Bien que vous puissiez personnaliser complètement l’écran d’accueil de votre iPhone avec des widgets et des icônes, vous ne pouvez malheureusement pas ajouter d’espace vide entre eux. Cependant, il y a une solution pour cela!
Comment créer un arrière-plan de widget transparent avec scriptable
Pour ce faire, nous utiliserons l’application gratuite Scriptable pour découper une partie de l’arrière-plan via un script prêt à l’emploi. Vous n’aurez pas à écrire une ligne de code! Tout ce que vous faites est de copier, coller, puis appuyez sur le bouton Exécuter.
La façon dont l’application fait cela est assez intelligente. Tout d’abord, vous prenez une capture d’écran d’une page d’écran d’accueil vide. Lorsque vous décidez où vous souhaitez placer le widget, Scriptable coupe alors la partie droite du fond d’écran.
Une fois que vous avez une capture d’écran de l’arrière-plan de votre iPhone, vous ne l’utiliserez que comme arrière-plan de widget. Ceci est pris en charge dans de nombreuses applications tierces, telles que Widgetsmith, Sticky Widgets et même Scriptable (nous en parlerons plus tard).

Alors, tout d’abord: prenez une capture d’écran d’un écran d’accueil vide sur votre iPhone. Pour ce faire, appuyez et maintenez une partie vide de l’écran d’accueil de l’iPhone pour entrer en mode Jiggle.
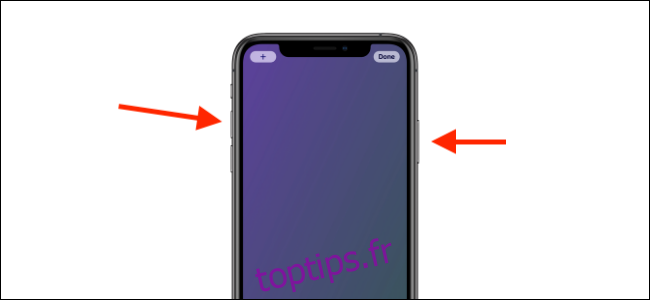
Ensuite, faites glisser votre doigt vers la dernière page de l’écran d’accueil (ou celle qui n’a pas d’icônes d’application ou de widgets). Appuyez simultanément sur les boutons latéraux et d’augmentation du volume. Si votre iPhone possède Touch ID, appuyez sur les boutons latéraux et d’accueil.

Maintenant, accédez à ceci Page GitHub et copiez le code entier. Ouvrez le Scriptable app, puis appuyez sur le signe plus (+) en haut à droite.

Ensuite, appuyez deux fois sur une partie vide de l’écran, puis appuyez sur « Coller ».

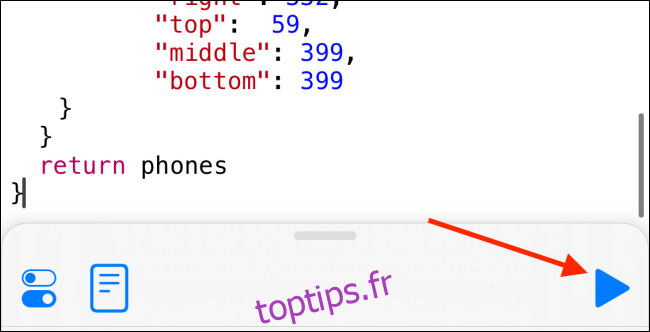
Maintenant que le code a été ajouté, appuyez sur l’icône Exécuter (cela ressemble à un symbole «Lecture») dans la barre d’outils en bas.

