Exploration des Différences Clés entre React et JavaScript
À mes débuts dans le développement front-end, les termes JavaScript, React, HTML et CSS revenaient fréquemment. Si HTML et CSS se sont révélés relativement accessibles, JavaScript et React ont constitué un défi plus conséquent à maîtriser.
Le débat entre React et JavaScript est un sujet inépuisable dans l’univers de l’interface utilisateur. Quelle distinction fondamentale sépare React de JavaScript ? Quand privilégier React à JavaScript, et inversement ? Ce sont là des interrogations légitimes qui peuvent surgir.
Cet exposé a pour objectif de présenter React et JavaScript comme des piliers du développement web, de mettre en lumière leurs attributs respectifs et d’indiquer des scénarios d’utilisation pertinents lors de la conception d’applications.
Qu’est-ce que JavaScript ?
JavaScript est un langage de script essentiel pour conférer interactivité et dynamisme aux pages web. On entend souvent les expressions « Vanilla JavaScript » ou « Plain JavaScript » pour désigner ce langage. La majorité des développeurs front-end utilisent conjointement JavaScript, le langage de balisage hypertexte (HTML) et les feuilles de style en cascade (CSS) pour élaborer des interfaces utilisateur engageantes.
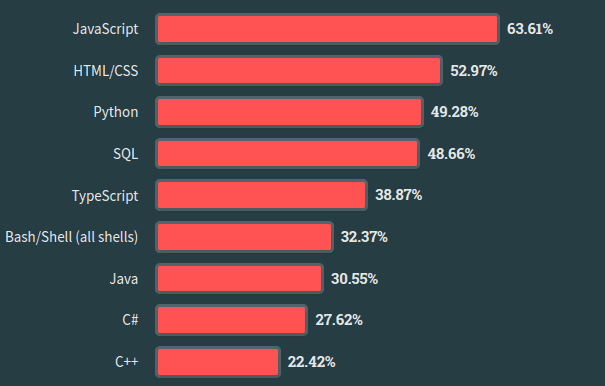
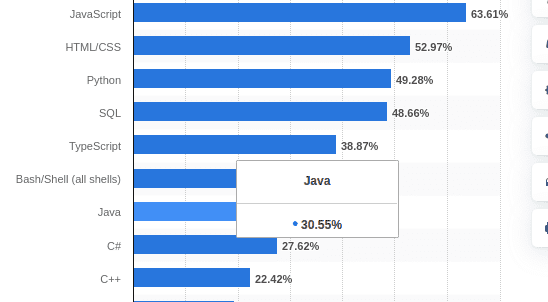
JavaScript brille par sa souplesse ; il permet de développer des applications web, des jeux et des applications mobiles. Son accessibilité et sa flexibilité l’ont hissé au rang de langage de programmation de prédilection, comme le révèle l’ Enquête StackOverflow 2023.
 Source des images : stackoverflow.co
Source des images : stackoverflow.co
Fonctionnalités de JavaScript
JavaScript a conforté sa position de langage de programmation le plus répandu depuis plusieurs années. Ses atouts notables, qui expliquent son hégémonie et son emploi massif, sont les suivants :
Un langage de script favorisant la programmation asynchrone
JavaScript permet d’écrire des scripts exécutables dans un environnement d’exécution. Un langage de script comme JavaScript est idéal pour le prototypage rapide, la création d’applications web et l’automatisation de tâches répétitives.
JavaScript est non bloquant et intègre des fonctionnalités comme les rappels, les promesses et async/await pour gérer la programmation asynchrone. Cette caractéristique permet de récupérer des données depuis un serveur sans entraver le fil d’exécution principal.
Voici un exemple de code :
function fetchData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Données extraites avec succès !");
}, 2000);
});
}
fetchData().then(data => {
console.log(data); // Affiche : Données extraites avec succès !
});
La fonction fetchData retourne une promesse. Les paramètres « resolve » et « reject » signalent la réussite ou l’échec de l’opération asynchrone.
Manipulation du DOM
La manipulation du modèle objet de document (DOM) permet d’altérer la structure d’un document HTML en fonction de la saisie de l’utilisateur.
Prenons l’exemple suivant :
var heading = document.getElementById('myHeading');
document.getElementById('changeTextButton').addEventListener('click', function() {
heading.textContent="Texte modifié !";
});
document.getElementById('highlightButton').addEventListener('click', function() {
heading.classList.add('highlight');
});
Nous avons un écouteur d’événements qui réagit aux modifications selon les actions de l’utilisateur. Lorsque le bouton est cliqué, la couleur du titre change.
