La majorité des sites internet actuels utilisent JavaScript, ce qui leur confère dynamisme et interactivité. Bien que les robots des moteurs de recherche soient devenus très performants, ils peuvent éprouver des difficultés à interpréter la totalité du contenu JavaScript, ce qui peut nuire au positionnement des pages.
La manière dont le code est interprété sur votre site web impacte fortement le traitement du contenu JavaScript.
Par exemple, lors du rendu côté serveur, le serveur héberge le contenu du site web. Lorsqu’une requête est effectuée, le navigateur reçoit le code HTML intégralement rendu.
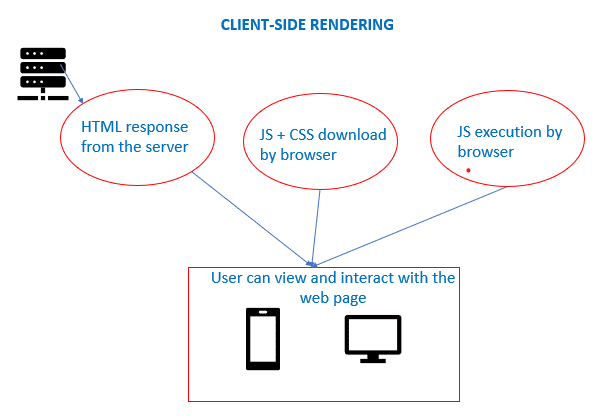
À l’inverse, avec le rendu côté client, c’est le navigateur qui interprète le JavaScript en utilisant le DOM (Document Object Model).

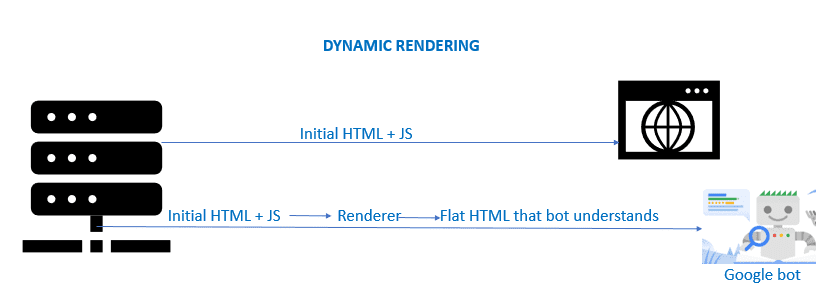
Une troisième approche est le rendu dynamique, où le contenu interprété côté client est envoyé au navigateur, tandis que le contenu rendu côté serveur est transmis aux moteurs de recherche.

Ces techniques de rendu ont un impact sur la façon dont JavaScript est traité, et par conséquent, sur le classement des pages.
Afin de garantir que l’ensemble du code JavaScript de votre site web soit correctement interprété, il est impératif d’adopter les bonnes pratiques en matière de référencement JavaScript. Mais avant tout, comprenons ce que signifie le référencement JavaScript.
Qu’est-ce que le référencement JavaScript ?
Le référencement JavaScript permet aux moteurs de recherche d’explorer et d’indexer facilement le code JavaScript (c’est-à-dire le contenu dynamique) d’un site web ou d’une page web. Google, ou tout autre moteur de recherche, traite JavaScript en trois étapes : l’exploration, le rendu et l’indexation. Pour que Google puisse réaliser ces opérations, le contenu JavaScript doit être optimisé pour le référencement, c’est-à-dire qu’il doit être visible et accessible.
Comment Google traite le contenu JavaScript d’une page
Voici les étapes suivies par Googlebot pour traiter JavaScript :
- Récupère une URL depuis la file d’attente d’exploration via une requête HTTP
- Consulte le fichier robots.txt pour identifier les URL dont l’exploration n’est pas autorisée par le site
- Ignore les URL « non autorisées », analyse la réponse pour y découvrir d’autres URL et les ajoute à la file d’attente d’exploration
- Met en file d’attente les pages pour le rendu, à l’exception de celles qui sont explicitement marquées comme non indexables
- Utilise Chromium pour interpréter la page, exécuter JavaScript et indexer la page
- Analyse de nouveau le HTML rendu à la recherche de liens
- Ajoute les URL découvertes à la file d’attente d’exploration
Quand Google n’indexe-t-il pas le contenu JavaScript ?