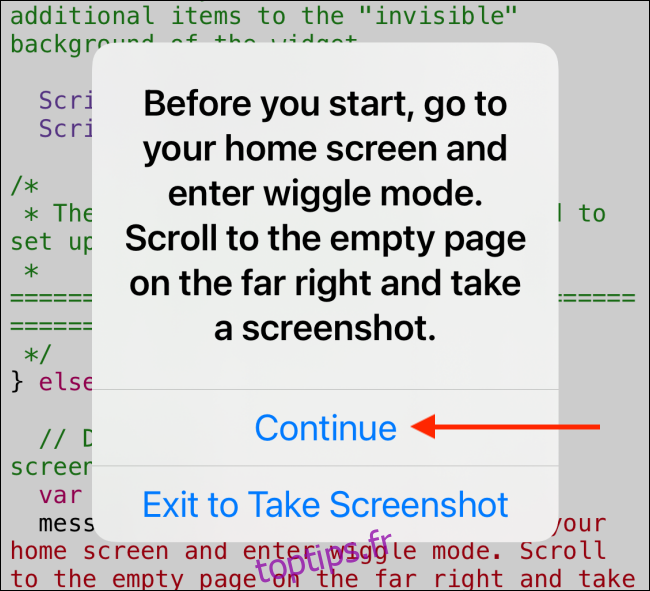
Si vous avez suivi les étapes décrites ci-dessus et pris une capture d’écran, appuyez sur « Continuer ».

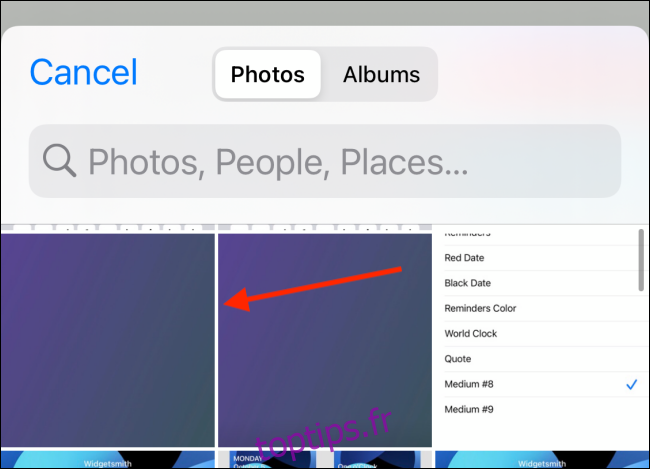
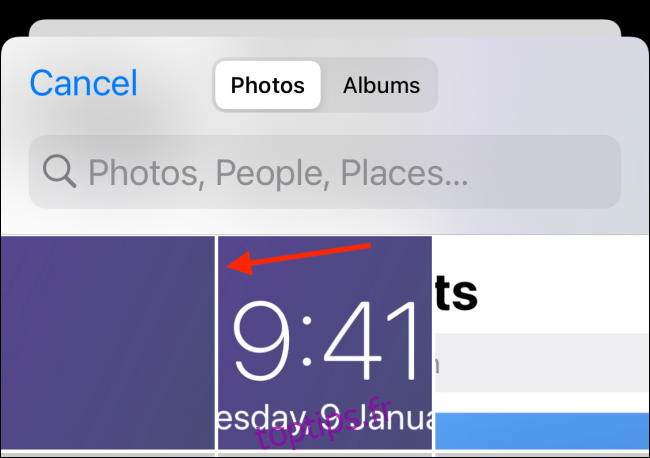
Sélectionnez la capture d’écran dans le téléchargeur multimédia.

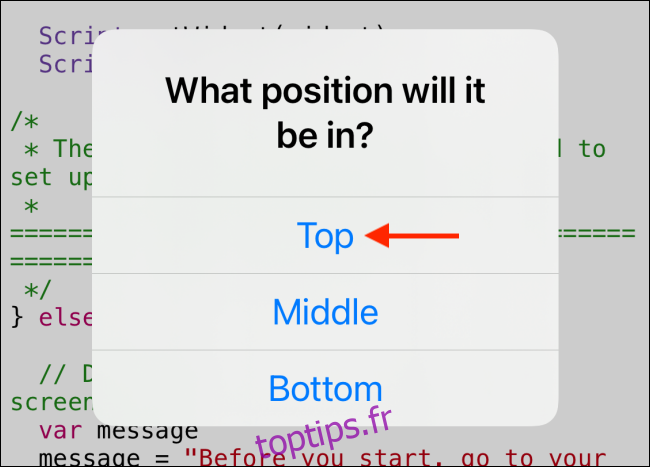
Choisissez la taille du widget que vous souhaitez créer (petit, moyen ou grand); nous avons choisi «Moyen». Ensuite, appuyez sur l’endroit où vous souhaitez placer le widget; nous avons sélectionné « Top ».

