La création d’une intro pour votre PowerPoint à l’aide de l’exploration de texte Star Wars lors de la scène d’ouverture est un excellent moyen de captiver votre public, de le rendre plus intéressé et engagé dans votre présentation.
Création de l’exploration d’introduction Star Wars dans PowerPoint
Tout d’abord, vous devez ajouter une image d’un ciel nocturne clair et étoilé comme arrière-plan de notre diapositive. Localisez l’image en ligne ou, si la chance est de votre côté et que vous avez un bon appareil photo à portée de main, sortez et prenez-en un vous-même.

Une fois que vous avez placé l’image dans PowerPoint, vous devrez insérer une zone de texte afin que nous puissions entrer notre texte d’introduction. Pour ajouter une zone de texte, cliquez d’abord sur l’onglet «Insertion».

Ensuite, cliquez sur le bouton «Zone de texte».

Cliquez et faites glisser pour dessiner votre zone de texte. Soyez sûr d’être un peu généreux sur la taille de la zone de texte.

Assurez-vous que l’image est définie pour être derrière le texte. Une fois que vous êtes prêt, entrez le texte que vous souhaitez afficher.
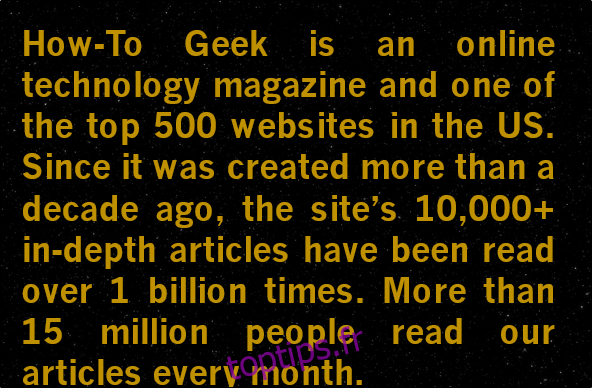
Le style de police a un peu changé dans les films plus récents, mais si vous cherchez à vous moquer au moins étroitement du style de texte de la version originale de 1977, vous devrez définir la police comme suit:
Couleur: or (rouge 250, vert 190, bleu 0)
Style de police: News Gothic MT; Audacieux
Taille de la police: 44 pt.
Alignement: justifier
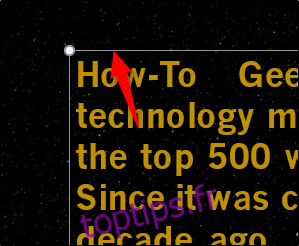
Après avoir ajusté vos paramètres, vous devriez avoir quelque chose qui ressemble à ceci:

Il est maintenant temps de changer la perspective du texte. Tout d’abord, sélectionnez la zone de texte.

Ensuite, passez à l’onglet «Format», puis cliquez sur le bouton «Effets de texte».

Dans le menu déroulant qui apparaît, sélectionnez « Rotation 3-D ».

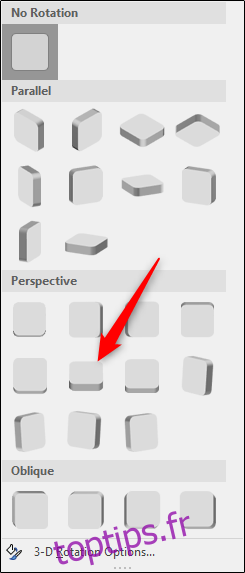
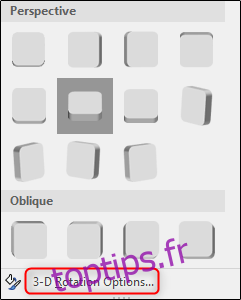
Un autre menu apparaîtra. Ici, sélectionnez l’option «Perspective détendue modérément» dans le groupe «Perspective».

Ensuite, retournez au menu où nous avons sélectionné notre perspective, mais cette fois, sélectionnez «Options de rotation 3D» en bas.

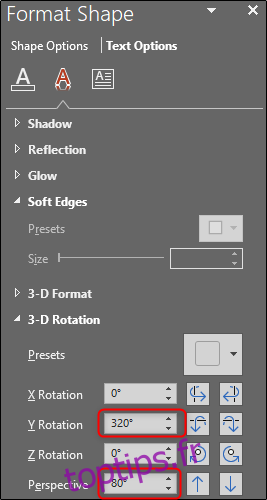
Le volet «Format de la forme» apparaîtra sur le côté droit. Près du bas, modifiez la valeur «Rotation Y» à 320 degrés et l’option «Perspective» à 80 degrés.

