Blueprint UI se présente comme une trousse d’outils UI React très prisée, mettant à disposition un éventail de composants et de styles réutilisables pour le développement d’applications web contemporaines. Une caractéristique phare de Blueprint UI réside dans son aptitude à engendrer des popovers, des alertes et des toasts, des éléments cruciaux pour la transmission d’informations et de retours aux utilisateurs.
Installation de Blueprint UI
Pour initier votre parcours avec Blueprint UI, son installation est primordiale. Cette opération peut s’effectuer par l’intermédiaire de n’importe quel gestionnaire de paquets de votre choix.
Si vous optez pour l’installation via npm, le gestionnaire de paquets JavaScript, saisissez la commande suivante dans votre terminal :
npm install @blueprintjs/core
Une fois Blueprint UI installé, l’importation des fichiers CSS depuis la bibliothèque est indispensable :
@import "normalize.css";
@import "@blueprintjs/core/lib/css/blueprint.css";
@import "@blueprintjs/icons/lib/css/blueprint-icons.css";
L’intégration de ces fichiers permet d’appliquer les styles Blueprint UI aux composants proposés.
Création de popovers avec Blueprint UI
Les popovers sont des bulles d’information qui surgissent lorsque l’utilisateur passe le curseur ou clique sur un élément. Ils ont pour fonction de fournir des informations ou des options supplémentaires à l’utilisateur.
Pour implémenter des popovers dans votre application React avec Blueprint UI, l’installation du composant Blueprint UI Popover2 est nécessaire.
Pour ce faire, exécutez la commande suivante dans votre terminal :
npm install --save @blueprintjs/popover2
N’omettez pas d’importer la feuille de style du package dans votre fichier CSS :
@import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
Après l’importation de la feuille de style, vous êtes prêt à utiliser le composant Popover2 pour créer des popovers dans votre application.
Voici un exemple concret :
import React from "react";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";function App() {
const popoverContent = (
<div>
<h3>Titre du Popover</h3>
<p>Ceci est le contenu du popover.</p>
</div>
);return (
<div>
<Popover2 content={popoverContent}>
<Button intent="success" text="Cliquez ici" />
</Popover2>
</div>
);
}export default App;
Ce code illustre la création d’un popover en utilisant le composant Popover2. Il déclare également une variable nommée popoverContent, qui héberge le code JSX constituant le contenu du popover.
Le composant Popover2 reçoit popoverContent comme valeur de sa prop ‘content’. Cette dernière définit le contenu affiché dans le popover. Dans cet exemple, le composant Popover2 englobe un composant Button, ce qui déclenche l’affichage du popover lorsque l’on clique sur le bouton.
Le rendu du popover est simple, tel qu’illustré ci-après :
Il est possible de personnaliser le style du contenu du popover en attribuant une prop className au code JSX de popoverContent :
const popoverContent = (
<div className="popover">
<h3>Titre du Popover</h3>
<p>Ceci est le contenu du popover.</p>
</div>
);
Ensuite, la classe CSS peut être définie dans votre fichier CSS :
.popover {
padding: 1rem;
background-color: #e2e2e2;
font-family: cursive;
}
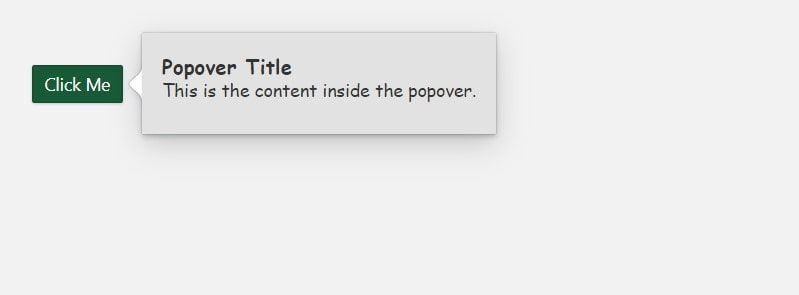
Le rendu du popover devrait être amélioré :

Le composant Popover2 accepte plusieurs props qui permettent d’ajuster son comportement selon vos besoins. Parmi ces props, on retrouve popoverClassName, onInteraction, isOpen, minimal et placement.
