Le Sélecteur de Couleurs de Chrome : Un Outil Puissant Intégré
Google Chrome intègre Chrome DevTools, une suite complète d’outils pour le développement web. Parmi ces outils, le sélecteur de couleurs se distingue par sa praticité et son utilité.
Mais comment y accéder ? Comment l’utiliser efficacement ? Et quelles sont les fonctionnalités qu’il propose ?
Cet article a pour objectif de vous guider à travers cet outil et ses diverses fonctionnalités.
Accéder au Sélecteur de Couleurs Chrome
Le sélecteur de couleurs de Chrome est accessible de deux manières : via un raccourci clavier ou via l’interface graphique (GUI).
Pour accéder aux DevTools à l’aide du clavier, pressez les touches Ctrl + Maj + I (ou Commande + Option + I sur Mac), puis naviguez jusqu’au sélecteur de couleurs.
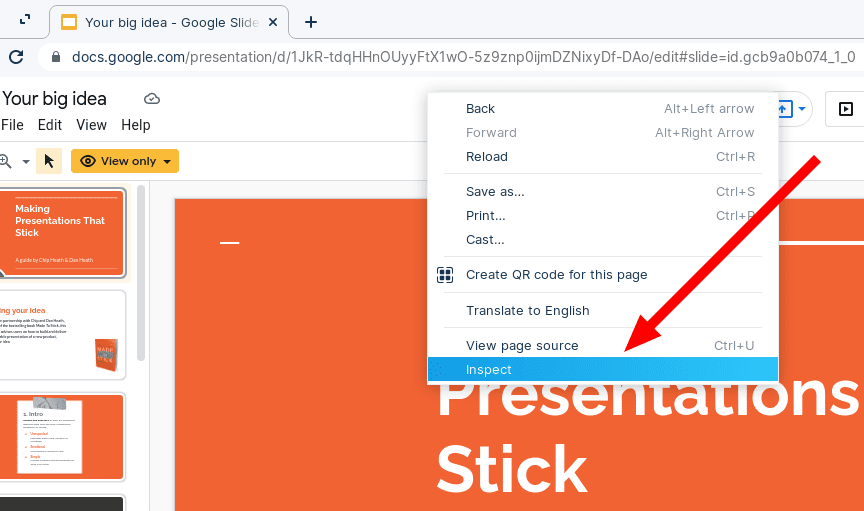
En utilisant la souris, effectuez un clic droit sur la page et sélectionnez « Inspecter » pour ouvrir les DevTools.
Vous avez également la possibilité de configurer Chrome DevTools pour qu’il s’ouvre automatiquement à chaque nouvel onglet. Cela vous permet un accès instantané au sélecteur de couleurs dans chaque onglet du navigateur.
Pour cela, lancez une nouvelle instance de Chrome à partir de la ligne de commande, en y ajoutant l’option suivante :
--auto-open-devtools-for-tabs
Voici un exemple de la commande à utiliser sous Linux pour lancer Chrome avec l’ouverture automatique des DevTools :
google-chrome-stable --auto-open-devtools-for-tabs
Utilisation du Sélecteur de Couleurs
Après avoir ouvert les DevTools, il faut identifier les outils nécessaires pour sélectionner une couleur spécifique sur une page web ou un design.
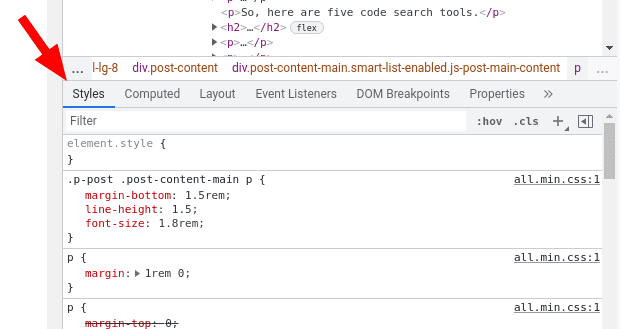
Par défaut, vous devriez voir la section « Styles » active en bas des DevTools, comme le montre la capture d’écran ci-dessous.

