Les images qui changent pour en afficher une autre lorsque votre curseur est positionné dessus sont appelées images de survol. Ils sont un excellent moyen de présenter des produits ou de rendre le contenu plus interactif pour les visiteurs. Ces images sont également largement utilisées dans les e-mails marketing où elles sont peut-être moins les bienvenues. Les images sont créées avec CSS et HTML, mais si vous recherchez une méthode simple basée sur l’interface utilisateur pour les créer, l’outil Rollover de FreshInbox est ce dont vous avez besoin.
Avant de commencer, assurez-vous que vous disposez des deux images que vous souhaitez inclure dans l’image de survol. Des deux images, l’une apparaîtra lorsque le curseur n’est pas positionné dessus, tandis que l’autre apparaîtra lorsque le curseur se déplacera sur l’image. Vos images peuvent être au format PNG ou JPG. Téléchargez-les sur un lecteur cloud ou un service de partage d’images comme Imgur, puis accédez à l’outil Rollover de FreshInbox.
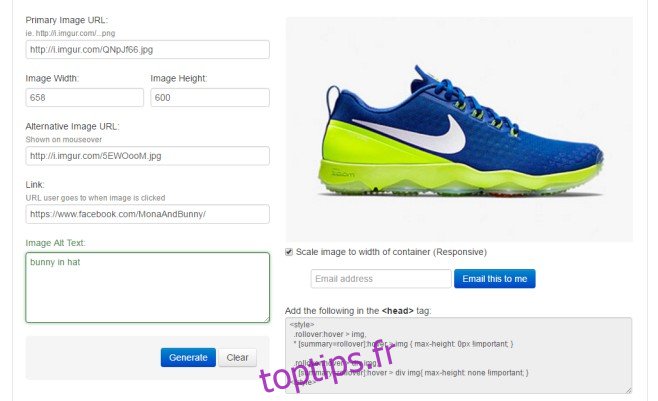
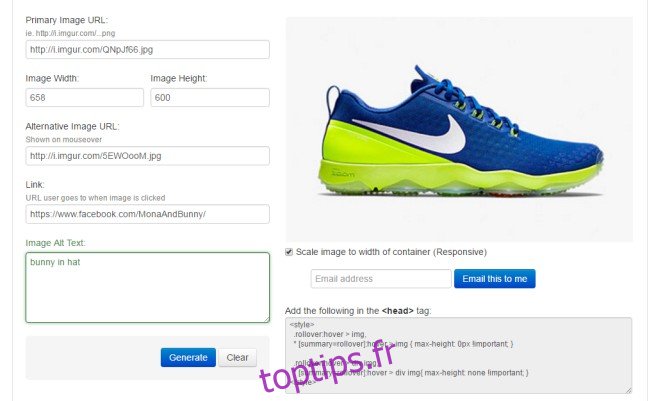
Dans l’URL de l’image principale, entrez l’URL de l’image qui doit apparaître lorsque le curseur de la souris n’est pas positionné sur l’image. Spécifiez la largeur et la hauteur de l’image et, dans l’URL de l’image alternative, entrez l’URL de l’image qui apparaîtra lorsque le curseur sera positionné dessus.

Ensuite, entrez une URL de redirection dans le champ « Lien ». Si un utilisateur clique sur votre image de survol, il sera redirigé vers l’URL que vous entrez ici. Entrez le texte ALT et cliquez sur « Générer. Vous verrez un aperçu de l’image sur la droite et obtiendrez des codes pour ajouter l’image à votre site Web ou à votre e-mail.
Si vous souhaitez que l’image soit réactive, activez l’option « Mettre l’image à l’échelle du conteneur », mais ne le faites que si vous savez comment utiliser les conteneurs. Laissez l’option décochée pour une image de survol normale. Pour l’insérer dans un e-mail ou une page Web, copiez le code et collez-le dans la balise à laquelle il est destiné, c’est-à-dire En-tête pour e-mail et Corps pour page Web. C’est tout ce qu’il faut pour créer une image de survol.