Typage dynamique
Les types de variables en JavaScript sont définis lors de l’exécution. Cette particularité offre aux développeurs la possibilité d’écrire du code rapidement, car ils n’ont pas à préciser les types de variables à l’avance.
Considérez cet exemple :
let variable1 = 42; // variable1 est de type nombre console.log(variable1); // Affiche : 42 variable1 = "Bienvenue sur toptips.fr !"; // Maintenant, variable1 est de type chaîne console.log(variable1); // Affiche : Bienvenue sur toptips.fr !
Comme illustré, nous avons initialement attribué à variable1 la valeur 42. Cependant, il est possible de lui assigner une autre valeur, « Bienvenue sur toptips.fr ! », par la suite.
Extensibilité
La fonctionnalité de JavaScript peut être enrichie par diverses bibliothèques et frameworks tiers. Angular est un exemple de framework JavaScript, tandis que React est une bibliothèque JavaScript.
Qu’est-ce que React ?

React est une bibliothèque JavaScript populaire dédiée à la construction d’interfaces utilisateur mobiles et web. Initialement développée par Meta (anciennement Facebook) pour un usage interne, elle a été par la suite rendue publique en tant que bibliothèque open source. React a été conçu pour réduire les erreurs rencontrées par les développeurs lors de la création d’interfaces utilisateur. Cette bibliothèque permet de créer des composants réutilisables, qui sont des fragments de code autonomes.
React est reconnu pour sa syntaxe, JSX, qui combine HTML et JavaScript. Cette syntaxe permet aux développeurs de rédiger du code HTML et JavaScript dans un seul et même fichier. Il est également possible d’utiliser React avec des frameworks front-end comme Bootstrap pour personnaliser l’apparence de votre application.
Fonctionnalités de React
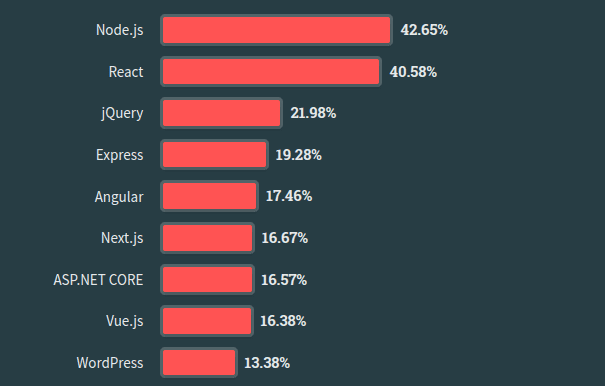
React figure parmi les frameworks et technologies web les plus utilisés, selon l’ Enquête Stackoverflow 2023.
 Source des images : stackoverflow.co
Source des images : stackoverflow.co
Voici quelques-unes des caractéristiques qui expliquent sa popularité :
Architecture basée sur les composants
React repose sur une architecture modulaire qui facilite la création de petits fragments de code réutilisables. Cette approche permet de modifier, éditer, ajouter ou supprimer ces composants sans avoir à réécrire l’intégralité du code.
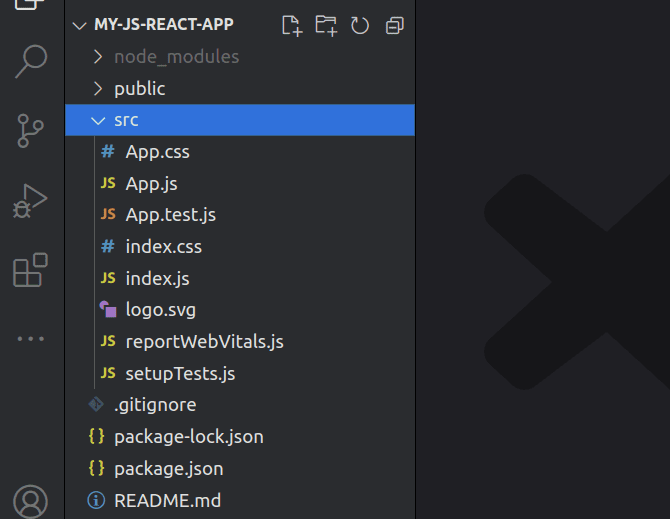
La structure d’une application React comprend un dossier ‘src’ où sont hébergés tous les composants.

