Avez-vous déjà effectué des modifications sur votre site web pour ensuite regretter amèrement cette action ?
Il est malheureusement courant de travailler directement sur un site en production. Cependant, modifier un site en production comporte des risques non négligeables.
Je pense que beaucoup d’entre nous doivent admettre qu’il est parfois tentant d’opter pour la rapidité plutôt que pour une approche plus prudente.
En ce qui me concerne, lorsque je travaille sur WordPress, j’ai tendance à apporter de petites corrections et ajustements presque quotidiennement, souvent avec le sentiment qu’un environnement de développement n’est pas nécessaire. Après tout, il ne s’agit que de quelques lignes de CSS ou de l’installation d’une extension mineure, n’est-ce pas ?
Cette méthode s’est avérée préjudiciable à maintes reprises, et je ne suis certainement pas le seul à avoir commis cette erreur. En observant l’univers du développement en général, il est impensable qu’une équipe professionnelle puisse fonctionner sans un environnement de test.
Le risque de provoquer des dysfonctionnements et d’impacter l’activité est bien trop important pour justifier un tel manque de prudence. Pour limiter ce danger, il est vivement recommandé d’opérer simultanément sur un environnement de production et un environnement de test.
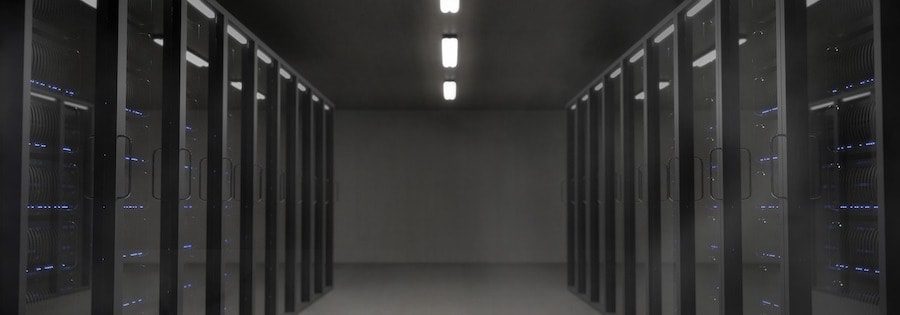
Qu’est-ce qu’un environnement de test ?
Pour simplifier, un site de test est une copie « identique » de votre site de production. Sur un tel site, vous pouvez apporter des personnalisations ou expérimenter de nouvelles fonctionnalités sans craindre de perturber le fonctionnement de votre site principal. Du moins, le risque est fortement réduit. Bien sûr, des erreurs sont toujours possibles, mais elles se produiront au moins sur une version « hors ligne » de votre site.
Ainsi, vous pouvez éviter que ces modifications n’endommagent votre site de production.
Graphisme : Martin David
La mise en place d’un site de test est relativement aisée (nous vous montrerons comment plus bas) et peut souvent être réalisée par le biais de votre hébergeur. Une fois la configuration terminée, vous pouvez commencer à travailler depuis votre environnement de développement.
Est-ce que tout le monde a besoin d’un site de test ?
En toute honnêteté, si vous gérez des sites contenant des informations sensibles, il est fortement conseillé d’envisager l’utilisation d’un site de test.
Si votre activité se limite à un petit blog comptant moins de 50 000 visiteurs mensuels, vous pouvez éventuellement vous en passer. Il en va de même pour les développeurs qui sont parfaitement à l’aise avec leurs modifications de code.
Cependant, cette approche peut se révéler risquée lorsque vous ajoutez de nouveaux thèmes et extensions.
Dessins : Elisa Cioca
De manière générale, je pense que si votre site conserve des données sensibles ou est lié à des transactions financières, il est pratiquement indispensable de disposer d’une version bac à sable de votre site web en production.
Lecture recommandée :
Sous les projecteurs : meilleures pratiques pour les environnements de test →
Conseils pour le développement et la maintenance d’environnements intermédiaires qui vous aideront à créer des systèmes logiciels plus stables.
Quels sont les avantages et inconvénients de l’utilisation d’un site de test ?
En matière de fonctionnalités externes, des inconvénients peuvent toujours apparaître. Toutefois, dans le cas des sites de test, les avantages l’emportent largement sur les inconvénients.
Voici quelques-uns des avantages :
- Il peut être reproduit en ligne ou hors ligne. De ce fait, vous pouvez travailler sur le développement et le design même en étant hors ligne.
- Identifiez les bugs, les erreurs et autres problèmes critiques avant leur mise en production.
- Créez de meilleurs sites et fonctionnalités, car vous pouvez les tester minutieusement avant de les rendre publics.
Voici quelques-uns des inconvénients :
- Si vous optez pour une version fournie par votre hébergeur, des frais de service supplémentaires peuvent être appliqués. Cela dépendra de vos besoins, car une version locale est toujours envisageable.
- Le développement peut être ralenti par le temps consacré à la vérification des bugs et des erreurs.
En bref, il est difficile de justifier le fait de ne pas en utiliser un.
Comment créer un environnement de test pour un site WordPress ?
La création d’un site de test pour un site WordPress est étonnamment simple. Dans la plupart des cas, vous utiliserez une extension, mais il est possible également d’utiliser un service d’environnement de test fourni par votre hébergeur.
Les solutions d’hébergement à prix abordable et les plateformes d’hébergement premium pour WordPress proposent généralement une forme de support pour les sites de test.
Explorons toutes les options.
Option n°1 : votre fournisseur d’hébergement

