Manipuler d’importants volumes de données dans Google Sheets peut parfois rendre l’intégration de graphiques traditionnels peu pratique. Pour remédier à cela, l’utilisation de la fonction SPARKLINE permet de générer des graphiques directement au sein d’une cellule, offrant une vue d’ensemble concise et efficace de vos données.
Un graphique sparkline est un mini-graphique, souvent en forme de ligne, qui offre une représentation visuelle instantanée des tendances au sein d’une série de données. C’est un outil précieux pour observer rapidement l’évolution des prix d’actions, par exemple, ou toute autre donnée où une vue synthétique est avantageuse.
La fonction SPARKLINE de Google Sheets permet d’intégrer ces visualisations compactes directement dans une cellule de votre feuille de calcul. Bien que la forme la plus courante soit celle d’un graphique en ligne, cette fonction offre la flexibilité de créer d’autres types de graphiques, tels que des histogrammes ou des graphiques en colonnes, le tout dans une seule cellule.
Insertion Simplifiée de Graphiques Sparkline
L’usage de la fonction SPARKLINE est intuitif, même sans configuration ou options avancées. Une série de données, disposée en ligne ou en colonne, est suffisante pour générer un graphique sparkline. Il suffit d’une plage de valeurs qui varie, comme une suite de chiffres qui augmentent ou diminuent.
La syntaxe de base est : =SPARKLINE(données). Remplacez « données » par la plage de cellules contenant les informations que vous souhaitez visualiser.
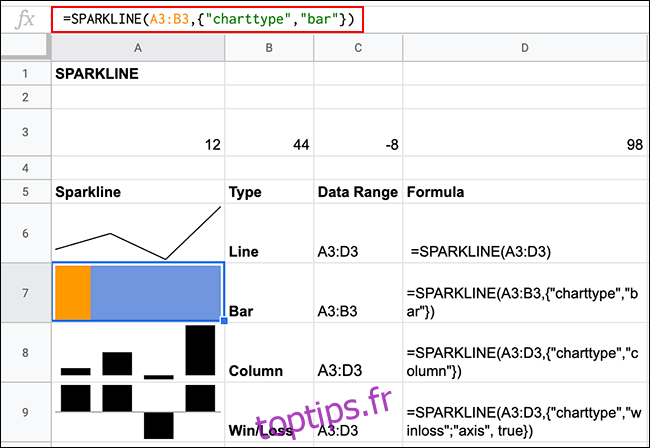
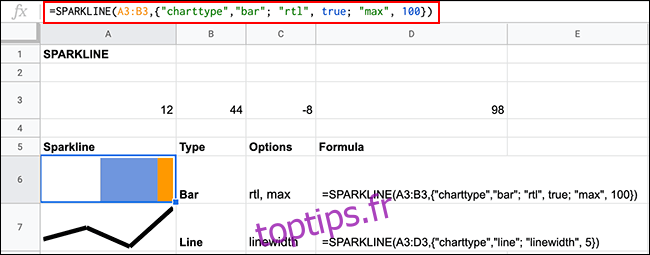
Prenons l’exemple où les cellules A3 à D3 contiennent une suite de chiffres allant de 1 à 100. En utilisant la formule SPARKLINE dans la cellule A5, un graphique sparkline est généré, illustrant visuellement ces données.
Cette visualisation permet de suivre les fluctuations des nombres, montrant une ligne qui grimpe (de 12 à 44), puis redescend (de 44 à 8) avant de remonter brutalement (de 8 à 98), le tout occupant l’espace de la cellule.
Diversification des Types de Graphiques Sparkline
Bien qu’un graphique sparkline basique ne nécessite pas d’options supplémentaires, la fonction SPARKLINE offre la possibilité de créer des graphiques plus variés dans une unique cellule.
En plus du graphique en ligne standard, SPARKLINE vous donne la possibilité de générer des graphiques en barres, en colonnes, ou de type gains/pertes.