Google est capable d’indexer JavaScript s’il est correctement implémenté. Par exemple, si certains de vos fichiers JS et CSS sont masqués, Google pourrait ne pas être en mesure d’explorer correctement le site web. De même, si vous avez des liens dans le code HTML brut qui ne sont pas présents dans le HTML rendu, Google pourrait éviter d’explorer ou d’indexer ces liens.
De plus, si JavaScript n’est pas directement intégré au code HTML, Google doit télécharger le fichier pour l’exécuter. Les moteurs de recherche peuvent également conserver une version en cache d’une page web (pour améliorer les performances), et le JavaScript de la page pourrait ne pas être synchronisé avec cette version.
Étant donné que chaque ligne de code JavaScript doit être traitée, une utilisation excessive de JavaScript peut ralentir le chargement de la page ou provoquer des erreurs de temporisation.
Pourquoi le référencement JavaScript est-il important ?
Le référencement JavaScript est essentiel car il affecte plusieurs éléments et facteurs de classement que Google (ou les moteurs de recherche) analysent pour le référencement :
| Élément sur la page | Problème de référencement potentiel | Solution de référencement possible |
| Contenu rendu | Les moteurs de recherche, comme Google, peuvent ne pas afficher votre page si ses ressources sont bloquées dans le fichier robots.txt de votre site. Google peut également être incapable d’indexer ou de rendre les fichiers JS et CSS bloqués ou masqués. | Réduisez la quantité de JavaScript sur le contenu principal de la page et optez pour des approches alternatives de rendu côté client telles que le rendu côté serveur, le rendu dynamique ou le rendu hybride (qui combine les deux). |
| Liens | Si certains liens sont internes, ou si JavaScript génère des liens vers une URL uniquement lorsque l’utilisateur clique dessus, Google ne peut pas les découvrir. | Utilisez des liens d’ancrage avec l’attribut « href », avec des textes d’ancrage descriptifs. Les pseudo-liens comme les balises <div> et <span> ne sont pas explorés. |
| Métadonnées | À moins que le site n’utilise des modules Node.js comme vue-meta, les moteurs de recherche pourraient explorer les mêmes métadonnées ou, pire, n’en détecter aucune pour chaque vue ou page. | Utilisez des modules Node.js tels que react-helmet, vue-meta, react-meta-tags. |
| Images chargées paresseusement | Le robot d’exploration des moteurs de recherche ne sélectionne pas le contenu marqué pour le chargement différé. Le moteur de recherche ne peut pas faire défiler le contenu, ce qui peut empêcher l’affichage de certains éléments. | Utilisez l’API IntersectionObserver, qui détecte la visibilité et la position des éléments DOM lorsqu’ils sont disponibles. Vous pouvez également utiliser la fonctionnalité native de chargement paresseux du navigateur (Chrome). |
| Temps de chargement des pages | Une page avec beaucoup de code JavaScript peut être lente à charger, ce qui peut avoir un impact négatif sur son classement. | Intégrez le code JS critique en ligne et différez le code JS non critique jusqu’à ce que le contenu principal soit rendu, réduisant ainsi la quantité totale de code JS. |
Meilleures pratiques pour le référencement JavaScript
En suivant certaines bonnes pratiques, nous pouvons faciliter l’exploration et l’interprétation des pages par les moteurs de recherche :
Ajouter des liens et des images selon les normes web établies
Ajoutez tous les liens en utilisant la balise <a href> plutôt que des événements onclick, des URL du type #pageurl ou des instructions window.location.href=’/page-url’. Google peut ainsi explorer et suivre les liens facilement.
<a href= »http://toptips.fr.com »>Bienvenue dans le monde Geek</a>
De même, ajoutez des images en utilisant la balise <img src> et non pas la balise <img data-src> :
<img src= »myimg.png » />
Privilégiez le rendu côté serveur
Assurez-vous que le contenu de votre site web est disponible sur le serveur indépendamment du navigateur de l’utilisateur.
Vérifiez que votre HTML rendu contient tout le contenu important que vous souhaitez afficher
Le HTML rendu doit comprendre correctement le titre, les méta-robots, les méta-descriptions, les images, les données structurées et les balises canoniques.
Rendre votre site web JavaScript compatible avec le référencement

Pour tester l’implémentation du référencement JavaScript sur votre page web, vous pouvez suivre ces étapes :
- Évaluez la quantité de JavaScript utilisée par votre site web : Vous pouvez simplement désactiver JavaScript dans votre navigateur. Si vous constatez que peu de contenu reste affiché, votre site dépend fortement de JavaScript.
- Vérifiez si Googlebot a accès à tous les contenus et balises importants : Vous pouvez utiliser l’Outil de test d’optimisation mobile de Google ou l’outil de test des résultats enrichis pour évaluer comment Googlebot utilise le code HTML brut pour afficher le contenu.
- Vous pouvez également utiliser des extensions Chrome telles que Afficher la source rendue pour comprendre comment JavaScript modifie la page et comparer le HTML source et le HTML rendu.
- Vous pouvez vérifier les balises importantes (titre, méta-description, etc.) dans le HTML rendu en utilisant l’extension SEO Pro pour Chrome.
Conclusion
Dans cet article, nous avons examiné comment JavaScript peut complexifier la gestion du référencement et les stratégies pour résoudre les problèmes potentiels liés à une utilisation intensive de JavaScript dans votre code.
Nous avons également présenté quelques bonnes pratiques et outils pour rendre votre site web JavaScript compatible avec le référencement. D’autres outils efficaces pour aider Google à reconnaître et explorer votre contenu dynamique incluent Prerender, AngularJS et Huckabuy.
Vous pouvez également consulter des méthodes efficaces pour réduire le temps de chargement d’un site web.
Cet article vous a plu ? N’hésitez pas à le partager !