La prop ‘placement’ spécifie la position souhaitée du popover par rapport à l’élément cible. Les valeurs disponibles sont :
- auto
- auto-start
- auto-end
- top
- top-start
- top-end
- bottom
- bottom-start
- bottom-end
- right
- right-start
- right-end
- left
- left-start
- left-end
La prop popoverClassName permet de définir un nom de classe CSS pour l’élément popover. Avant son utilisation, il est nécessaire de créer la classe CSS correspondante dans votre fichier CSS.
Par exemple :
.custom-popover {
background-color: #e2e2e2;
box-shadow: 0 10px 15px -3px rgb(0 0 0 / 0.1);
border-radius: 12px;
padding: 1rem;
}
Après avoir créé la classe CSS, appliquez le style personnalisé au composant Popover2 via la prop popoverClassName :
<Popover2
content={popoverContent}
placement="bottom-end"
popoverClassName="custom-popover"
minimal={true}
>
<Button intent="success" text="Cliquez ici" />
</Popover2>
La prop ‘minimal’ contrôle le style du popover. Elle accepte une valeur booléenne. Si la valeur est true, le popover aura un style minimal, dépourvu de flèche et se présentera comme une simple boîte.
Création d’alertes
Les alertes sont des notifications qui apparaissent à l’écran pour informer l’utilisateur d’informations ou d’actions importantes. Elles sont généralement utilisées pour signaler des erreurs, des succès ou des avertissements.
La création d’alertes dans Blueprint UI est similaire à celle de Chakra UI. Vous utiliserez le composant Alert pour créer une alerte dans votre application React à l’aide de Blueprint UI.
Voici un exemple concret :
import React from "react";
import { Alert, Button } from "@blueprintjs/core";function App() {
const [isOpen, setIsOpen] = React.useState(false);const handleOpen = () => {
setIsOpen(true);
};const handleClose = () => {
setIsOpen(false);
};return (
<div>
<Alert isOpen={isOpen} onClose={handleClose} confirmButtonText="Fermer">
<p>Ceci est un message d'alerte</p>
</Alert><Button text="Cliquez ici" intent="success" onClick={handleOpen} />
</div>
);
}export default App;
Cet exemple illustre l’importation du composant Alert depuis le package @blueprintjs/core. Le composant Alert affiche un message d’alerte à l’écran. Il requiert trois props : isOpen, onClose et confirmButtonText.
La prop isOpen détermine si l’alerte est visible ou non. Il faut lui attribuer la valeur true pour afficher l’alerte et false pour la masquer. La prop onClose est une fonction de rappel qui est exécutée lorsque l’utilisateur ferme l’alerte.
Enfin, la prop confirmButtonText détermine le texte affiché sur le bouton de confirmation.
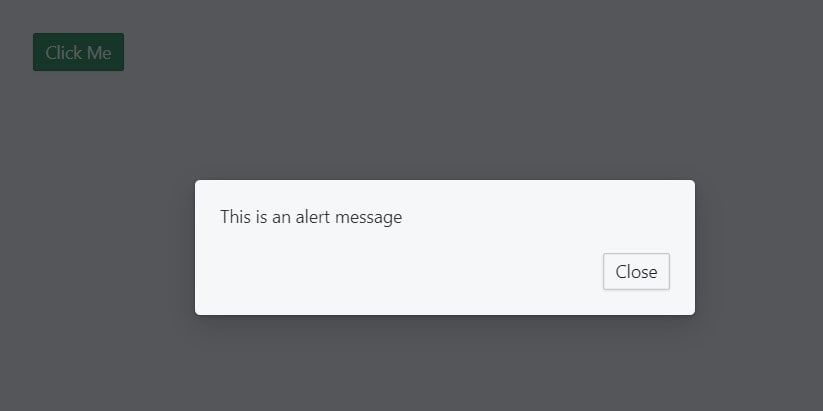
La notification d’alerte dans cet exemple aura cette apparence :

Création de toasts avec Blueprint UI
Les toasts sont des notifications qui apparaissent à l’écran pour informer l’utilisateur d’informations ou d’événements importants. Similaires aux alertes, ils sont généralement moins intrusifs et disparaissent rapidement.