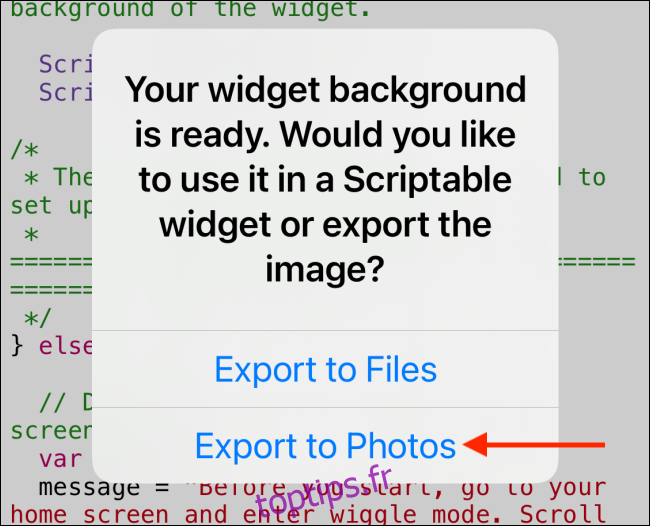
Appuyez sur « Exporter vers Photos » pour enregistrer l’image dans l’application Photos.

Vous trouverez maintenant l’arrière-plan du widget dans l’application Photos.
Comment créer un widget avec un arrière-plan transparent
Maintenant que vous avez un arrière-plan transparent, il ne vous reste plus qu’à créer un widget personnalisé. Dans cet exemple, nous utiliserons Widgetsmith.
Dans Widgetsmith, vous pouvez créer un widget vide (en utilisant l’image que vous avez créée ci-dessus) ou utiliser une image comme arrière-plan pour un widget de date et d’heure.
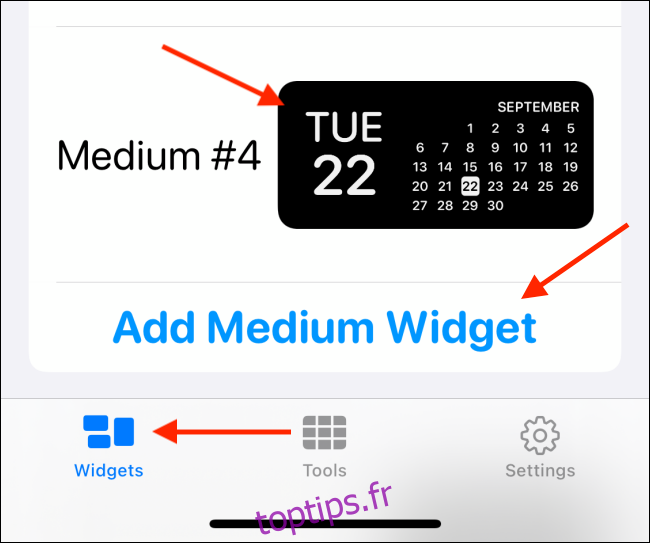
Ouvrez Widgetsmith et allez dans la section «Widgets». Nous créons un widget moyen, nous tapons donc sur «Ajouter un widget moyen», puis choisissons un widget à modifier.

Appuyez sur l’aperçu.

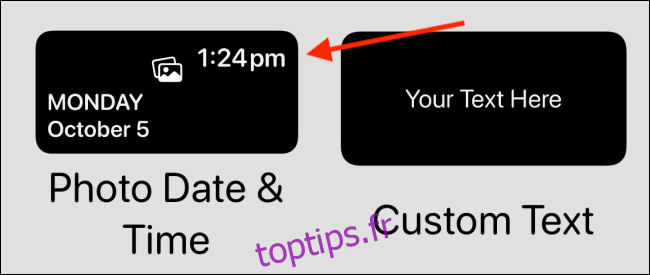
Sur l’écran de personnalisation du widget, appuyez sur «Date et heure de la photo» dans la section «Style». Appuyez sur « Photo » si vous souhaitez créer un widget vide.

