Les pages Web ne sont que des documents affichés par votre navigateur Web. Mais que se passerait-il si vous pouviez taper directement sur n’importe quelle page Web pour la modifier? Vous pouvez, et vous n’avez pas besoin d’une extension de navigateur, c’est une fonctionnalité intégrée à tous les navigateurs modernes.
Cette fonctionnalité tire parti de la fonctionnalité «document.designMode», que vous pouvez activer via la console JavaScript de votre navigateur Web. Il a été récemment mis en évidence par Tomek Sułkowski sur Twitter, mais c’est tellement cool que nous devons le partager avec nos lecteurs.
Ce sentiment lorsque vous avez découvert `document.designMode` pic.twitter.com/bxA1otzCjN
– Tomek Sułkowski (@sulco) 27 septembre 2019
Vous pouvez utiliser cette fonctionnalité pour nettoyer une page Web avant de l’imprimer, tester l’apparence des modifications apportées à une page Web ou même simplement faire des farces aux gens. Ce sera comme éditer un document Word – pas besoin de jouer avec HTML.
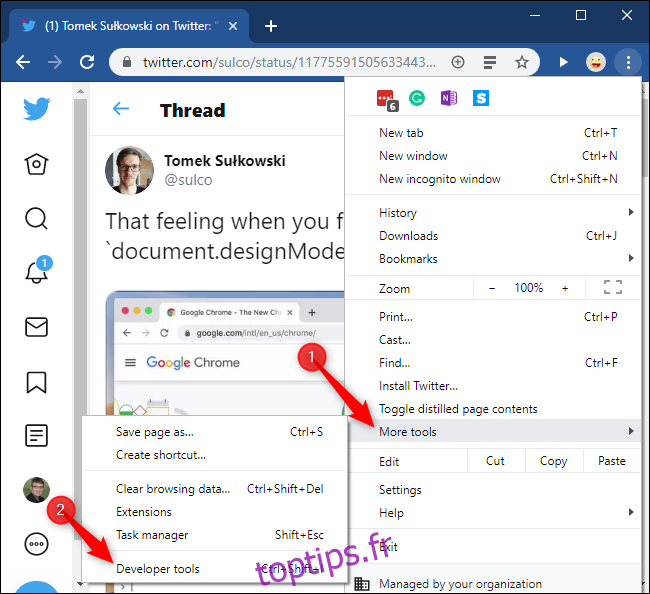
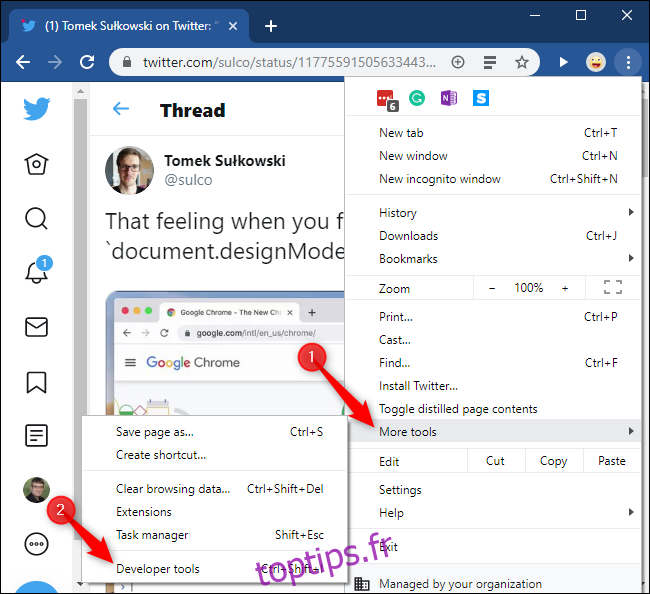
Pour activer cette fonctionnalité, visitez une page Web, puis ouvrez la console développeur. Pour ouvrir la console dans Google Chrome, cliquez sur menu> Plus d’outils> Outils de développement ou appuyez sur Ctrl + Maj + i.
Alors que nous utilisons Chrome comme exemple ici, cette fonctionnalité fonctionne dans d’autres navigateurs modernes, aussi. Voici comment ouvrir la console dans d’autres navigateurs:
Dans Mozilla Firefox, cliquez sur menu> Développeur Web> Console Web ou appuyez sur Ctrl + Maj + K.
Dans Apple Safari, cliquez sur Safari> Préférences> Avancé et activez «Afficher le menu Développement dans la barre de menus». Ensuite, cliquez sur Développer> Afficher la console JavaScript.
Dans Microsoft Edge, cliquez sur menu> Plus d’outils> Outils de développement ou appuyez sur F12, puis cliquez sur l’onglet «Console».

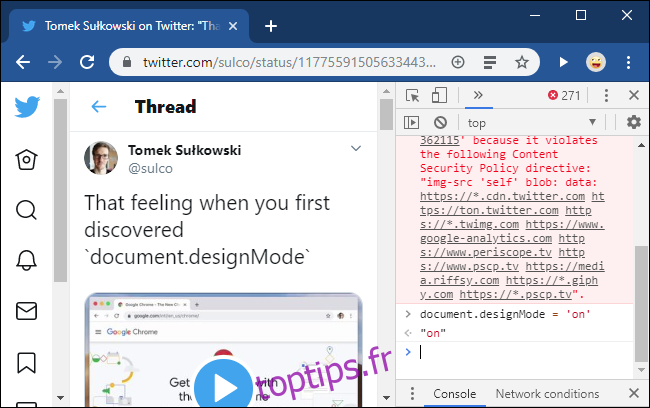
Cliquez sur l’onglet « Console » en haut du panneau Outils de développement. Tapez ce qui suit dans la console et appuyez sur Entrée:
document.designMode="on"

Vous pouvez maintenant fermer la console, si vous le souhaitez, et modifier la page Web actuelle comme s’il s’agissait d’un document modifiable. Cliquez quelque part pour insérer votre curseur et saisir du texte. Utilisez les touches Retour arrière ou Suppr pour supprimer du texte, des images et d’autres éléments.

Cela change simplement la façon dont la page Web apparaît dans votre navigateur. Dès que vous actualisez la page, vous verrez à nouveau l’original. Si vous accédez à une autre page Web ou à un autre onglet, il ne sera pas en mode Création tant que vous n’aurez pas ouvert la console et saisi à nouveau cette ligne.
Vous pouvez même revenir dans la console et exécuter la commande suivante pour désactiver le mode conception:
document.designMode="off"
La page Web ne sera plus modifiable, mais vos modifications seront conservées jusqu’à la prochaine actualisation de la page.