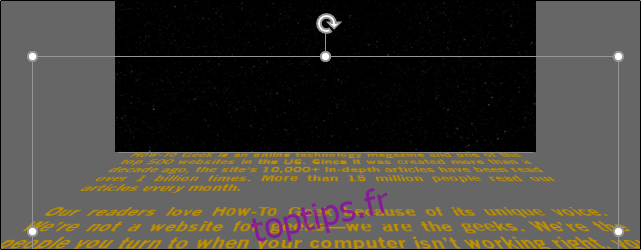
La partie suivante est un peu délicate: vous devez positionner votre zone de texte de sorte que le haut du texte se trouve au bas de la diapositive. Vous devez également vous assurer que le texte est centré. Pour ce faire, cliquez et faites glisser la zone de texte. Ajustez la largeur de la zone de texte pour que la ligne supérieure de texte soit de la même largeur (ou proche de la même largeur) que votre diapositive.

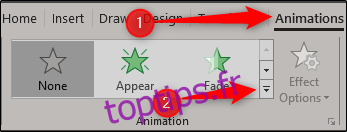
Ensuite, dirigez-vous vers l’onglet « Animations » et sélectionnez la flèche vers le bas en bas à droite du groupe « Animation ».

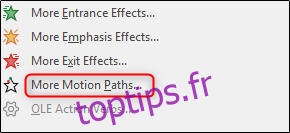
Au bas du menu qui apparaît, sélectionnez « Plus de trajectoires de mouvement ».

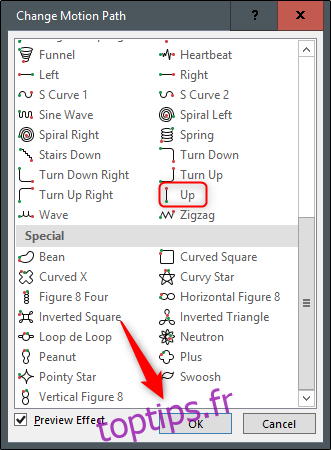
Le menu «Change Motion Path» apparaît. Ici, sélectionnez «Haut», puis cliquez sur «OK».

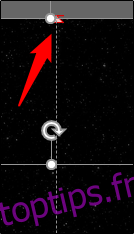
Vous verrez une flèche rouge et verte apparaître, indiquant respectivement la fin et le début de l’animation. Cliquez et faites glisser la flèche rouge tout en haut de la diapositive. Maintenez la touche Maj enfoncée tout en faisant glisser pour garder votre ligne droite.

Dirigez-vous maintenant vers le groupe « Animations avancées » et sélectionnez l’option « Ajouter une animation ».

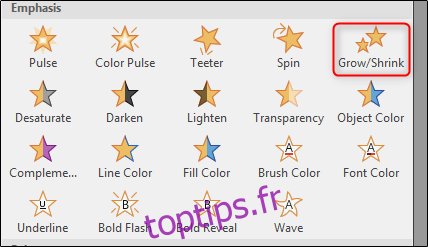
Sélectionnez l’animation «Grow / Shrink» dans le groupe «Emphasis».

Revenez au groupe « Animation avancée » et sélectionnez « Volet Animation ».

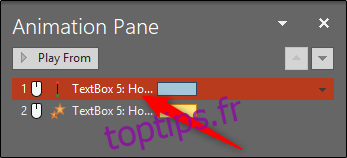
Un volet apparaîtra sur le côté droit de la fenêtre, affichant les animations sélectionnées. Ici, double-cliquez sur l’animation «Up».

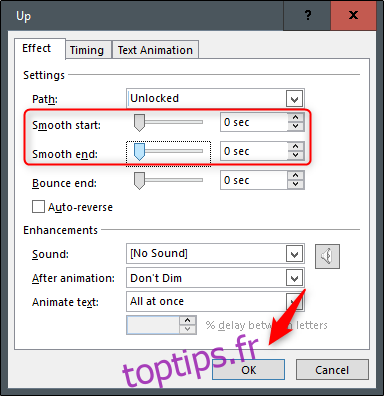
Une fenêtre apparaîtra, présentant plusieurs options pour l’animation Up. Ici, modifiez les paramètres «Démarrage progressif» et «Fin lisse» à zéro, puis cliquez sur «OK».