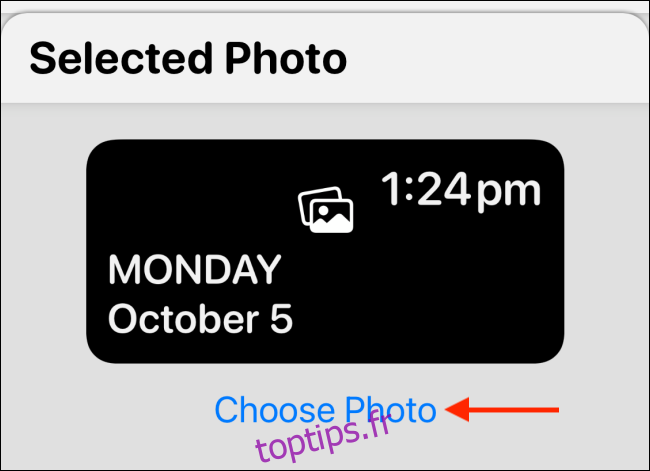
Dans la section « Photo sélectionnée », appuyez sur « Choisir une photo ».

Appuyez sur l’image que vous avez créée dans Scriptable.

Appuyez sur la flèche Retour.

Ici, vous pouvez renommer le widget. Appuyez sur « Enregistrer » lorsque vous avez terminé.

Il est maintenant temps d’ajouter le widget à l’écran d’accueil de votre iPhone. Revenez à l’écran d’accueil, puis appuyez et maintenez n’importe quelle zone vide. Appuyez sur le signe plus (+) en haut à gauche.

Appuyez sur « Widgetsmith ».

Accédez au widget que vous souhaitez ajouter, puis appuyez sur « Ajouter un widget ».

Par défaut, le widget que vous venez de créer devrait apparaître ici; sinon, appuyez dessus pour le personnaliser.

Appuyez sur « Widget ».

Appuyez sur le widget que vous venez de créer.

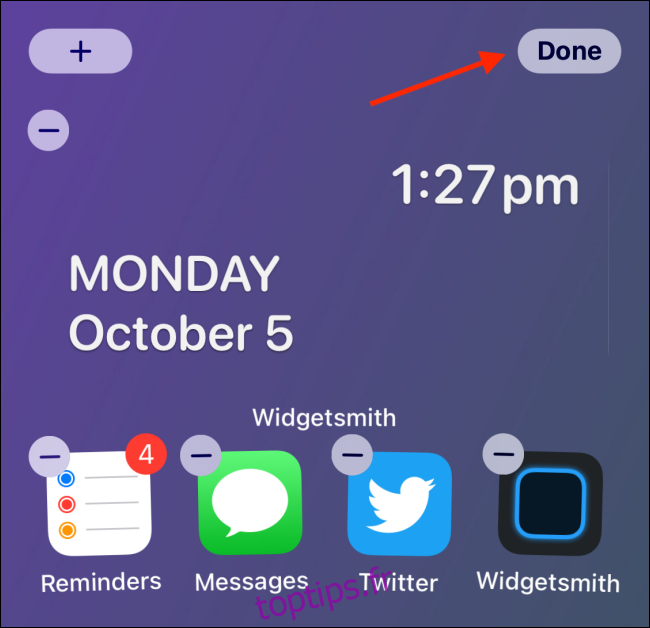
Si le widget n’est pas là où vous le souhaitez, vous pouvez le déplacer pour qu’il s’aligne sur le fond d’écran. Appuyez sur « Terminé » lorsque vous êtes satisfait de la disposition de l’écran d’accueil.

Vous avez maintenant un widget avec un fond transparent! Répétez simplement le processus pour en créer d’autres et les utiliser sur tous les écrans d’accueil de votre iPhone.
Vous souhaitez installer plus de widgets sur l’écran d’accueil de votre iPhone? Empilez-les!

