Le moyen le plus simple d’afficher du texte sur votre bureau consiste à utiliser un pense-bête. Windows 10 dispose d’une application Sticky Note qui vous permet d’épingler des notes sur votre bureau. Cela dit, les notes autocollantes sont idéales lorsque vous avez besoin d’un bloc-notes, pour faire une liste ou pour stocker des informations auxquelles vous devez accéder souvent. Si vous avez besoin d’afficher un texte personnalisé sur le bureau et que les notes autocollantes ne sont pas ce que vous cherchez, nous vous recommandons fortement d’utiliser un skin Rainmeter.

Rainmeter est une excellente application que vous pouvez utiliser pour afficher toutes sortes d’informations sur votre bureau, et si vous avez besoin d’ajouter du texte, par exemple, un panneau vous demandant de vous asseoir droit ou de boire de l’eau, un skin Rainmeter pourrait être la meilleure option. Quant au skin à utiliser, nous allons vous montrer comment créer le vôtre.
Table des matières
Sélection de police
Un skin Rainmeter peut utiliser une police personnalisée et c’est vraiment très facile à ajouter. Avant de créer votre skin Rainmeter, décidez d’abord si vous souhaitez utiliser une police personnalisée ou non. Si vous avez décidé d’utiliser une police personnalisée, allez-y et cherchez-en une qui convient au texte que vous souhaitez afficher. Tenez compte de la licence fournie avec une police.
Créer un skin Rainmeter d’affichage de texte
Pour garder les choses simples, vous devez d’abord créer un dossier et lui donner le nom que vous voulez que le skin Rainmeter ait. Nous allons avec DesktopTextSkin. Vous pouvez choisir ce que vous voulez.
Une fois le dossier créé, ouvrez-le. Si vous avez décidé d’utiliser une police personnalisée, créez un nouveau dossier dans celui-ci nommé @Resources. Dans ce dossier, créez un autre dossier appelé «Polices». Déplacez la police que vous souhaitez utiliser dans ce dossier Polices.
Revenez à la racine du dossier du skin.
Créer un fichier INI de skin Rainmeter
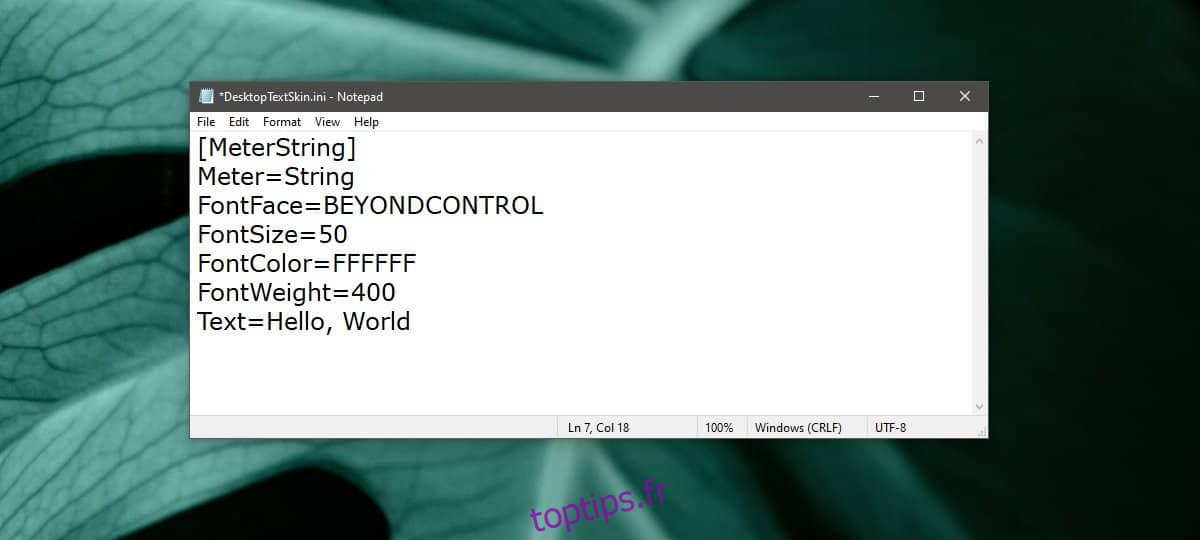
Ouvrez un nouveau fichier Bloc-notes et entrez ce qui suit. Vous devrez le modifier en fonction de vos propres besoins.
