Accès Rapides
Points Essentiels à Retenir
- La propriété CSS z-index détermine la superposition des éléments sur une page web, avec les valeurs les plus élevées se plaçant au premier plan.
- z-index fonctionne sur les éléments qui ne sont pas statiques et requiert une propriété de position (par exemple, fixe, absolue) pour être effectif.
- L’utilisation de z-index se retrouve dans divers scénarios tels que la création de menus de navigation, d’en-têtes persistants, d’accordéons et de fenêtres contextuelles interactives, contribuant ainsi à une présentation visuelle améliorée.
Si vous avez déjà rencontré des difficultés pour concevoir un menu déroulant ou un en-tête fixe qui reste visible au-dessus des autres éléments, vous devez absolument maîtriser la propriété CSS z-index. Cet outil simple, mais puissant, permet de définir la superposition des éléments, modifiant ainsi l’organisation visuelle de votre page web.
Approfondissez les notions de base et le mécanisme de la propriété z-index et découvrez différentes manières de l’intégrer concrètement dans vos futurs projets web.
Qu’est-ce que le z-index CSS ?
La propriété CSS z-index précise l’ordre de superposition des éléments se chevauchant sur une page web. Elle vous permet de déterminer quels éléments apparaissent devant ou derrière les autres.
Imaginez une pile de feuilles de papier colorées représentant divers éléments d’une page web. En attribuant un numéro, vous pouvez influencer la position de chaque feuille au sein de cette pile. En utilisant z-index, une valeur inférieure signifie que l’élément se trouve en arrière-plan par rapport aux autres, tandis qu’une valeur supérieure le place au premier plan.
Le terme z-index fait référence à l’axe z, la troisième dimension dans un système de coordonnées cartésiennes 3D. L’axe Z indique la profondeur d’un objet ou sa position par rapport à votre champ de vision, en avant ou en arrière.
Comment Fonctionne la Propriété CSS z-index
La propriété z-index possède une syntaxe simple. Voici quelques exemples:
z-index: auto;
z-index: 10;
z-index: -2;
La valeur par défaut est auto, qui, dans la plupart des cas, correspond à une valeur de 0. Notez que l’utilisation de nombres négatifs est possible, et leur comportement est similaire à celui des nombres positifs : les valeurs inférieures apparaissent derrière les valeurs supérieures dans l’ordre de superposition.
Il est essentiel de comprendre comment fonctionne la propriété CSS position pour utiliser la propriété z-index. Avant d’appliquer z-index à un élément, vous devez définir sa propriété position. z-index s’applique à tout élément non statique, ce que les valeurs courantes de la propriété position permettent toutes de définir :
- fixe
- absolue
- relative
- collant
Voici un exemple simple illustrant l’utilisation de z-index avec l’une des propriétés de position CSS.
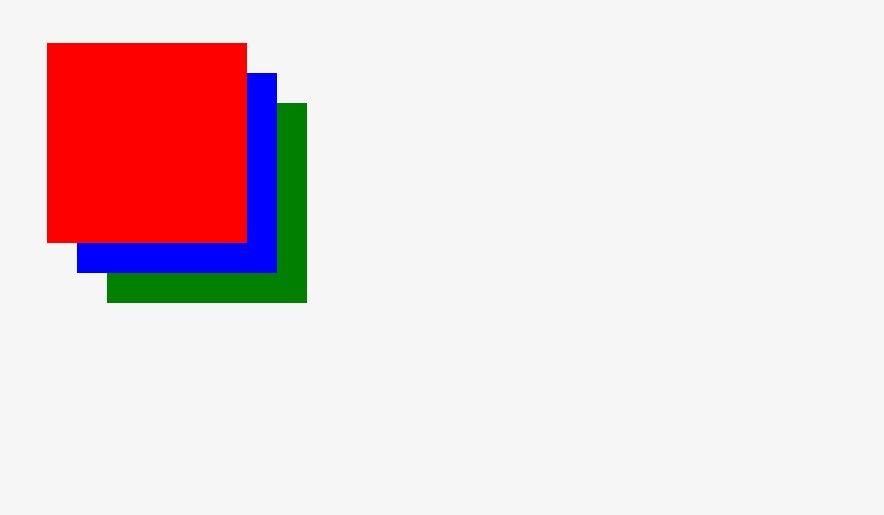
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
Dans cet exemple, chaque boîte colorée possède une position fixe, définie par les propriétés top et left. La propriété z-index contrôle l’ordre de superposition des boîtes, les valeurs les plus élevées plaçant les éléments au premier plan.

En jouant avec différentes propriétés et valeurs de position, vous pouvez explorer diverses manières d’utiliser z-index dans vos projets.
Exemples Pratiques d’Utilisation de z-index

Voici quelques exemples de composants web où vous pouvez vous entraîner à utiliser les propriétés z-index.
- Menus de navigation : si vous souhaitez créer un menu déroulant à l’aide de HTML et CSS, vous pouvez utiliser z-index pour contrôler l’ordre de superposition du menu dans une barre de navigation. Veillez à ce que la liste déroulante apparaisse au-dessus des autres éléments de la page lorsqu’elle est activée.
- En-têtes collants : lors de la création d’un en-tête collant en CSS, z-index vous permet de le maintenir fixe en haut de la page lorsque les utilisateurs font défiler. Cela permet de distinguer clairement l’en-tête du reste du contenu.
- Accordéons : en utilisant HTML et CSS pour créer un accordéon, z-index vous permet de gérer la superposition des panneaux. Assurez-vous que le panneau accordéon actif apparaît au-dessus des autres, créant ainsi un affichage visuellement clair et organisé.
- Fenêtres contextuelles interactives : créez des superpositions ou des fenêtres contextuelles interactives à l’aide de z-index. Cette méthode est particulièrement utile pour afficher des informations ou des options supplémentaires sans perturber le contenu principal.
Ces exemples pratiques démontrent la polyvalence de la propriété z-index pour améliorer la présentation visuelle et l’expérience utilisateur sur une page web.