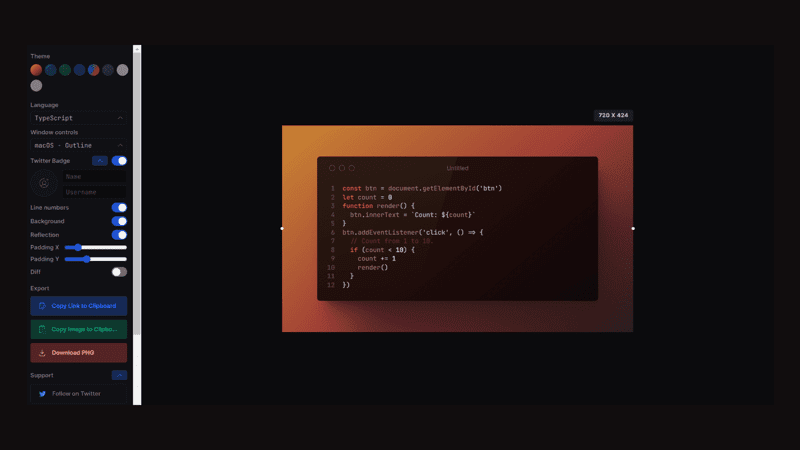
Chalk.ist

Chalk.ist est un outil de conversion de code en image reconnu pour sa simplicité et ses fonctionnalités uniques, comme l’ajout d’un badge Twitter, le mode diff et l’effet de reflet, tout en améliorant l’expérience PWA.
Fonctionnalités :
- Ajout d’un badge dans le coin de votre image avec votre avatar Twitter, votre nom et votre nom d’utilisateur, reliant le contenu à votre présence sur les réseaux sociaux.
- Amélioration de la PWA avec une expérience utilisateur de type natif.
- Activation du « mode diff » pour mettre en évidence les différences entre les versions de contenu.
- Numéros de ligne et réflexion pour une esthétique unique.
Une autre fonctionnalité importante de Chalk.ist est la possibilité de masquer les contrôles de fenêtre. En choisissant d’afficher ou non les commandes de fenêtre comme les boutons de réduction, d’agrandissement et de fermeture, les utilisateurs peuvent personnaliser leur espace de travail et obtenir une vue plus claire et plus concentrée.
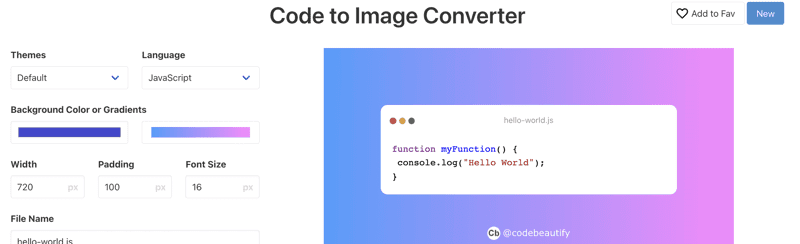
Code embellir

Code embellir permet de prendre votre code et de l’afficher sur un arrière-plan entièrement personnalisable, offrant une grande variété d’options créatives allant des thèmes aux tailles de police. Il est parfait pour le partage sur les réseaux sociaux, les présentations ou à des fins éducatives.
Sa prise en charge de plusieurs formats de sortie, comme JPG, PNG, WEBP et AVIF, le rend très adaptable à différents scénarios d’utilisation.
Fonctionnalités :
- Prise en charge de plusieurs langages, avec des plans d’extension linguistique à venir.
- Options de style étendues, comme l’arrière-plan, les dimensions et la police.
- Personnalisation du nom de l’image générée.
- Options d’alignement des points et de numérotation des lignes.
- Ajout d’un nom de marque ou d’un logo à l’image.
- Compatibilité avec Windows, MAC, Linux et les principaux navigateurs.
- Partage direct des images sur Facebook et Twitter.
Comme Code Beautify vous permet de modifier les éléments de marque de l’image, vous pouvez inclure un nom de marque spécifique ou même un logo lors de l’exportation du code. Si vous êtes un enseignant, un blogueur ou une entreprise souhaitant partager des exemples de code tout en conservant une image de marque cohérente, cela peut être très utile.
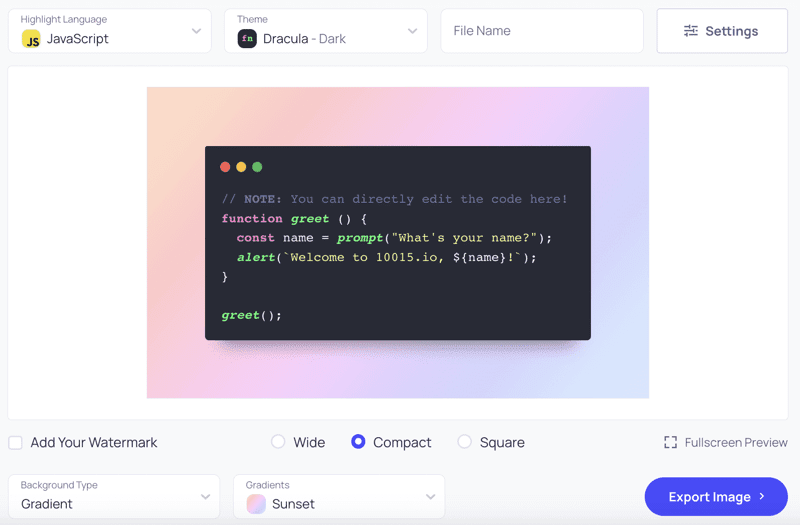
10015