Si vous avez sélectionné autre chose, assurez-vous de cliquer sur « Styles » pour accéder au code CSS de la page web.
Dans ce code, cherchez une boîte de couleur, souvent associée à des propriétés comme « background » ou « color » dans la section « body ». Il s’agit du sélecteur de couleurs que vous cherchez.

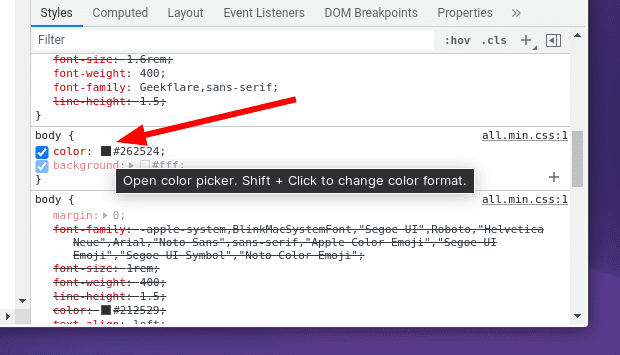
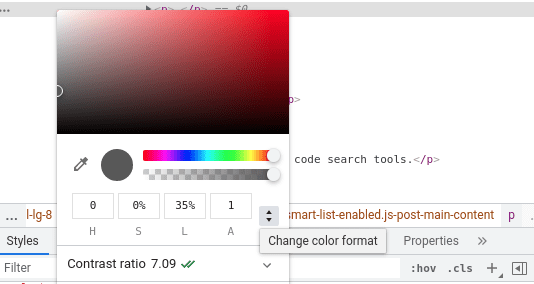
Un simple clic sur cette case de couleur ouvre un menu avec des options supplémentaires, comme illustré ci-dessous.

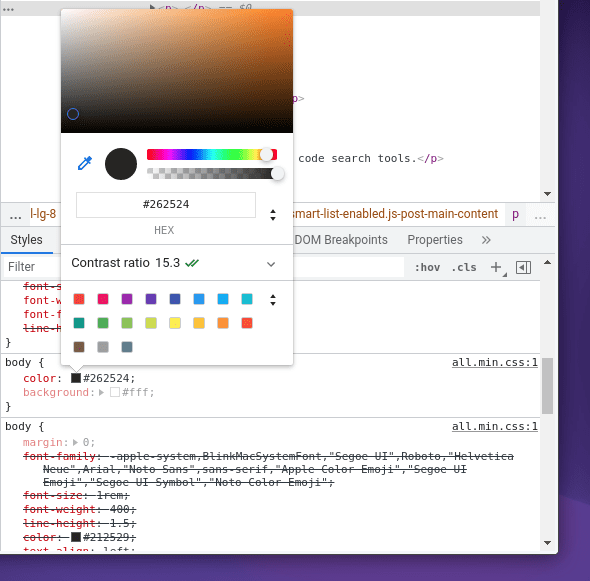
Et voilà, le sélecteur de couleurs de votre navigateur est prêt à l’emploi!
Vous y trouverez le code hexadécimal ou la valeur RVB de la couleur, ainsi que la possibilité de choisir d’autres éléments CSS pour examiner le design de la page web.
Les Fonctionnalités du Sélecteur de Couleurs
Le sélecteur de couleurs intégré de Chrome offre une multitude d’informations et de fonctionnalités au-delà du simple code hexadécimal.
Voici un aperçu des principales fonctionnalités :
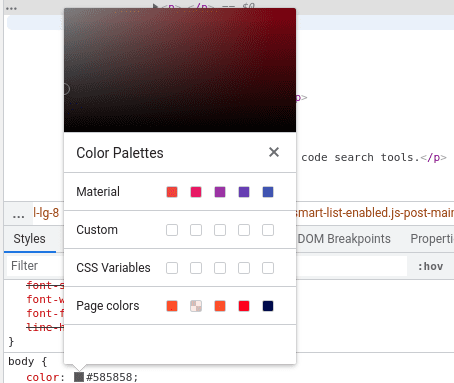
- Palettes de couleurs : Au lieu de parcourir des centaines de nuances, des palettes de couleurs prédéfinies sont à votre disposition pour des sélections rapides.

- Format de couleur : Vous pouvez passer du code hexadécimal aux valeurs RGBA et aux valeurs de couleur HSLA.