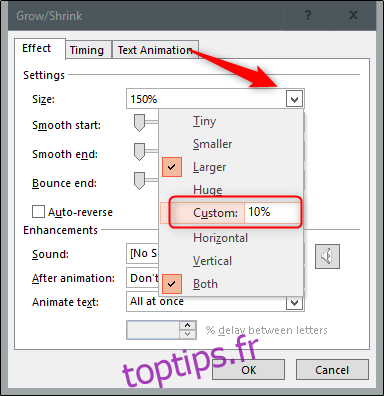
Ensuite, double-cliquez sur l’animation «Grow / Shrink» dans la liste pour faire apparaître sa fenêtre de paramètres. Dans la section « Paramètres », cliquez sur la flèche à côté de l’option « Taille ». Dans le menu déroulant qui apparaît, entrez «10%» dans l’option «Personnalisé», puis appuyez sur Entrée.

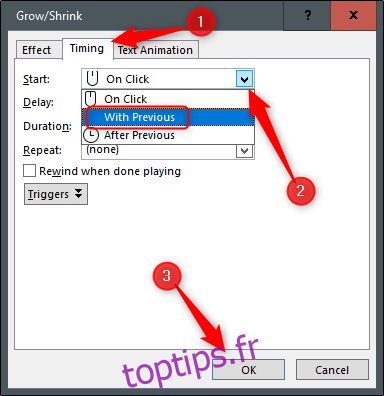
Rendez-vous sur l’onglet «Calendrier» et sélectionnez la flèche à côté de l’option «Démarrer». Sélectionnez «Avec précédent», puis cliquez sur «OK».

Maintenant, vous devez ajuster la longueur de l’animation «Up». Par défaut, la durée de l’animation n’est que de deux secondes, ce qui est trop rapide.

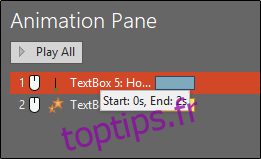
Pour ajuster la synchronisation, cliquez et saisissez l’extrémité de la barre colorée à côté de l’animation. Le timing dépend de la quantité de texte que vous avez. Nous allons mettre le nôtre à 30 secondes.

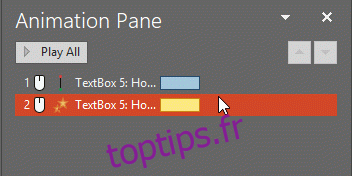
Faites de même pour votre animation Grow / Shrink.
Maintenant, nous devons ajouter une forme qui utilise la même image que l’arrière-plan. Rendez-vous sur l’onglet « Insertion » et sélectionnez l’option « Formes » dans le groupe « Illustrations ».

Un menu déroulant apparaîtra. Sélectionnez «Rectangle» dans le groupe «Rectangles».

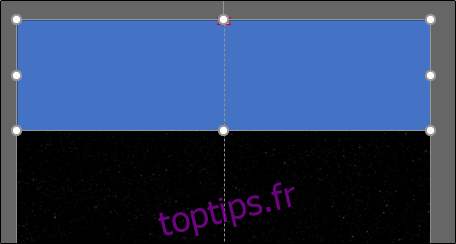
Dessinez le rectangle de manière à ce qu’il recouvre la moitié supérieure de la diapositive.

Nous devons maintenant supprimer le contour du rectangle. Assurez-vous que la forme est sélectionnée, puis rendez-vous dans l’onglet « Accueil » et cliquez sur « Contour de la forme ».

Dans le menu déroulant qui apparaît, sélectionnez « Aucun contour ».

Ensuite, nous devons donner à la forme la même image que notre arrière-plan. Pour ce faire, revenez au groupe « Dessin » et sélectionnez « Remplissage de forme ».

Dans le menu déroulant, sélectionnez « Image ». Accédez à l’emplacement de l’image que vous avez utilisée pour votre arrière-plan et sélectionnez-le.

Vous aurez maintenant ce qui semble être un arrière-plan solide. Le but de la forme est de faire disparaître le texte derrière elle.
Si vous deviez lire le diaporama maintenant, le texte disparaîtrait brusquement. Pour avoir une sortie plus douce, donnez des bords doux à votre forme. Pour ce faire, sélectionnez la forme et dirigez-vous vers l’onglet « Format » et sélectionnez « Effets d’image » dans le groupe « Styles d’image ».

Sélectionnez «Soft Edges» dans le menu déroulant.

Dans le groupe «Variations des bords doux», sélectionnez la dernière option pour les bords les plus doux.

C’est ça! Il ne vous reste plus qu’à impressionner votre public avec votre présentation créative!