10015.io est une boîte à outils gratuite tout-en-un qui simplifie le processus de transformation de code en images. Cet outil polyvalent prend en charge plus de 20 langages de programmation et offre de nombreuses possibilités de personnalisation, notamment plus de 40 thèmes et de nombreux arrière-plans, tels que des dégradés, des couleurs unies et des graphiques prêts à l’emploi. Les utilisateurs peuvent également ajouter leurs propres images comme fond d’écran.
Fonctionnalités :
- Prise en charge de plus de 20 langages de programmation.
- Plus de 40 thèmes à personnaliser.
- Différents types d’arrière-plans : dégradés, couleurs unies, images prêtes à l’emploi.
- Possibilité de télécharger vos propres images pour l’arrière-plan.
- Plusieurs options d’exportation : téléchargement ou copie d’une image.
10015.io offre un filigrane intégré pour la protection de la propriété intellectuelle, ce qui vous évite d’utiliser un logiciel de filigrane supplémentaire. Grâce à un partage facile sur les réseaux sociaux pour une meilleure visibilité, vous pouvez présenter votre travail sur diverses plateformes. Le créateur de l’outil offre un retour rapide et une assistance pour garantir que tout problème ou demande de renseignements est résolu dans les plus brefs délais.
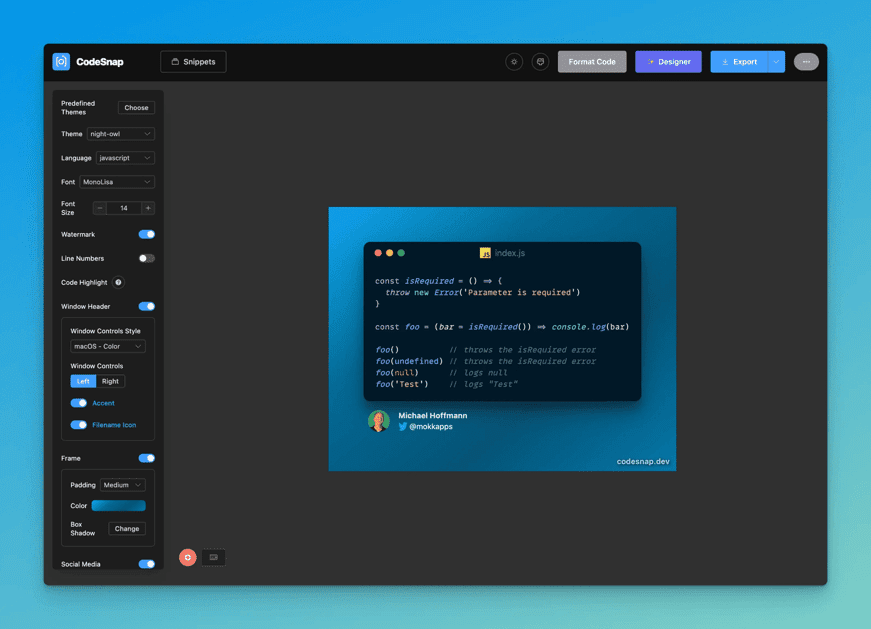
CodeSnap