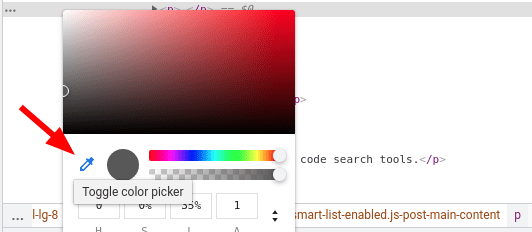
- Pipette : Activez la pipette pour sélectionner directement une couleur sur la page web et obtenir son code hexadécimal. Le bouton de la pipette permet d’activer ou désactiver cette option.

Des options supplémentaires vous permettent de régler les couleurs avec précision :
- Copier dans le presse-papier : Copiez rapidement le code de la couleur sélectionnée.
- Dégradé de couleur : Ajustez la nuance de la couleur et explorez les variations de couleurs.
- Contrôle de l’opacité : Réglez la transparence de la couleur pour des effets plus subtils.
- Sélecteur de couleur d’arrière-plan : Choisissez la couleur de fond idéale pour un contraste optimal.
- Rapport de contraste : Ajustez le contraste pour rendre le texte ou un élément plus visible.
Notez que cet outil n’est pas exclusif à Google Chrome, il est également utilisable sur d’autres navigateurs basés sur Chrome, comme Brave.
Le Sélecteur de Couleurs et Google Slides
Vous pouvez accéder au sélecteur de couleurs en faisant un clic droit sur l’en-tête de la page Google Slides. Bien que Google Slides ne propose pas d’outil de sélection de couleur intégré, cette méthode est efficace.

Si vous n’êtes pas à l’aise avec les DevTools sur Google Slides, vous pouvez également recourir à des extensions Chrome.
Alternatives : Les Extensions Chrome
Bien que les extensions soient pratiques, il faut savoir qu’elles ne sont pas toujours mises à jour ou maintenues. Comme elles nécessitent un accès aux données de votre navigateur, il faut être prudent lors de l’installation, même pour celles qui sont recommandées.
Cependant, voici deux extensions populaires qui pourraient vous intéresser :
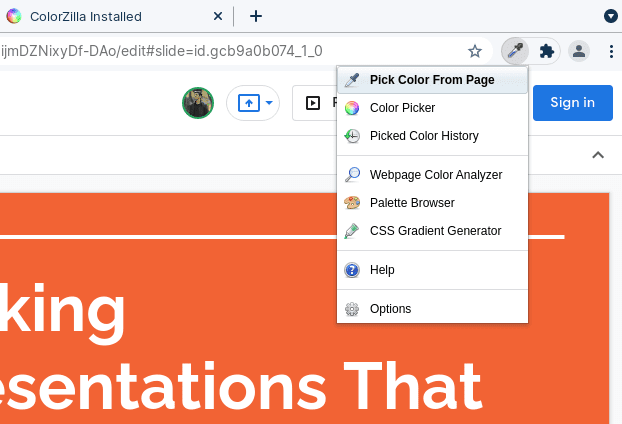
#1. ColorZilla

ColorZilla propose les fonctions essentielles du sélecteur de couleurs intégré. De plus, vous pouvez vérifier l’historique des couleurs précédemment sélectionnées.
Cette extension est utile dans de nombreux contextes, et pas seulement sur Google Slides.
#2. Pipette ColorPick

Si vous avez des difficultés avec l’outil pipette des DevTools, essayez Pipette ColorPick pour une pipette utilisable sans les outils Web.
Cette extension affiche la valeur RVB et permet de générer des palettes de couleurs. Tout comme l’extension précédente, vous pouvez consulter l’historique de vos couleurs sélectionnées.
En Conclusion 🎨
Le sélecteur de couleurs de Chrome DevTools est un outil précieux. Il n’est pas nécessaire d’utiliser des outils professionnels pour identifier des couleurs et obtenir les valeurs correspondantes. L’outil intégré de Chrome simplifie cette tâche sans recourir à une extension tierce.
Que vous soyez graphiste ou développeur web, cet outil vous sera certainement utile.
Vous pouvez bien sûr utiliser les extensions tierces, mais nous vous conseillons d’explorer d’abord les fonctionnalités intégrées de DevTools.