Tout créateur de blog ou de site web est confronté à la problématique de l’hébergement externe de fichiers CSS, JavaScript et autres scripts ou codes indispensables au bon fonctionnement de sa plateforme. Externaliser ces fichiers de codage est une démarche cruciale pour alléger le poids de votre modèle et assurer une structure de code plus propre et lisible.
En effet, intégrer tous les scripts directement dans votre modèle peut rendre la compréhension et la modification du code particulièrement ardues.
Le choix de la plateforme d’hébergement est également primordial. Opter pour une plateforme peu reconnue peut entraîner des erreurs de réponse et des délais d’exécution plus longs.
Il est donc préférable de privilégier des solutions offrant un temps de réponse serveur rapide, ce qui contribue à optimiser la vitesse de chargement de votre site. Dans cette optique, Google Drive se présente comme une option particulièrement intéressante.
Bien plus qu’un simple espace de stockage, Google Drive propose une multitude de fonctionnalités pertinentes pour le développement web. Vous pouvez notamment y concevoir des formulaires de contact, des sondages, des feuilles de calcul, héberger des fichiers téléchargeables, et bien d’autres outils utiles.
Aujourd’hui, nous allons explorer le fonctionnement de Google Drive en tant que plateforme d’hébergement, et vous guider dans le processus d’hébergement de fichiers tels que CSS, JavaScript, et autres scripts, le tout gratuitement.
Comment héberger vos fichiers sur Google Drive ?
Première étape : Préparer votre fichier de code pour l’hébergement.
- Commencez par créer un fichier contenant le code que vous souhaitez héberger sur Google Drive. Cela peut être du code CSS, JavaScript, HTML, ou tout autre type de script.
- Copiez le code que vous avez choisi d’héberger. Dans cet exemple, nous utilisons un fichier CSS, mais vous pouvez appliquer la même méthode pour d’autres langages.
- Ouvrez un éditeur de texte tel que le Bloc-notes, collez votre code copié et enregistrez le fichier avec une extension .css, par exemple safetricks.css.
- Si vous souhaitez héberger un fichier JavaScript, enregistrez-le avec l’extension .js, par exemple Safetricks.js.
- Une fois ces étapes réalisées correctement, enregistrez vos fichiers.
Deuxième étape : Télécharger votre fichier sur Google Drive.
- Accédez à Google Drive et connectez-vous à votre compte Gmail. Une fois connecté, cliquez sur le bouton « Nouveau », puis créez un nouveau dossier dédié à vos fichiers hébergés.
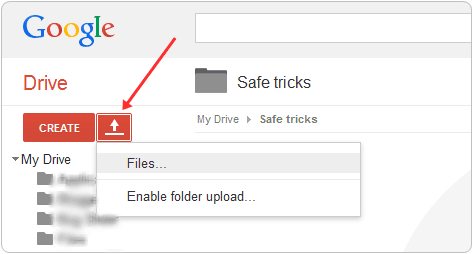
- Après avoir créé et ouvert votre dossier, vous trouverez une option « Importer des fichiers » ou vous pouvez simplement glisser-déposer votre fichier pour le télécharger.

- Sélectionnez le fichier que vous avez préparé lors de la première étape.
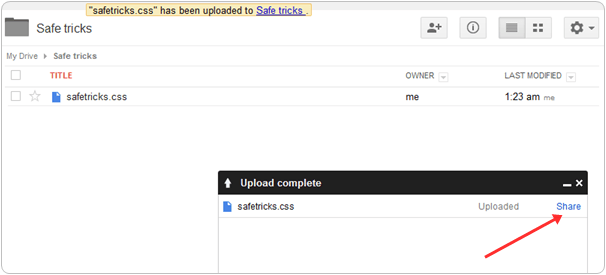
- Une fois le téléchargement terminé, cliquez sur le bouton « Partager », comme illustré dans la capture d’écran.

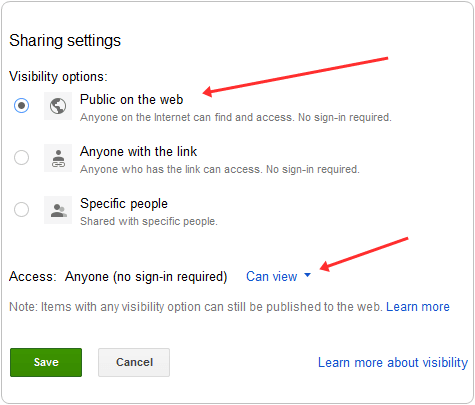
Modifiez les paramètres de confidentialité de votre fichier en le passant de « Privé » à « Public », car il doit être accessible à tous les utilisateurs de votre site web.
Si le fichier est public, il fonctionnera pour tous les visiteurs. En revanche, s’il reste privé, une autorisation sera requise pour chaque utilisateur, ce qui le rendra inutilisable.
Veillez donc à définir l’accès sur « Public », puis enregistrez les modifications.
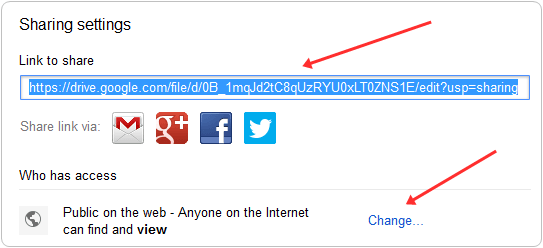
- Une fois enregistré, vous obtiendrez le lien de votre fichier. Copiez ce lien et collez-le dans un éditeur de texte pour une utilisation ultérieure.

Troisième étape : Utiliser le fichier hébergé dans votre modèle.
- Après avoir suivi toutes les étapes précédentes, vous obtiendrez un lien vers votre fichier hébergé, qui ressemblera à ceci :
https://drive.google.com/file/d/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E/edit?usp=sharing
- Ce lien est au format de partage et non d’hébergement. Pour utiliser votre fichier en tant que ressource hébergée, vous devez le modifier comme suit :
https://googledrive.com/host/Green-color-drive-code-ici
- Après avoir effectué ces modifications, vous obtiendrez un fichier prêt à l’emploi. Si vous maîtrisez la conception web, vous saurez comment utiliser ce lien. Si vous avez besoin d’aide, voici les formats à utiliser :
http://googledrive.com/host/0B_1mqJd2tC8qUzRYU0xLT0ZNS1E
Pour les feuilles de style CSS
Pour JavaScript
- Remplacez « google-drive-link-here » par votre lien et insérez ce code dans votre modèle, avant la balise <head> pour le CSS, et après la balise <body> pour le JavaScript. Pour un modèle Blogger, allez dans « Modifier le code HTML », puis recherchez <head> ou <body>.
Quelques avantages de l’hébergement de fichiers sur Google Drive.
- Comme son nom l’indique, c’est un produit Google, ce qui garantit un service de qualité et une plateforme fiable.
- Google Drive offre un espace de stockage conséquent de 15 Go par compte, ce qui est généralement suffisant. Si besoin, vous pouvez passer à un forfait premium pour obtenir plus d’espace.
- La vitesse de chargement des fichiers hébergés est plus rapide que d’autres services, grâce à la bande passante illimitée des serveurs Google.
- Il est flexible d’utilisation, simple à comprendre, et vous pouvez stocker divers types de fichiers sans aucune limitation.
- Enfin, et surtout, son utilisation est gratuite.
Besoin d’aide sur ce sujet ?
Nous espérons que ce guide vous aidera à héberger vos fichiers sur Google Drive. Si vous rencontrez des difficultés, n’hésitez pas à nous laisser un commentaire et nous ferons notre possible pour vous aider.