S’adressant aux développeurs, aux créateurs de contenu et aux éducateurs, CodeSnap vise à rendre votre code aussi beau qu’il fonctionne. Avec plus de 1,4k utilisateurs, l’outil a généré plus de 32k extraits de code. Il offre une interface simple et de nombreuses options pour ajouter de l’attrait esthétique et des fonctionnalités à vos extraits de code.
Fonctionnalités :
- Offre un éditeur robuste pour la manipulation et l’embellissement du code.
- Permet l’inclusion de profils de réseaux sociaux pour une mise en réseau simple.
- Prend en charge la création directe d’extraits de code à partir de Visual Studio Code et IntelliJ.
- Intégration avec BrandBird pour des visuels de marque cohérents.
- Fournit des outils pour marquer, renommer, dupliquer ou supprimer des extraits de code.
- Propose plus de 10 thèmes personnalisés pour une esthétique personnalisée.
- Versions gratuite et Pro, la version Pro ajoutant des fonctionnalités supplémentaires et une plus grande limite d’extraits de code.
Au-delà de la coloration syntaxique de base, CodeSnap offre des options de mise en évidence supplémentaires, parfaites pour les tutoriels, les présentations et les réseaux sociaux, ajoutant des niveaux de contexte et de focalisation à votre code.
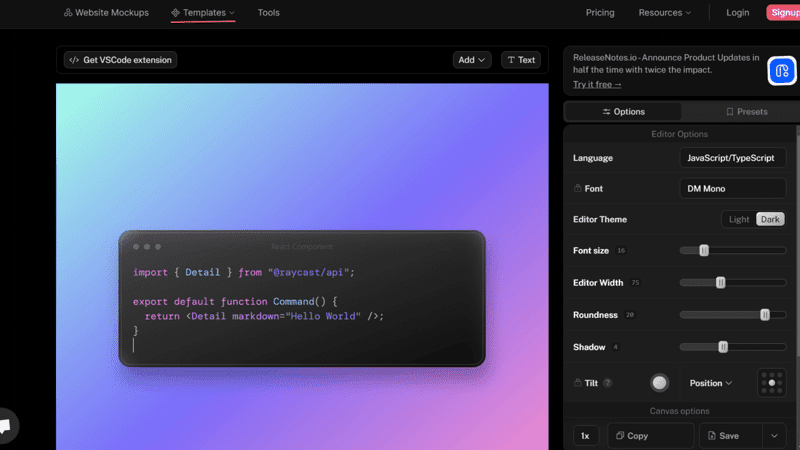
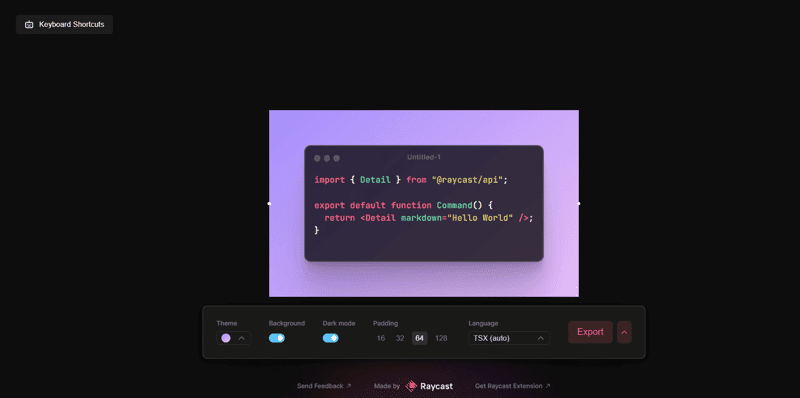
Rayon

Développé par Raycast, Rayon simplifie le processus de présentation du code en offrant une variété d’options de personnalisation et de formats d’exportation d’images. Que vous soyez un développeur cherchant à partager des extraits de votre travail ou un passionné de technologie souhaitant créer un contenu visuellement attrayant, Ray.so est fait pour vous.
Fonctionnalités :
- Prise en charge de plusieurs langages de programmation comme JavaScript, Docker, Haskell, Kotlin, Lisp, etc.
- Permet aux utilisateurs d’enregistrer au format PNG, d’enregistrer au format SVG, de copier l’image ou de copier l’URL.
- Huit options de dégradé pour l’arrière-plan.
- Possibilité de supprimer entièrement l’arrière-plan.
- Permet aux utilisateurs de basculer entre les thèmes sombres et clairs.
L’accent mis par Ray.so sur les raccourcis clavier est l’une de ses principales caractéristiques, permettant un flux de travail rapide et rationalisé. Vous pouvez modifier l’image de votre extrait de code en quelques frappes seulement, du choix du langage de programmation à la modification des couleurs de remplissage et d’arrière-plan. Cette fonctionnalité rend Ray.so extrêmement pratique, réduisant le temps nécessaire pour préparer un extrait à la publication sur les réseaux sociaux.
Pétrifier