[MeterString] Meter=String FontFace=BEYONDCONTROL FontSize=50 FontColor=FFFFFF FontWeight=400 Text=Hello, World
Le champ «FontFace» est l’endroit où vous devez entrer le nom de la police que vous utilisez pour le skin. Si vous n’utilisez pas de police personnalisée, définissez cette option sur «Trebuchet MS». C’est une police Microsoft.
Les champs FontSize et FontColor sont explicites. Changez-les en ce qui vous convient. Jouez avec le FontWeight si vous le souhaitez. FontWeight est essentiellement la façon dont vous mettez du texte en gras. Tu peux référence ses valeurs ici, ou vous pouvez omettre cette ligne si vous le souhaitez.

Le dernier, mais non le moindre, est le champ Texte. Remplacez «Hello, World» par le texte que vous souhaitez afficher. Enregistrez le fichier avec l’extension INI et enregistrez-le dans le dossier que vous avez créé pour le skin.
Paquet Rainmeter skin
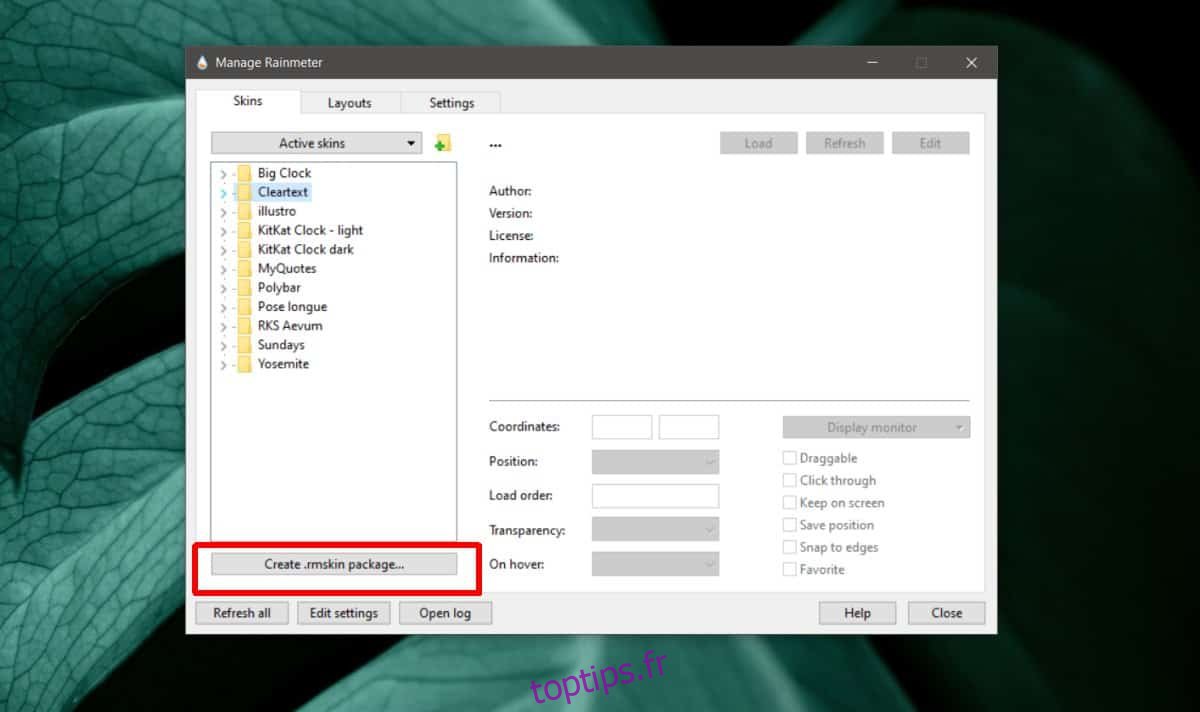
Rainmeter doit être déjà installé sur votre système. Ouvrez-le et cliquez sur le bouton Créer un package .rmskin.