L’utilisation d’un environnement de test fourni par votre hébergeur est un gage de cohérence. De plus, la création de celui-ci est généralement très simple.
Des hébergeurs tels que WP Engine et Kinsta proposent une installation en un seul clic pour tous les nouveaux environnements de développement.
Mise en production de votre environnement de test
Un autre avantage des sites de test hébergés par votre fournisseur est la possibilité d’appliquer instantanément les modifications à votre site en production. Cela viendrait également contredire le point évoqué précédemment concernant la perte de temps.
Toutefois, il est important de vérifier auprès de votre hébergeur. Kinsta fait partie des sociétés d’hébergement WordPress proposant ce service.
Option n°2 : utiliser une extension
Que serait WordPress sans sa formidable bibliothèque d’extensions ? Il semble exister une extension pour pratiquement tout aujourd’hui, y compris les sites de test.
Voici deux options importantes à envisager.
BlogVault
Vous pouvez commencer gratuitement avec l’extension de site de test BlogVault WordPress et ne plus jamais craindre d’endommager votre site pendant sa personnalisation. Vous pouvez également l’utiliser lors de la mise à jour de votre thème, de vos extensions ou d’autres modifications mineures, sans aucune restriction.

Un simple clic suffit pour la configurer et créer une réplique de votre site de production, avec l’ensemble de ses données. Vous n’avez pas besoin de changer d’hébergeur, car elle est compatible avec tous. De plus, si vous avez plusieurs sites sur différents hébergeurs, vous pouvez vous connecter facilement, sans problème.
Toutes vos copies de test sont protégées par un mot de passe et sont assorties d’une authentification HTTP, ainsi que d’une désindexation automatique de Google afin d’éviter toute confusion pour les moteurs de recherche.
Enfin, elle vous permet d’apporter des modifications sur le site de test, puis de transférer votre sélection sur le site en production en quelques clics seulement. Le tout, sans aucune difficulté.
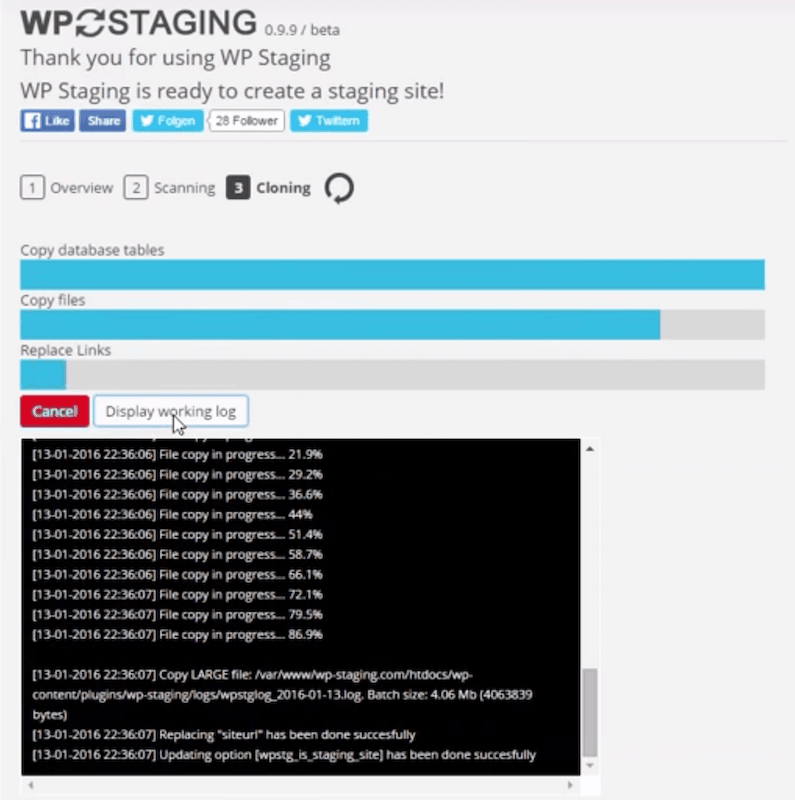
WP Staging