Pétrifier est un logiciel macOS principalement destiné aux développeurs qui produisent des articles, des tutoriels ou des publications sur les réseaux sociaux contenant beaucoup de code. Pour le web, l’application recommande d’utiliser des blocs de code standard, la coloration syntaxique et l’ajout de descriptions graphiques ou de textes alternatifs pour aider les personnes utilisant des dispositifs et accessoires fonctionnels.
Petrify est un outil de développement unique en raison de l’importance qu’il accorde à l’esthétique et à l’accessibilité.
Fonctionnalités :
- Création d’une image à partir de votre extrait de code en un seul clic.
- Faites glisser l’extrait sur l’icône du Dock de Petrify, utilisez le menu Services dans les éditeurs de texte, ou collez-le manuellement dans l’éditeur de Petrify.
- Modification de la police, de la couleur d’arrière-plan, de l’espacement, du thème, etc. Vos paramètres sont enregistrés pour les sessions futures.
- Faites glisser l’image générée dans votre travail ou sur votre bureau.
L’éditeur de Petrify est hautement personnalisable, permettant aux utilisateurs de modifier pratiquement tous les aspects de leur image de code, comme la police, la couleur d’arrière-plan et l’espacement. Ces paramètres personnalisés sont même conservés entre les sessions, assurant une expérience utilisateur constante.
Petrify est disponible via le service d’abonnement Setapp, qui offre un accès à plus de 230 applications Mac et iOS pour un tarif mensuel de 9,99 $.
Éléments à considérer avant de choisir un générateur d’images d’extraits de code

Avant de choisir un générateur d’images d’extraits de code, il est essentiel de tenir compte de plusieurs éléments importants pour vous assurer que l’outil choisi correspond à vos besoins et à vos préférences. Voici quelques considérations clés :
- Vérifiez la qualité des images générées par l’outil. Sont-elles claires et lisibles ? Évaluez également le niveau de personnalisation proposé par l’outil. Pouvez-vous ajuster les polices, les couleurs, la mise en évidence du code et d’autres éléments visuels en fonction de vos préférences ?
- Assurez-vous que le générateur d’extraits de code prend en charge les langages de programmation et les bibliothèques que vous prévoyez d’utiliser. Certains générateurs peuvent se concentrer davantage sur des langages spécifiques, tandis que d’autres peuvent ne pas prendre en charge les langages moins courants.
- Testez le générateur avec une variété d’extraits de code et vérifiez qu’il peut gérer à la fois du code simple et complexe sans affecter la clarté de l’image.
- La mise en évidence du code peut améliorer la lisibilité. Vérifiez si le programme offre une coloration syntaxique réglable pour plusieurs langues.
- Si vous souhaitez intégrer le générateur dans vos applications ou services, assurez-vous qu’il dispose d’API ou d’autres moyens d’intégration répondant à vos besoins.
- Choisissez un outil facile à utiliser. Vous voulez générer des images d’extraits de code rapidement sans perdre de temps à acquérir de nouvelles compétences.
- Choisissez un outil qui propose un certain nombre de modèles ou de thèmes pour diverses utilisations. Cela vous fera gagner du temps lors de la conception de l’apparence de vos extraits de code.
- Pour utiliser les images d’extraits de code sur plusieurs appareils ou plateformes, vous avez besoin d’un outil qui génère des images réactives qui s’adaptent parfaitement à différentes tailles d’écran.
- Certains outils offrent des fonctionnalités de personnalisation, comme l’ajout de logos ou de filigranes. Celles-ci peuvent être utiles si vous souhaitez renforcer la présence de votre marque et établir votre autorité.
- Optez pour l’option qui offre une exportation facile et des téléchargements directs.
- Testez les performances de l’outil en termes de génération d’images rapidement et efficacement, surtout si vous prévoyez de l’utiliser dans des situations urgentes.
- Certains outils proposent des versions gratuites avec des fonctionnalités limitées, tandis que d’autres peuvent nécessiter un abonnement ou un achat unique. Vérifiez donc la politique tarifaire.
En conclusion
En ce qui concerne les médias sociaux, vous pouvez partager une grande variété de contenu avec vos abonnés à l’aide des outils mentionnés ci-dessus. Vous pouvez partager des conseils rapides pour mettre en évidence les erreurs de codage courantes et la manière de les éviter, apportant ainsi une réelle valeur ajoutée, en particulier pour les développeurs novices.
Pour interagir avec votre communauté, vous pouvez publier des défis de code hebdomadaires, en encourageant les participants à résoudre des énigmes et à partager leurs solutions. Vous pouvez créer des tutoriels détaillés, comprenant des guides étape par étape sur la création de fonctions web spécifiques, idéaux pour ceux qui cherchent à élargir leurs compétences. N’oubliez pas non plus les articles axés sur les meilleures pratiques de codage, qui visent à aider votre communauté à comprendre et à adopter les méthodes standard du secteur.
Les outils répertoriés ci-dessus renforcent votre présence sur les réseaux sociaux !
Découvrez ensuite comment apprendre le codage de manière ludique sur ces plateformes.