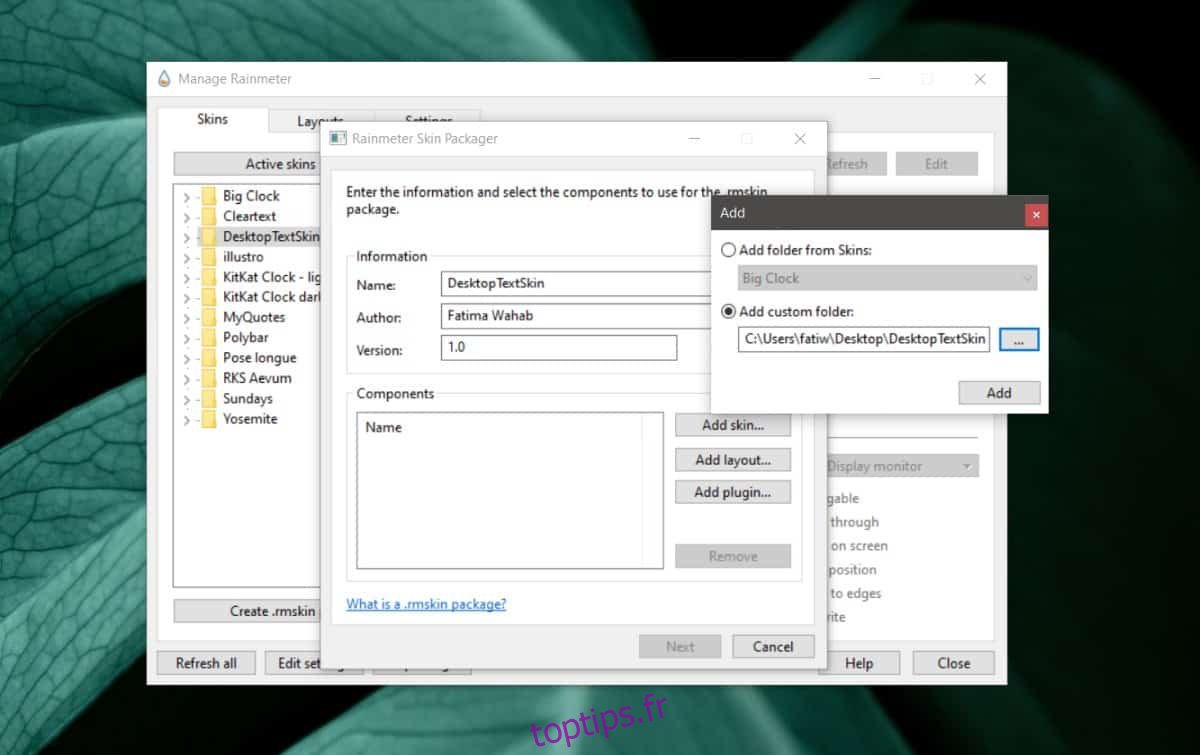
Entrez le nom du skin, le nom de l’auteur (c’est vous) et la version du skin. Cliquez sur «Ajouter une peau». Dans la fenêtre qui s’ouvre, sélectionnez l’option «Ajouter un dossier personnalisé», puis sélectionnez le dossier dans lequel vous avez enregistré le fichier INI. Cliquez sur OK, puis sur Suivant. L’habillage sera conditionné sous forme de fichier .rmskin.

Installez-le et chargez le skin comme vous le feriez pour n’importe quel autre skin. Chaque fois que vous souhaitez modifier ce que dit le texte, vous pouvez modifier le fichier INI du skin installé à partir de Rainmeter. Si vous devez afficher plusieurs extraits de texte, vous pouvez utiliser ce même habillage et en créer une copie.
C’est un skin basique que nous avons créé. Vous pouvez lui ajouter des attributs supplémentaires, tels que son emplacement sur votre écran, ajouter des icônes, etc. Lisez la documentation disponible si vous souhaitez développer davantage le skin.