Cette extension basée sur la duplication vous permet de copier votre site de production vers un nouvel environnement de développement en quelques minutes. Son fonctionnement est simple. Vous vous rendez sur le tableau de bord des extensions, vous cliquez sur Copier et le tour est joué : votre clone est en préparation.
Bien sûr, cela paraît facile sur le papier, mais de nombreuses actions se déroulent en arrière-plan.

L’extension doit copier les fichiers et la base de données, et s’assurer que tous les liens fonctionnent correctement. De ce point de vue, WP Staging est une excellente extension à utiliser.
Cette extension existe également en version Pro, qui ajoute des fonctionnalités telles que le transfert direct des modifications sur votre site de développement. Cela signifie que vous pouvez appliquer les modifications directement sur le site en production sans avoir à le faire deux fois.
Plus de 50 000 utilisateurs de WordPress font confiance à WP Staging, vous êtes donc entre de bonnes mains !
Option n°3 : hôte local
Votre troisième et dernière option consiste à tout faire en local.
C’est gratuit et vous bénéficiez d’un accès beaucoup plus rapide au processus de développement, en plus de pouvoir personnaliser votre site hors ligne.
Les sites de développement basés sur un hôte local sont très prisés par les sociétés de développement de logiciels, mais fonctionnent également parfaitement avec les sites WordPress.

En ce qui concerne les solutions locales disponibles, je vous recommande d’examiner XAMPP et Bitnami.
XAMPP est une distribution Apache entièrement gratuite et facile à installer, contenant MariaDB, PHP et Perl. Le package open source XAMPP a été conçu pour être incroyablement simple à installer et à utiliser.
De plus, bien que XAMPP soit un environnement de développement local sans faille, il existe des outils fournis pour vous aider à transférer vos sites de test en production. Par exemple, vous pouvez transférer vos applications XAMPP vers des plateformes cloud telles qu’Azure, AWS et Google Cloud.

Bitnami propose des piles indépendantes que vous pouvez utiliser dans le cloud, dans un conteneur ou en tant qu’installation locale sur votre ordinateur.
La pile Bitnami pour WordPress vous permet de créer un site WordPress en un seul clic. Elle est disponible pour les systèmes Unix, macOS et Windows. Travailler sur votre site en local est une expérience très enrichissante, si vous ne l’avez jamais fait auparavant.
Enfin, Bitnami prend en charge de nombreux systèmes de gestion de contenu parmi les plus populaires sur le web. Explorez de plus près leur catalogue d’applications pour voir ce qui vous convient.
On ne sait jamais, vous pourriez découvrir quelque chose que vous avez toujours voulu essayer, mais que vous n’en avez jamais eu l’opportunité.
Conseil : N’oubliez pas que vous devez transférer votre site en ligne vers votre site de développement local. Par défaut, vous n’obtenez qu’une installation WordPress classique. Donc, pour synchroniser les choses, appliquez les mêmes extensions et thèmes que vous utilisez actuellement sur votre site en production.
Conclusion
La création d’un site de développement pour WordPress est plus facile que vous ne l’imaginez !
Plus important encore, en créant ce site de test, vous vous assurez que votre site web en production est protégé des dysfonctionnements inattendus ou du piratage.
Avec autant de solutions gratuites et intéressantes présentées, il n’y a aucune excuse pour ne pas mettre en place un environnement de test pour votre projet.