Approche déclarative
Cette bibliothèque permet aux développeurs de spécifier l’état de l’application et son interface utilisateur. React se charge ensuite des mises à jour sous-jacentes selon les indications du développeur. En d’autres termes, le développeur définit le résultat souhaité, et React se charge de la mise en œuvre.
Voici un exemple :
const numbers = [1, 2, 3, 4];
const DoubledNumbersList = () => {
return (
<ul>
{numbers.map(number => (
<li key={number}>{number * 2}</li>
))}
</ul>
);
};
// Afficher le composant
ReactDOM.render(<DoubledNumbersList />, document.getElementById('root'));
Nous avons un tableau « numbers » et un composant « DoubledNumbersList ». Nous indiquons que chaque nombre doit être doublé et affiché sous forme de liste. Cela signifie que nous avons décrit l’apparence souhaitée de l’interface utilisateur.
Liaison de données unidirectionnelle
React adopte un flux de données unidirectionnel. Cela signifie que les données circulent des composants parents vers les composants enfants. Si une modification est apportée au composant parent, les composants enfants reflètent automatiquement ces changements.
Cependant, les modifications apportées à un composant enfant n’auront pas d’incidence sur le composant parent. Cette liaison de données unidirectionnelle facilite la gestion de l’état de l’application de manière plus prévisible.
import React, { useState } from 'react';
// Composant enfant
const ChildComponent = ({ data }) => {
return (
<div>
<p>Données reçues du parent : {data}</p>
</div>
);
};
// Composant parent
const ParentComponent = () => {
const [parentData, setParentData] = useState('Données initiales');
const handleDataChange = () => {
// Modification de l'état dans le composant parent
setParentData('Données mises à jour');
};
return (
<div>
<button onClick={handleDataChange}>Modifier les données</button>
{/* Transmission des données au composant enfant en tant que prop */}
<ChildComponent data={parentData} />
</div>
);
};
// Composant App
const App = () => {
return (
<div>
<h1>Exemple de liaison de données unidirectionnelle React</h1>
{/* Affichage du composant parent */}
<ParentComponent />
</div>
);
};
export default App;
Le ParentComponent utilise useState pour gérer l’état de parentData. La fonction handleDataChange modifie son état.
Nous avons un composant fonctionnel, ChildComponent, qui affiche les données qui lui sont transmises via des accessoires.
DOM virtuel
React crée un DOM virtuel à chaque modification de l’état d’un composant React. Cette bibliothèque compare ensuite les modifications entre le DOM virtuel et le DOM réel, et ne met à jour que les parties nécessaires.
Considérez cet exemple :
import React, { useState } from 'react';
const App = () => {
// État pour suivre un compteur
const [counter, setCounter] = useState(0);
// Gestionnaire d'événements pour mettre à jour le compteur
const incrementCounter = () => {
setCounter(counter + 1);
};
return (
<div>
<h1>Compteur : {counter}</h1>
<button onClick={incrementCounter}>Incrémenter</button>
</div>
);
};
export default App;
Nous avons déclaré une variable avec un bouton qui s’incrémente à chaque clic. React ne modifie pas l’intégralité du DOM à chaque clic ; il compare les modifications avec le DOM réel, puis le met à jour.