Pour créer un toast dans votre application React à l’aide de Blueprint UI, utilisez le composant OverlayToaster. Ce composant crée une instance de Toaster qui est ensuite employée pour créer des toasts individuels.
Voici un exemple :
import React from "react";
import { OverlayToaster, Button } from "@blueprintjs/core";const toasterInstance = OverlayToaster.create({ position: "top-right" });
function App() {
const showToast = () => {
toasterInstance.show({
message: "Ceci est un toast",
intent: "primary",
timeout: 3000,
isCloseButtonShown: false,
icon: "bookmark",
});
};return (
<div>
<Button text="Cliquez ici" intent="success" onClick={showToast} />
</div>
);
}export default App;
Le code ci-dessus emploie la méthode OverlayToaster.create pour engendrer l’instance de toaster, spécifiant sa position via la prop ‘position’.
Il définit également la fonction showToast. Cette fonction utilise la méthode show de toasterInstance pour afficher le toast lors de son appel. La méthode show accepte un objet qui contient les props message, intent, timeout, isCloseButtonShown et icon.
La prop ‘message’ spécifie le contenu textuel du toast, tandis que la prop ‘intent’ spécifie le type de toast. Le style du toast variera en fonction de sa valeur.
Vous pouvez gérer la durée d’affichage de la notification toast via la prop ‘timeout’. La prop ‘icon’ spécifie un élément icon à afficher dans le toast. La prop ‘isCloseButtonShown’ permet de contrôler l’affichage du bouton de fermeture dans le toast.
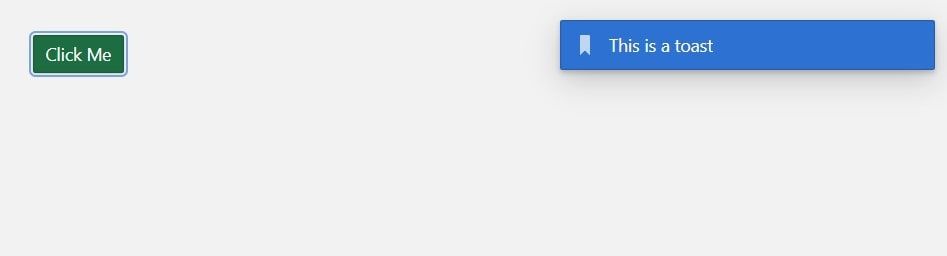
Le code ci-dessus générera un toast esthétique lorsque l’on cliquera sur le bouton, comme le montre l’image ci-dessous.

Si vous cherchez à créer des notifications toast attrayantes dans votre application React, Blueprint UI est une option de choix. Elle offre une vaste gamme de composants prédéfinis qui peuvent être utilisés pour générer des notifications qui s’accordent au style de votre application.
Toutefois, si vous travaillez sur un petit projet qui n’a pas besoin de toutes les fonctionnalités de Blueprint UI, React Toastify représente une alternative légère pour la création de notifications agréables.
Amélioration de l’expérience utilisateur avec des toasts, des popovers et des alertes
Vous avez appris à créer des popovers, des alertes et des toasts dans votre application React en utilisant Blueprint UI. Ces composants sont fondamentaux pour fournir des informations et des retours aux utilisateurs et sont capables d’améliorer considérablement l’expérience utilisateur de votre application. Vous pouvez facilement créer ces composants en utilisant les connaissances acquises, avec un minimum d’effort et de personnalisation.