Vous vous demandez peut-être comment un site web s’affiche avec ou sans JavaScript. Dans Chrome, JavaScript est activé par défaut, mais il est possible de le désactiver rapidement pour observer un site sans ses éléments dynamiques. Voici la méthode à suivre.
Pourquoi activer ou désactiver JavaScript ?
Les sites web modernes sont constitués de nombreux éléments interactifs. La plupart des magazines et blogs en ligne affichent des publicités pour financer leurs activités. Avec JavaScript activé, ces publicités s’affichent (et soutiennent ainsi le site).
La majorité des sites web nécessitent JavaScript pour un fonctionnement optimal. Par exemple, désactiver JavaScript dans votre navigateur empêchera les mises à jour automatiques des timelines sur Twitter. JavaScript permet de profiter de la plupart des fonctionnalités qui rendent les sites web dynamiques et intéressants.
Cependant, il peut être utile de bloquer les publicités sur certains sites ou d’analyser un site web sans JavaScript. Dans Google Chrome, vous pouvez désactiver JavaScript globalement ou site par site. Il est également simple de le réactiver si besoin.
Voici comment procéder.
Comment désactiver et activer JavaScript dans les paramètres de Chrome
Le moyen le plus direct pour accéder aux options JavaScript dans Google Chrome est de saisir cette adresse dans la barre d’URL de Chrome :
chrome://settings/content/javascript
Pour une méthode plus classique, cliquez sur l’icône des trois points verticaux, située en haut à droite de la fenêtre de navigation.
Dans le menu déroulant, sélectionnez « Paramètres ».

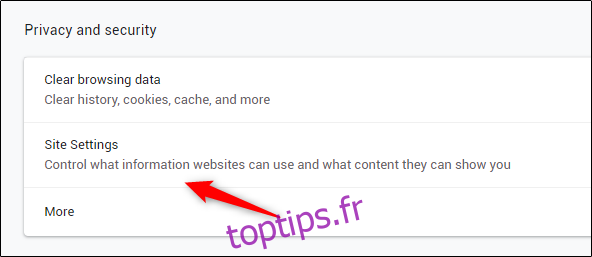
Repérez la section « Confidentialité et sécurité » et choisissez « Paramètres du site ».

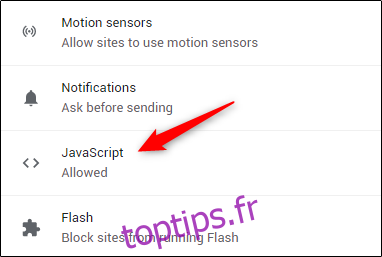
Ensuite, cliquez sur « JavaScript » dans le groupe « Autorisations ».

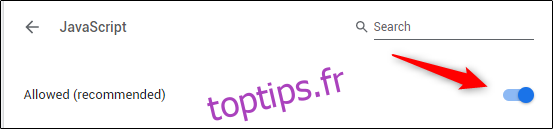
Par défaut, JavaScript est activé. Pour le désactiver, cliquez sur le curseur à droite de l’option « Autorisé » pour le faire basculer vers la gauche. Pour réactiver JavaScript, cliquez de nouveau sur le curseur pour le ramener vers la droite.

Gérer JavaScript sur des sites spécifiques
Comme mentionné précédemment, il est aussi possible de gérer JavaScript site par site. Pour cela, retournez au menu des paramètres JavaScript dans Chrome via l’adresse suivante :
chrome://settings/content/javascript
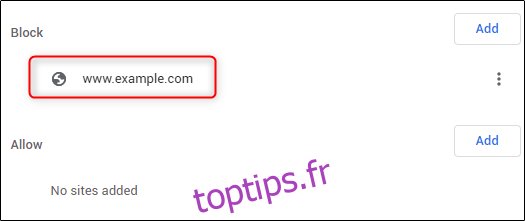
Vous y trouverez les sections « Bloquer » et « Autoriser ». Cliquez sur « Ajouter » à côté de « Bloquer » (1) ou « Autoriser » (2), selon que vous souhaitiez désactiver ou activer JavaScript pour un site donné.

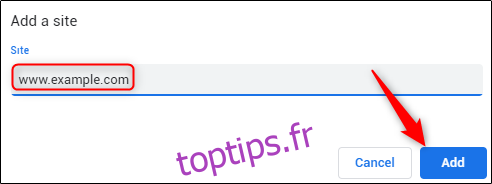
La fenêtre « Ajouter un site » s’ouvre. Saisissez l’adresse du site web et cliquez sur « Ajouter ».

Le site est maintenant ajouté à votre liste « Bloquer » ou « Autoriser ». Lors de votre prochaine visite, JavaScript sera automatiquement désactivé ou activé, selon votre choix.

Désactiver JavaScript via Chrome DevTools pour les tests
Si JavaScript est activé dans Chrome et que vous souhaitez observer un site sans modifier les paramètres, vous pouvez le désactiver temporairement via les DevTools. Cette méthode est à utiliser uniquement pour des tests, car JavaScript se réactivera à la fermeture des DevTools.
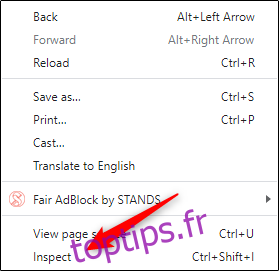
Sur le site concerné, ouvrez DevTools. Pour ce faire, effectuez un clic droit n’importe où sur la page et sélectionnez « Inspecter ».

Vous pouvez également utiliser les raccourcis clavier Ctrl + Maj + 3 (Windows) ou Commande + Option + 3 (Mac).
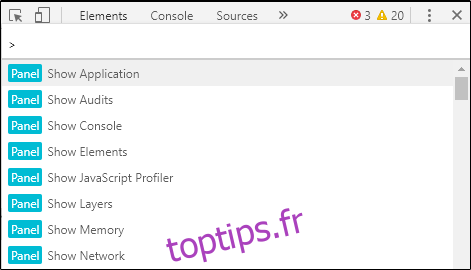
Dans DevTools, ouvrez le menu Commande en appuyant sur Ctrl + Maj + P (Windows) ou Commande + Maj + P (Mac).

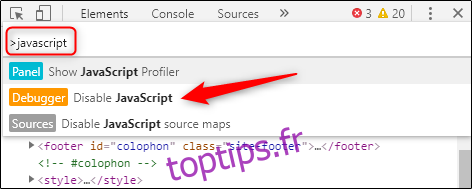
Dans la barre de recherche du menu Commande, tapez « JavaScript », sélectionnez « Désactiver JavaScript », puis validez avec la touche Entrée pour exécuter la commande.

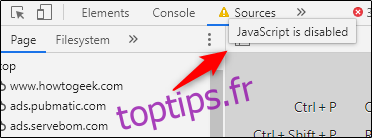
JavaScript est à présent désactivé pour ce site. Un symbole d’avertissement jaune s’affiche à côté de l’onglet « Sources » pour confirmer cette désactivation.