React vs JavaScript
| Caractéristique | React | JavaScript |
| Utilisation/Type | React est une bibliothèque JavaScript utilisée pour construire des interfaces utilisateur. | JavaScript est un langage de programmation utilisé dans le développement web, principalement pour le front-end. Il est également utilisé côté serveur avec Node.js. |
| Courbe d’apprentissage | React présente une courbe d’apprentissage abrupte en raison de la syntaxe JSX et de l’architecture basée sur les composants. Une connaissance de JavaScript est nécessaire pour maîtriser rapidement les concepts de React. | Vanilla JavaScript est plus facile à appréhender que React. Il est essentiel de connaître HTML et CSS pour utiliser efficacement JavaScript. |
| Popularité | React a été introduit en 2013. Bien que populaire, il n’égale pas JavaScript, qui possède un écosystème de bibliothèques et de frameworks plus vaste. | JavaScript a été lancé en 1995. Ce langage de programmation est devenu extrêmement populaire au fil des ans. |
| Maintenance | React facilite la maintenance grâce à des composants modulaires et réutilisables. Il n’est pas nécessaire de réécrire tout le code pour ajouter de nouvelles fonctionnalités. | La maintenance d’applications complexes peut être difficile, et la présence de beaucoup de code JavaScript dans un seul fichier peut nuire à la lisibilité. |
| Performances UI/UX | React utilise un DOM virtuel pour faciliter la création et la gestion d’interfaces utilisateur complexes. | JavaScript requiert beaucoup d’interventions manuelles pour optimiser les performances. |
| Sécurité | React est conçu pour l’interopérabilité, ce qui le rend vulnérable aux attaques. Toutefois, des applications tierces peuvent renforcer la sécurité. | JavaScript possède des fonctionnalités de sécurité intégrées. Les API de ce langage ne fournissent pas de jetons de sécurité temporaires, ce qui renforce la sécurité. |
| Écosystème | React possède un large éventail de bibliothèques et de frameworks tiers, mais son écosystème est plus restreint que celui de JavaScript. | JavaScript dispose de milliers de bibliothèques comme React et de frameworks comme Vue et Angular. Certaines bibliothèques et frameworks peuvent être utilisés dans divers écosystèmes. |
Limites de React
Malgré ses atouts, React présente quelques limitations :
- **Non compatible avec les anciens navigateurs :** React est conçu pour fonctionner avec les navigateurs modernes (Google Chrome, Opera, Mozilla Firefox, Apple Safari et Microsoft Edge). Son utilisation avec des navigateurs plus anciens peut poser problème.
- **Conçu pour le front-end :** React est principalement dédié à la création d’interfaces utilisateur, mais il peut être combiné avec des frameworks Node.js comme ExpressJS pour une application full-stack.
- **Courbe d’apprentissage abrupte :** L’apprentissage de React peut être difficile pour les débutants en programmation.
Limites de JavaScript
JavaScript est un langage puissant. Selon Statista, plus de 63 % des développeurs utilisent JavaScript.

Cependant, ce langage présente les inconvénients suivants :
- **Nécessite du temps :** Les développeurs doivent écrire du code à partir de zéro lors de l’utilisation de JavaScript pur.
- **Non adapté aux grandes applications :** La maintenance de grandes applications JavaScript peut être compliquée.
- **Monothread :** JavaScript traite une opération à la fois, ce qui peut être limitant pour les tâches exigeantes en ressources CPU.
React vs JavaScript : Lequel choisir ?

Il est important de noter que React et JavaScript ne sont pas des concurrents directs. React n’est qu’une des nombreuses bibliothèques JavaScript permettant de créer des interfaces utilisateur.
Toutefois, il existe des situations où vous devrez choisir entre JavaScript et React pour développer vos applications. Parfois, React sera plus adapté que JavaScript, et vice versa. En résumé, vous pouvez utiliser l’un ou l’autre selon les cas suivants :
Quand privilégier React à JavaScript
- **Développement rapide d’applications :** React fournit un code préétabli qui simplifie la création d’une application. Vous pouvez également l’utiliser avec divers frameworks et bibliothèques pour faciliter votre travail.
- **Création d’applications volumineuses :** L’architecture modulaire de React facilite la création et la maintenance d’applications complexes. Vous pouvez mettre à jour, supprimer ou ajouter de nouveaux composants sans modifier le code source.
- **Création d’applications à contenu dynamique :** Vous pouvez utiliser React avec des bibliothèques tierces comme Redux pour gérer l’état de votre application. React crée un DOM virtuel qui met à jour uniquement les parties nécessaires lorsque les utilisateurs modifient l’application.
Quand privilégier JavaScript à React
- **Petites applications :** JavaScript est adapté aux petites applications qui ne nécessitent pas beaucoup d’interactions utilisateur.
- **Approfondissement des connaissances en JavaScript :** Vanilla JavaScript vous permet de configurer la plupart des éléments à partir de zéro, ce qui est idéal pour une compréhension plus approfondie de JavaScript.
Conclusion
Nous espérons que cet article a clarifié les différences entre React et JavaScript, leurs fonctionnalités, ainsi que les scénarios d’utilisation appropriés. En résumé, JavaScript est idéal pour un petit projet où vous souhaitez comprendre les mécanismes de fonctionnement de JavaScript.
À l’inverse, React est préférable pour les projets d’envergure où l’accent est mis sur l’interface utilisateur. React et JavaScript peuvent être associés à différents frameworks et bibliothèques JavaScript.
Si vous recherchez une alternative directe à React, consultez notre article comparant React et Angular.