Pour cela, il est nécessaire d’ajouter des paramètres à la formule SPARKLINE. La structure pour inclure des options, notamment le choix du type de graphique, est la suivante: =SPARKLINE(données; {option; choix}), où « option » est un paramètre SPARKLINE et « choix » sa valeur associée.
Pour changer le type de graphique, l’option « charttype » doit être utilisée. Elle n’est pas nécessaire pour les graphiques en ligne classiques, mais pour les autres, la syntaxe devient : =SPARKLINE(données; {"charttype"; "bar/column/winloss"}). Choisissez le type de graphique souhaité.
Personnalisation des Graphiques Sparkline dans Google Sheets
La partie « options » de la formule SPARKLINE est un tableau qui permet d’appliquer de multiples critères pour le formatage de votre sparkline.
Modification des Couleurs de Ligne
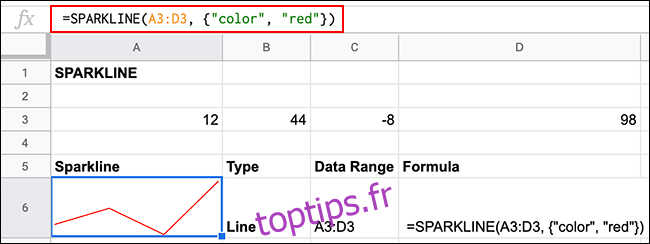
Pour les quatre types de graphiques sparkline pris en charge, des options de « couleur » existent pour personnaliser la ligne ou les barres. Dans le cas d’un graphique en ligne, une seule option « couleur » est disponible.
Pour modifier la couleur, utilisez =SPARKLINE(données; {"color"; "rouge"}), en remplaçant « rouge » par une couleur ou un code hexadécimal.

Personnalisation des Couleurs des Graphiques Colonnes et Gains/Pertes
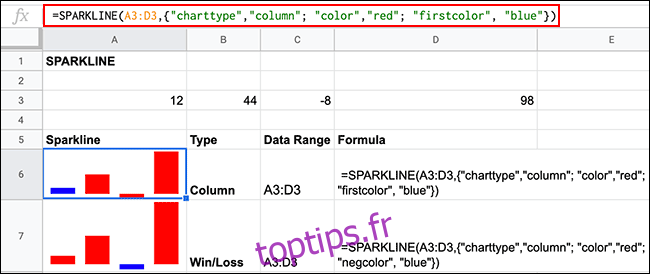
Les graphiques sparkline en colonnes et gains/pertes offrent un choix de couleurs plus large.
Vous pouvez utiliser « lowcolor » pour la colonne avec la valeur la plus basse, « highcolor » pour celle avec la valeur la plus élevée, « firstcolor » pour la première colonne, « lastcolor » pour la dernière, « axiscolor » pour l’axe et « negcolor » pour les colonnes avec des valeurs négatives.
De même que pour le graphique en ligne standard, « color » permet de définir une couleur globale pour toutes les valeurs des colonnes.
Pour un graphique en colonnes, utilisez : =SPARKLINE(données; {"charttype"; "column"; "color"; "rouge"}). Pour un graphique gains/pertes : =SPARKLINE(données; {"charttype"; "winloss"; "color"; "rouge"}).
Ajoutez les différentes options de couleur en les séparant par un point-virgule.

Il est également possible d’utiliser l’option « axe » (avec la valeur « true ») pour les graphiques gains/pertes afin de visualiser clairement la séparation entre les valeurs positives et négatives.
Modification des Couleurs des Barres
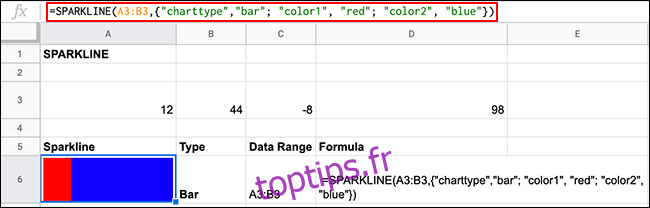
Les graphiques sparkline à barres affichent par défaut deux barres. Les options « color1 » et « color2 » permettent de définir les couleurs de chacune d’elle.
Pour cela, utilisez la syntaxe: =SPARKLINE(données; {"charttype"; "bar"; "color1"; "rouge"; "color2"; "bleu"}) en remplaçant les couleurs selon votre choix.

Mise en Forme via la Couleur du Texte
Il est possible de changer rapidement la couleur des graphiques sparkline en ligne, barres ou gains/pertes en modifiant la couleur du texte de la cellule. Cette méthode fonctionne uniquement si aucune option « couleur » n’a été utilisée dans la formule SPARKLINE, car ces dernières sont prioritaires sur les modifications directes.
Pour cela, sélectionnez la cellule et choisissez une couleur dans le menu déroulant « Couleur du texte » de la barre d’outils.

Options Supplémentaires
D’autres options permettent d’ajuster le comportement de votre sparkline.

L’option « rtl » (avec les valeurs « true » ou « false ») inverse le sens du graphique sparkline (de droite à gauche). Elle est applicable à tous les types de graphiques via la fonction SPARKLINE.
L’option « max » (avec les valeurs « true » ou « false ») permet de définir la valeur maximale pour le graphique. Dans l’exemple mentionné, les valeurs de A3 et B3 doivent atteindre 100 afin de remplir entièrement la cellule. Cette option n’est utilisable qu’avec les graphiques sparkline à barres.
Pour augmenter l’épaisseur d’un graphique en ligne, utilisez l’option « linewidth » en définissant une valeur numérique. Plus le nombre est élevé, plus la ligne sera épaisse.